
スクラッチでマリオ風ゲームを作る①(小学校総合・パソコンクラブ指導用)
今回は、小学校の現場で使えるスクラッチのプログラミング指導手順について紹介します。
本記事は、小学校4~6年生、総合やクラブ活動などで使うことを想定していますので、超初心者からプログラミングの仕組みが分かるように一つずつ丁寧に説明していきます。
完成したプログラムコードを知りたい人は、1番下まで進んで下さい。
今回のゴール

ネコちゃんを左右に動かしながらジャンプできるプログラムを作成します。
そもそもプログラミングって何?
プログラミングというのは、プログラムのコードを組み立てることです。コードとは「指令」のことであり、パソコンはその指令によって動きます。
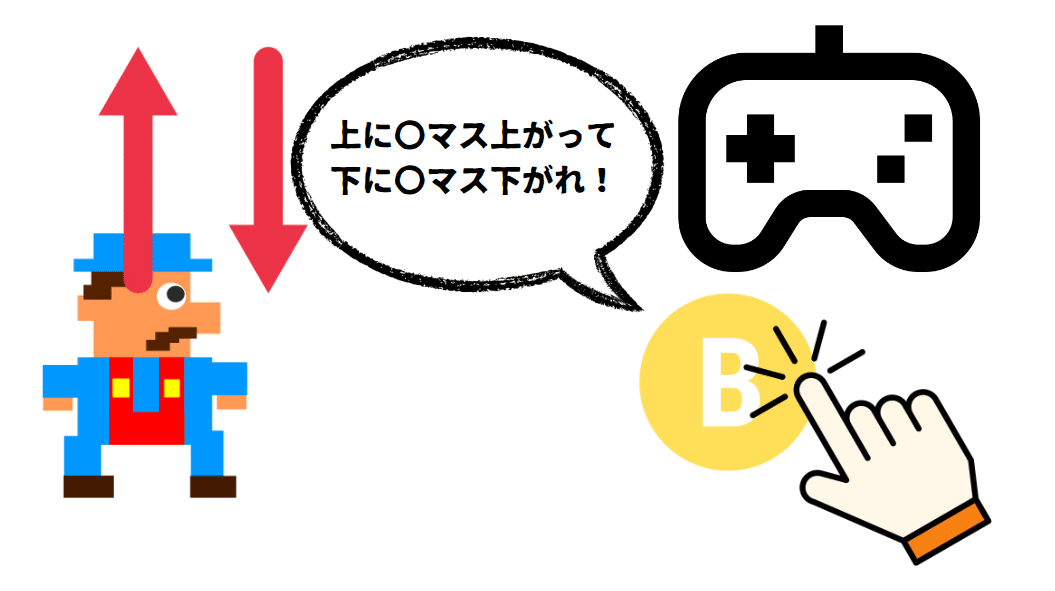
例えば、有名な任天堂のマリオを例に挙げます。
Bボタンを押すと、マリオはジャンプをします。しかしプログラム上は、Bボタンを押すと、「マリオが上に〇マス上がって下に〇マス下がれ!」と指令を出しているのです。

