
コロナで外は出にくいから、Cocodaで旅行のアプリをデザインした
こんにちは。masaです。
ここ最近、コロナの状況もあって制作の方になかなか手が伸びてなかったのですが、思い切って今までほとんどやってこなかったUIデザインをチャレンジしてみることにしました。
今回のnoteは、UI/UXデザイン初心者として、自分なりに調べて考えて制作したプロセスをまとめました。同じようなデザインにチャレンジしようとしている人の参考になれば嬉しいです!
今回利用したのは、Cocodaというサービスです。アプリデザインをしている人なら知っている方が多いと思います。初心者でもデザインを実践的に学んでアウトプットできる素敵なサービスです。
Cocodaにはたくさんの課題が置いてあり、様々なジャンルのUIデザインに取り組むことができます。サービスの主旨的には、数をこなして成長することが重視されてると思うんですが、私の場合はきちんとした制作プロセスを体験してみたかったので、一つのアプリデザインを4~5日かけてがっつり作ることにしました。
状況的に、旅行に行きたい気持ちが溢れていたので、せめて旅行気分を味わいたいなと思い、旅の計画ができるアプリ課題を選びました。
休暇が一緒の友人とマッチングして計画をたてれるアプリを作って!
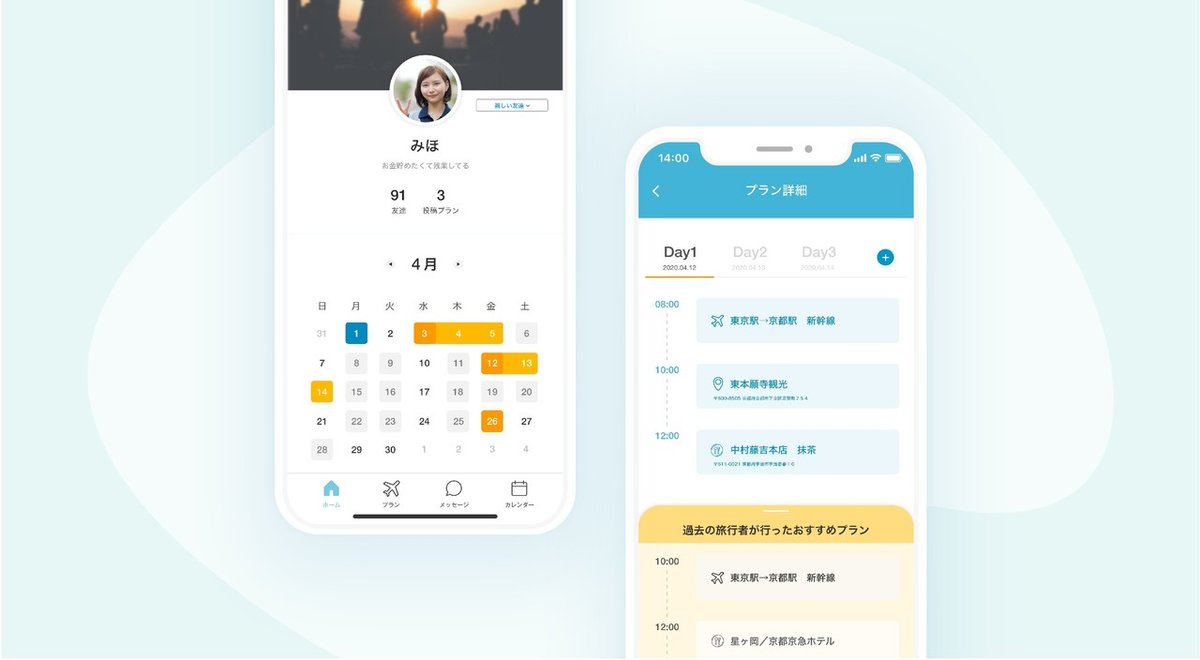
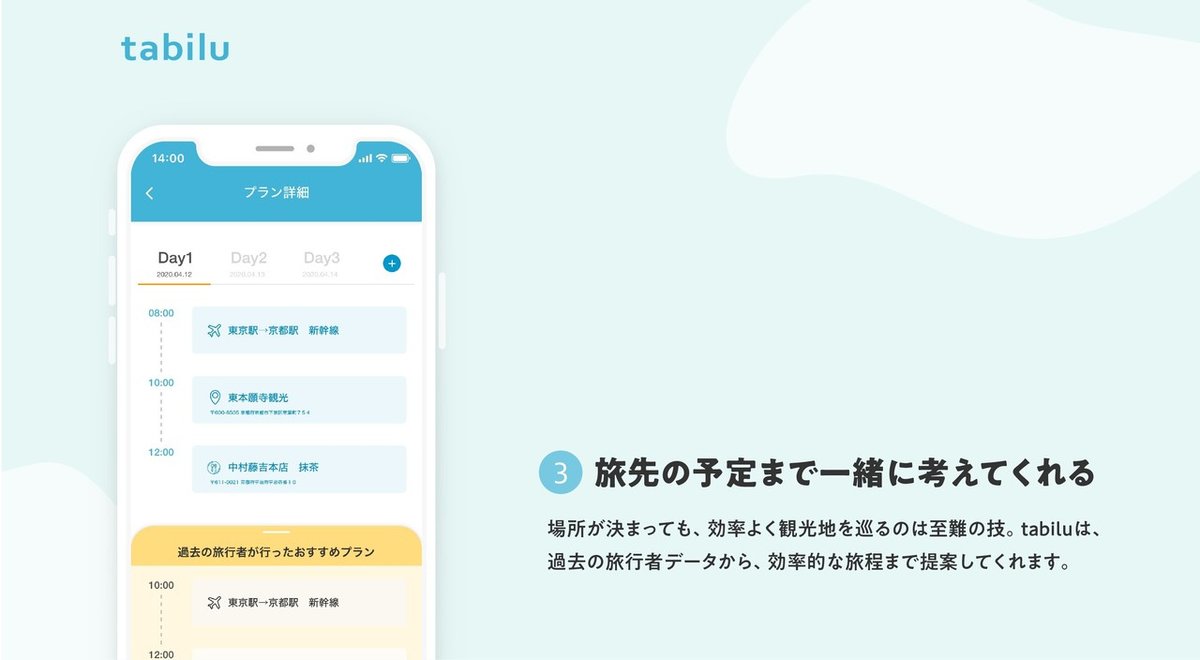
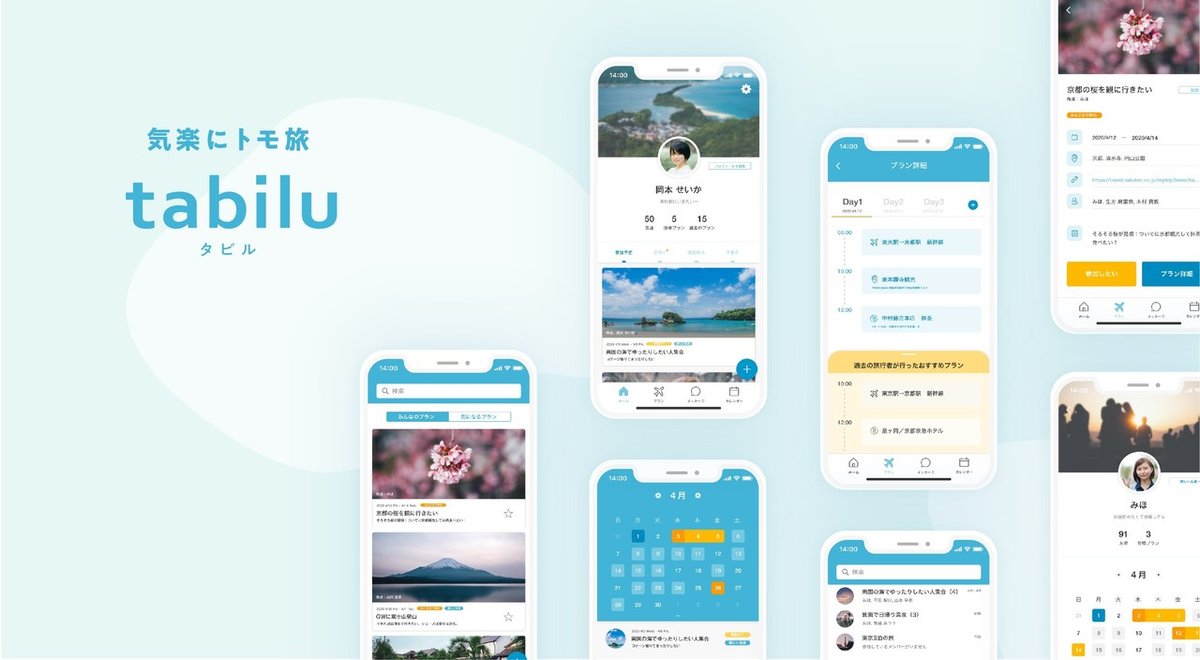
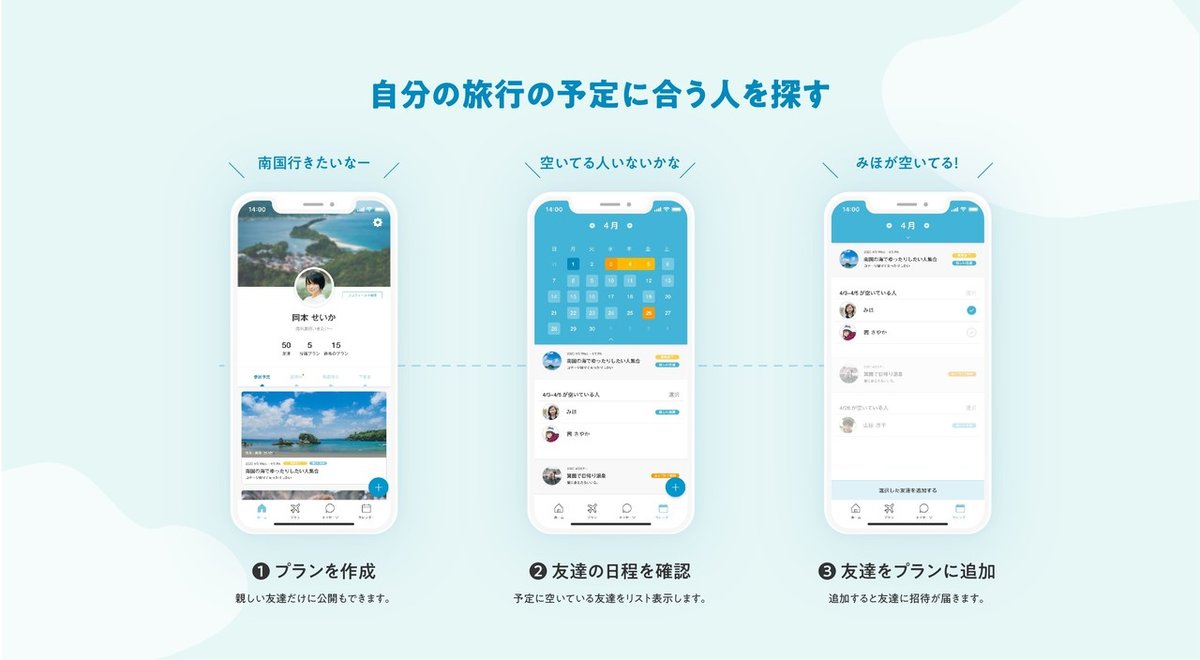
