
地図を使ったストーリーテリングをローコードで! | ストーリーテリング用テンプレート
データや情報を誰かに伝える際、地図を使ったストーリーテリングが最適な時ってありますよね。
例えば、人口統計や環境問題、国際紛争や旅行の記録など、地理的な情報に紐づいた情報や状況変化を取材しているデータジャーナリストたちは、グラフィックな地図を用いてストーリーを提供することも多いでしょう。
私たちは、そんな地図を使ったストーリーテリングを効果的かつ簡単に作ることのできるテンプレートを公開しました。このテンプレートはデータジャーナリストやデジタルメディアでストーリーを伝えたい人たちのためのものです。ローコードなテンプレートなので、コーディングの経験も必要ありません。

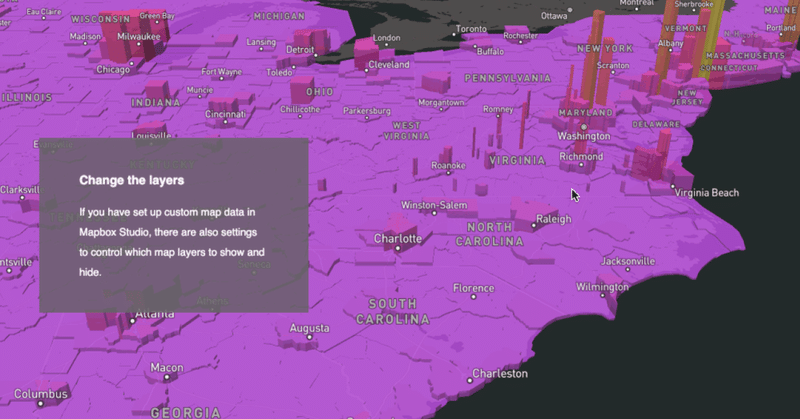
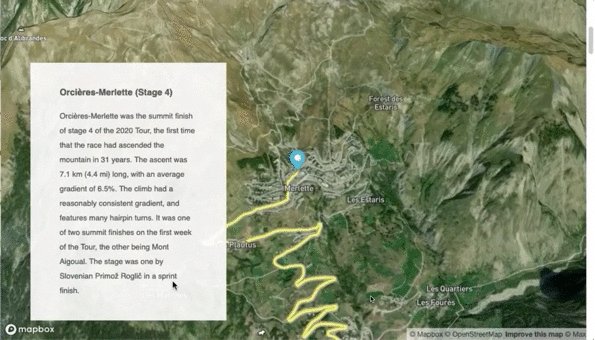
▲ テンプレートを使ったデモのイメージ。スクロールすることでチャプターが切り替わり、各地図上のデータと説明文章が表示される。
ローコードなテンプレート
このストーリーテリング用のテンプレートは、ローコードでモジュール化されたテンプレートです。誰でも伝えたい文章を入力し、チャプターごとに表示したい地図の要素を選択することで、コンテンツを効果的に伝えるビジュアル性を備えた、インタラクティブなストーリーテリングを公開できます。出力はHTMLとJavaScriptファイルで、余分なコードを必要としません。またオプションで、Mapbox Studioでスタイリングされたレイヤーを使用したカスタムマップを入力することで、お持ちのデータを使ったストーリーテリングも可能です。
このテンプレートで伝えるのに適しているストーリーは、複数の場所をハイライトするストーリーや、地図上に表示されたデータを伝えるストーリーです。例えば、氷河の大きさの変化に関するストーリーでは、異なる時代/年代ごとの氷河の地図が、その変化を説明するテキストと一緒に表示されます。