それが、マリオがジャンプしているように見える仕組みです。
このように指令を組み合わせていくのがプログラミングです。
それでは、早速作ってみましょう。
作成
ステップ1「開く」
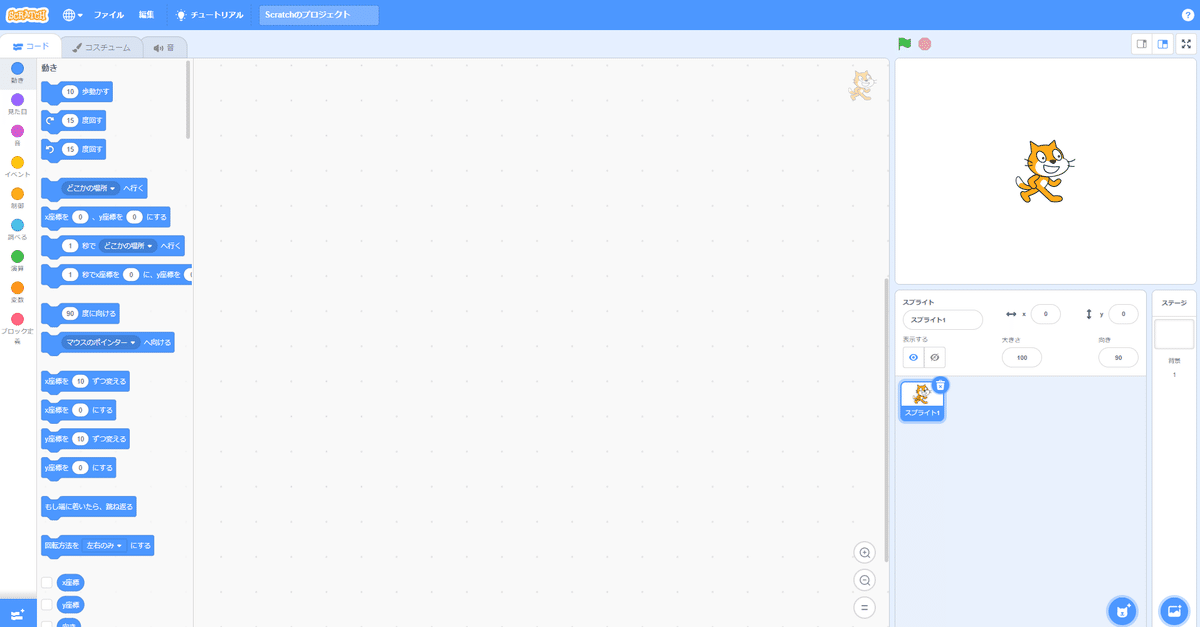
スクラッチのダウンロードを行い、ダブルクリックで開きます。開くとこのような画面になります。

左側がコードです。つかんで中心部に動かすことができます。

ステップ2「ネコを動かす」
コードを図のように2つ組み合わせて見ましょう。


右上の旗を押すと、右側に少しずつ動いていきます。
10歩というのは、パソコン上の歩数ですので、ちょっとしかうごきませんね。
ステップ3「ずっと動かす」
旗を押したときだけだと操作が大変ですので、旗を押した後は自動でずっと動かしてみましょう。
制御コードの「ずっと」を、先ほどのコードに入れ込みます。

これでボタンを押さなくても、永遠に右に進みます。

ステップ4「→キーを押している時だけ動かす」
ずっと進み続けると、ゲームになりませんね・・・
そこで、→キーを押している時だけ、右に動くようにしてみましょう。
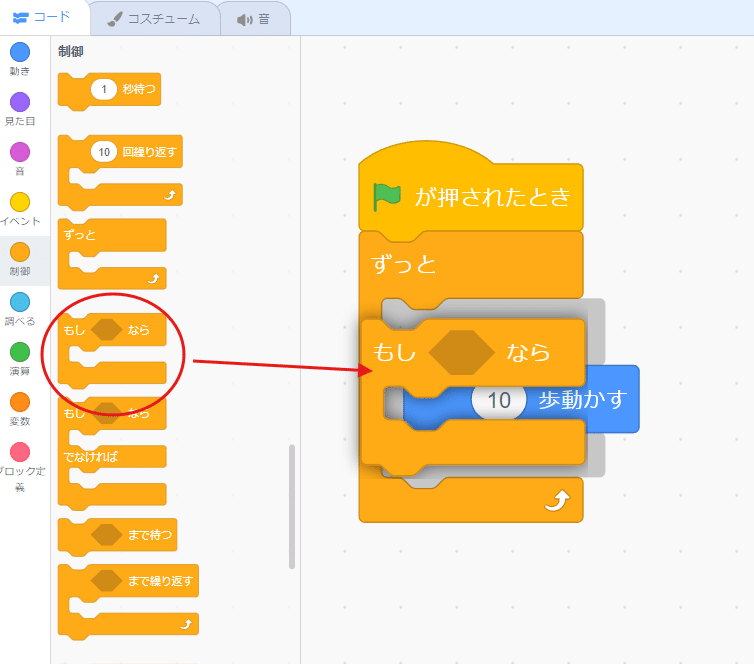
制御コードの「もし( )なら」を図のように入れます。