こちらのお題に対して制作したのが、友達との旅行を最高にするアプリ "tabilu(タビル)" です。tabiluでは、旅行のプランに友達を誘ったり、行きたい人を募集したりすることができます。また、自分の旅行に行きたい予定に空いている友達を一覧表示することもできます。10代後半~20代半ばぐらいをターゲットとしています。





可愛くできた気がしています。(自画自賛)
さて、ここからtabiluの詳しい制作プロセスについて書いていきます。なお、プロセスは去年購入して読みかじったままだった「はじめてのUIデザイン」を参考にしました。
ただ読んでいるだけだとピンときませんでしたが、実践しながら読むとめちゃくちゃ勉強になったので、初めてUI制作する人にはオススメの本です!
上記に載ってる手法と、ブランディングで用いられている手法などを掛け合わせて、以下の工程で制作しました。
1. 案件整理
・課題・ペルソナ分析
・仮説設計
2. ユーザー分析
・インタビュー
・ユーザーニーズ整理
・行動ストーリー定義
3. 要件定義
・アプリ上のタスク定義
・操作モデルの定義
・オブジェクトの抽出
・フロー図の作成
・ペーパープロトタイピング
4. コンセプト設計
・アプリ名考案
・イメージキーワード選定
・ムードボード作成
5. アプリデザイン
・配色
・インターフェースデザイン
全フェーズの中で一番印象的だったのは、実際にインタビューすることで、見えていなかったユーザーの潜在的なニーズに気づけたことでした。なので、お時間ない方は1と2だけ読んでいただけたらありがたいです。
1. 案件整理
今回チャレンジした課題の詳細です。
休暇が一緒の友人とマッチングして計画をたてれるアプリを作って!
