
UIは丸いほうがいい【海外記事メモ】
今日はこの記事を読もうと思います。なお、画像もこちらの記事からの引用になります。
丸いUIって何だ?
ボタンやカードなどのデザインが角張ってなく、丸くデザインされているものです。
丸いボタンやカードのほうが注目を集めやすいですが、心理的にどのような作用が働いているかはご存知でしょうか?

例えば上のオブジェクトに対して「KIKI」か「BOUBA」という名前を付けるとします。
90%の人が左のオブジェクトに対してKIKI、右のオブジェクトに対してBOUBAと名付けるでしょう。角の丸いかたちは安全性や親しみやすさ、近づきやすさなどを脳に連想させます。

そして多くの企業が顧客と親密な関係を築き、彼らに快適な体験を与えたいと考えます。

丸いUIはどこに使うべきか?
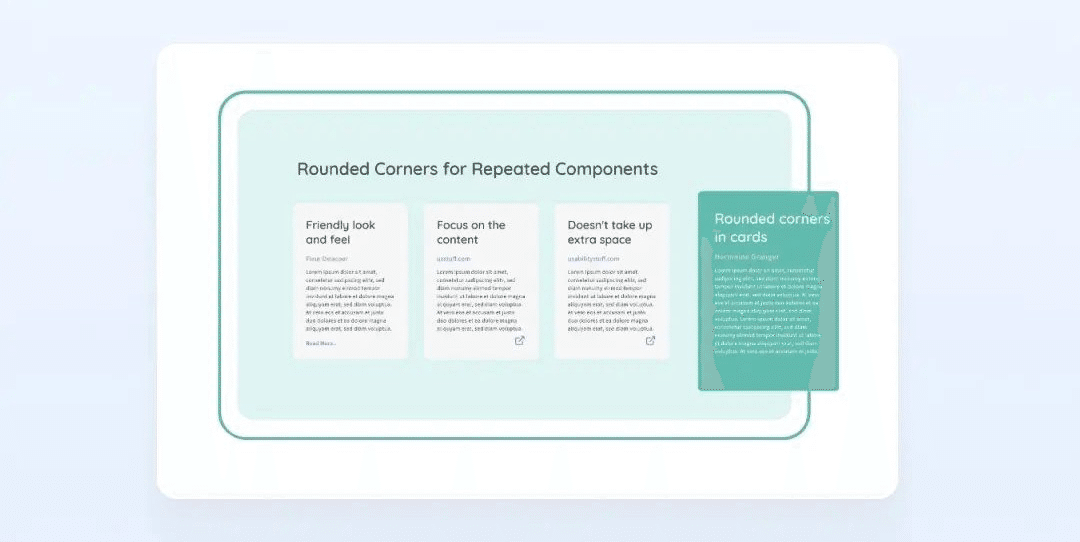
丸い角のグリッドとして非常に良く機能します。さらに省スペースです。
周囲の装飾ではなく、表示されているコンテンツへ顧客の注意を引くことができます。

両端を完全に丸くしたボタンはCTA(資料請求や問い合わせなど、顧客にアクションを促す箇所)に有効です。この形状の要素は独立している必要があります。

感想:迷ったら丸くすればいい、のかも
記事でも述べられている通り、丸いかたちは親密さや親しみやすさを連想させることは納得感があります。
ただ、逆にデザイナーは「親しみやすさを感じさせないように」意図的に角ばったUIをつくることも必要だと感じます。
例えばラグジュアリーブランドや高級車など、権威性を表現したい場合のUIとしてはあえて角張ったデザインを採用することを検討したほうが良いかもしれません。
ただ一方でこの記事を読んで「角をとるべきかどうか」に迷う場面があるのであれば「ひとまず角をとる」というデザイン方針でも良いのかなぁと思いました。
なんとなく角張ったボタンなどはそれだけで古臭い印象もあったりします。そのへんのバランス感覚はデザイナーとして持っておくべきだなぁと思いました。
__________________________________________________________
@やました
デザイン集: https://www.saito-t-design.com/
Twitter(noteの更新をお知らせします) : https://twitter.com/yamashita_3
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