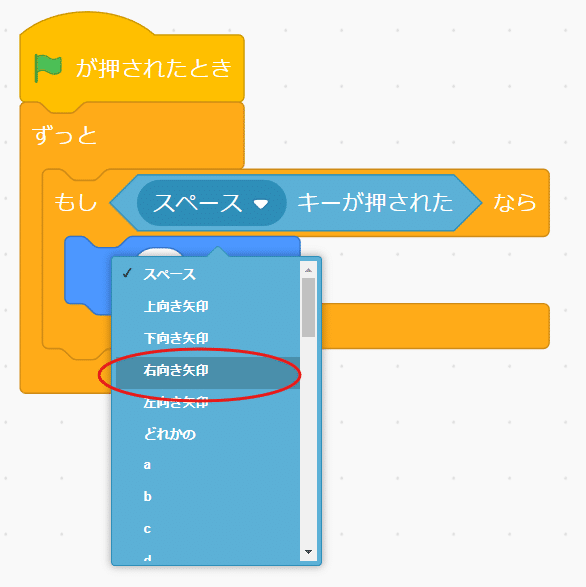
( )の中に、調べるの「スペースキーが押されたとき」を入れましょう。

今回はスペースキーではなく「右向き矢印」を選択します。


これで→キーを押すと、ネコちゃんが右に進むようになります。
ステップ5「アニメーションを付ける(歩く)」
このままだと、ネコちゃんはスライディングしながら動いているということになりますね。歩いているアニメーションが欲しい・・・
そこで、スクラッチには、「コスチューム」という機能があります。
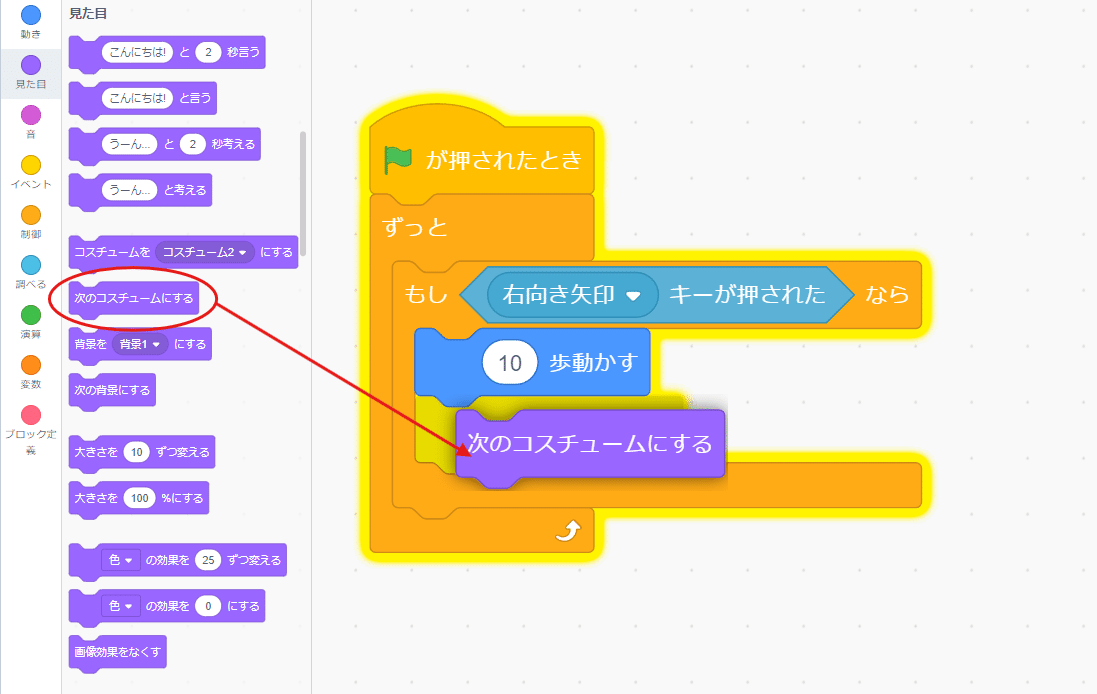
これは後ほど説明するとして、とりあえず見た目の「次のコスチュームにする」を入れ込んでみましょう。