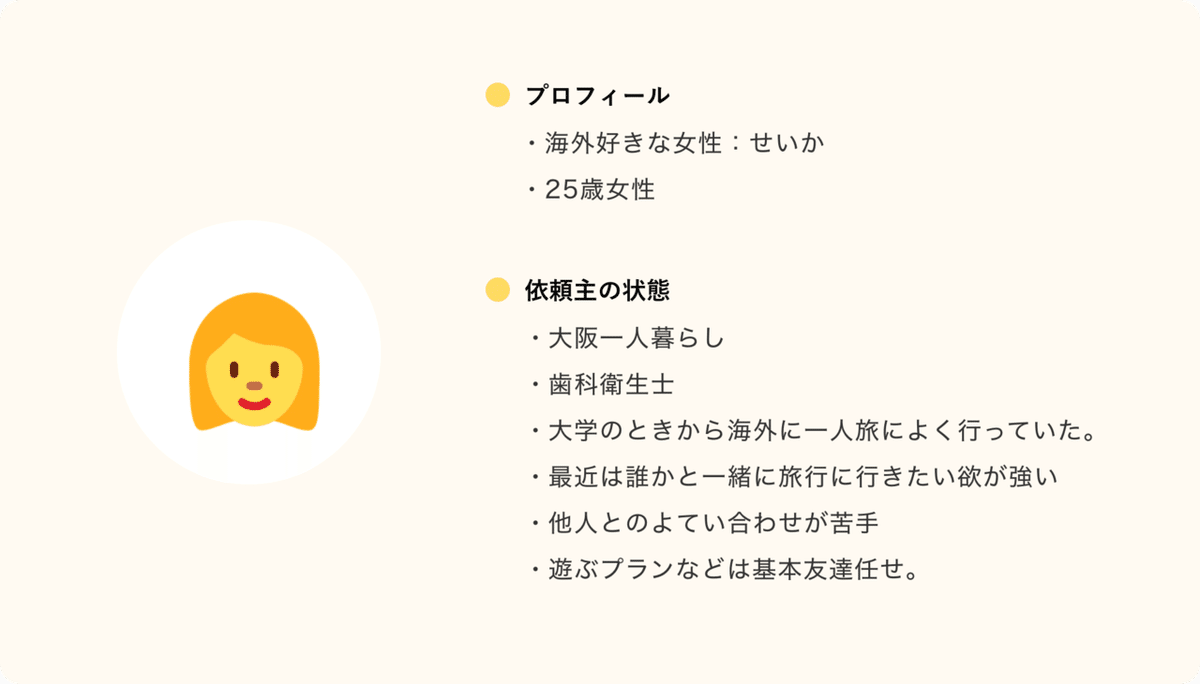
依頼主:海外好きな女性 せいか
さ〜長期休暇の日程決まったー旅行計画しよ!
今回は友達と行きたいな〜
でも、誰が同じ時期に休暇があるのかわからない〜。からと言って連絡をいろんな人に同時にするのは気がひけるな〜。
勝手に休暇日が同じ人を探してくれて、旅行計画簡単に出来るよなサービスあったらいいな。
予定調整するのって本当大変だし結構気力もいるんだよね。
だからいつも一人旅で行っちゃうんだけど。
スケジュールマッチングするような機能があればとりあえず連絡のきっかけになるし、行けなくて気まずいみたいなことが無くていいよね。
また、Cocodaでは課題のユーザーペルソナを記載してくれています。

この二つの情報から表面的に読み取れる、ユーザーがやりたいことは主に二つかなと思います。
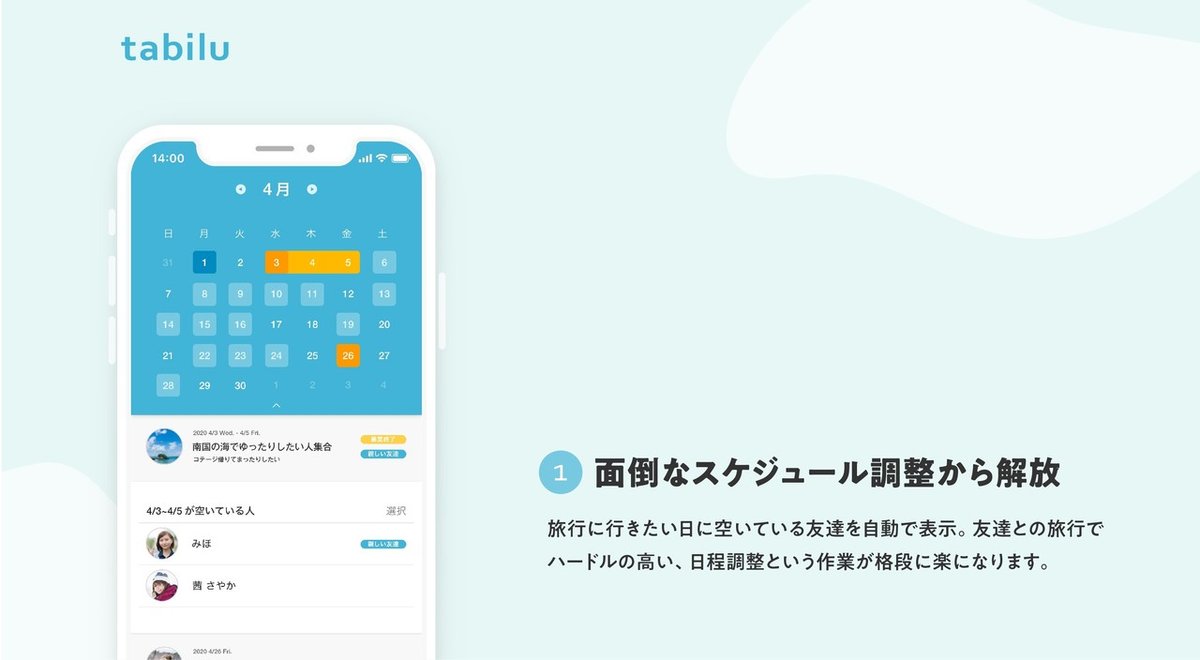
・休暇が同じ友達を探してほしい
・旅行計画を簡単にしたい
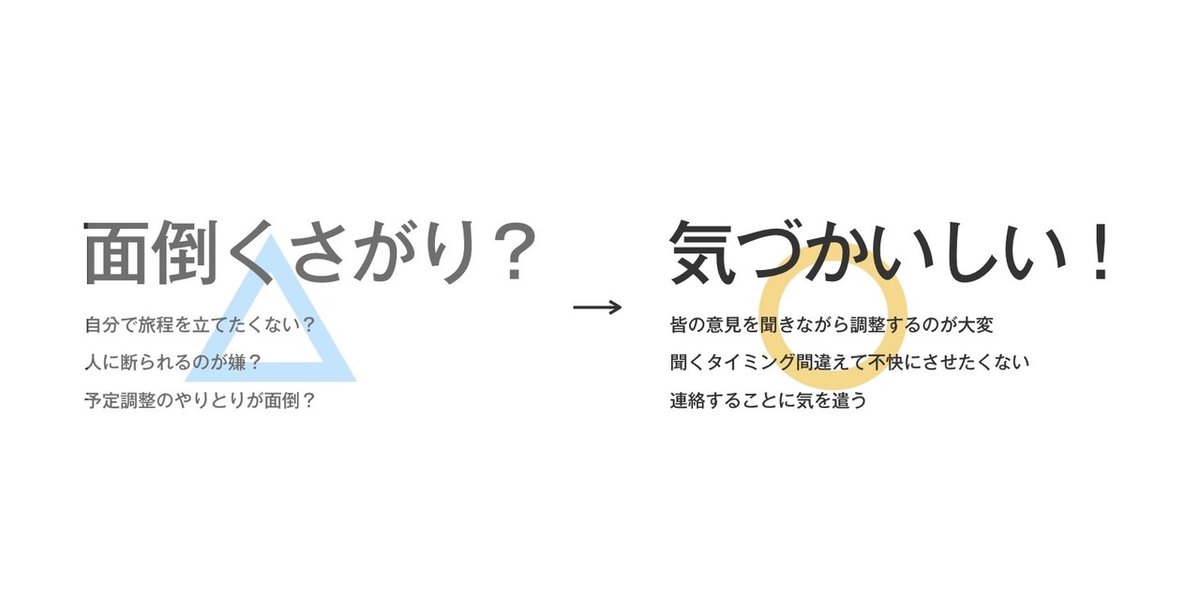
次に、じゃあなぜユーザーはこの二つをやりたいんだろう?という問いに対する仮説を考えていきました。周りにいるこのペルソナに似た人を思い浮かべた時、めんどくさいからかな、と最初思ったんです。
ただ、「めんどくさいから」だけだと、まだユーザー心理を掘り下げきれていない気がして、しっくりきませんでした。なので、もう少し考えてみることにしました。
2. ユーザー分析
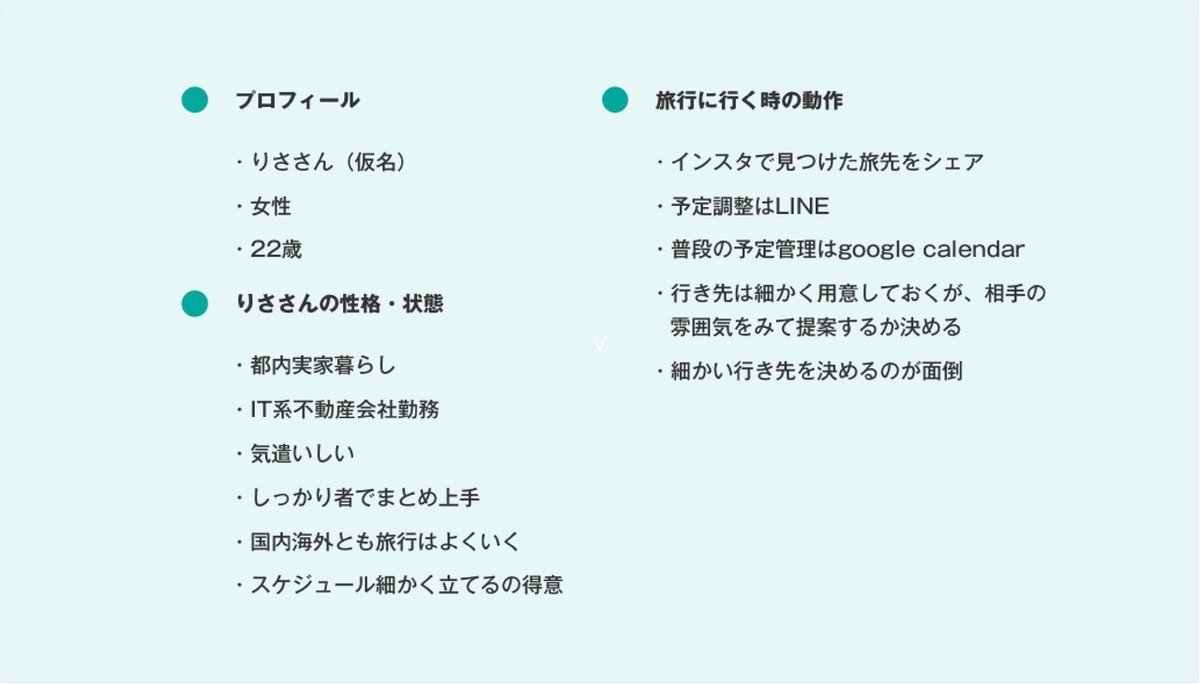
