
【#2 背景変換アプリ】カンタンなコードを書いてみよう!
こんにちは。Step App Schoolの小林です。
MacにXcodeをインストールした方は、さっそくプログラミングをしてみましょう。Xcodeがわからない方は、前回のnote「#1 プログラミングの準備」をご覧ください。
noteの構成は「写経」→「動いた!」→「理屈」
本ノートの構成はまず「写経」をする、実際にアプリがiPhone(もしくはシミュレータ)で動くことを確認する、理屈を学ぶ、という順番で進みます。「え?、どういうこと?」という気持ちはわかりますが、まずは書いてある通りに入力して動かしてみましょう。その後で理屈を説明します。
1.プロジェクトをつくる

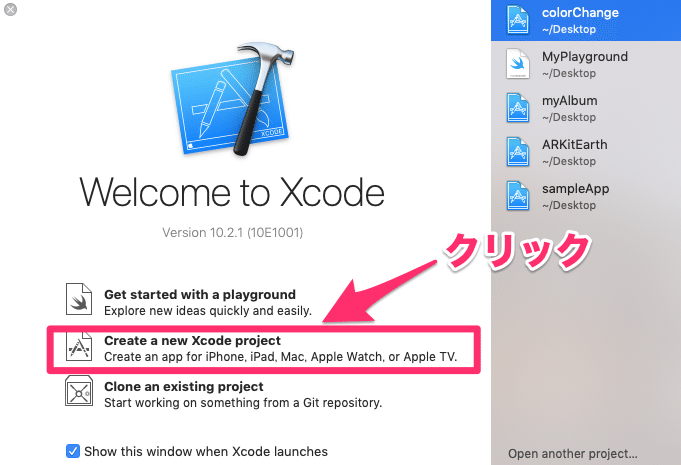
Xcodeを立ち上げたら、真ん中の「Create a new Xcode project」を選んでください。新規でアプリを作る場合は毎回真ん中を選びます。

次に「Single View App」を選んで「Next」を押します。

今回のファイル名をつけます。「colorChange」という名前をつけてください。Teamには、自分のAppleID、Organization Nameには自分の名前をローマ字で入力してください。Organization identiferには「jp.自分の名前」を入力します。私の場合は「jp.masamune.kobayashi」のような形です。入力が終わったら「Next」をクリックしましょう。

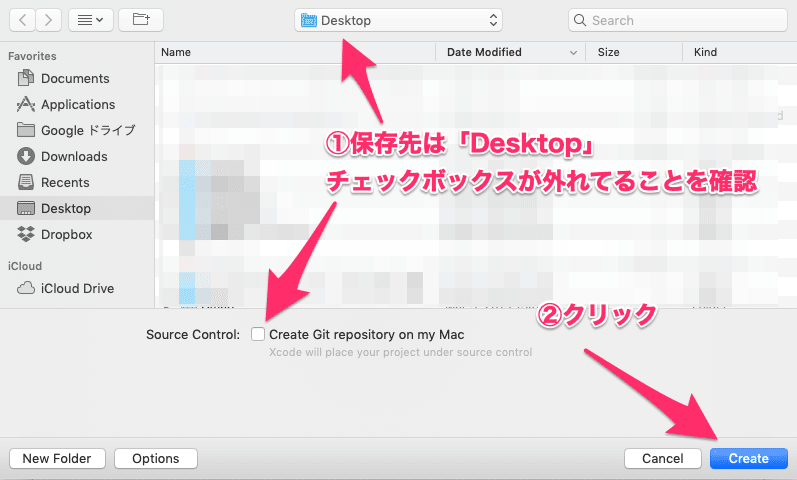
次は保存先を指定します。こだわりがなければ「Desktop」に保存してください。チェックボックスが外れていることを確認して「Create」をクリックしましょう。

