
豆寄席第21回『フロントエンド技術の過去現在未来~フレームワーク戦国時代の終焉から振り返るJavaScriptとその周辺の歴史』開催報告
こんにちは!豆蔵note編集室です!
今回は豆寄席レポートをご紹介します。
What's 豆寄席?
豆寄席は、豆蔵が毎月社員向けに行なっている技術イベントです。是非この場を皆さんとの交流の場として活用したい!そんな声をもとにオープンな場として提供する事に致しました。豆寄席では、豆蔵の技術的知見、開発スタイル、開発の楽しさ等を皆さんと一緒にお話しさせていただいております。connpassを通じて無料のオンラインセミナーとして開放中です!是非お気軽にご参加ください^^
テーマ:フロントエンド技術の過去現在未来~フレームワーク戦国時代の終焉から振り返るJavaScriptとその周辺の歴史
JavaScriptはブラウザのおまけ程度の言語から始まりましたが、フロントエンドの重要性から非力な言語を拡張するためのツールや代替言語などを使い発展してきてES6やTypeScriptに落ち着いて来ています。
また、フロントエンド・ライブラリはjQuery一強時代から、SPA時代に変わり Angular など新しいライブラリが登場し、現在は React、Vue の2大勢力で落ち着いた感があります。JavaScriptの世界は、表面を見ていると突然新しい技術が生まれて世界観ががらっと変わっているように思えますが、実は裏では若い優秀なエンジニア達が試行錯誤しながら発展してきました。さらにBaaSやGraphQLのようにバックエンドも巻き込む変化も始まっています。
今回の講演ではJavaScriptとフロントエンドの歴史を語りながら、現在の主流になりつつあるReactやVueのコンセプトをデモを含め説明して行きたいと思います。
以下、豆寄席レポート
大久保 隆史
本稿は、豆寄席第21回の開催報告です。
開催概要
【タイトル】
フロントエンド技術の過去現在未来~フレームワーク戦国時代の終焉から振り返るJavaScriptとその周辺の歴史
【講演者】
有限会社EY-Office取締役 吉田 裕美氏
【開催日時】
2022年8月24日(水) 18時30分~20時00分
【講演概要】
JavaScriptはブラウザのおまけ程度の言語から始まりましたが、フロントエンドの重要性から非力な言語を拡張するためのツールや代替言語などを使い発展してきてES6やTypeScriptに落ち着いて来ています。
また、フロントエンド・ライブラリはjQuery一強時代から、SPA時代に変わり Angular など新しいライブラリが登場し、現在は React、Vue の2大勢力で落ち着いた感があります。JavaScriptの世界は、表面を見ていると突然新しい技術が生まれて世界観ががらっと変わっているように思えますが、実は裏では若い優秀なエンジニア達が試行錯誤しながら発展してきました。さらにBaaSやGraphQLのようにバックエンドも巻き込む変化も始まっています。
今回の豆寄席ではJavaScriptとフロントエンドの歴史を語りながら、現在の主流になりつつあるReactやVueのコンセプトをデモを含め説明していただきました。
講演の流れ
JavaScriptの誕生から現在のSPAフレームワークまでの歴史の説明、SPAフレームワークの紹介、Reactの入門をデモを含めて解説いただきました。また最後にフロントエンドの近未来の展望として最近話題になっている技術について紹介いただきました。
JavaScriptの誕生
Ajax時代の覇者jQuery
C10K問題、Node.jsの誕生
JavaScriptの停滞とAltJS
満を持して登場したES6
縁の下の力持たち
天才言語処理系製作者が作ったTypeScript
SPAとフロントエンド・フレームワーク戦国時代
React超入門
GraphQLはバックエンドの革命児か?
フロントエンド・フレームワークの近未来
当日の様子
1. JavaScriptの誕生
JavaScriptが誕生し、ECMAScript(ES)と呼ばれる標準仕様に標準化されたことを簡単にご説明いただきました。
2. Ajax時代の覇者jQuery
jQueryの特徴や役割と近年における脱jQueryの流れをご説明いただきました。
どのブラウザでも動く共通APIが実装されているjQueryが開発されましたが、近年のIEサポート終了によるブラウザの規格統一や標準のJavaScriptにCSSセレクターのサポートやAjax用の関数などが実装されたことで大部分ではjQueryを使わなくてもよくなりました。そのため脱jQueryの流れが最近話題になるようになりました。
3. C10K問題、Node.jsの誕生
C10K問題とは、Webサーバソフトウェアとクライアントの通信において、クライアントが約1万台に達すると、Webサーバーのハードウェア性能に余裕があるにも関わらず、レスポンス性能が大きく下がる問題のことです。
この現象の原因は主に現在も広く知られているWebサーバソフトウェアであるApache Http Serverの駆動方式にありました。
この問題を回避するWebサーバソフトウェアとしてNginxがあります。NginxではI/Oや通信などのCPUを使わない処理を非同期に行うことで、大量のアクセスに対して早いレスポンスを実現しています。
NginxだけではなくNode.jsも非同期処理を基本としています。
Node.jsはRyan Dahlによって開発されたPC、サーバー等で動くJavaScript処理系です。Node.jsを利用することでもC10K問題を解消できます。
またNode.jsを改良したDenoに関しても紹介していただきました(※1)。
4. JavaScriptの停滞とAltJS
JavaScriptのバージョン更新は委員会方式によって仕様決定されます。委員会方式の場合ではアップデートが遅くなる(停滞する)ため、その間にAltJS(JavaScriptに取って代わるべく開発された言語)が様々な人によって開発されました。
代表的なAltJSとして、Dart、CoffeeScript、Haxeについてご紹介いただきました。
5. 満を持して登場したES6
2015年にES6(※2)がリリースされたことやその主な変更点について以下についてご紹介いただきました。
・ クラス定義
・ アロー関数
・ 変数定義(letやconst)
・ 分割代入
・ テンプレート文字列
・ async/await:非同期処理・ES2017でリリース
6. 縁の下の力持たち
JavaScriptが発展する段階で、いろんなツールが開発されました。ここではモダンJavaScriptを支えるツールについて以下についてご紹介いただきました。
・ Babel:ES6をES5に変換するツール
・ ESLint:JavaScriptの静的コード分析ツール
・ Webpack:JavaScriptのモジュールを結合して1つのファイルにまとめるツール
またJavaScriptのモジュール機能として、Node.jsのCommonJSやES6で導入されたES Modulesがあります。現在CommonJSからES Modulesに移行しつつありますが、膨大なnpmライブラリがあるため完全な移行には時間がかかることを説明いただきました。
7. 天才言語処理系製作者 が作ったTypeScript
JavaScriptに型宣言を導入した言語であるTypeScriptについて簡単に紹介いただきました。
TypeScriptはC#のリードアーキテクトであり、Turbo PascalやDelphなどの開発者であるAnders Heilsbergも開発に関わっています。
TypeScriptでは、typoやESLintでは発見できないバグの検知や型宣言によってプログラムの理解を助けるなどのメリットがあることを実例を混ぜて解説いただきました。
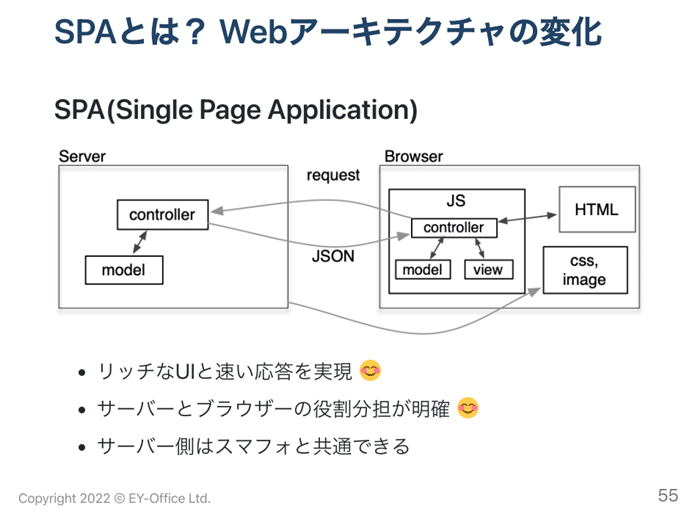
8. SPAとフロントエンド・フレームワーク戦国時代
SPA(シングルページアプリケーション)について、これまでのWebアーキテクチャと比較しつつご説明いただきました。
これまでサーバーサイドで行っていたViewをブラウザ側で行い、サーバーサイドとブラウザとの役割分担を明確にしました。最初の読み込みやデータ通信以外はサーバーとのアクセスがないため滑らかで速い応答を実現できます。またサーバー側との役割が明確化したことによりサーバー側をスマートフォンアプリと共通化できるようになりました。

次にSPAを実現するためのフレームワークとして、Angular JS、React、Vue.jsについて簡単にご紹介いただきました。
9. React超入門
Reactについて、jQueryを使っていた人向けに簡単な入門をしていただきました。
node.jsのインストールをしてReactプロジェクトの作成・実行するなどの初歩からReactで重要となる以下の概念についてご紹介いただきました。
・ コンポーネント
・ JSX
・ Props
・ イベントハンドラー
・ State
またReactにおける画面の再表示の仕組みやVirtual DOMを使い必要最低限の部分のみを再描画することで高速化できることを解説いただきました。
次にデモとして簡単なアプリとそのコードを見せていただき、最後にReactと類似性のあるVue.jsとの比較についてもご説明いただきました(※3)。
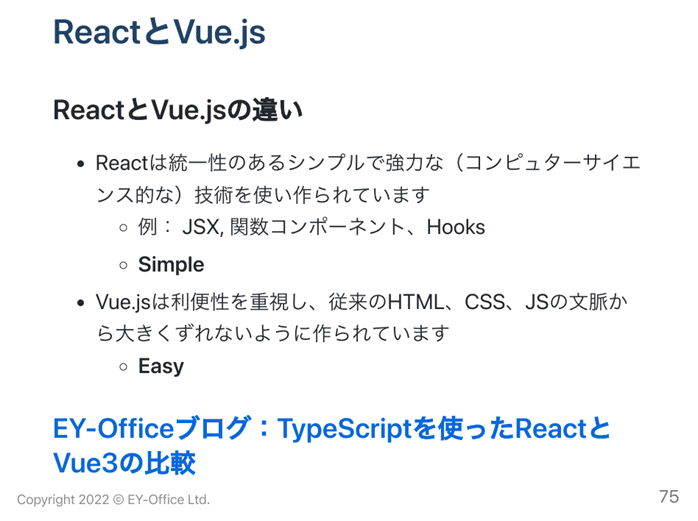
Vue.jsも宣言的UIであり、高速化にVirtual DOMを利用し、コンポーネント指向など多くの部分でReactと似ているフレームワークです。
ReactとVue.jsの違いについては、Reactは統一性のあるコンピューターサイエンス的な技術を使い作られているためSimpleな志向で作られているのに対して、Vue.jsは利便性を重視し従来のHTML、CSS、JSの文脈から大きくずれないように作られているため、開発者がEasyに利用できます。

10. GraphQLはバックエンドの革命児か?
フロントエンドの発展によりバックエンドにも影響しています。
FirebaseのようなBackend as a Serviceを利用すれば、バックエンドの構築や管理を行わなくて良くなり、フロントエンドだけ開発できるエンジニアでも小さなサービスが作れるようになりました。
また最近注目されているHeadless CMSでは、従来のWordPressのような一体型のCMSではなく、CMSのバックエンドのみを提供するサービスで以下の機能が含まれています。
・ コンテンツ作成・管理
・ コンテンツ提供API
・ 認証・認可
従って、利用者はReactやVue.js等を作って画面を作る必要がありますが、コンテンツはHeadless CMSから取得し表示すればいいので、独自性の高いWebアプリケーションを簡単に構築できます。
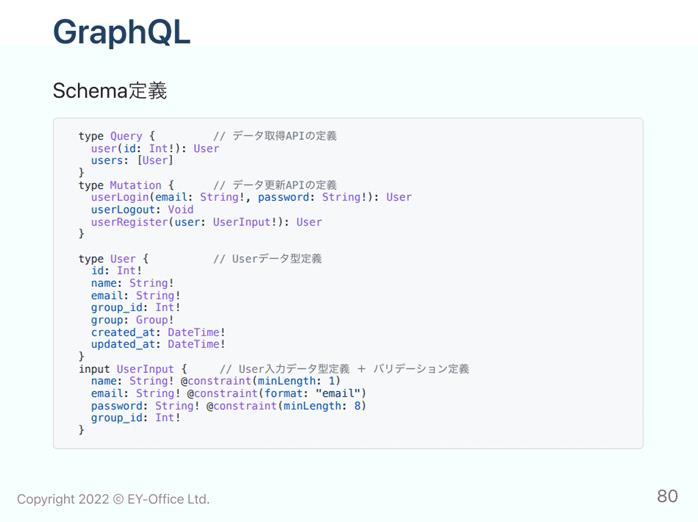
またGraphQLについてご紹介いただきました。
GraphQLはREST APIに代わるAPIの通信方式です。クエリ言語により必要な項目がクライアント側から指定できるなど最近使われている技術です。
GraphQLのメリットは、APIやデータの型などが言語として定義されているので、定義と実態が違うというような場合がありません。

11. フロントエンド・フレームワークの近未来
最後に最近話題になっているフロントエンドの技術についてご紹介いただきました。
SPAには、初期表示までに時間がかかる、SEOで不利になるという欠点があります。
そういう欠点に対応する技術として、サーバー側で初期画面だけ作るSSR(Server Side Rendering)があります。サーバー側でもReactやVue.jsを動かす必要があるのでNode.jsが必要でSSR用のフレームワークとして以下が提供されています。
・ Next.js:React用
・ Nuxt.js:Vue.js用
SSR以外の対応する技術としてSSG(Static Site Generation)があります。ブログや企業紹介サイトのように、ほとんどのページは静的なHTMLでよいサイトもあります。SSGはReactやVus.jsなどで作ったコードをビルド時にHTMLなどの静的コンテンツに変換する技術です。
・ Gatsby
・ Next.js
・ Astro
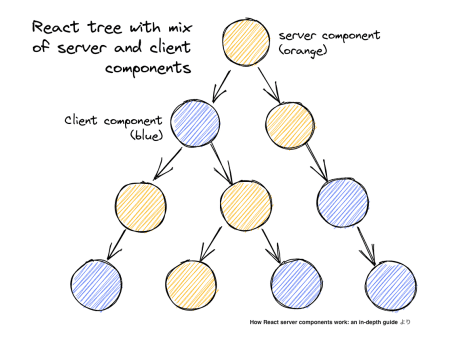
