
デザイナーとしてWeb3.0と向き合うには【海外記事メモ】
今日はこの記事を取り上げたいと思います。なお、画像などもこちらから引用させていただきます。
Web3.0という言葉がバズワードになって久しいですが、未だになんだか実態がつかめなかったりします。全然自分も把握しきれていません。
それくらい今までになかった概念であり可能性も未知数で、それらを端的に説明できるような土壌が整っていないのが現状のように感じます。
とは言え世界は明らかにWeb3.0の方向に向かっていくことでしょう。現状の世界観(Web2.0や1.0)が一気に3.0へ取り替えられるというよりは徐々に今の世界にWeb3.0が染み出していき、長い共存期間を経て徐々にその割合が大きくなっていくような性質のものにも感じます。
世間ではNFTやら仮想通貨やら「ナニヤラ怪しいモノ」という認識が先行しすぎてしまっているところもあるWeb3.0ですが、近い将来確実に多くの人の日常生活に染み込んでくる概念になると思われるため、そこで大きなビジネスが生まれてくることも予想されます。
そのような時代の移り変わりの中、もちろんデザイナーにも大きな役割を求められていくことでしょう。
と、頭では分かっていつつも自分も知識がないため、動きの早い人達の姿を見ていると漠然とした焦燥感を感じてしまったりしています。
今日は、そんな自分が実際にWeb3.0の世界ですでに実績を上げているデザイナーの方の記事を読んだので内容をまとめてみたいと思います。
そもそもWeb1.0~3.0とかって何?
まずWeb○○について簡単に説明します。
Web1.0の時代は一部の当時ハイスキルなWebページ制作者がWebページを立ち上げて、多くの人がそれらを閲覧する、といった情報が1方向的で非常にシンプルなものでした。
で、時代が進んでまさに今、Web2.0の時代になると、Web上で人々が繋がり合ってコミュニケーションを取ることができるようになりました。情報の閲覧だけでなく、それまで一部の人のみ可能だった「情報(コンテンツ)発信」まで誰でもできるようになりました。
そこではFacebookやTwitterなどコミュニケーションの場を提供する巨大プラットフォーマーたちが力を持つようになりました。
プラットフォーマーはユーザーのコミュニケーションの間に入り、その中間で利益を得続けています。先日話題になっていた加藤純一さんという人の結婚式生配信では2億円以上のスパチャ(投げ銭)が行われましたが、そのうちの1億円以上は加藤さんの懐に入る前にYouTubeに取り上げられているそうです。
また、これもYouTubeがわかりやすいですがプラットフォーマーのルールに従わなければ収益化を剥奪されたりアカウントが削除されたりと、プラットフォーマーの一存で多くの人々をコントロールすることが可能になっています。
そこで現れたWeb3.0はそのような巨大なプラットフォーマーへのカウンターカルチャーを標榜するかのように「非中央集権(権利分散)」というものを大きなコンセプトに掲げています。
中心的な支配者がいるのではなく、ブロックチェーン技術によってユーザー同士が対等な立場でお互いを助け合い、ときに監視し合ってものごとを進めていくような世界観です。
だいぶこのへんは記事からの引用少なめで説明してしまいましたが、以降は記事の内容にぐっと踏み込みます
まず教育を優先させる
Web3.0にとっての大きな課題は、世間的なリテラシーの低さにあります。
