
SEOマンが実務に使えるブックマークレット集
フリーランスでSEOコンサルの受託やメディア運営などを行っているMarket Cat(@Mar_ket_Cat)です。
今回の内容は、インハウスのWeb(SEO)マーケ担当、SEOコンサルタント、アフィリエイターなどSEO調査の機会が多い方向けに、使用頻度が高いおすすめブックマークレットをまとめました。
ちなみにブックマークレットとは、ブックマークにURLではなくコードを登録しておくことで、今見ているページに対して色々な便利機能を呼び出せる仕組みです。
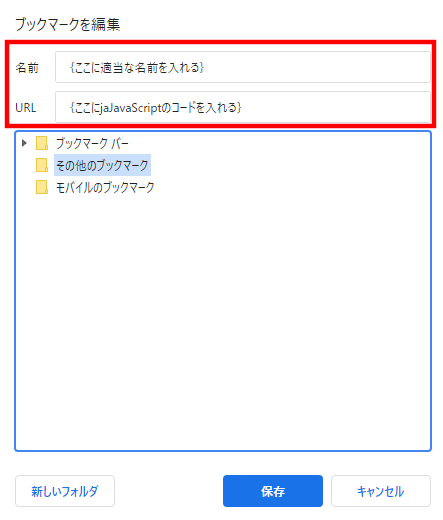
追加方法は簡単で、お使いのブラウザで「ブックマークを追加」する的な操作からURLの代わりにJavaScriptのコードを入れるだけ。

もっと懇切丁寧に説明すべきだろうと思いつつ、後述する割とどうでもいい内容の前置きが長くなりすぎたので、こんな感じでご容赦ください。
「さっさとコードだけ紹介せーや」って方は目次から飛んでもらえると幸いです。
前置き
今回の記事を書こうと思ったきっかけなのですが、そもそも自分ブックマークレットを最近まであまり使ってなかったんですよね。使い方とかは一応知っていて、「おお便利だなー」とは思いつつ、既にChromeの拡張機能に便利なアドオンを色々と入れていたので、かなりそっちを頼ってました。
でも、「あ、これ便利そう」「あ、これもいつか使うかも」とあれこれインストールしていくうちに、自分のChromeさんはいつの間にか拡張機能だらけに。整理しようとしても「このアドオンなんだっけ消していいやつなんだっけ」となり、とりあえず後回しにして数年経ったらインストールした拡張機能がまた増えてました。あるあるな話なのかは分かりません。
そして最近になり、かねてから懸念していた問題が本格的に顕在化。そう、Chrome重くなった問題です。
Chromeが重くなる原因を検索で調べると、大体どのサイトでも言われているのが『タブの開きすぎ』『拡張機能の入れすぎ』の2つです。

はい、見事にどちらも当てはまってました。
デスクトップはごみ箱アイコン以外置かない主義ですが、クライアントワークもやっている関係で、タブに関しては気をつけていてもどうしても多くなりがちに…。(30個とか40個とか)
というわけで、拡張機能のほうからブックマークレットで解決しそうなものを移し、使ってみたら「やっぱ便利やんこれ!」となりました。あとついでにnoteのネタにしようと思ったら、既に同じテーマで書かれている方がいました。
こちらでは取り上げていない便利なブックマークレットも紹介されているので、ぜひ併せてご覧ください。テーマが丸かぶりしたのと、一部コードを使わせていただいたので、お詫びの意を込めて宣伝します。
諸注意
この記事では、コードを埋め込んだパターンだけでなく、コードが載っている外部サイトへのリンクを埋め込んでいるパターンもあります。
・仕様変更に合わせて自分でカスタムしたコード
・掲載を快諾いただいたコード
はコードを埋め込んでいるパターンで、それ以外についてはそもそも連絡方法が分からなかったりなどの事情から、コードが埋め込まれている外部ページへのリンクを埋め込んでいます。お手数ですが、そちらのサイトをご参照ください。
また掲載を快諾いただいた方には、この場を借りて御礼申し上げます。
【本題】SEO調査で今使っているブックマークレット
本題に入ります。執筆現在で自分が使っているSEO調査系のブックマークレットは、以下のようなラインナップです。
・siteコマンド&cacheコマンド
・最新&最古のアーカイブ
・構造化データ
・見出しハイライト
・タグ抽出
・Whois検索
・文字数抽出
・ahrefs各種ショートカット
各ブックマークレットの名前は、自分がパッと見たときに分かりやすいようにしています。作成のときや右クリックで簡単に名前は変えられるので、必要に応じて自分の分かりやすい名前に変えてもらえればと。
