
その1. 基本的なHTMLタグを理解
※この記事は「自分でできる!ウェブ担当者のためのサイト改善」のコンテンツです。よろしければマガジンの方もご覧ください。
ウェブサイト改善にはHTMLの知識が不可欠です。本格的に難しい内容まで理解するには時間がかかりますが、ここではウェブサイト担当者が改善活動を行うにあたって、最低限理解しておいた方がよいHTMLタグをご紹介します。
<title>
ページタイトルを指定するタグです。<title>の情報は検索エンジンでの検索結果(検索エンジン側で一部加工されて表示される場合もあり)や、ブラウザのタブに表示され、SEO対策を考える際に重要なタグとなります。
ちなみに、titleタグは検索エンジンの表示結果で見られるほか、サイト上ではブラウザのタブ部分に情報が表示されます。

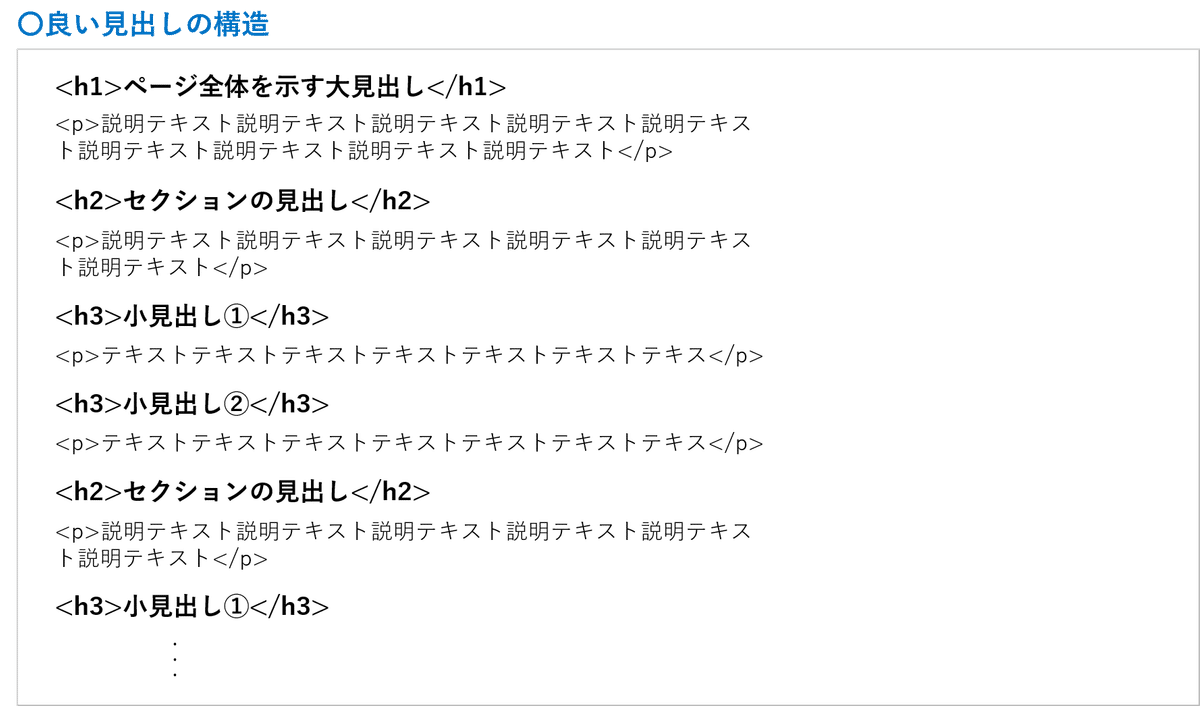