ようやく初期画面にたどりつきました。おおまかに、左端がフォルダ一覧があります。右端が画面調整をする際に利用するエリアです。
2.操作する画面をつくる

操作するフォルダは大きく2つだけです。1つは、iPhoneアプリの見た目(iPhoneに表示される操作画面)をつくる「Main storybord」です。もう1つは、実際に英語でコードを書く「ViewController.swift」です。最初に画面をつくるので、左端の「Main storybord」をクリックしましょう。
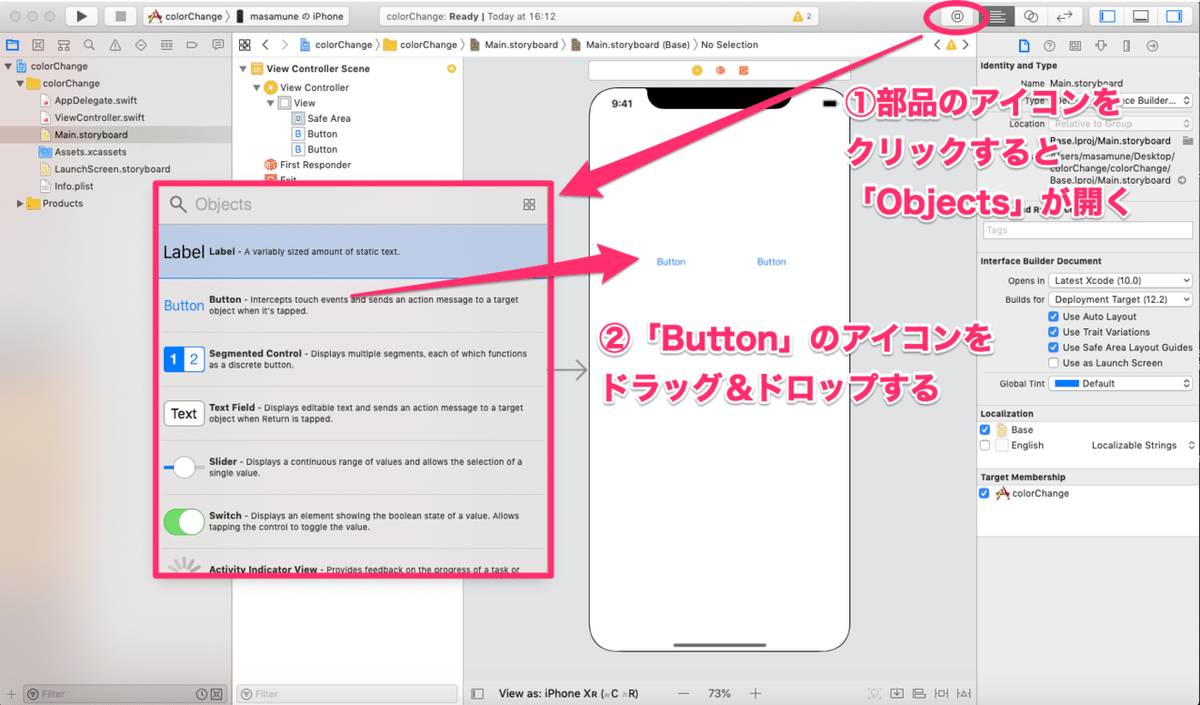
次に、操作するためのボタンを2つ配置します。Xcodeの右上に、古銭のようなマークがあると思います。それをクリックすると、画面のような部品(Objects)一覧が表示されます。

そのなかで「Button」を2つ、iPhoneの画面上にドラッグ&ドロップします。

部品(Objects)が上記画面のように表示されることがあります。リスト表示の方がみやすいのであれば、アイコンの右上のObjects表示切替ボタンを押しましょう。
同様に「Label」というアイコンを、iPhone画面にドラッグ&ドロップしてください。