URL(コード)部分さえ変えなければ、名前の変更が原因で動かなくなるということはありません。
では以下より、1つずつ機能と実際のコードをご紹介します。
ブックマークレット①:siteコマンド
使いたいページで実行すると、キーワードを入力する枠が表示されます。キーワードを入力し実行すると、新しいタブで「site:{実行したページのドメイン} {入力したキーワード}」のGoogle検索結果が表示されるという機能です。
▼コード
javascript:(function(){var t="";try{var n=window.getSelection().getRangeAt(0).cloneContents().childNodes;for(var i=0;i<n.length;i++){var s=n[i].nodeValue;t+=s?s:"\n"}}catch(e){}t=window.prompt("検索文字を入力してください",t);var d=location.hostname;var u="https://www.google.com/search?q=site:"+d+encodeURIComponent(" "+t);open(u,"_blank")})();void(0);▼使用例
特定のキーワードの順位のつくURLが安定せず、サイト内での重複コンテンツ探したいときとか
▼参考サイト
ブックマークレット②:cacheコマンド
使いたいページで実行すると、そのページのGoogleキャッシュ版が新しいタブで開くという機能です。
▼コード
javascript:t=document.location.href;t=t.replace('http://','',t);void(window.open('https://webcache.googleusercontent.com/search?q=cache:'+t))▼使用例
特定のページについて、最近いつキャッシュが更新された(クローラーが認識してくれた)のかを調べたいときとか、直近のキャッシュでクローラーが認識していたソースを調べたいときとか
▼参考サイト(2001Yさん、改変と掲載の許可をいただきありがとうございました)
SEOっぽいことを補足すると、「フレッシュネス」指標の重要性がTwitterなどで最近よく語られている印象です。詳しくは、SEOおたく@LANYさんの記事が非常に参考になりますので、ぜひ一読をおすすめします。
ブックマークレット③:最新のアーカイブ
使いたいページで実行すると、Wayback Machineに保存されているアーカイブの中から最新のものが新しいタブで開くという機能です。
▼コード
javascript:var u='https://web.archive.org/web/2/'+location.href;window.open(u);void(0);▼使用例
特定のページについて、現在との更新差分を確認したいときとか(②だとレイアウトが崩れてるときがある)。過去の分もアーカイブとして残るので、さらに遡って確認できるのが②との違い
▼参考サイト
ブックマークレット④:最古のアーカイブ
使いたいページで実行すると、Wayback Machineに保存されているアーカイブの中から最古なものが新しいタブで開くという機能です。
▼コード
javascript:var u='https://web.archive.org/web/0/'+location.href;window.open(u);void(0);▼使用例
過去、別の所有者含めて変な運用していなかったかの確認とか。アフィリエイター的な話で言うと、中古ドメインの精査とか(最近はあんまり需要ないかも?)
▼参考サイト
同上
※余談なんですが、Chrome拡張機能のWayback Machineのアドオンがずっと上手く動いてくれなかった(取得失敗が多かった)のは自分だけ?