より多くの人々ブロックチェーンやその可能性に気づくために、デザイナーは彼らの成長をサポートしなくてはなりません。
デザインをしながら、ユーザーがWeb3.0を利活用できるように導かなくてはなりません。時間が経てばブロックチェーンの知識が広まってその必要性は少なくなっていくでしょうが、現在においてはデザイナーにとって必要なことと言えます。
難しいWeb3.0用語を減らす
Web3.0が嫌がられる理由の1つが、新しい用語や略語の多さもあります。
マイニング、トークン、プロトコル、スマートコントラクト、、など。ブロックチェーンに精通していない人にとっては象形文字を読むような難しさがあります。
専門用語を使用すると、ユーザーはWeb3.0 の価値を理解するに至りません。デザイナーは専門用語は可能な限り減らし、適切な場所に用語集や理解を助けるアイコンを配置するなどしなくてはなりません。
ユーザーを適切に誘導する
特に初心者は、ごく簡単なタスクを行うにもいちいちYouTubeを検索して調べていたのではサービスから離れてしまうことでしょう。
なるべく情報は小さな単位で小分けにして理解を促す必要があります。
特に初心者に対しては明確な操作ルートを示し、ポイントとなるところで適切にガイダンスを出すなど次のステップへ丁寧に誘導してあげる必要があります。
時間が経過し、理解の進んだユーザーも出てきた段階では、初心者と上級者を分けて最適化したUXを提供することも検討します。
信頼と透明性を示す
これは新しい技術だから、という理由にとどまらず、ブロックチェーンが非中央集権的な性質を持っているというところからも大切な姿勢です。
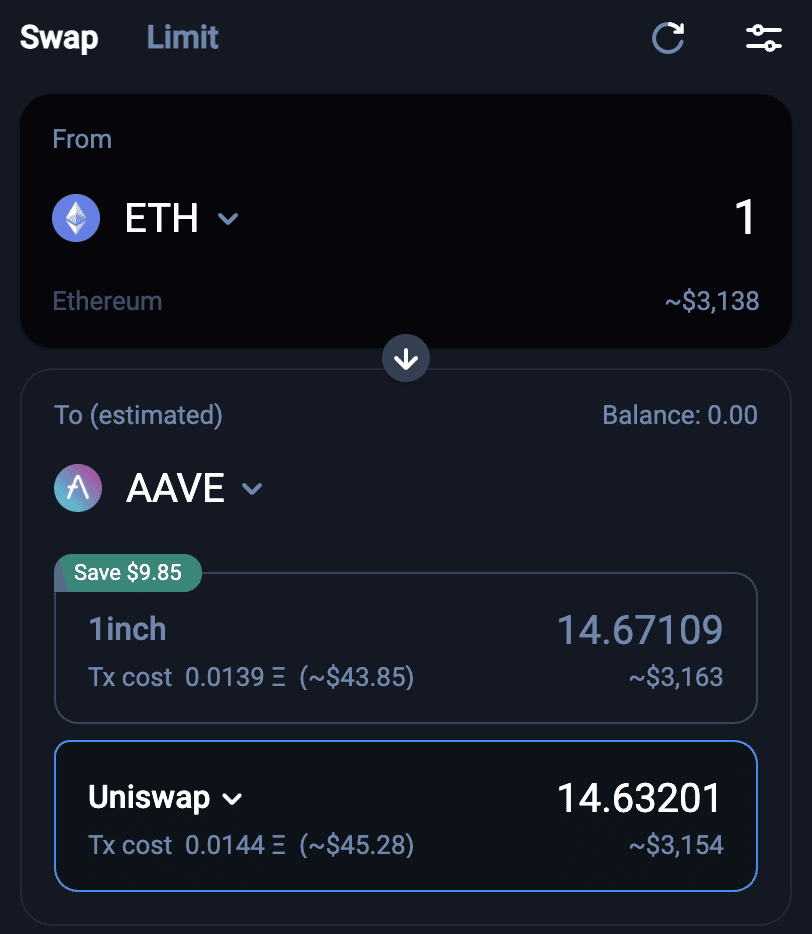
仮想通貨などの取引においては、その取引の内訳を表示したり、取引の状態(承認、保留、失敗、など)を示してあげたりする必要があります。
下画像の例では、通常のお金がUS$などの法定通貨で評価されるため、仮想通貨においてもそのようにUS$を表示させることでユーザー自身が取引の内訳を理解しやすいかたちで提供できるようにしています。

まとめ
現状、まだまだWeb3.0の世界は未開拓で世間的にも浸透していません。
そのような場面で粗末なUXを提供してしまった場合、人々は簡単にWeb3.0への関心をなくしてしまうでしょう。
私たちデザイナーはブロックチェーンの仕組みと、それらが直面している課題を理解しなくてはなりません。このことがユーザーとWeb3.0 開発者双方に共感し、専門家に頼ることなくデザイナー自身がWeb3.0のサービスの発展へ貢献することにつながります。
=
という感じで今日はWeb3.0へのデザイナーの向き合い方についての記事を読んでメモしてみました。
自分もまだまだWeb3.0勉強中なのですが、そのへんのこともまたnoteで共有できる日が来たらなぁと考えています。
__________________________________________________________
@やました
Portfolio : https://www.saito-t-design.com/
Twitter : https://twitter.com/yamashita_3
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