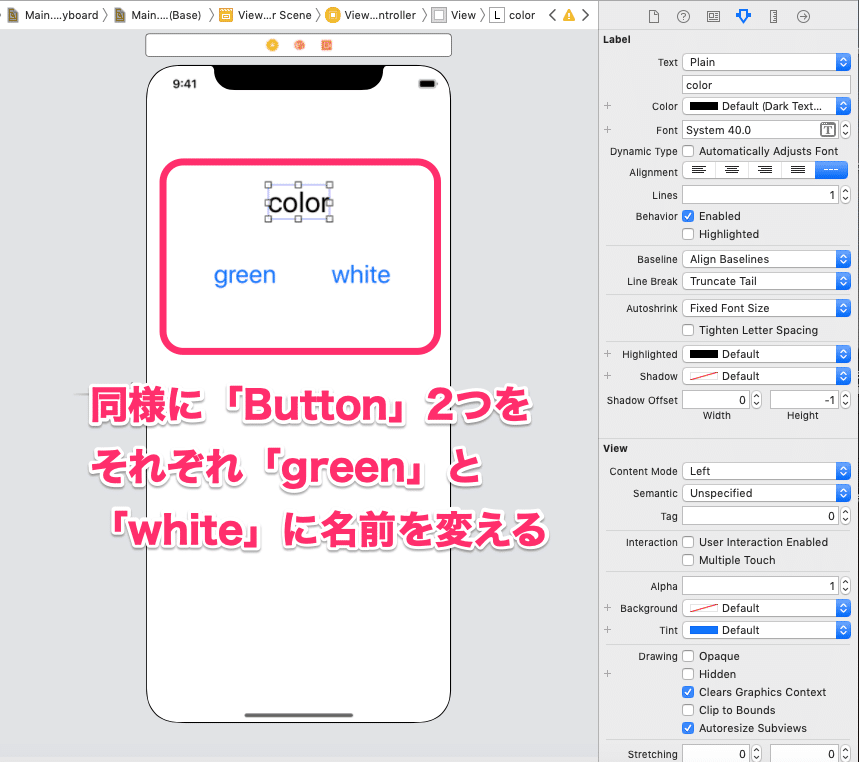
次に、表示名を変えていきます。右上にある矢印が下を向いたようなアイコン「アトリビュートインスペクタ」ボタンを押すと、Textの部分に「Label」と書いてあるところがあります。そこを「color」と書き換えてください。エンターキー(returnキー)を押すと、画面も「color」に変わるので、見た目が変わったことを確認してください。

同様に、2つある「Button」の名前をそれぞれ「Green」「White」に変更してください。それぞれの部品をクリックすると右上の表示が変わるので、わかると思います。
3.部品とコードを接続する
次に、画面に配置した部品(Objects)と、実際のプログラム(コード)を接続する作業に入ります。すこしややこしいので、よく確認しながら進めましょう。
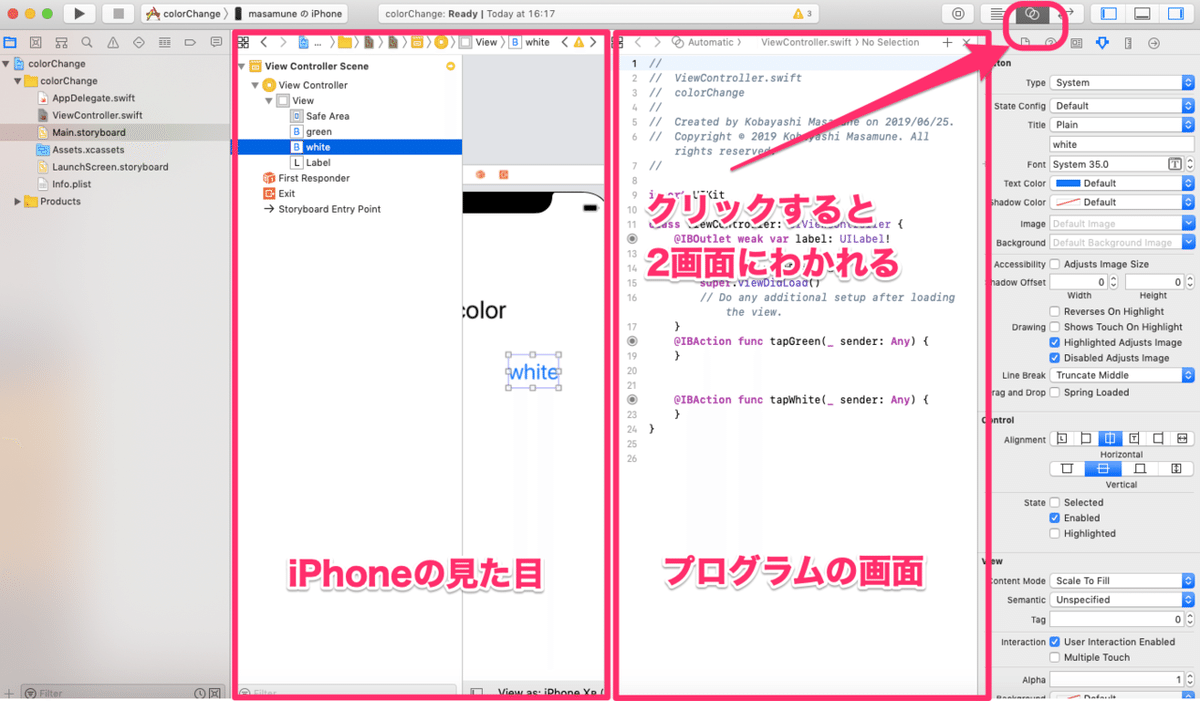
最初に、2画面に分割をします。画面の右上に◯が2つ重なったようなアイコンがあります。それをクリックしましょう。画面が2つに分かれたかと思います。左側が、先ほど操作したiPhoneの操作画面です。右にプログラム(コードが書いてあります。「あれ?見えてる画面がちがうぞ?」という方は、下図の枠内の最上部にある「<」や「>」を操作して、画面の通りに配置されるようにしてください。

最初にラベルをプログラムに接続します。「L color」と書いてある部分を、Macの「control」キーを押しながらクリックすると、下図のような黒い画面が立ち上がります。

このうち、ちょうど真ん中にある「NewReferencingOutlet」と書いてある部分の右端の◯をドラッグして、右側のプログラム(コード)の「UIViewController」と書いてある真下あたりでドロップしてください。

すると、小さなアイコンが立ち上がったかと思います。「Name」の欄に「Label」と入力して、右下の「Connect」をクリックしてください。そうすると、右側に自動でプログラム(コード)が入力されたのがわかります。

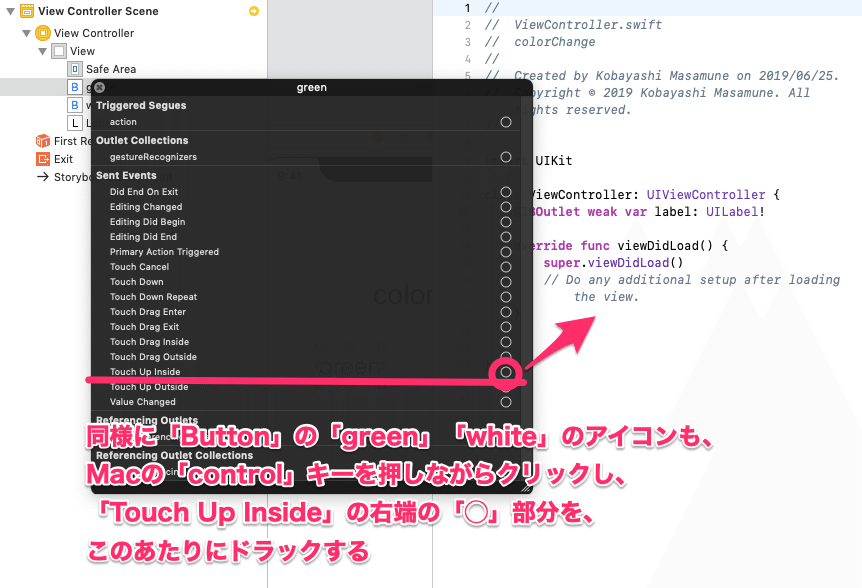
同様に、ボタンをプログラムに接続します。「B green」「B white」と書いてある部分を、Macの「control」キーを押しながらクリックすると、上図のような黒い画面が立ち上がります。先ほどとは違ってすこし多いのですが、「Touch Up Inside」と書いてある部分の右端の◯をクリックし、上図の部分でドロップします。
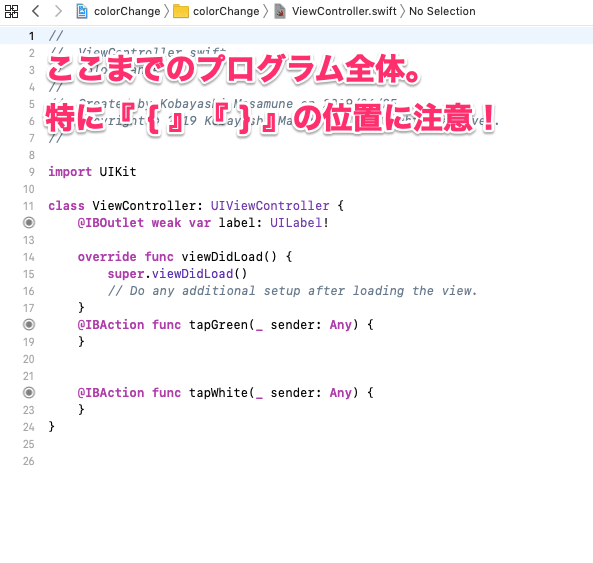
すると、ラベル同様に名前をつけるアイコンが立ち上がりますので、それぞれ「tapGreen」「tapWhite」と名前をつけてください。すると、全体が以下のようになると思います。見た目が違うようであれば、「{}」の位置などに気をつけて修正してください。