ブックマークレット⑤:構造化データ
使いたいページで実行すると、構造化データのテスト結果が新しいタブで開くという機能です。
▼コード(リンク先に記載)
▼使用例
実装ちゃんとできてるかの確認とか、ターゲットとする分野の上位がどんな内容実装しているかの分析とか
ブックマークレット⑥:見出しハイライト
使いたいページで実行すると、H1~H5タグでマークアップされている箇所がブラウザ上でハイライト表記される機能です。作られた方がスゴいとしか言いようがない。
※ハイライト消したいときは更新(F5)で消えます。
▼コード(リンク先に記載)
▼使用例
言わずもがなマークアップのチェックに
ブックマークレット⑦:タグ抽出
使いたいページで実行すると、そのページのメタタグやHタグが画面右のパネルとして表示される機能です。これも作られた方がスゴいとしか言いようがない。
※これもパネル消したいときは更新(F5)で消えます。
▼コード
javascript:(function(){var UID='g4fdD5';if(window[UID])return;window[UID]=1;var hs=document.querySelectorAll('h1,h2,h3,h4,h5,h6');var current=0;var tree=[];var currentTree=tree;var prebTree=[null,null,null,null,null,null];function setTree(_node,_level){if(current>_level){if(prebTree[_level]){currentTree=prebTree[_level]}}else if(current<_level){var a=[];currentTree.push(a);currentTree=a}currentTree.push(_node);prebTree[_level]=currentTree;current=_level}for(var i=0;i<hs.length;i++){setTree(hs[i],hs[i].tagName.charAt(1)-1)}var nn=0;function getTag(_tree,_l){var cs1=(_l===0)?'':'margin:0 0 0 5px;border-left:solid 1px#666;';var cs2=['padding:5px 0 0 5px;','padding:5px 0 0 10px;','padding:0 0 0 10px;','padding:0 0 0 10px;','padding:0 0 0 10px;','padding:0 0 0 10px;'];var cs3=['font-size:14px;font-weight:bold;color:#fff;','font-size:12px;font-weight:bold;color:#fff;','font-size:10px;font-weight:bold;color:#ccc;','font-size:10px;color:#ccc;','font-size:10px;color:#999;','font-size:10px;color:#999;'];var s='';s+='<ul style=\x22padding:0;'+cs1+'\x22>';for(var i=0;i<_tree.length;i++){s+='<li style=\x22'+cs2[_l]+'margin:0;text-align:left;list-style:none;\x22>';if(Array.isArray(_tree[i])){s+=getTag(_tree[i],_l+1)}else{var id='A'+(nn++);s+='<a href=\x22#'+id+'\x22 style=\x22'+cs3[_l]+'margin:0;text-decoration:none;\x22>';s+='<span style=\x22display:inline-block;background:#666;color:#333;padding:1px;margin:0 2px 0 0;\x22>'+_tree[i].tagName+'</span>';if(_tree[i].innerText){s+=_tree[i].innerText+'</a>'}else{s+=_tree[i].textContent+'</a>'}id=(_tree[i].getAttribute('id'))?