後日、ペルソナに近い年齢・性別の海外旅行が好きな方とzoomでお話しする機会がありました。これはよいチャンス!と思って、インタビューをしてみました。

インタビューさせてもらったりささん(仮名)は、スケジュール管理を立てるのが得意なタイプなので、一見ペルソナのせいかさんとは真逆に思えます。しかし、しっかり者のりささんでも、細かい旅の行き先を決めるのは面倒なようなのです。そして、その原因は「気を遣うから」だということが聞いてみてわかりました。
このインタビューから、旅行の予定合わせや友達との旅先を決めるのがめんどくさいという人も、実は気づかいしいな性格なのではと類推しました。

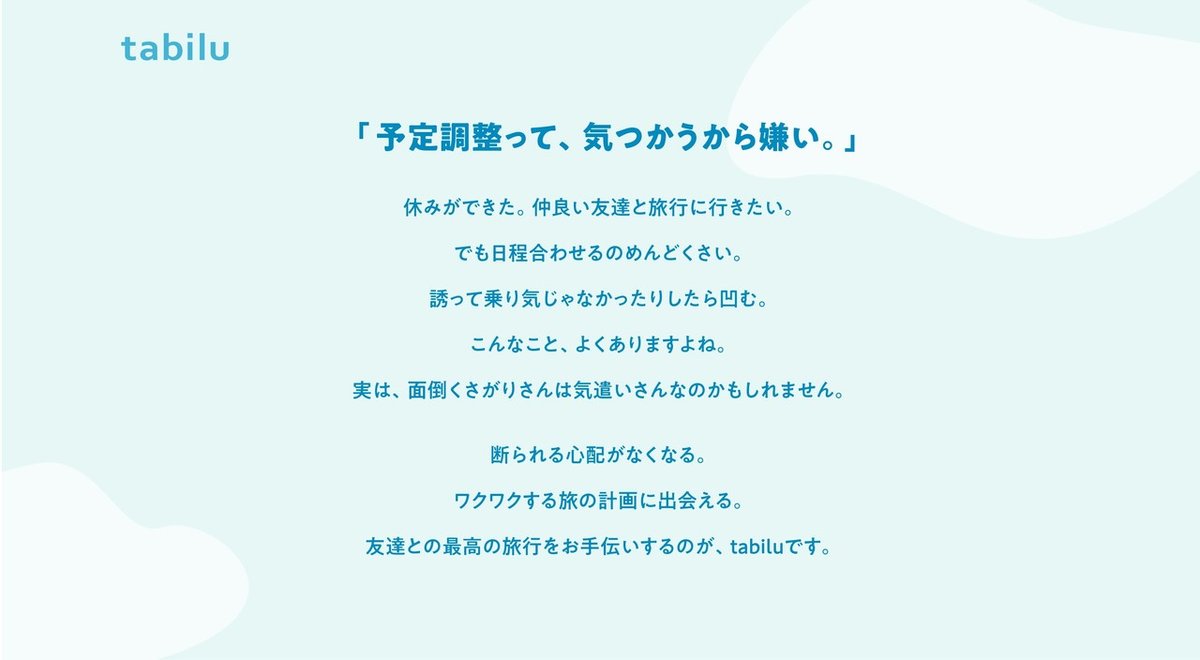
だとすると、ただ休暇が同じ友達がわかるだけでは不十分で、そもそも相手に気を遣わない誘い方ができることが、ユーザーの一番求めてることじゃないかという仮説を新たに立てました。
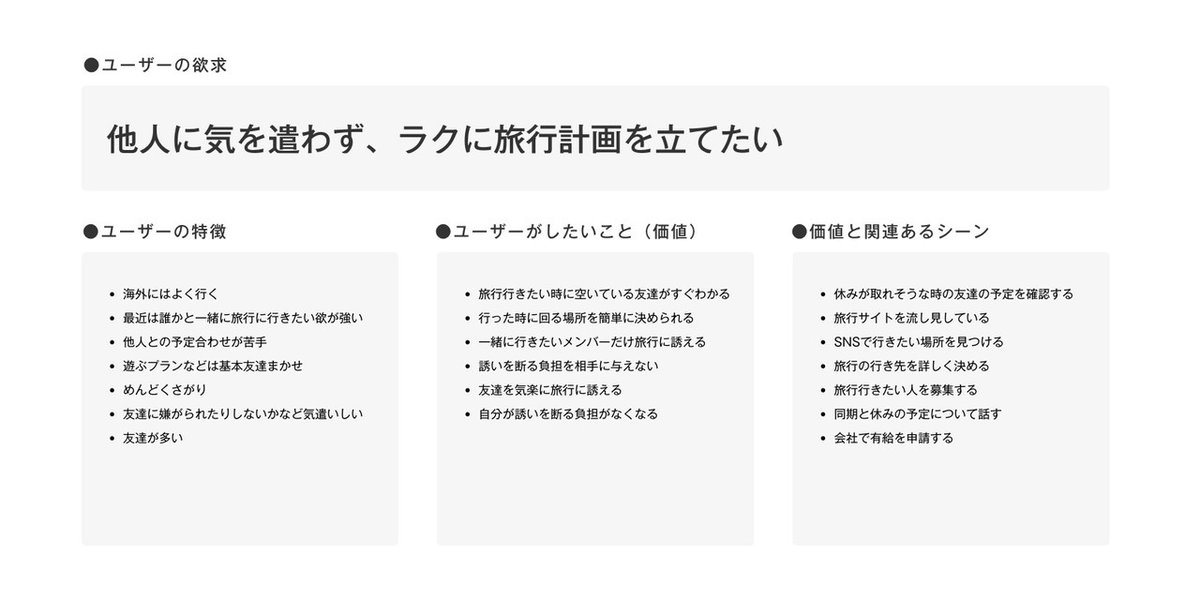
大事なことを掴めた感覚があったので、ユーザーニーズをフレームワークに沿って整理していきました。

また、課題の続きとなる形で、ユーザー行動ストーリーも考えてみました。
●行動ストーリー
さ~長期休暇の日程決まったー旅行計画しよ!今回は友達と行きたいな~。でも、誰が同じ時期に休暇があるのかわからない~。だからと言って連絡をいろんな人に同時にするのは気がひけるんだよね~。
予定調整するのって本当大変だし結構気力もいるし。だからいつも一人旅で行っちゃうんだけど。