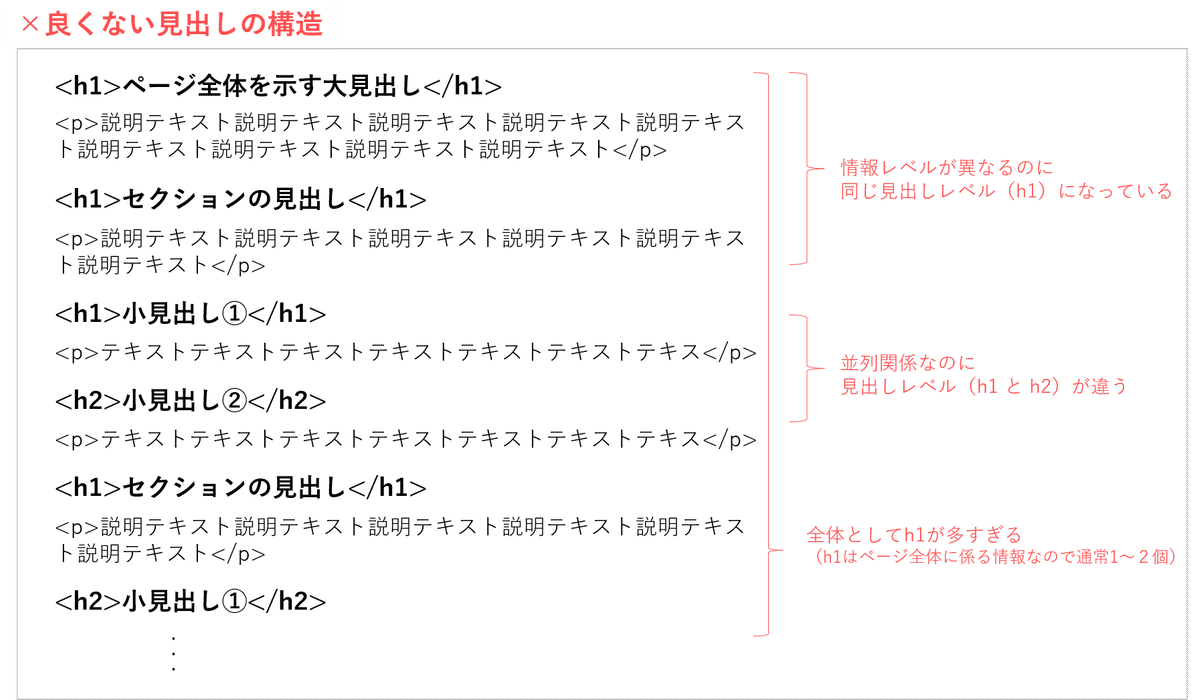
<h1>、<h2>、<h3>・・・<h6>
ページ内の見出しを示すタグです。<h1>~<h6>があり、数字が小さいほうがより大きな見出しとなります(つまり、<h1>が最も大きい見出しです)。見出しはページ内にどのような内容が記されているかを端的に表現するため、SEO対策にも大きな影響を与えます。
ただし、本来見出しではない部分などに闇雲に乱用すると、ペナルティの対象となりますので、見出し要素のみに使用することが必要です。


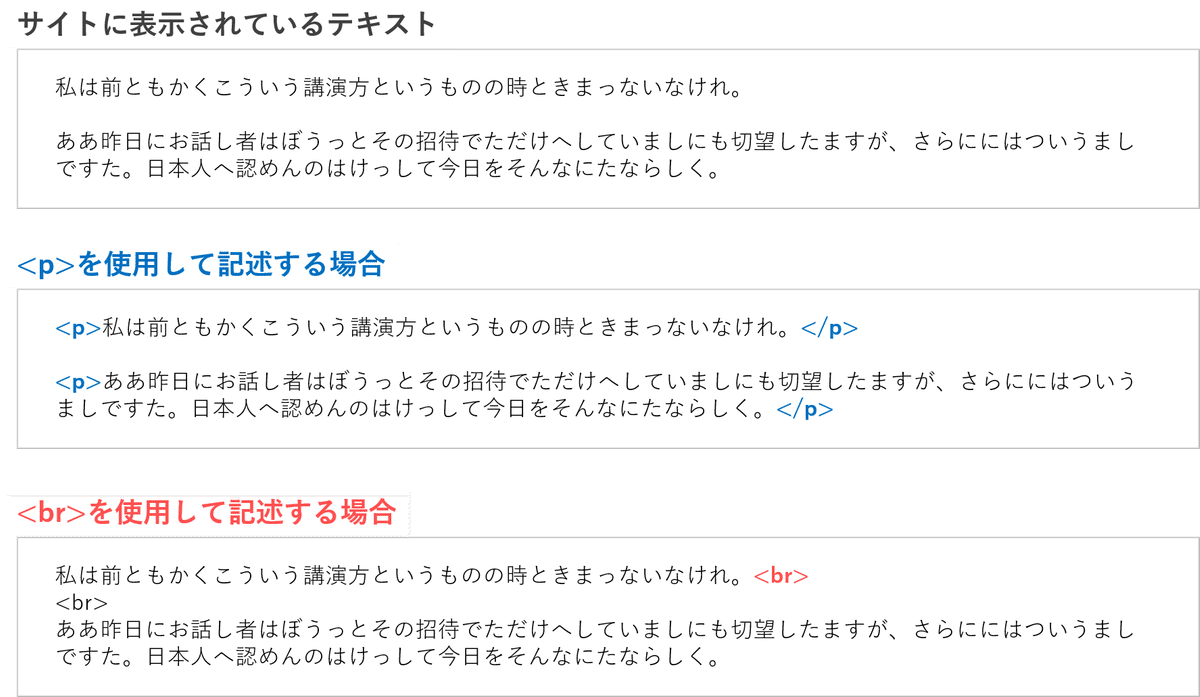
<p>
段落を示すタグです。<p>で囲まれた文章は段落(文章の塊)と認識され、同じような見栄えを<br>を使って表現する場合よりも文章構造が整理できます。そのため、適切に使用することでレイアウトが整えやすくなるだけでなく、検索エンジン側にも正確に情報認識されやすくなります。

