
画像からコードを生成する「Screenshot to Code」の様々なデザインのコード生成精度を検証する
webサイトやUIを生成するAIは様々あります。私が最初に一番衝撃を受けたのは10web、いくつか質問に答えるだけでかなりそれっぽいランディングページを生成します。前回記事にしたv0は、プロンプトに具体的にUIのイメージを入れて生成します。共通しているのは最終的なアウトプットはUIやW-webサイトのコードということです。
ところで一般的なwebサイトやwebシステムの開発は、以下のような流れになるとおもます。
ワイヤーフレームを作成
デザイン作成
HTML,CSSなどのコード作成
今回とりあげる生成AI「Screenshot to Code」は、冒頭に紹介したAIのプロダクトと同様に最終的にコードを生成しますが、上記のワークフローの「3.HTML,CSSなどのコード生成」部分をデザインや画像から生成してくれます。
Screenshot to Codeの特徴
まずScreenshot to Codeはwebで提供されているサービスではありません。Githubでコードが公開されていてローカルでビルドして使います。 バックエンドはPython、フロントエンドはReactのシステムです。加えてChat-GPT4を使うのでChat-GPTのapi-keyが必要になります。(chat-GPTの有償プラン)

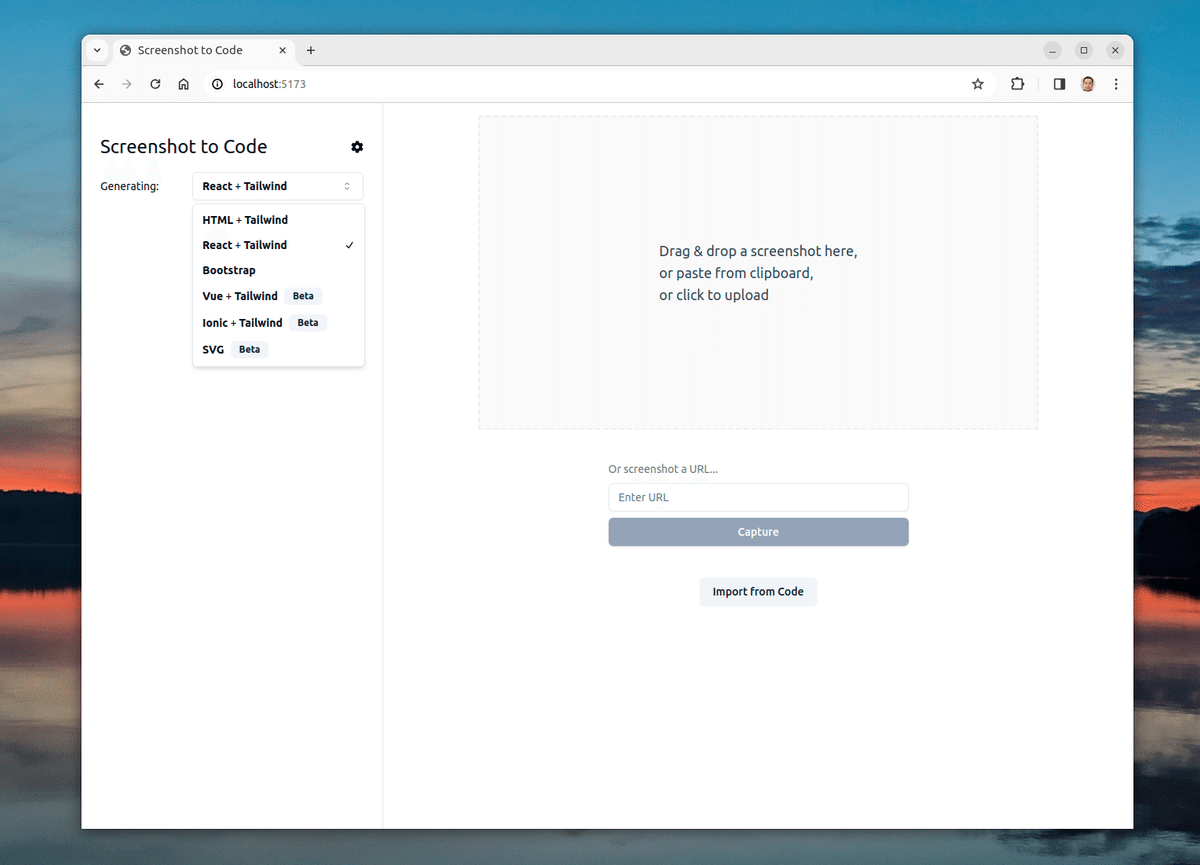
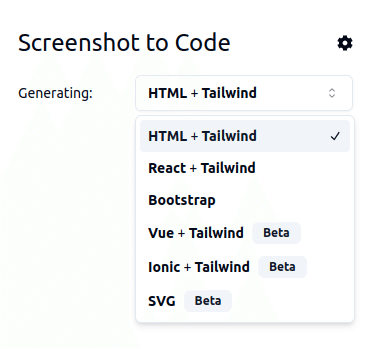
様々な形式に対応
特に特徴的なのはコードを様々な形式でアウトプットできるという点です。HTML+Taiwindに加えて、ReactやBootstrap、Vueなどのコードに変換できます。

想定する使い方としては、FigmaなどでデザインされたUIをコードに変換をしたり、既存のWebサイトのデザインを取り入れて実装をしたりするときに使う感じになると思います。
アウトプット精度を検証
AIはその都度インプットを解釈して変換するのでアウトプットにゆらぎがあります。Chat-GPT使っててもよくありますね。Screen to Codeも毎回微妙に違うアウトプットになります。対応方法としてはプロンプトで狭めて制御できるものはプロンプトで調整をする方法がまずあります。それとScreen to Codeの場合は何回か同じ画像で生成をすると精度があがるような印象があります。
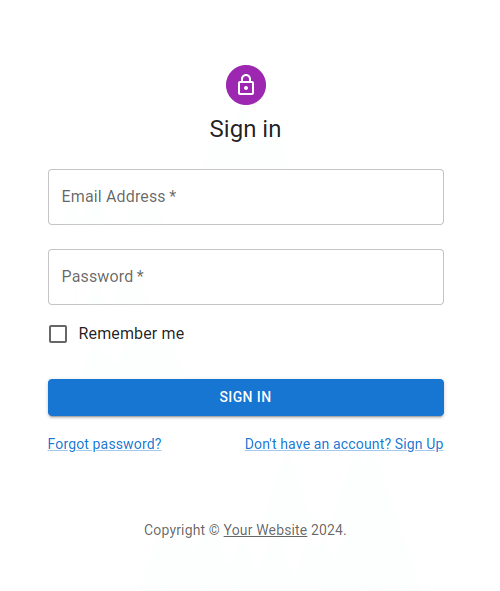
1. シンプルなフォーム
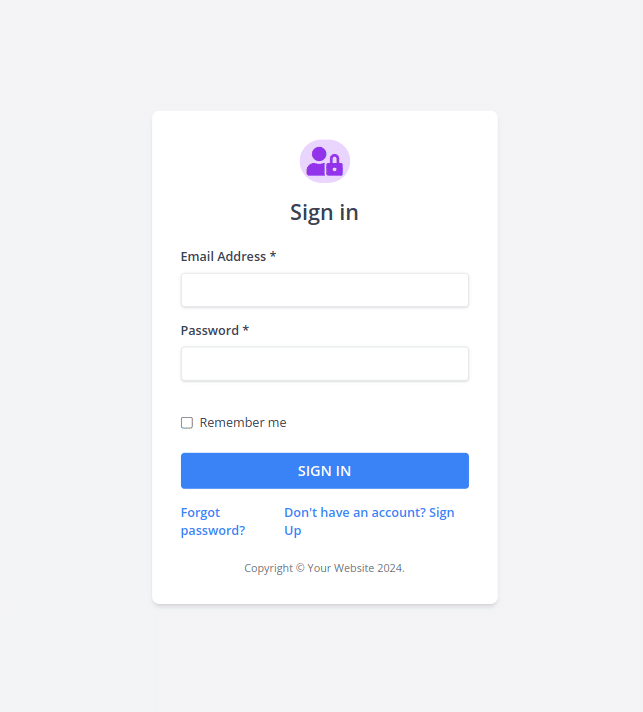
MUIのテンプレートをスクショして試してみます。
インプット画像

アウトプット(HTML + Tailwind)

細かい部分は再現できていないですけど、概ね意図は伝わってます。テキスト入力のプレイスホルダーに記載されている項目名が、テキスト入力の外にでてます。このあたりの微妙な間違いは、学習したデータが、インプットの外側に項目名が書かれているフォームが圧倒的に多かったからではないかと思いました。AIが判断するときに確率的に正解を判断しているためです。