4.プログラム(コード)を書く
次に、プログラム(コード)を書いていきましょう。現状だと2画面に分かれて見にくいので、画面の右上に◯が2つ重なったようなアイコンの左側にある「三」に似たアイコンを、クリックしてください。さらに左端にあるフォルダのうち「ViewController.swift」をクリックしてください。みやすくなりましたね。

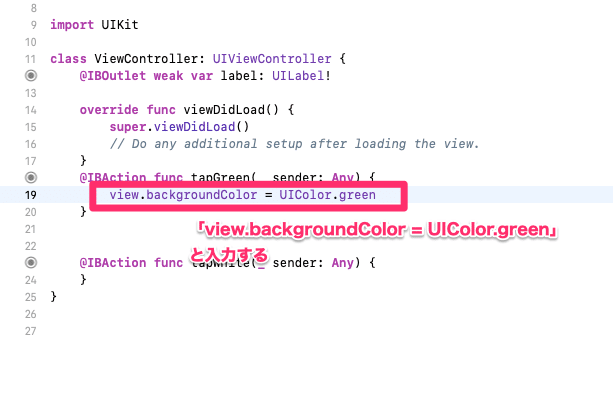
上記の部分に「veiw.backgroundColor = UIColor.green」と入力してください。字下げ(インデント)が付いていて、すこし右にずれているのがわかるかと思います。これも大事なので、Macの左側で上から3番目にある「tab」キーを押して、字下げを作ってください。

同様に、上記の部分に「veiw.backgroundColor = UIColor.white」と入力してください。面倒なら、このテキストをコピー&ペーストしても構いません。
これで完成です。意外と簡単ではなかったでしょうか。
5.実際に動かしてみる
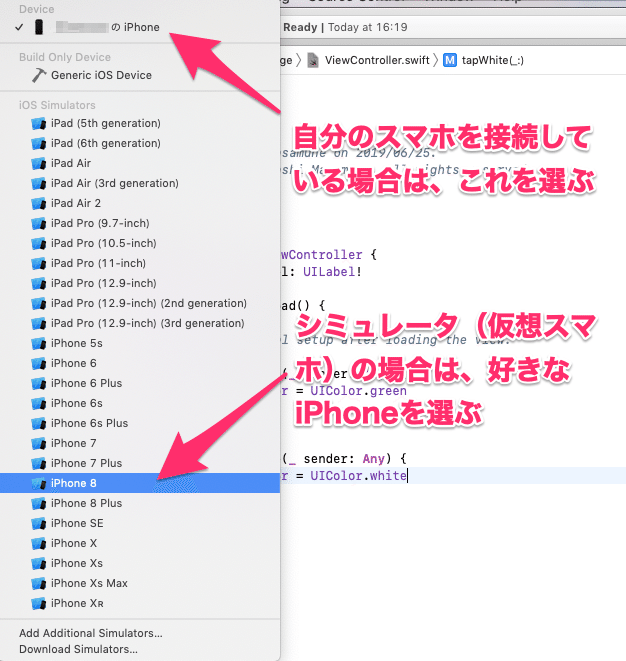
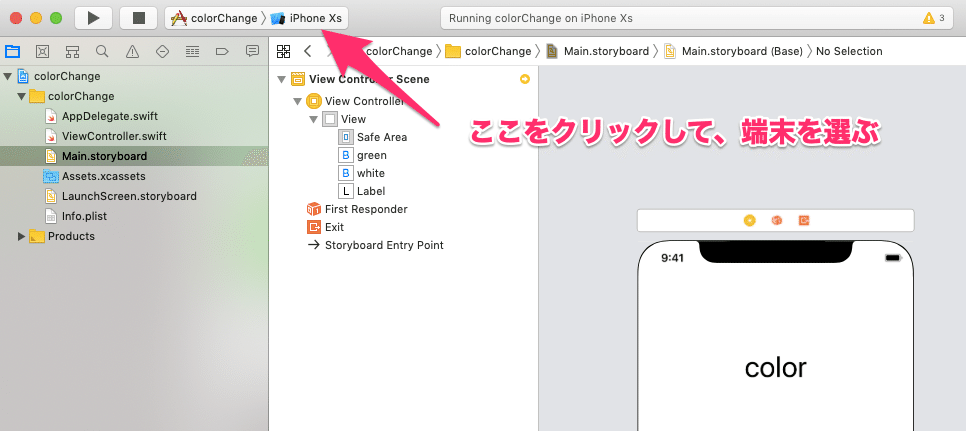
では、実際にアプリを動かしてみましょう。画面左上に「iPhone ~」と書いてある部分をクリックしましょう。

実際にiPhoneを持っている人は、一番上に表示される「Device ~のiPhone」を選んでください。スマホがない方やAndoroidの方はシミュレータで動かしますので、好きなバージョンのiPhoneシミュレータを選んでください。

左上にある「▶︎」ボタンを押してください。アプリが起動します。
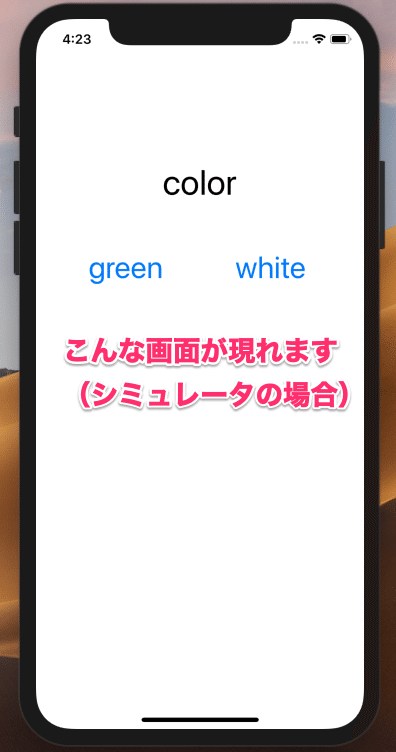
うまくいくと、下画面のようなものが現れます。

はじめて立ち上げる際やシミュレータを動かす場合は、すこし時間がかかります。あせらずに1〜2分ほど待ってください。

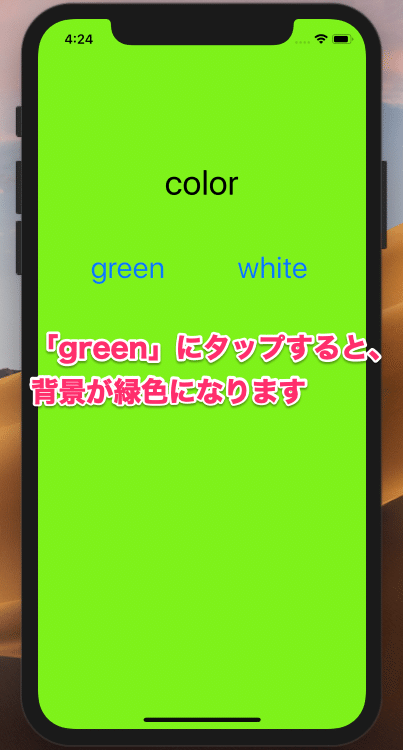
「green」のボタンをタップすると画面が緑に、「white」のボタンをタップすると画面が白に変化します。ちゃんと動くか確かめてください。

6.すこし改良してみる
ここまですんなりと来たのであれば、すこしアプリを改良してみましょう。Labelに表示した「color」の文字を、ボタンに合わせて変えてみるものです。まず、画面の左上にある「▶︎」ボタンの右にある「■」を押して、アプリの動作を一度停止しましょう。その上で、下画面のとおり2行を追加してください。