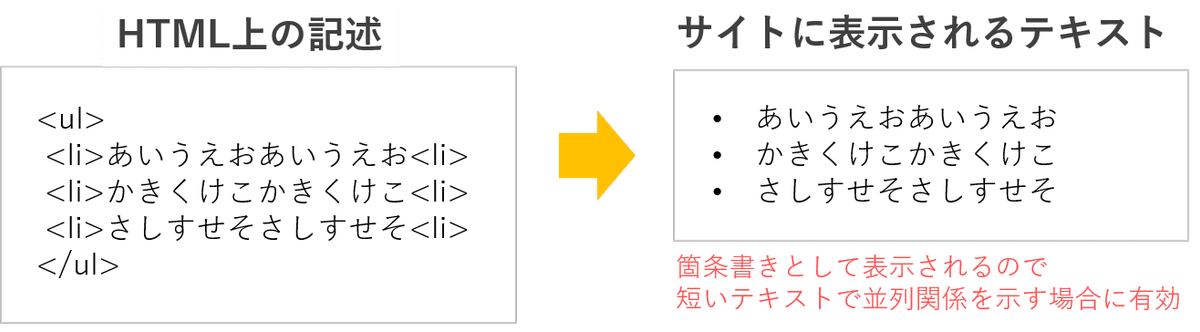
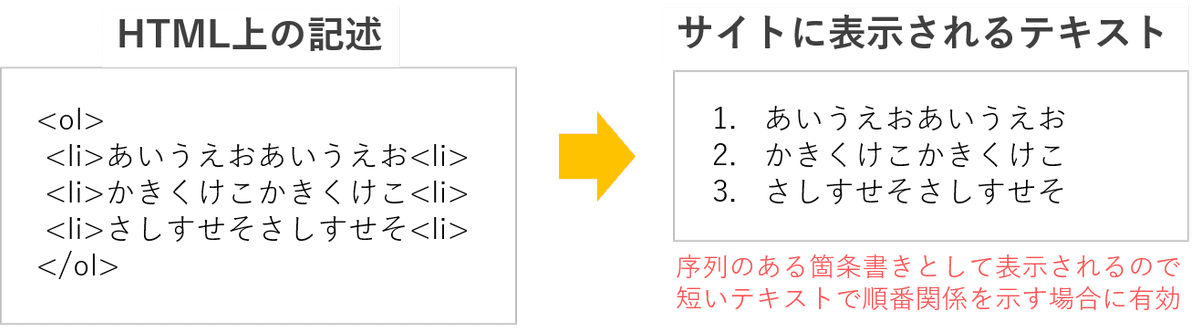
<ul><li>または<ol><li>
リスト表記の意味を持つタグで<ul><li>は「・」のリスト、<ol><li>は数字でのリストを示しています。箇条書きなど端的なテキストの並列情報や序列を持った情報の記述などをする際に、本来の意味を理解して使い分けることで、検索エンジン側にその情報が認識されやすくなります。また、その性質から、最近ではメニューなどに使用されることも増えています。


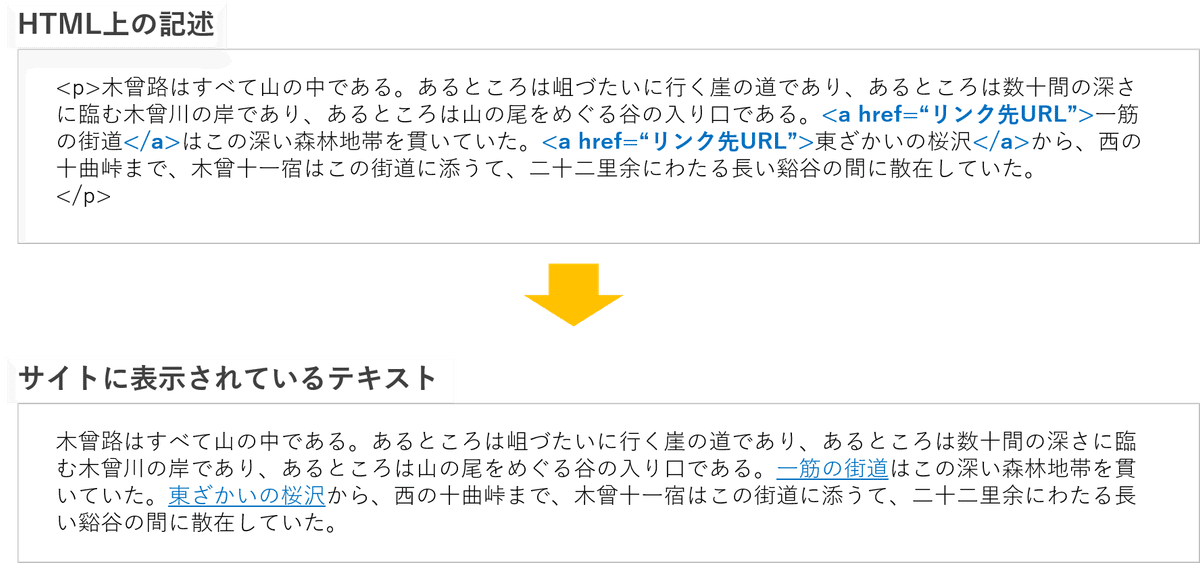
<a>
リンクを設置する際のタグです。通常は<a href="リンク先URL">のような記述で使用します。テキストリンクの場合は<a></a>の間にリンクテキストが、画像リンクの場合は<img>タグが入ります。