_tree[i].getAttribute('id'):id;_tree[i].setAttribute('id',id)}s+='</li>'}s+='</ul>';return s}function getMeta(_s){var ele=document.querySelector('meta[name='+_s+']');if(ele){return ele.getAttribute('content')}else{return''}}var tag='';tag+='<div style=\x22background:#000;margin:-10px;margin-bottom:10px;padding:10px;font-size:12px;\x22>';tag+='<div style=\x22color:#666;\x22>title</div>';tag+='<div style=\x22color:#fff;font-size:14px;font-weight:bold;\x22>'+document.title+'</div>';tag+='<div style=\x22color:#666;\x22>meta description</div>';tag+='<div style=\x22color:#aaa;\x22>'+getMeta('description')+'</div>';tag+='<div style=\x22color:#666;\x22>meta keywords</div>';tag+='<div style=\x22color:#aaa;\x22>'+getMeta('keywords')+'</div>';tag+='</div>';tag+=getTag(tree,0);var view=document.createElement('div');view.innerHTML=tag;view.setAttribute('style',(function(){var s='z-index:9999;position:fixed;max-width:300px;top:0;right:0;max-height:100%;padding:10px 10px 50px 10px;';s+='overflow-y:scroll;box-sizing:border-box;';s+='background:#333;color:#fff;box-shadow:0px 0px 5px rgba(0,0,0,0.2);line-height:1.4em;font-size:12px;';return s})());document.querySelector('body').appendChild(view)})()▼使用例
Titleとかのメタタグをコピペしたいけどソース開くのめんどいときとか、参考ページの見出し構成をキャプチャして資料に使いたいときとか
▼作者サイト
ブックマークレット⑧:whois検索
使いたいページで実行すると、ドメインのwhois情報が新しいタブで開くという機能です。
▼コード(リンク先に記載)
▼使用例
運営者情報を見たいとき(公開しているかどうかも含めて)とか、ドメイン取得日を見たいときとか
ブックマークレット⑨:文字数カウント
使いたいページでカウントしたい文字を選択して実行すると、文字数がポップアップで表示されるというシンプルな機能です。参考コードを削り、ダブルクリックで文字数だけをコピペできるようにちょっとだけ調整。
▼コード
javascript:(function() { w=window;d=document;q=w.getSelection?w.getSelection().toString():d.getSelection?d.getSelection():d.selection?d.selection.createRange().text:'';if(q) alert(q.length); else alert('文字列が選択されていません!') })()▼使用例
記事の文字数ちゃんと見たいときとか。ツール抽出だと大体ヘッダーフッター領域も含んじゃうからあんまり信用してない
▼参考サイト
ブックマークレット⑩:ahrefs_ドメイン概要
=====
以下、ahrefsの有料アカウントがある人限定なのでご注意ください!
ログアウト状態だと1回ログインページに飛びます。
※これは拡張機能を使い続ける選択肢も全然ありかと
=====
使いたいページで実行すると、その”サイト全体(ドメイン)”を対象としたahrefsデータの概要・Overviewが新しいタブで開きます。ページ単位で概要を見る頻度が少ないので、ドメインだけブックマークレットに入れてます。
▼コード(リンク先に記載)
▼使用例
ahrefsにURL叩くことすら面倒なとき
※以下のahrefs系のブックマークレットは、上記ページ記載のコードを参考に自分でURLを調整してカスタムしてみました。
ブックマークレット⑪:ahrefs_ページKW
使いたいページで実行すると、その”ページ(URL)”で上位表示しているオーガニックキーワードのahrefsデータが新しいタブで開きます。
▼コード
javascript:void((function(){function getFromURL(url){let domain=url.replace('https://','').replace('http://','');return domain};let search_url='https://ahrefs.com/positions-explorer/organic-keywords/v5/exact/jp/all/all/all/all/all/all/all/1/traffic_desc?target='+getFromURL(location.href);window.open(search_url,'newtab')})())▼使用例
ページ単位での流入キーワードをサクッと見たいとき
