
クリエイティブコーディングクラブ #01 「タイポグラフィ」
もともとなにか作るのが好きな体質で、脳みそで想像したことを、具現化するのがとても好きだ。こうしたい。ああしたい。と頭で妄想を繰り広げ、実現するためにはどうしたらいいだろうか、どんなツールを使えばいいだろうかと考えるのが好きだ。
最近自由に作りたいものを作るという機会がなく、寂しかったのだが、会社のクリエイティブコーディング部に誘われ、毎週テーマに沿ってなにか作ることにした。ツールは特に決まっておらず、映像やプログラミングを使ってやってもいいという感じの自由気ままな会だ。もちろん制作過程のままでもいい。わからないなら詳しい人に聞くこともできる。
お題がないと想像がふくらまないたちなのでそれはとてもありがたいと思った。
1周目:お題「タイポグラフィ」
初週は2作品作った。WebGLを使ってみたかったが、初めてだったので何もわからずじまいだったが、適当にサンプルを改造したものを使って提出した。
タイトル:
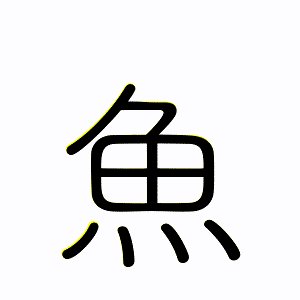
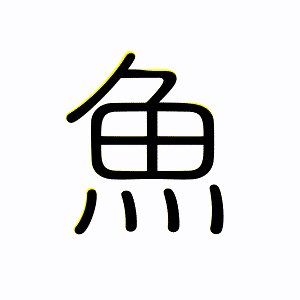
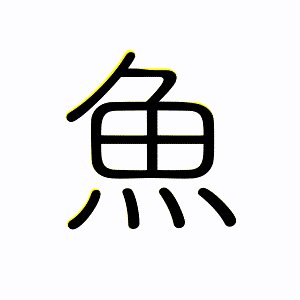
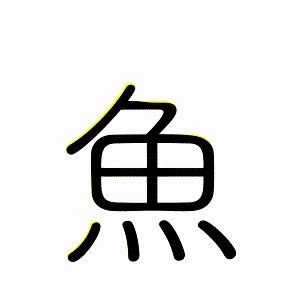
「漢字の由来」
ツール:
illustrator ,After Effects
感想:
漢字をみていて、分解して動き出したらおもしろいなーと思ってつくった。
作り方:
イラレでフォントをパス化→After Effectsに取り込む→シェイプレイヤーで適当にアニメーションをつけていく
困ったこと:
パスをAfter Effectsに取り込むときにCS6時代とCC時代でやり方が違いやたら躓いた。Adobeのドキュメントにやり方が書いてあった。


需要があるかはわかりませんが、これを作ったAEファイルも上げておきます。
タイトル:
「不死鳥」
ツール:
WebGL , Treee.js
感想:
せっかくだしWebGLさわってみたいなと思い、やってみることにしたが、環境構築から色々わからなくてつらい気持ちになった。
しょうがなくCode Penで参考になりそうなサンプルコードを探すも内容が理解できない。とりあえず調べたことをコメントに書いておいた。今後に期待。
困ったこと:
環境構築。アプリとぜんぜん違う・・・・。デバッグをどうすればいいのかわからず結構困った。
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