▲ 氷河の大きさの変化を地図上に表示されたデータとともに伝えるストーリーテリング
他にも、異なる都市の人口統計データの比較、工場の生産量に関するレポートの共有、不動産市場の傾向分析、旅行の旅程を伝える記事、移動のパターンの表示など、様々な情報を伝えるために活用することができます。テンプレートを使ったデモは以下から確認できます。
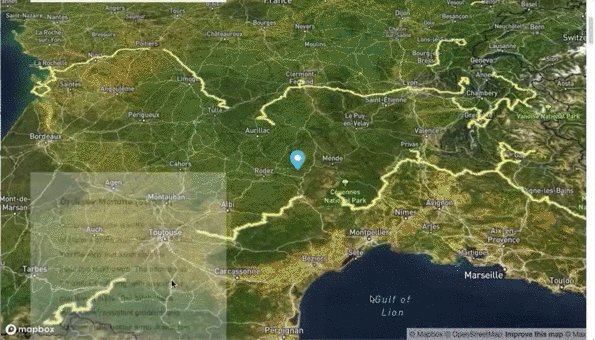
▼テンプレートを使ったデモ
3Dマップにも対応
2020年には、1000人以上の人たちがこのテンプレートを使ってストーリーを公開されましたが、Mapbox GL JS v2と新しい高解像度衛星画像のリリースに伴い、Mapboxを使ったストーリーテリングはこれまで以上にパワフルかつ美しいものになりました。設定を変更することで、3D地形の表現も可能になり、ストーリー表現の幅をさらに広げます。

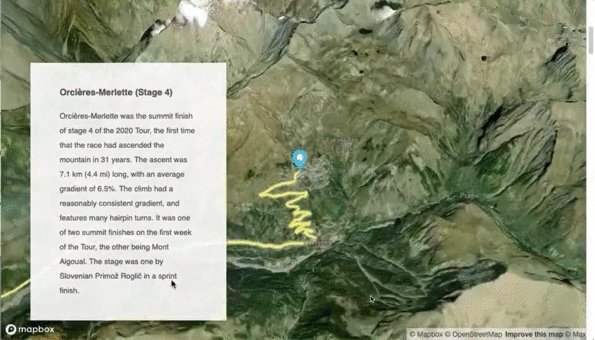
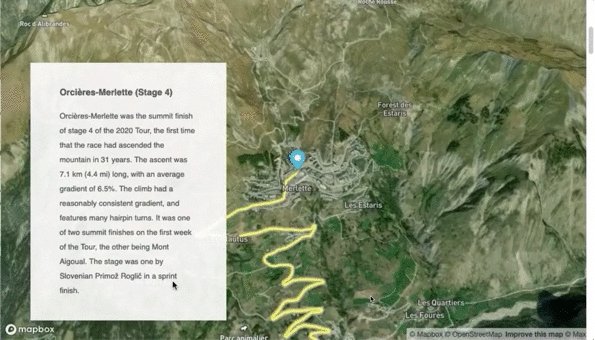
▲ 3D terrainを用いたストーリーテリング
また、CSSの知識をお持ちの場合、テンプレートに含まれるファイルはシンプルな構造なので、テーマカラーや、レイアウトや間隔、ストーリーの見た目を簡単にカスタマイズすることができます。またチャプターの表示の際にカスタムJavaScript関数を呼び出すことで、ストーリーのインパクトを高めることもできます。カスタム関数を使用して、データを可視化したグラフをチャプターのテキストと一緒に表示したり、マップの凡例の表示を切り替えたりするなど、さまざまな要素を制御することができます。

▲ 地図をゆっくりと回転させることも可能
・・・
早速使ってみましょう
このテンプレートを使えば、地図というリッチでインタラクティブなキャンバスとお持ちのデータを活かし、簡単にストーリーテリングを出力して公開することができます。ぜひ以下のリンクからお試しあれ!(コードはgithub BSD 3-Clause Licenseで公開されています)
▼ストーリーテリング用テンプレート
さらに詳しい情報は以下からご確認ください。(英語)
https://www.mapbox.com/solutions/interactive-storytelling
【お知らせ】
新型コロナウイルス特別支援キャンペーン
Mapbox Japanでは、新型コロナウイルスに関連した情報提供目的でMapboxをご活用いただく場合に、利用料金を無料でご提供する特別支援キャンペーンを実施しております。(申込期間:2021年1月25日~3月31日)
キャンペーンページ
【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact
