
どのファイルが何の動きをする? 〜「ぷよぷよプログラミング」でお勉強〜 その4

どのファイルをいじをいじればいいんだろう?
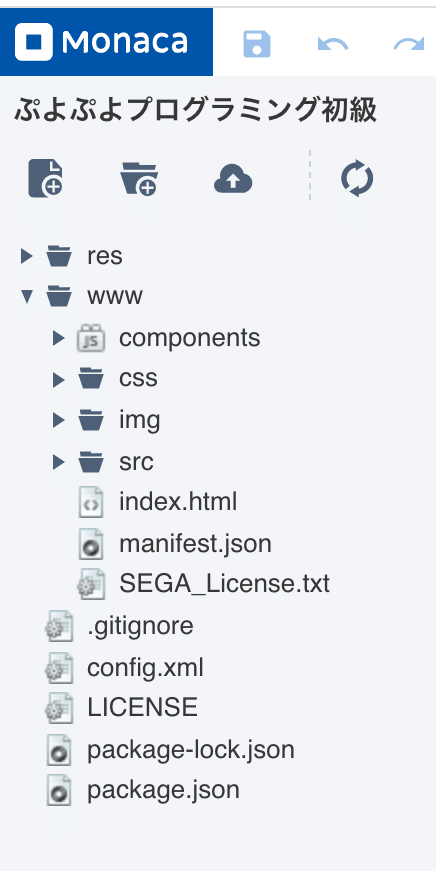
「ぷよぷよプログラミング」をIDE(統合開発環境)で開くと、
一番左にファイルの一覧が表示されます。
前回は、ファイルの種類を見ていきました。
今回は、どのファイルが変更すると何が変わるのか、大まかな内容を見ていきましょう。

どのファイルを見ていくか?
とにかく、沢山のファイルがあります。
どれをみていけばいいのか?
それは…
「src」フォルダに入っているファイル+index.html
です。
全部で7ファイルです。(思ったより少ないでしょ?)
「ぷよぷよプログラミング」ブックレットの最終ページに書かれています。
「SESSION6 上級コースに挑戦しよう!」の部分にあります。
他のファイルは?見なくていいの?
他のファイルは、iOS用やAndroid用アプリ書き出しで使用するファイルや
設定ファイル、ゲームで使う画像等なので、今は必要ないです。
まずは、「ぷよぷよプログラミング」のゲームの動きを理解して、
余裕があったら見てみてください。
スタートのファイル index.html
「ぷよぷよプログラミング」はHTMLなどwebの技術を使っています。
webでは、HTMLファイルで画面表示をして、動きはJavascriptでおこないます。
まずスタートはこの、index.htmlです。
背景画像ファイルや、使用するJavascriptファイルの指定をします。
ゲームの大まかな流れが書かれている game.js
ゲームの最初から最後までの流れが書かれているファイルです。
・ゲーム起動したときに最初に呼ばれ、準備の処理をする
・ぷよ 落とす
・ぷよ 動かす
・ぷよ 消す
などなど。
それぞれの細かい処理は、他のファイルでおこないます。
画像を表示する処理 puyoimage.js
ぷよ の画像を準備したり、「ばたんきゅー」画像を表示する処理をおこないます。
game.jsから呼ばれます。
ゲームプレーヤーの動きに対応する player.js
「ぷよぷよプログラミング」初級、中級で写経したのは、ほとんどこのPlayer.jsでした。
ゲームプレーヤーがフリックした動きに対する処理を書いていきます。
一番ボリュームがあるファイルです。
ぷよ の動きを制御する stage.js
ぷよ の落下や、消去部分の処理をおこないます。
落ちていっている位置や、ぷよ が消せるかどうかの判断などゲームの心臓というべき?内容です。
落ち物ゲームって、こんな感じで処理しているかと勉強になります。
パラメータ設定用の config.js
ゲーム画面の大きさ、落とすぷよの色数、ぷよの落下スピード
ぷよがいくつ揃ったら消すか といった設定をするファイルです。
ほとんどのJavascriptファイルから参照されます。
別々のJavascriptファイルで似たような設定が必要な場合は、一つにまとめておいたほうが、修正のときなど簡単です。
スコア用のファイル score.js
「ぷよぷよプログラミング」画面の下の方にある
00000000000
↑スコア
を処理するファイルです。
「ぷよぷよプログラミング」ブックレットには、
さらにゲームがおもしろくなる要素を追加しても良いでしょう
とありました。
(ゲームの本筋ではないオプション的なものでしょうか?)
まとめ
沢山ファイルがあって、
『これ、全部見ないといけないの?』と
不安になった方もいらっしゃったかもしれません。
ゲームに関係する部分は7ファイルです。
少しほっとしてしてもらえましたでしょうか?
参考 「ぷよぷよプログラミング」サイト
* こちらの連載記事は、プログラミング初心者さん向けです。
プログラミングが詳しい方は、説明がおかしい所など見つけていただけましたらコメントなどでご指摘していただけるとうれしいです。
* 事前にSEGAさんの使用許諾を受けています。
©SEGA ©Asial Corporation
この記事が気に入ったらサポートをしてみませんか?