このアプリ使うと、行きたい予定の時に空いてる人すぐにわかるから誘いやすい。もしいなくても、行きたい人募集しておけば気軽に誘いやすいしね。限定公開にしておけばビミョーな人が来ちゃって気遣うってこともないんだよねー。べつに嫌いじゃないんだけど、一緒に旅行行くのは…、って人が一番断りにくい。
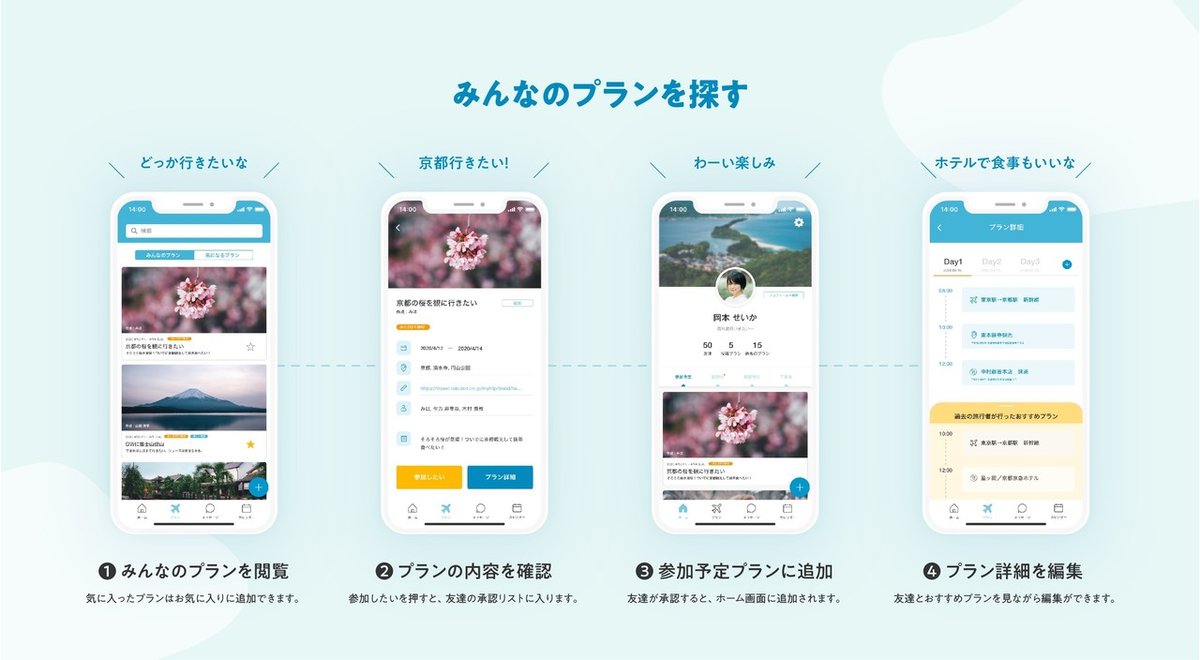
あと、これ使うと旅行のスケジュール立てるのがめっちゃ楽。行った人の過去のスケジュールとか見れるし、おすすめ観光スポットとかグルメスポットとか出してくれる。
自分で立てるの苦手で、友達に考えてもらうこと多いから、行きたいとこだけ入れておけるのもお互い便利。友達とのやりとりもこれで済むから、LINEとカレンダー行ったり来たりしなくていいし。
このアプリ使うようになって、変に気つかうことも減ったし、楽に旅程立てられるから、旅行のストレスが減ったなー。
ストーリーにして考えた時、行く日を簡単に立てられるだけでなく、旅先に着いた後の旅程も簡単に立てられたら理想的だなという気づきがありました。
3. 要件定義
この辺は、文字が多くて地味なフェーズです笑
まず、行動ストーリーに記載したベネフィット(太字の箇所)をもとに、アプリ上の機能(タスク)をリストアップしていきました。
・ 友達のカレンダーを見る
・友達をプランに招待する
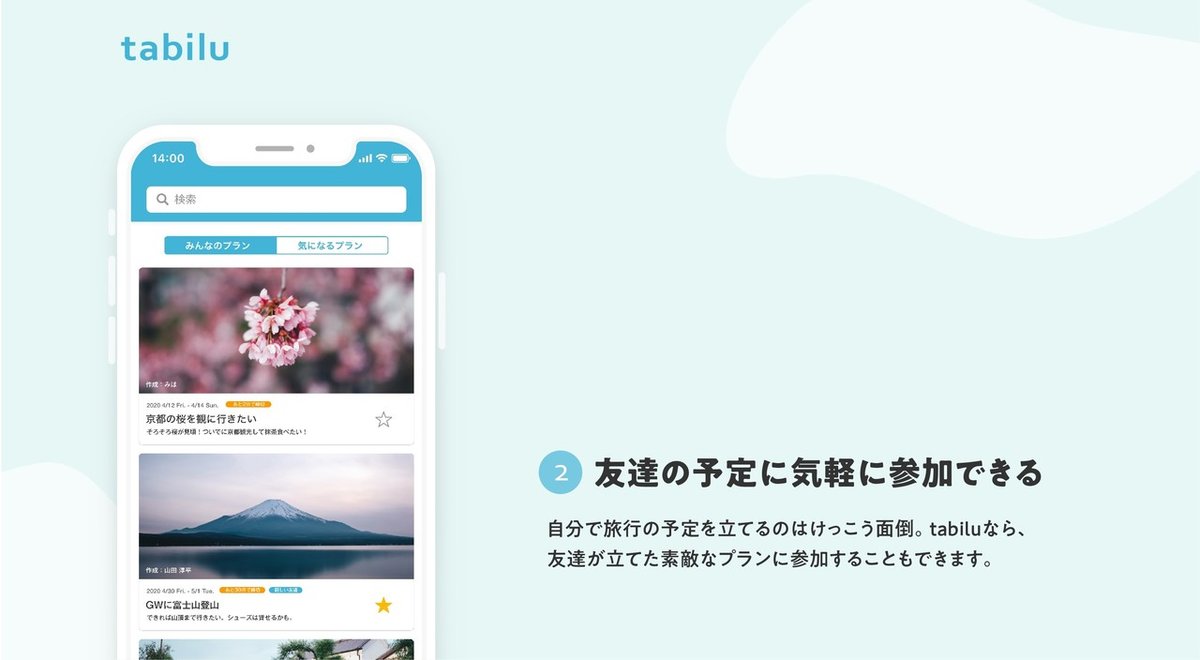
・ 友達のプランに参加する
・プランを公開する
・プランを親しい友達に限定公開する
・友達とメッセージでやりとりをする
・おすすめの予定をリコメンドしてもらう
・googleカレンダーと連携する
ここで思いついたのは、旅行をプラン単位で公開し、行きたい人を募集してグループを作れるようにすることです。
募集形式にすれば、「断られる」というコミュニケーションを回避できますし、クローズドに募集すれば、あまり仲良くない人とのコミュニケーションをする必要もありません。この機能は、Instagramの親しい友達機能から着想を得ました。
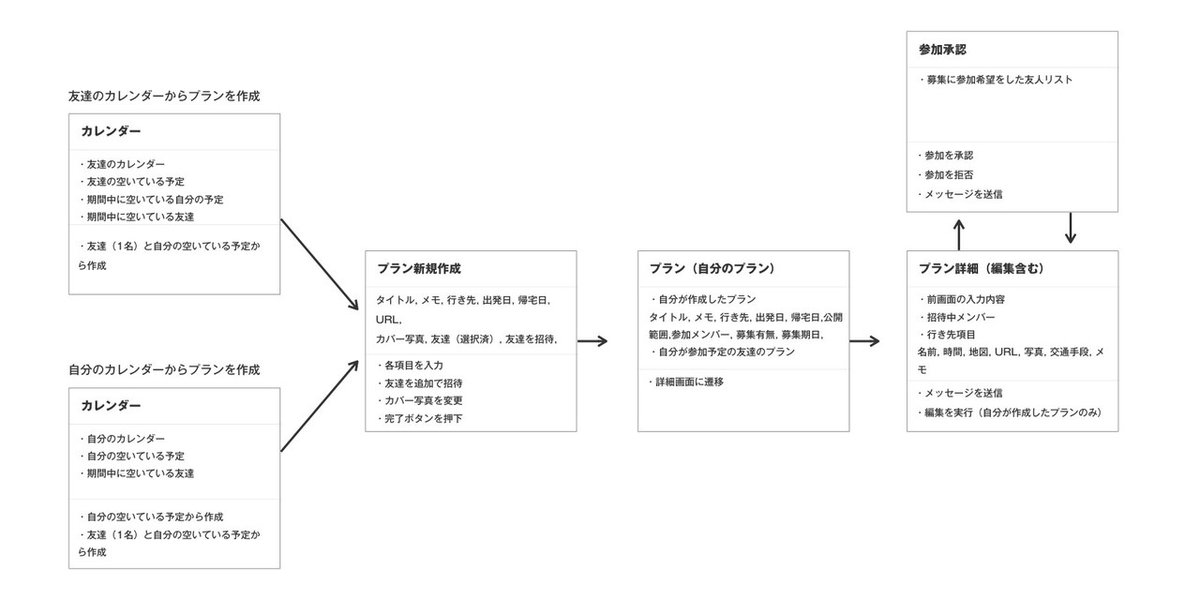
次は、機能を操作モデルとして、より詳細に書き出していきました。

操作モデルを画面遷移に落とし込むために、フロー図を作成しました。

地道ですが、場当たり的なデザインをしないために、大事な作業でした。(全部書くと長いので一部しか記載していません)
本当にアプリとしてリリースできるまでのものを作ろうとすれば、操作取消やユーザー設定などの設計もしなきゃだと思うのですが、それをしていると完成まで果てしなさそうなので、今回は主要な機能部分のみの要件定義に留めました。
アプリを作るって大変だなぁ(小並感)
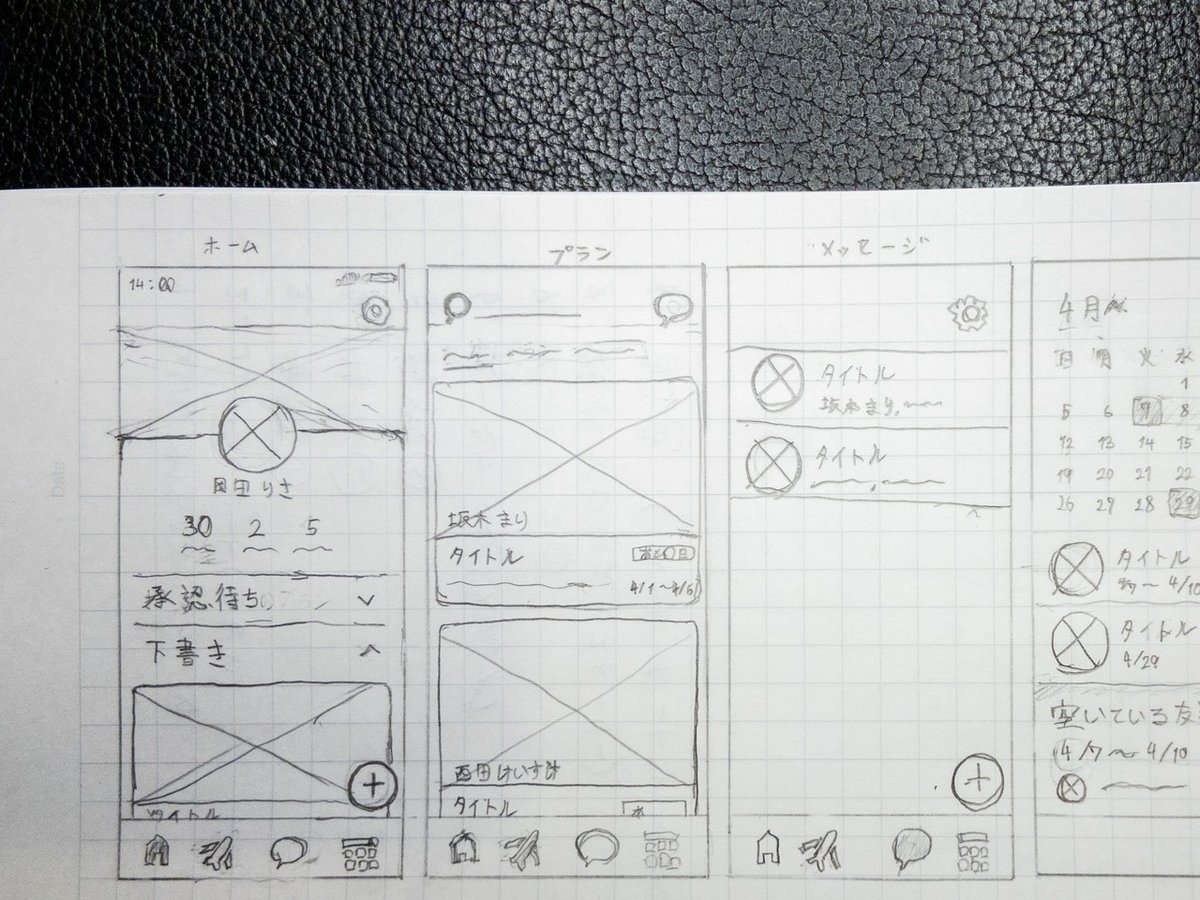
フローを決めたら、ペーパープロトタイピングです。UIを手書きで書き起こします。ここまできて、ようやく画面が見えてきました。

インタビューの際、行き先を探す時に、twitterやInstagramを使うと聞いていたので、画面設計をするときはそれらを特に参考にしました。また、Dribbbleというサイトで海外のデザイナーさんのUIも参考にしました。
