
【第4回】知識ゼロの大学生2人が擬似ウェブサイト作ってみた。
前回ホームページのタイトルをつける所まで進んだ。
今回はいよいよその中身作りに手を付ける。前回のコードに付け足す形で進めていこうと思う。今日の目標は、ホームページに何かしらの文字を表示させることにしておく。
bodyタグ
ホームページの中身はbodyタグで挟む。
文字のサイズ・フォント・色などのことはひとまず置いといて(いずれ別でCSSを書いて指定する)、なんの文字を表示させるかだけ考えることにする。
hタグ
hタグは「Headline」の略で、見出しに使うタグである。このタグは文字の大きさを変えられる。h1〜h6まであり、数字が小さいほど文字は大きく表示される。
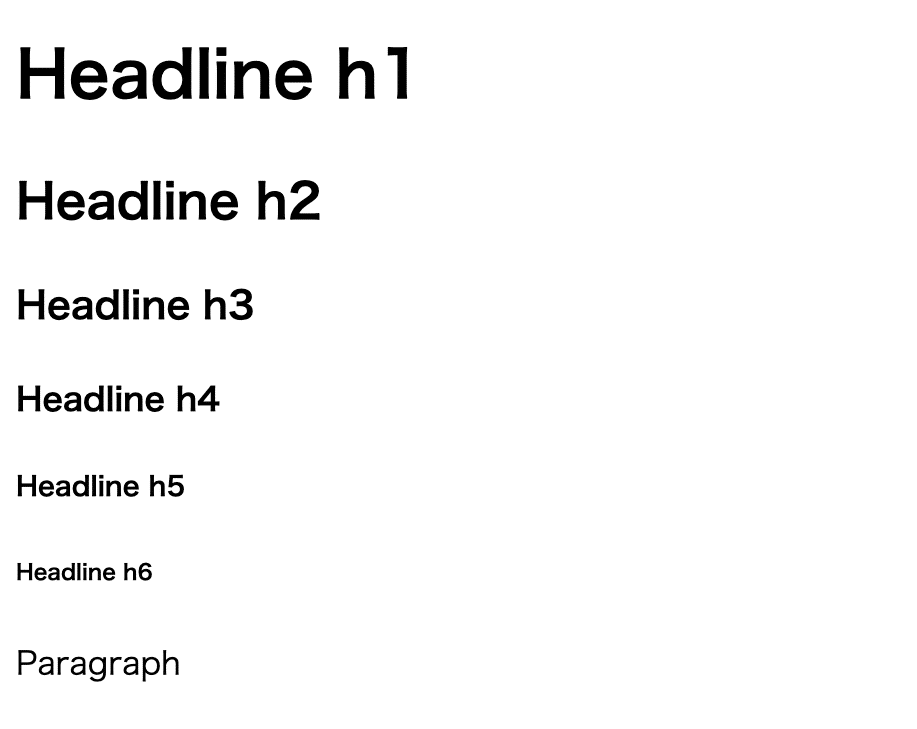
<body>
<h1>Headline h1</h1>
<h2>Headline h2</h2>
<h3>Headline h3</h3>
<h4>Headline h4</h4>
<h5>Headline h5</h5>
<h6>Headline h6</h6>
<p>Paragraph</p>
</body>このコードをブラウザで表示させてみる。

横幅はMacBook Airのモニターフルサイズで、それぞれこれくらいのサイズになる。写真をクリックして拡大表示すると大体のサイズがわかると思うのでぜひ。しかしh5以降にもなるともはや普通に表示する(次に紹介するpタグの)文字よりも小さくなってしまうので、せいぜいh3くらいまででとどめておいた方がよい気がする。
pタグ
pは「Paragraph」の略。このnoteの文のように本文を書くのに使う。pタグは何回でも使えるので、改行したくなったら新しいpタグの中に書けば良い。ちなみに一つのpタグの中でスペースキーを押しても改行されない(改行のやり方は後述)。
hタグに加えてpタグも書いてみた。
<body>
<h1>Headline h1</h1>
<h2>Headline h2</h2>
<h3>Headline h3</h3>
<h4>Headline h4</h4>
<h5>Headline h5</h5>
<h6>Headline h6</h6>
<p>Paragraph</p>
</body>これを表示させたものが下の画像になる。(横幅も削っているのであくまでhタグとの比較用。)