ブックマークレット⑫:ahrefs_ドメインKW
使いたいページで実行すると、その”サイト全体(ドメイン)”で上位表示しているオーガニックキーワードのahrefsデータが新しいタブで開きます。
▼コード
javascript:void((function(){function getFromURL(url){let domain=url.replace('https://','').replace('http://','');return domain};let search_url='https://ahrefs.com/positions-explorer/organic-keywords/v5/exact/jp/all/all/all/all/all/all/all/1/traffic_desc?target='+getFromURL(location.href);window.open(search_url,'newtab')})())▼使用例
サイト・ドメイン単位での流入キーワードをサクッと見たいとき
ブックマークレット⑬:ahrefs_ページ被リンク
使いたいページで実行すると、その”ページ(URL)”が受けている被リンクのahrefsデータが新しいタブで開きます。※デフォルトはドメイン毎に1リンクの表示にしています
▼コード
javascript:void((function(){function getFromURL(url){let domain=url.replace('https://','').replace('http://','');return domain};let search_url='https://ahrefs.com/site-explorer/backlinks/v7/external-per-domain/exact/live/all/all/all/1/traffic_desc?target='+getFromURL(location.href);window.open(search_url,'newtab')})())▼使用例
ページ単位での被リンクをサクッと見たいとき
ブックマークレット⑭:ahrefs_ドメイン被リンク
使いたいページで実行すると、その”サイト全体(ドメイン)”が受けている被リンクのahrefsデータが新しいタブで開きます。※デフォルトはドメイン毎に1リンクの表示にしています
▼コード
javascript:void((function(){function getDomainFromURL(url){let domain=url.replace('https://','').replace('http://','').split('/')[0];return domain};let search_url='https://ahrefs.com/site-explorer/backlinks/v7/external-per-domain/subdomains/live/all/all/all/1/traffic_desc?target='+getDomainFromURL(location.href);window.open(search_url,'newtab')})())▼使用例
サイト・ドメイン単位での被リンクをサクッと見たいとき
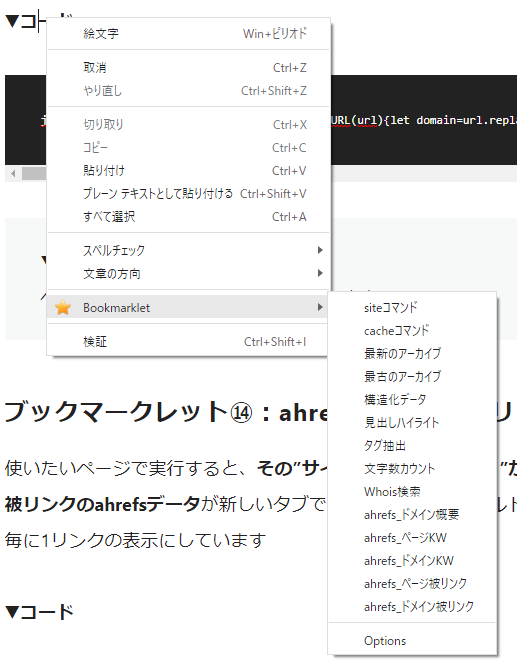
右クリックから呼び出せるとより便利に
「Context Bookmarks」というChromeの拡張機能を入れると、今回ご紹介した+皆さんが使われているブックマークレットを右クリックから呼び出せるようになります。やったね!

※拡張機能インストール後、オプションから右クリック呼び出しをフォルダ単位で指定できるので、用途別に複数のフォルダにブックマークレットを分けて入れておくのもありだと思います。
拡張機能を減らすのが目的の一つだったはずなのに、結局最後は拡張機能の力も借りたというオチ。でも今回を機にだいぶ整理できたから差し引きプラスなはず。多分。
さいごに
繰り返しますが、今回ご紹介したブックマークレットは、参考サイトに9割方お世話になっています。(URLとか挙動周りの微調整をしたくらい)
もし掲載に問題がございましたら、ご連絡いただければすぐに対応します。
自分がJavaScriptに明るいというわけではないため、修正や追加などのご要望にはほぼお応えできませんすみません。※コピペミスとかの可能性はあるので、そういったものに関してはすぐに対応します。
ちなみに一部機能について、「現在のウィンドウで開いている全タブか、複数選択状態のタブでまとめて動かせると神なのでは?」と思って調べてみました。速攻行き詰まってQ&Aサイトで聞いたところ「ブックマークレットでは多分ムリ」と言われました。ぴえん。
というわけで紹介は以上となります。長文失礼しました&ここまでお読みいただきありがとうございました。
ついでなので、「こういったブックマークレット使ってます!」とか「こういったブックマークレットあると素敵ですよね!」みたいなのがあれば、ぜひコメントいただけると嬉しいです。
前者に関しては、使ってみて良さげなものはぜひ記事に追加させていただきたいのと、後者に関しては、それを偶然見てくれた神様がサクッとTwitterとかで公開してくれるかもしれません。(その際は喜んで宣伝します)