最新のReact18に実験的機能として実装されたRSG(React Server Components)についても解説いただきました。Reactアプリ内のコンポーネントをコンポーネント単位でクライアントでもサーバーでも実行できるようになりました。

Vue.js以降に出来たフロントエンド・ライブラリについても簡単にご説明いただきました。
・ Svelte
・ Preact
・ Solids
・ Inferno
また安価で使いやすいモダンCDN(Content Delivery Network)についてもご紹介いただきました。
CDNはウェブコンテンツを効率的かつスピーディーに配信できるように工夫された、相互接続されたサーバーのネットワークのことです。
以前は「世界展開しているような大企業が使う高価なサービス」というイメージがあったCDN も最近は使いやすく安価なCDNサービスが現れました。
・ Cloudflare
・ Fastly
・ Netlify
・ Vercel
AWSやGoogleなどの上にサービスを立てているため、コストがかからずCDNを展開できました。
これらをうまく使うことで高速で高負荷に強いサイトが、大きなコストをかけずに構築できます。
いくつかのモダンCDNでは、世界中に配置されたCDN上でnode.jsが動作します。
その上で、SSRを実行したり、独自ロジックの分散を実行できます。一部ではKey-ValueストアやRDB(SQlite3)をサポートしており、Edge間でのレプリケーション等もサポートする“らしい”と解説いただきました。
最後に注目されている話題としてWeb Assemblyについてもご紹介いただきました(※4)。
Web Assemblyはブラウザ上でネイティブコードに近い速度で動く仮想マシンです。C/C++、Rust、Goなどの言語からコンパイルして動かすことができ、JavaScript同様のサンドボックスの中で動作します。そのためブラウザが動いているPCのファイルにアクセスすることができないし、JavaScriptに代わるものではなくJavaScriptを補強するものになります。
また高度な処理(画像処理やビデオ処理といったCPU負荷が高い処理や暗号化やAIなどの処理)に使われていきそうな将来が楽しみな技術です。
以上のように、JavaScriptの歴史的な背景から最近までのフロントエンド周りの動向を網羅的に解説いただきました。
所感
JavaScriptの歴史的な部分から懇切丁寧に解説いただきましたので、最初のあたりのフロントエンドの紆余曲折を知ることができました。
その後にJavaScriptがブラウザごとに異なるAPIを持っていたなどの問題を抱えていたから、jQueryが台頭してきて最近では脱jQueryなどと言われてきた理由、そしてSPAが流行ってきた流れもわかりやすく説明いただきましたので、すんなりと頭に入ることができました。
後半ではSPAフレームワークとしてReactの説明がありましたが、個人的にはVue.jsに触れていたということもあって、大変興味深かったです。
最後にはSSRやSSG、そしてWeb Assemblyなど最近注目されている話題についても触れていただき、非常に盛沢山の内容でした。
フロントエンドの技術進歩はまだまだ加速し盛り上がっていきそうですし、将来的にも期待が持てそうだと感じました。
脚注
※1DenoはNode.jsの作者であるRyan Dahlが2018年に行った講演「Node.jsに関する10の反省点」で発表された。 ※22015年以降、言語仕様名のルールが変更されたことで、ES2015のようにリリース年を使い毎年リリースされたため、ES6はES2015以降の全ESを指すこともある。※3ReactとVue.jsの比較については吉田氏のブログを参照:Vue3に入門してみた(TypeScriptを使ったReactとVue3の比較)※4詳細はWeb Assemblyの公式ページ参照:https://developer.mozilla.org/ja/docs/WebAssembly
最後に
今回の豆寄席レポートはいかがでしたでしょうか?
豆寄席は月に一度オンラインにて実施しておりますので、ご都合の宜しい時に是非ご参加ください!
※転載元の情報は上記執筆時点の情報です。
上記執筆後に転載元の情報が修正されることがあります。