長くなってしまうので色々情報を省きましたが、要件定義の中で重要なのは、カテゴライズと優先順位づけだと実感しました。やってみてわかったのですが、情報によっては複数カテゴリーにまたがったり、どちらのカテゴリーにも属しうるものだったりして、それらをどう整理するのかは経験と知恵がいりそうです。もっと磨いていきたいところですね。
画面の設計が大体見えてきたところで、感覚的なコンセプト設計の方に。
4. コンセプト設計
アプリ名はtabilu(タビル)に決めました。「旅(たび)+る」からきた造語で、「タピる(タピオカを買う)」ぐらいの感覚で旅行を気軽にできるものにしたい、という想いを込めてつけました。あと、コウペンちゃんというキャラクターの「たびる」という表現が大好きで、そこからもきています。
お届けしにきたコウペンちゃん pic.twitter.com/aYdQo2vFb6
— るるてあ (@k_r_r_l_l_) August 23, 2018
tabiluのイメージを決めるにあたっては、まず思いつく形容詞を言語化していきました。
気楽な/楽しい/ワクワク/明るい/みんなの/仲良しの/嬉しい/リラックスした/開放的な/女性的な/若い/キラキラした
これらの形容詞と、旅行のイメージから連想する写真を貼り付けていきました。ムードボードというやつです。
画像をリストアップしていくと、よりイメージがクリアになり、特に配色やロゴを考える時に物凄く助けてくれます。
5. アプリデザイン
ここまでくると、あとはビジュアルを作っていくだけです。
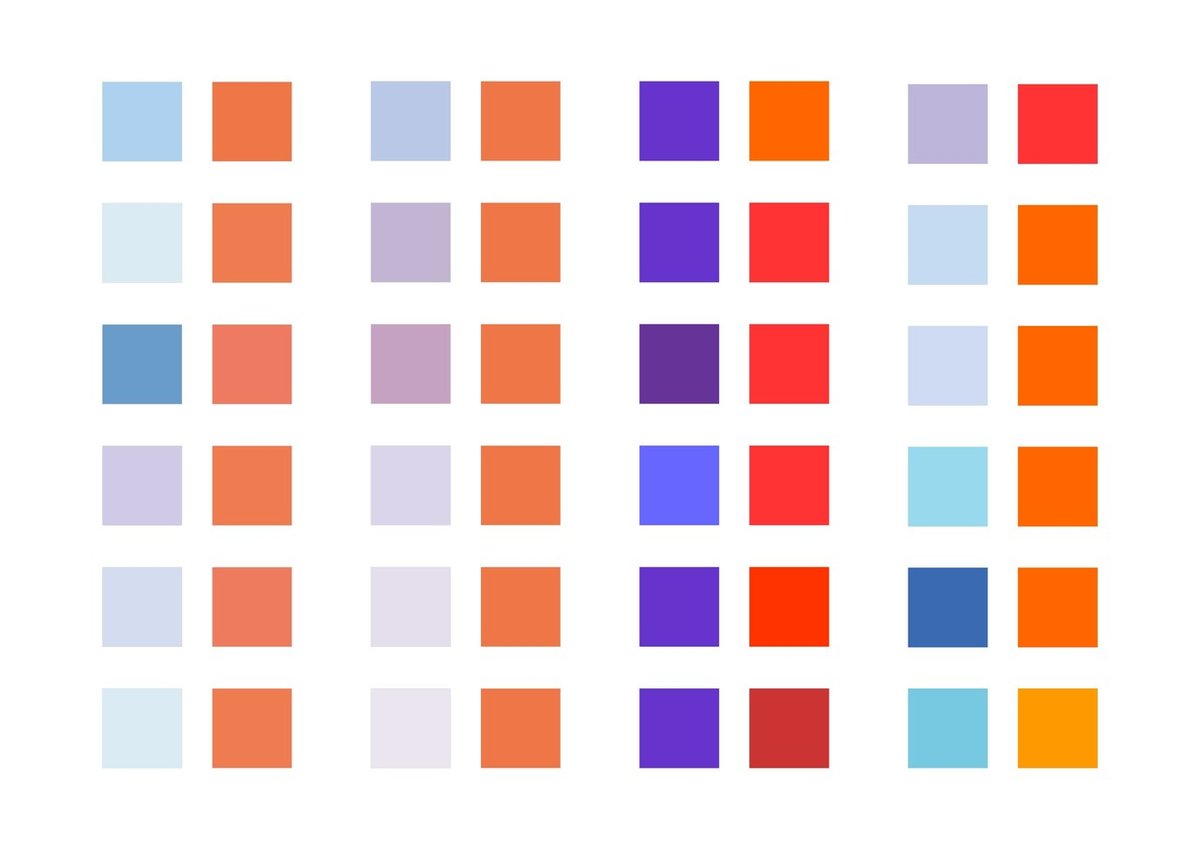
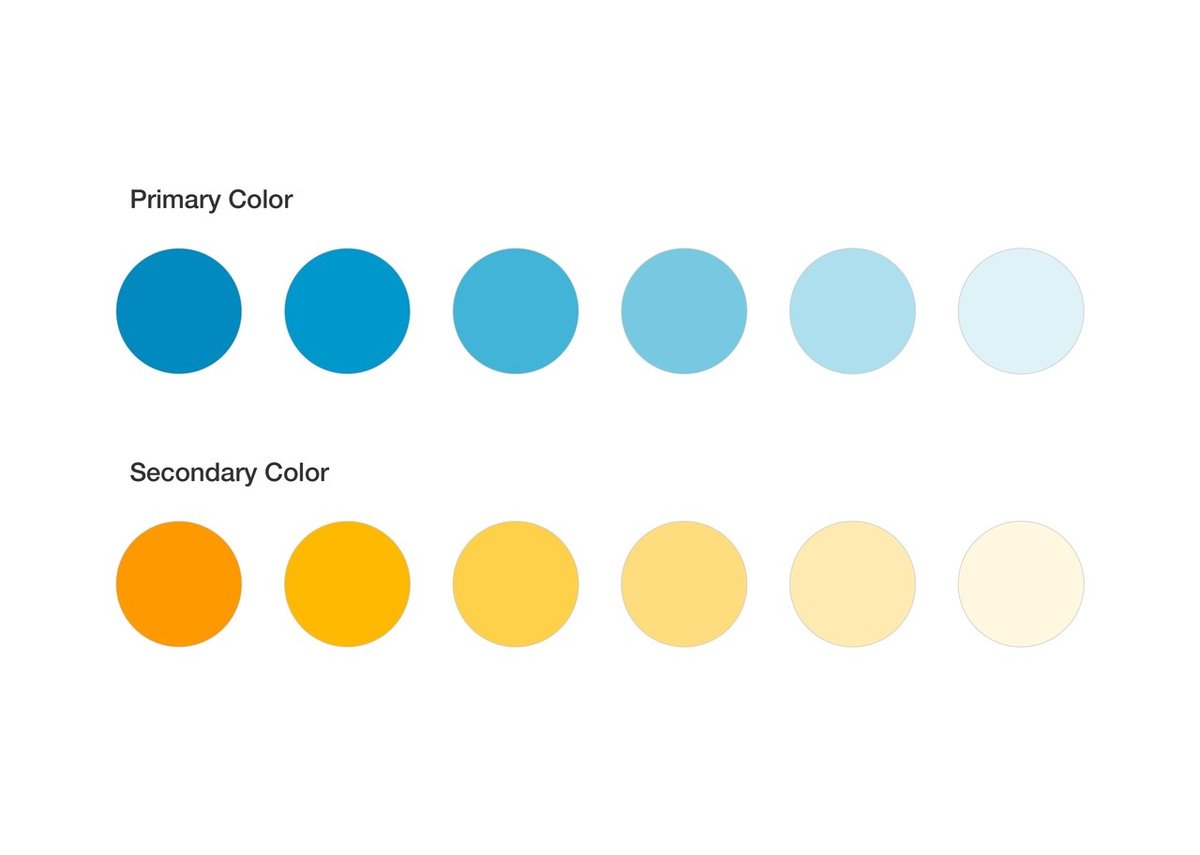