コードを書いたら左上にある「▶︎」を押して、動作を確認しましょう。

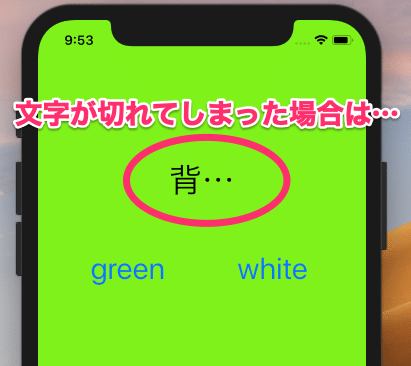
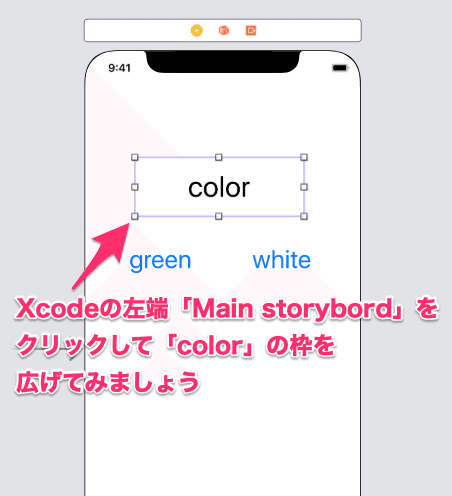
画面の文字が切れてしまうことがあります。それは、最初に設置したラベルの大きさが小さいことが原因です。
Xcodeの左端「Main storybord」をクリックして、「color」ボタンを選択、それを取り囲む枠をすこし大きくしてみてください。

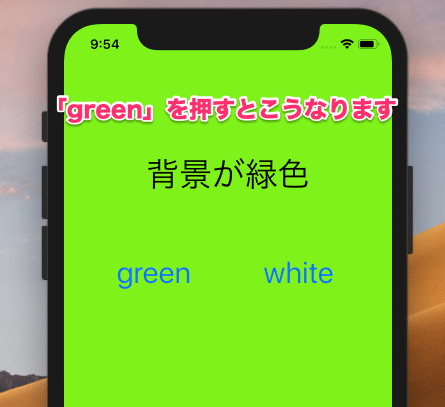
うまくいくと、ボタンをタップすると以下のように画面が切り替わります。


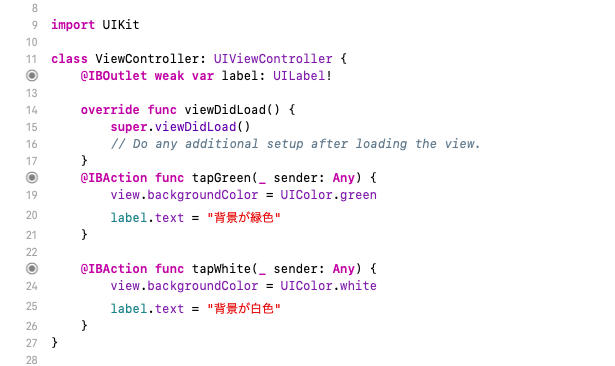
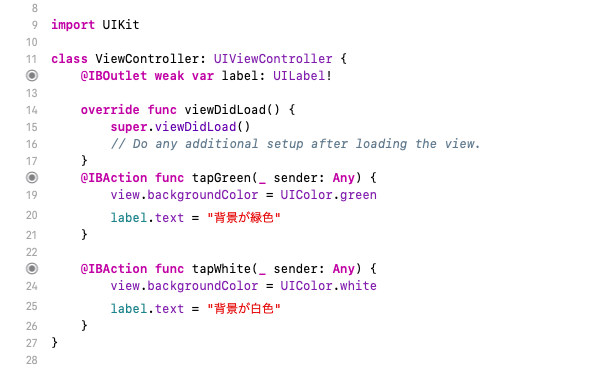
おさらいです。プログラム全体は以下のようになっています。

エラーが出ているときは、文字のスペルミスか「{」「}」(中かっこ)のヌケ・ダブリを疑ってください。
どうしても解消できない方は、もう一度上記「3.部品とコードを接続する」で繋げてから、以下のコードをコピー&ペーストしてください。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func tapGreen(_ sender: Any) {
view.backgroundColor = UIColor.green
label.text = "背景が緑色"
}
@IBAction func tapWhite(_ sender: Any) {
view.backgroundColor = UIColor.white
label.text = "背景が白色"
}
}
7.うまくいかなかった場合の対処法
おそらくすんなりといかなかったのではないでしょうか。いくつかエラーが出た方は、次のことを参考にしてください。
(1)そもそもiPhoneの実機でアプリが立ち上がらない
iPhoneが認証されていないとアプリが立ち上がりません。iPhoneの「設定」アイコンを開き、「一般」の「アカウントとアクセシビリティ」を選択してください。「〜(自分でつけたiPhone名)を信頼」という部分があると思いますので、そこを「信頼」と選択してください。
(2)エラー(赤い印)が出てアプリが実行できない
ほとんどの場合は「スペルミス」か「{}」の場所が悪い(もしくは{}のどちらかがない)のが原因です。もう一度確かめてみましょう。
(3)初期画面でエラーが出ている

