
手を動かして読む技術書のススメ「データビジュアライゼーションのためのD3.js徹底入門」
今回読んでいるのはこれ
なぜ読もうと思ったのか
○買った動機
これ↓を作ったときに、公式ドキュメントをみて察しながら作っていたが、いまいちD3.jsの使い方がわかっておらず苦戦していた。
D3.jsの基本がまとまっている本があると良いなと思っていたが、D3.jsをよく使う部署の人からこの本をおすすめされたため読むことにした。
課題5 グラフアニメーション
— まりーな (@marina10172013) July 15, 2020
昔作ったやつだけど、課題とあっていたので投稿した
D3.jsを使って1920年の都道府県ごとの人口グラフ&地図を作った。
出典:政府統計の総合窓口(e-Stat)
男女別人口-全国,都道府県(大正9年~平成27年)を加工して作成#モデフェス #cocoda https://t.co/DdeOQA0H4O pic.twitter.com/NEynayD6fF
○どういうことを学びたかったからか
・D3.jsの使い方とデバック方法
SVGを操作するというのは、なんとなく概念はつかめたが、具体的にどうすればデバックができるのかがわかっていなかった
・データの流し方、変更の仕方
データの更新や追加・削除など、年を切り替えたときのデータの更新はどうすればいいのかなど疑問があった
内容について
○目次
第一章 D3.jsとはなにか
第二章 D3.jsの基本
第三章 SVGの基本
第四章 D3.jsからSVGを操作する
第五章 様々な形式のファイルからデータを読み込む
第六章 データの更新・追加・削除
第七章 縦棒グラフ
第八章 円グラフ・パイチャート
第九章 折れ線グラフ
第十章 散布図
第十一章 ヒストグラム
第十二章 パックレイアウト
第十三章 ツリーマップレイアウト
第十四章 ヒートマップ
第十五章 地図・マップレイアウト
○概要と切り口
D3.jsを用いて基本的なグラフを作成し、その後D3.jsであつかえるさまざまなグラフについて解説。
棒グラフだけではなく、円グラフ・パイチャート・散布図・ヒストグラム・地図など様々なグラフのサンプルも提供
○読了までの所要時間
手を動かして写経するなら6時間くらいかな?
良かったところ
今まで公式ドキュメントから、なんとなく調べて、なんとなくこうかな・・・よくわからんなというところがバッチリ書いてありました。
特にSVG生成とコンソールのデバックのところとか。自分でよくわからないけどとりあえず調べてみて、作って疑問に思っていたからだったので、たしかにこれが知りたかった!!という情報が詰まっていてよかった。
早くこれを読めばよかった・・・・と後悔している・・・(前のあの苦労は一体という気持ちに・・)
まだわからなかったこと。
初心者向けに解説されていたので、流れはなんとなく見えたけどレベルなんだろうなと思う。ガチ勢はもっと深く理解して、地図の上にデータを載せたり、データをどうやって表すか、切り替えをどうやって早くするかなど工夫がありそう。
作ったもの
フォースレイアウト
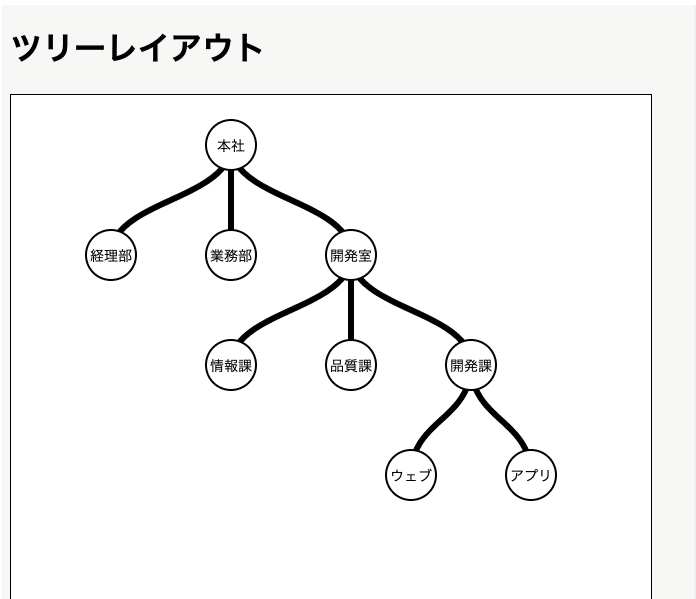
ツリーレイアウト

長野県の地図

回る世界地図

これから調べたり探求してみたいこと
この本はD3.js V3で書かれている。現在はV6とのこと。
慣れてきたらV6で書き直してみようかな
なんとなく流れはわかったので、今後は実際のデータを使ってビジュアライズに挑戦してみたい
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