2. 少し複雑なフォーム
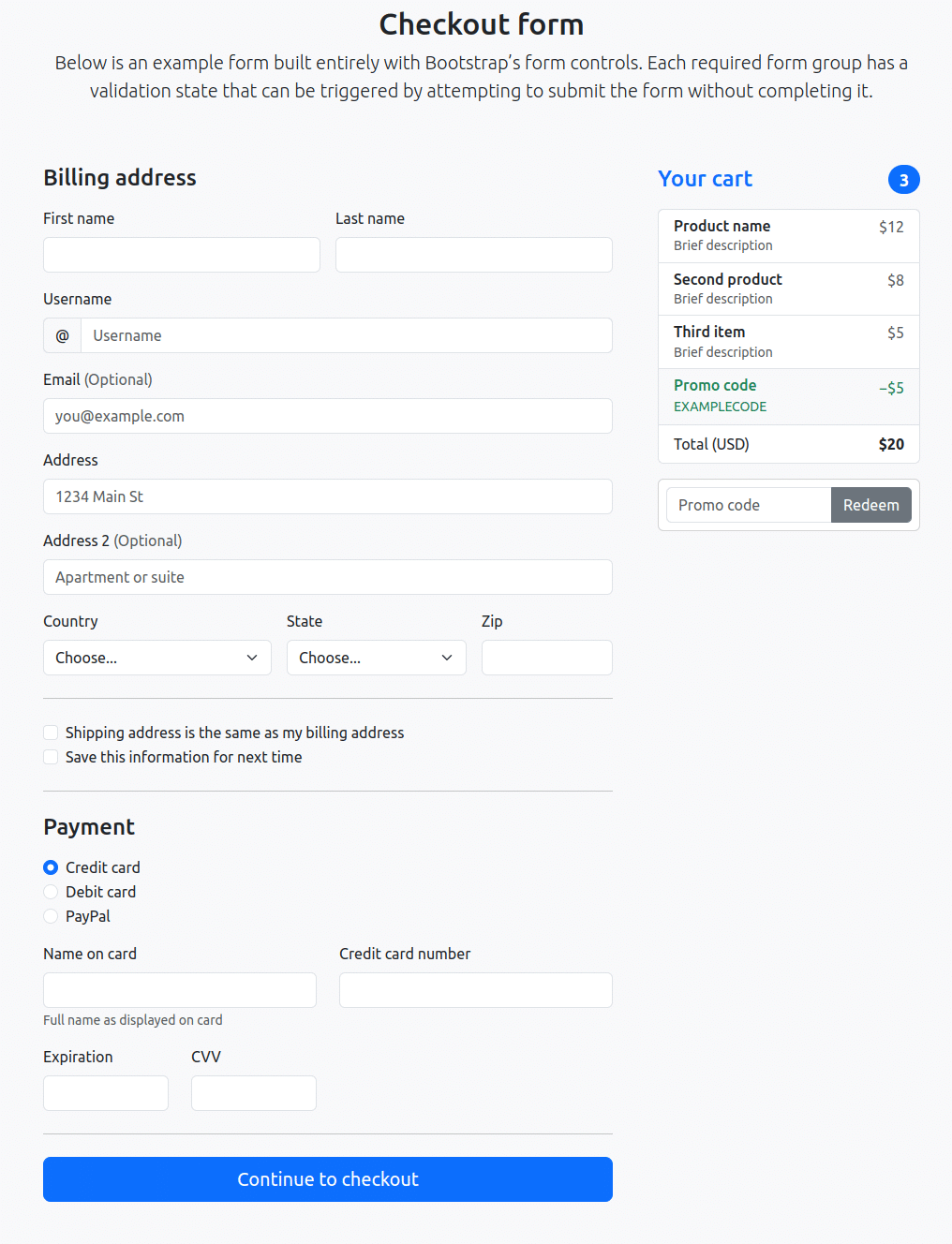
Bootstrapのサンプルフォーム
インプット画像
テキスト入力、プルダウン、ラジオボタンなど、複数のフォーム要素に加えて、右側にカーロの内容を表示する部分もあります。

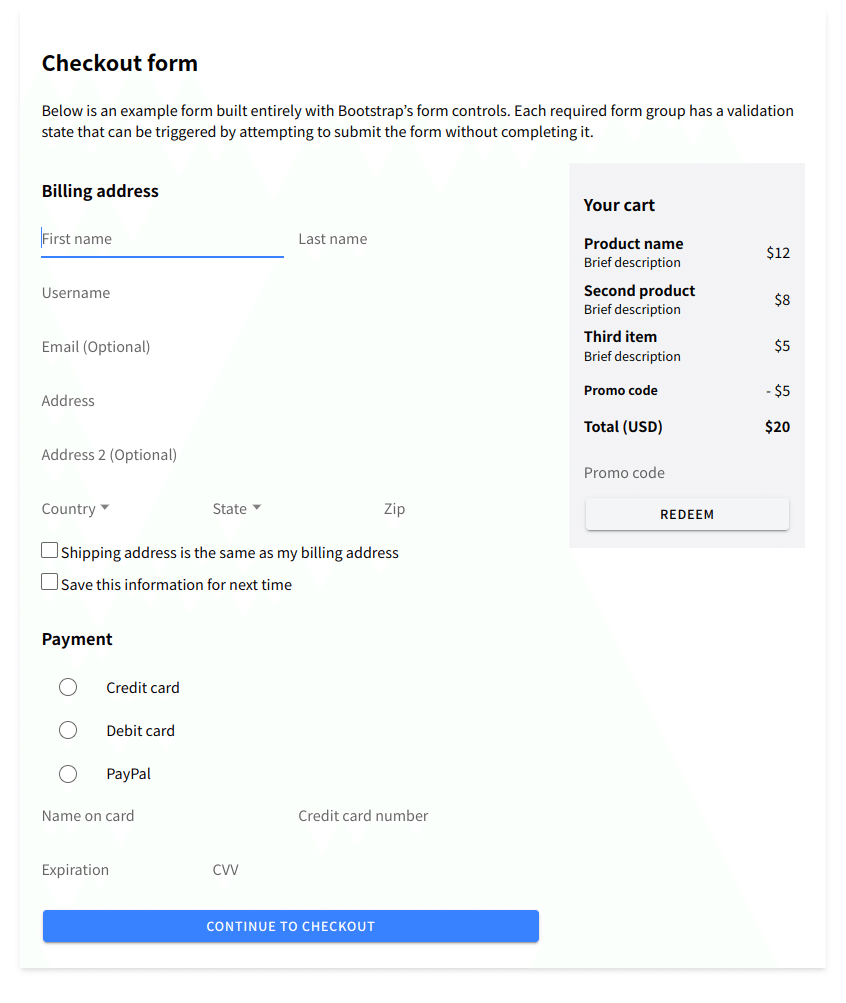
アウトプット(HTML + Tailwind)

こちらも細かい部分は再現できていないですけど、概ね意図は伝わってます。スクショだとわかりにくいですが、テキスト入力はすべて実装されています。usernameの先頭に@が足りていないのと、右のカート部のプロモーションコードを入力するインプットがボタンにだけになってます。それ以外は要素としては正しく実装されています。
3. 複雑なレイアウトのページ
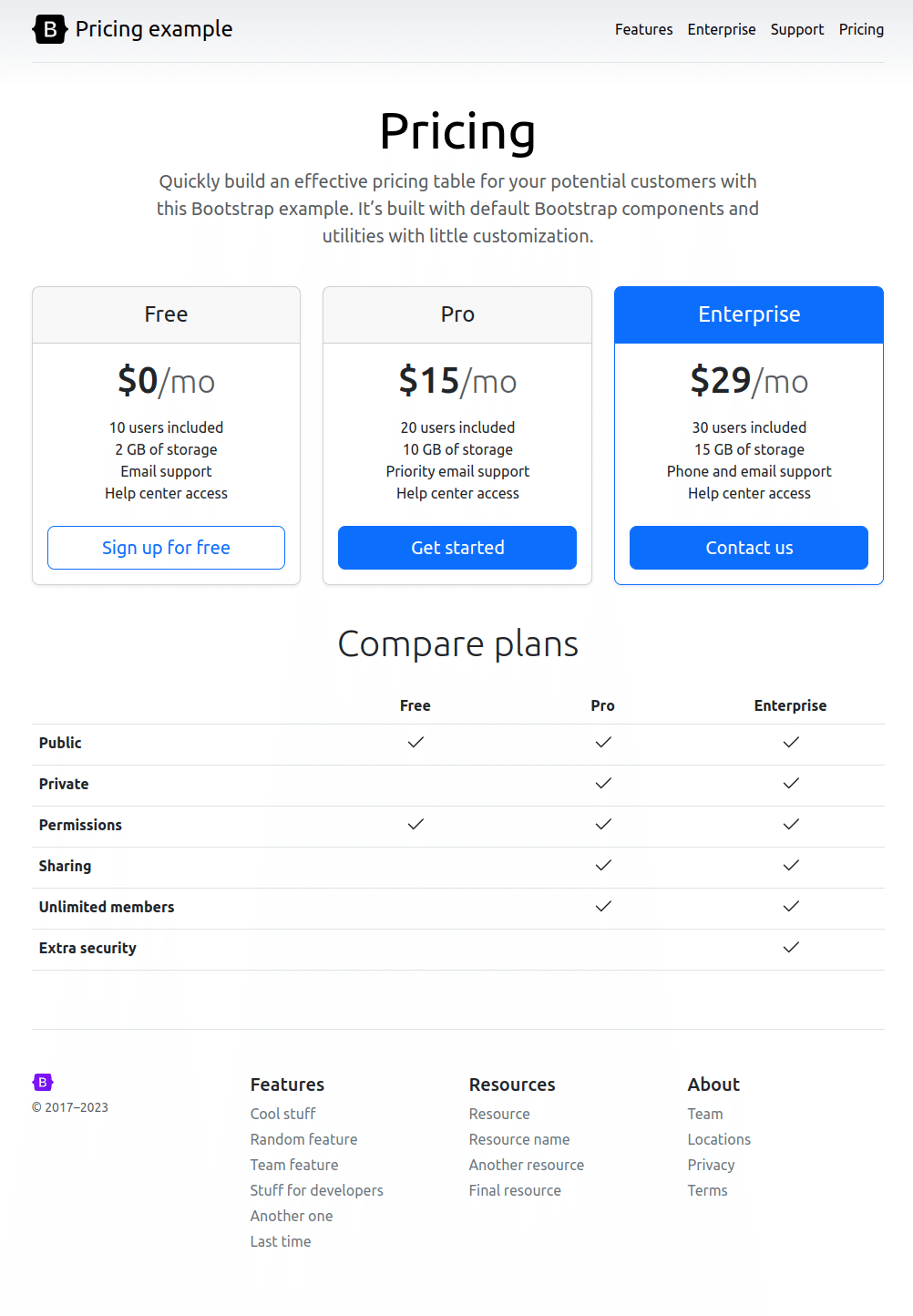
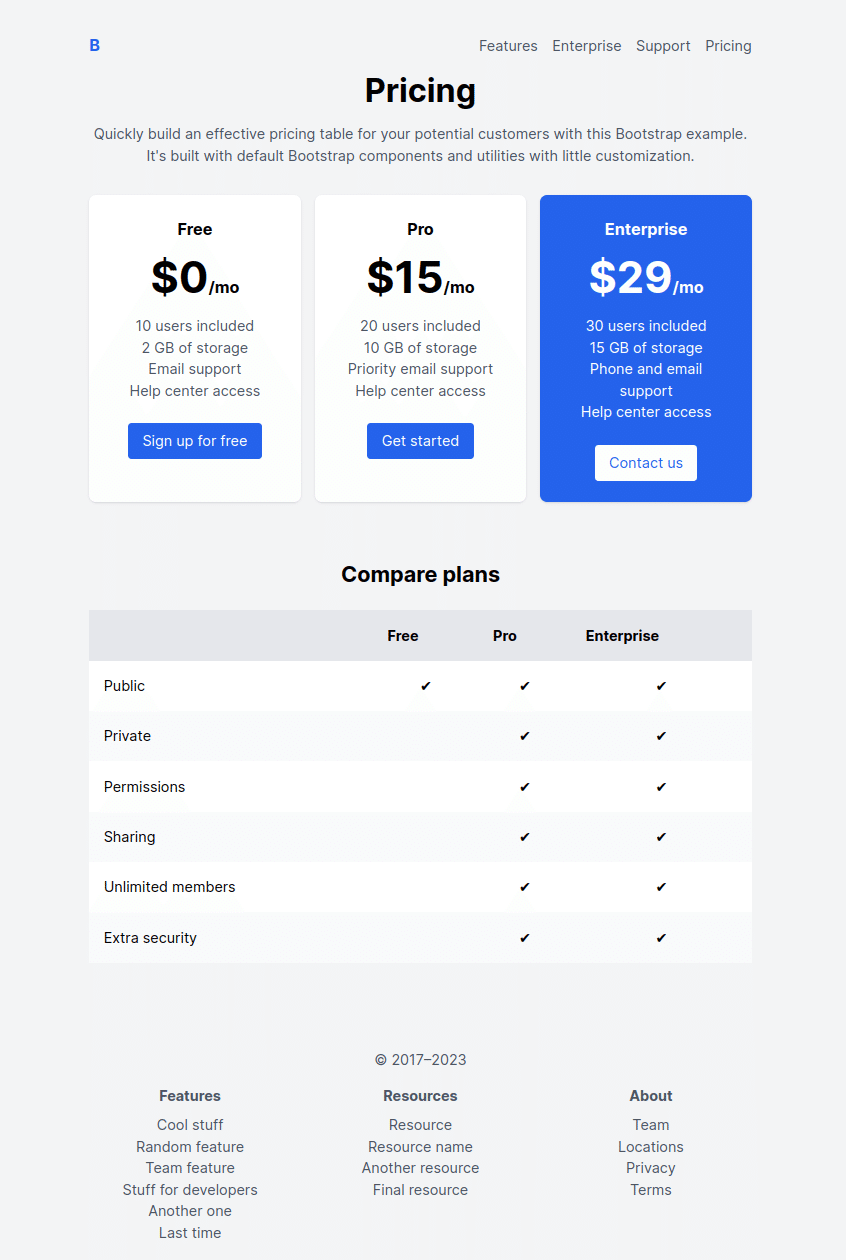