この画面の中央近くでエラーが出ている場合、OSやXcodeのバージョンが影響している可能性があります。iPhoneとMacのOSを最新にして、Xcodeのバージョンも最新にしてトライしてください。また、iPhone5S以前の端末やSEはうまく動作しないことがあります。その際は、下記の画面を参考にして「iOS Simulators」の中から好きなiPhoneを選び、実行(左上▶︎ボタン)してください。

(4)アプリは立ち上がるが、ボタンを押しても反応しない
まず、この画面をみてください。12行目、18行目、23行目に「◉」のアイコンんが見えます。これはうまく接続されている証拠です。

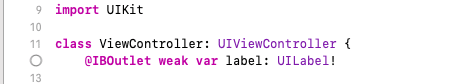
しかし、このマークが「◯」のことがあります。これは、部品をプログラム(コード)がうまく接続されていない時のサインです(下記画面参照)。

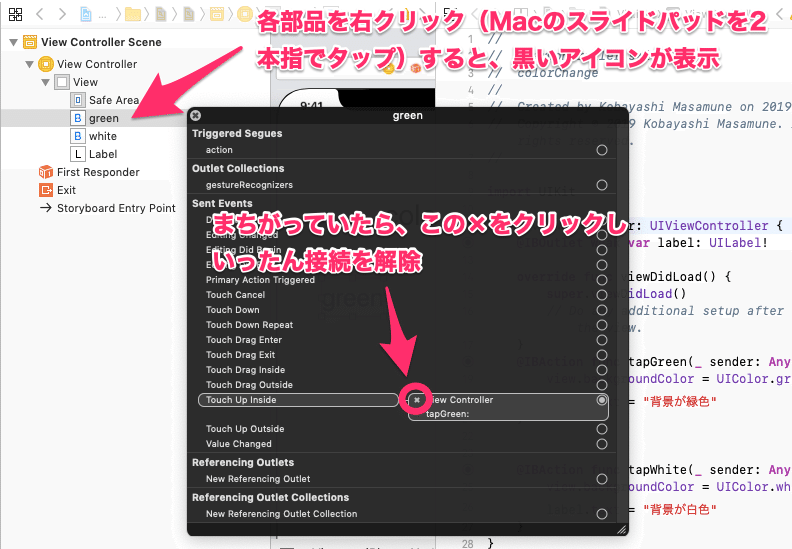
その際は、もう一度部品とプログラムを接続してください。また、各部品の接続を確認するには、部品(LabelやButton)を右クリック(Macのスライドパッドを2本指でタップ)して、黒いアイコンを出します。

たとえば部品の「green」の動きがおかしい場合、「Touch Up Inside」が「UIView Controller」の「tapGreen」と繋がっているのか確認しましょう。間違っていたら、下画面の「View Controller tapGreen」と書いてある左上にある「×」をクリックして接続を解除し、新たに接続し直します。たまにあるのは、上の「Touch Drag Outside」と接続しているケースです。その場合も同様に「×」をクリックしましょう。
どうでしょうか? 不具合は直りましたか?
プログラミングはエラーとの戦いなので、めげないでください。どうしてもわからないようでしたら、プロジェクト(デスクトップにある「colorChange」フォルダ)を削除して、もう一度最初からトライしてみましょう。
それでもアプリが立ち上がらないようなら、私がいるスクールまで来てくれたら無料で教えます。東京の門前仲町にある「Step App School」というプログラミング教室のお問い合わせからご連絡ください。
8.終わりに
アプリが動くようになったら、すこしワクワクしますね。文字や色をいじってみたりするのも楽しいと思います。次回「#3」は、今回書いたプログラム(コード)の解説編です。理論も知りたい人はぜひご覧ください。
いいなと思ったら応援しよう!