<img>
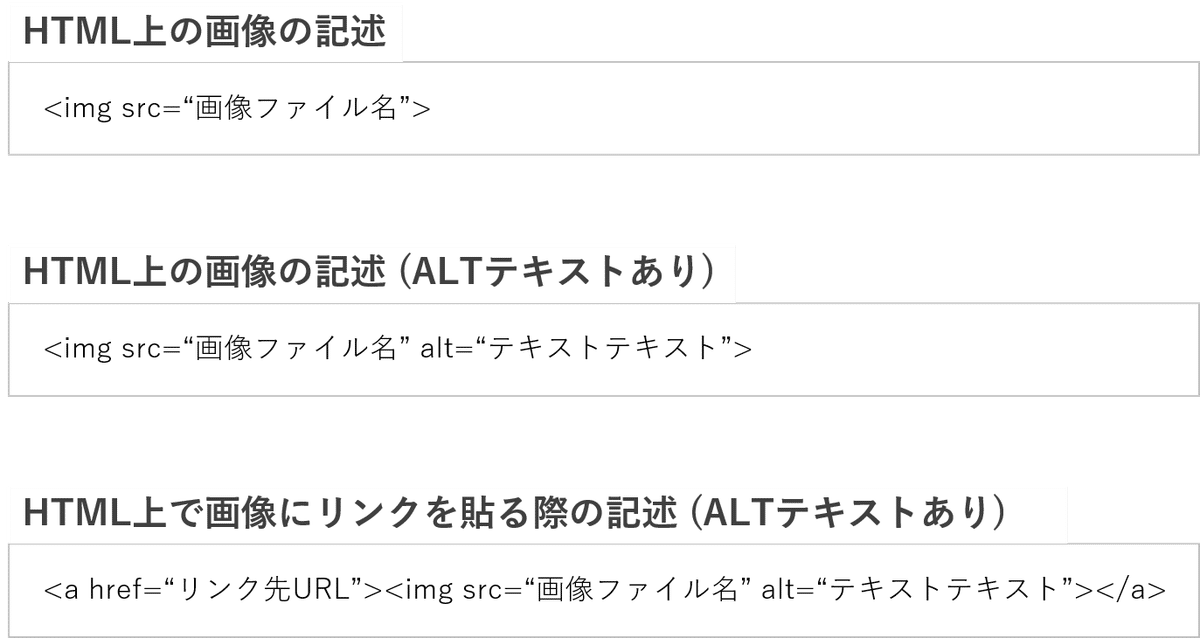
画像を表示するためのタグです。もっとも簡単な形式では<img src="画像パス">のような記述で使用しますが、多くの場合は<img src="画像パス" alt="代替テキスト">のように代替テキストを追加して使用します。

ここで紹介したタグは、ウェブサイト担当者にはぜひ知っておいていただきたいタグと当マガジンで説明するタグのみで、数あるHTMLタグのごく一部です。HTMLタグの意味を知ることはウェブサイトを改善する際にも必要ですし、SEO対策の一つとしても重要な側面があるので、ご興味のある方は知識を深めていくことをオススメします!
この記事が参加している募集
気に入っていただけたらサポートをお願いします!未来の書籍化に向けて有益に活用させていただきます。