Bootstrapにあるプロダクトのプランと価格を掲載するページのよくあるサンプル画面です。カードやテーブル表示、ボタンなど複数の要素を組み合わせてます。ヘッダー部分がグラデーションになってますね。
インプット画像

アウトプット(HTML + Tailwind)

こちらも要素は概ねあってますが、デザインが結構変わってしまっています。全体的に微妙に違っている感じですが個人的には生成されたデザインのほうが好きですね。ヘッダーのグラデーションは再現できなかったです。あとフッターのレイアウトが意図とだいぶ違くもう少しレイアウトを再現できるといいですね。ただそれ以外は意図には沿ってて良いのではないでしょうか。
まとめ
完全ではないが十分開発に導入できるレベル
いかがだったでしょうか。今回は見た目だけで検証をしましたが、実際にはコードの精度も合わせて検証するとよりいいと思います。そのうちコードの精度の方も検証してみたいと思います。個人的にはかなり精度高く再現してくれていると思います。少なくとも生成したものをベースに人が手動で調整していくというのが出来るレベルではないかと思います。特に2つ目の複雑なフォームは思っていた以上に検討したと思います。同じものを手動で作るとなると1時間くらいはかかるかもしれないです。これが1〜2分くらいでできてしまうというのはすごいですね。
生成精度よりも操作感や機能性などUXが改善の余地がある
改善できそうなポイントとしては、生成精度そのものよりもUIや機能性だと思います。今回はやっていないのですが、Screen to Codeでも対話で修正を行うことができますが、v0のようにスナップショットを残したり、修正したい部分を選択して修正するようなことができません。そのあたりができるようになると使い勝手が格段にあがると思います。逆にv0はプロダクトとしても操作感や機能性が素晴らしいのを改めて感じました。
今回は割とシステムよりのデザインを使って生成精度を検証していますが、デザインに凝ったウェブサイトやランディングページなどでも生成精度を検証するのも面白そうです。いずれやってみたいと思います。