先ほどのhタグと比較するとこのくらいのサイズ・太さで表示される。
brタグ
pタグはコード内で改行しても反映されないので、brタグを使って改行する。
プログラミングで「改行」を「new line」「line break」などと言うようなので、おそらくbreakの略だろう。
brタグは、すでに書いたタグの改行したいところに入れ込んで使う。
今回はMAKE MOREの紹介をpタグとbrタグを使って書いていく。
…毎日更新したいなあと思って頑張ってるわけだけど、会社でもないのにホームページてなに書くん?って思ってきた。平成のキリ番踏み逃げ禁止とか後付けの知識しかないんだもの。
とりあえず
AriとSivで作成中のホームページ。
高校時代の同級生。
異なる大学に進学するが、2人とも暇。
と表示してみる。
ちなみにpタグを3つに分けて書くとこうなる↓。
<p>AriとSivで作成中のホームページ。</p>
<p>高校時代の同級生。</p>
<p>異なる大学に進学するが、2人とも暇。</p>
1つのpタグの中でエンターキーを押して改行してみるとこうなる。↓
<p>
AriとSivで作成中のホームページ。
高校時代の同級生。
異なる大学に進学するが、2人とも暇。
</p>
ここで登場brタグ。
1つのpタグに上の文章3行まるごとぶちこむ。
<p>AriとSivで作成中のホームページ。高校時代の同級生。異なる大学に進学するが、2人とも暇。</p>そして改行したいところに<br>を入れる。
<p>AriとSivで作成中のホームページ。<br>高校時代の同級生。<br>異なる大学に進学するが、2人とも暇。</p>1行が長すぎて見栄えしないので、反映されないのを逆手にとって改行しておくと見やすい。
<p>
AriとSivで作成中のホームページ。<br>
高校時代の同級生。<br>
異なる大学に進学するが、2人とも暇。
</p>これを表示してみる。

お!いい感じだ!
ちなみに改行のやり方いろいろ調べてる時に、「上手い人はわざわざbrタグ使って改行しなくてもいい感じにできる。」的なのを見たが初心者なので堂々と使う。
まとめ
一番大きな見出しで「MAKE MORE」、その下に一段階小さな文字で「知識ゼロの大学生2人で擬似ウェブサイト作ってみた。」、さらに下に先ほどの紹介文を書いてみる。ついでだから今日の日付も入れておこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MAKE MORE</title>
</head>
<body>
<h1>MAKE MORE</h1>
<h2>知識ゼロの大学生2人で擬似ウェブサイト作ってみた。</h2>
<p>
AriとSivの2人で作成中のホームページ。<br>
高校時代の同級生。<br>
異なる大学に進学するが、どちらも暇。
</p>
<p>2023/11/20</p>
</body>
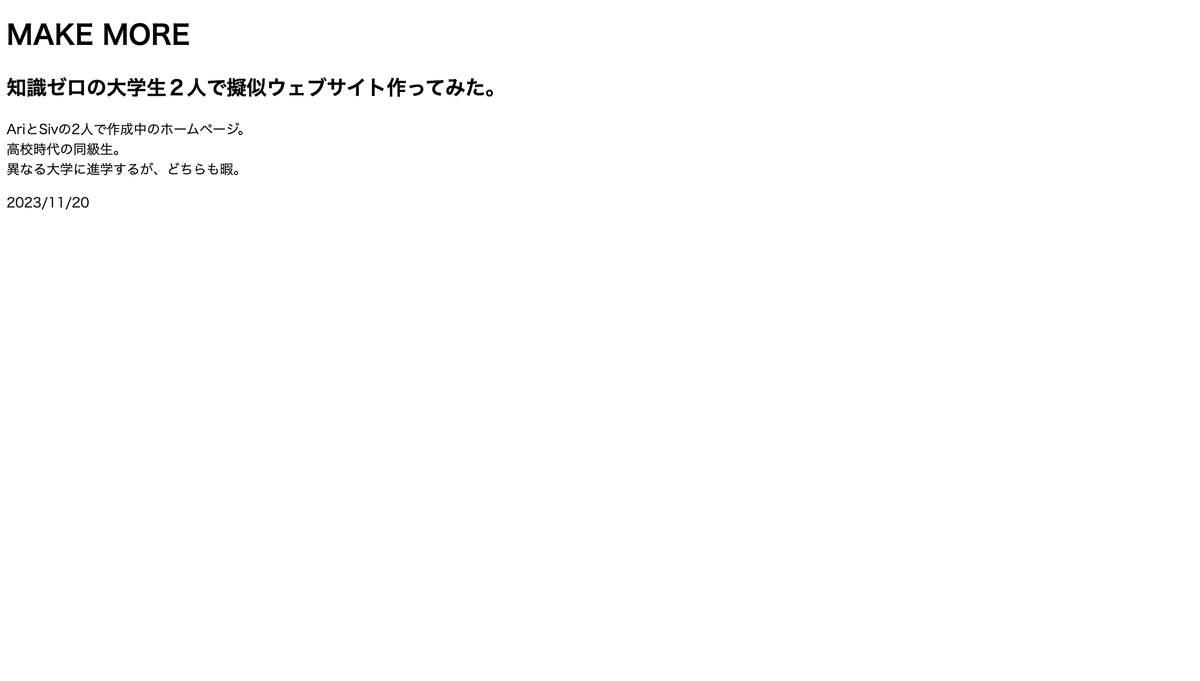
</html>これを表示させると…

こうなっていたら成功。
ということで第4回でようやく文字が出現した。
しかし画像とか、他のサイトへのリンクとか、なんもない。次回からはこの辺を作っていこうと思うのでお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