ムードボードの色を参考にしながら、配色案をたくさん並べて検討し、

選んだ色でカラースキームを作りました。

特に、tabiluは10代後半〜20代半ばを対象としているので、落ち着いた色よりは、楽しく開放的なリラックス感をイメージして色を選定しました。
これらのプロセスを経て、ようやくアプリ完成です!



アプリの写真は、カメラマンの保井崇志さんが無料で配布されていた素敵な写真を使用させていただきました。どれも本当に美しくて情緒的で、同じく写真を撮る者として尊敬です。
XDの機能を使って、モックアップもCocodaにアップしました。詳しい画面はこちらからご覧になれます。
感想
楽しかった!
ユーザーインタビューの仕方、要件定義のフロー、各種画面のレイアウトや遷移など、至らないところ、見えていないところはたくさんあります。が、課題を掘り下げていって、それを解決するためのデザインを一つ一つ積み上げてできたことに関しては、割と達成感があります。
今回Cocodaではあまりやる人がいない、細かく要件定義する方法をとってみましたが、実は私のような初心者こそ、この方法からはじめてみるとよいのでは?と思いました。
プロダクトとして作る工程を丁寧に踏んでから数をこなす作業に移ると、レイアウトの美しさからではなく課題解決することから考えながら制作ができそうです。
ただ、ハードルは高いため、とりあえず手をつけるのであれば、一画面のUIから始めた方が時間はかからないのかなとも思います。
とにかく、またやりたい。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