旗ボタンを押して→キーを押してみると、ネコちゃんが二足歩行で歩いていますね。

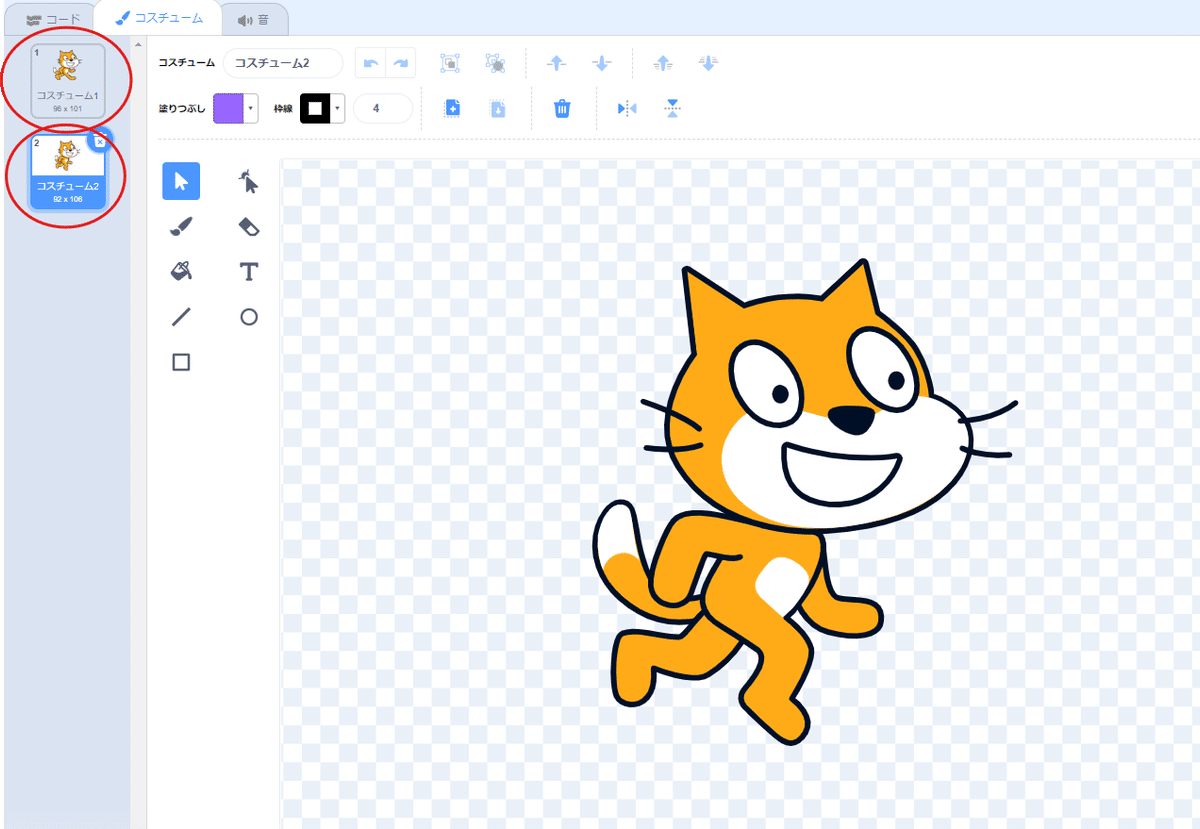
仕組みを説明します。左上にコスチュームの項目があるので開いてみると、ネコちゃんには予め2種類のイラストが用意されていることがわかります。

この2つのイラストが次々に入れ替わることで、歩いているように見えるという仕組みです。
ステップ6「左に行く」
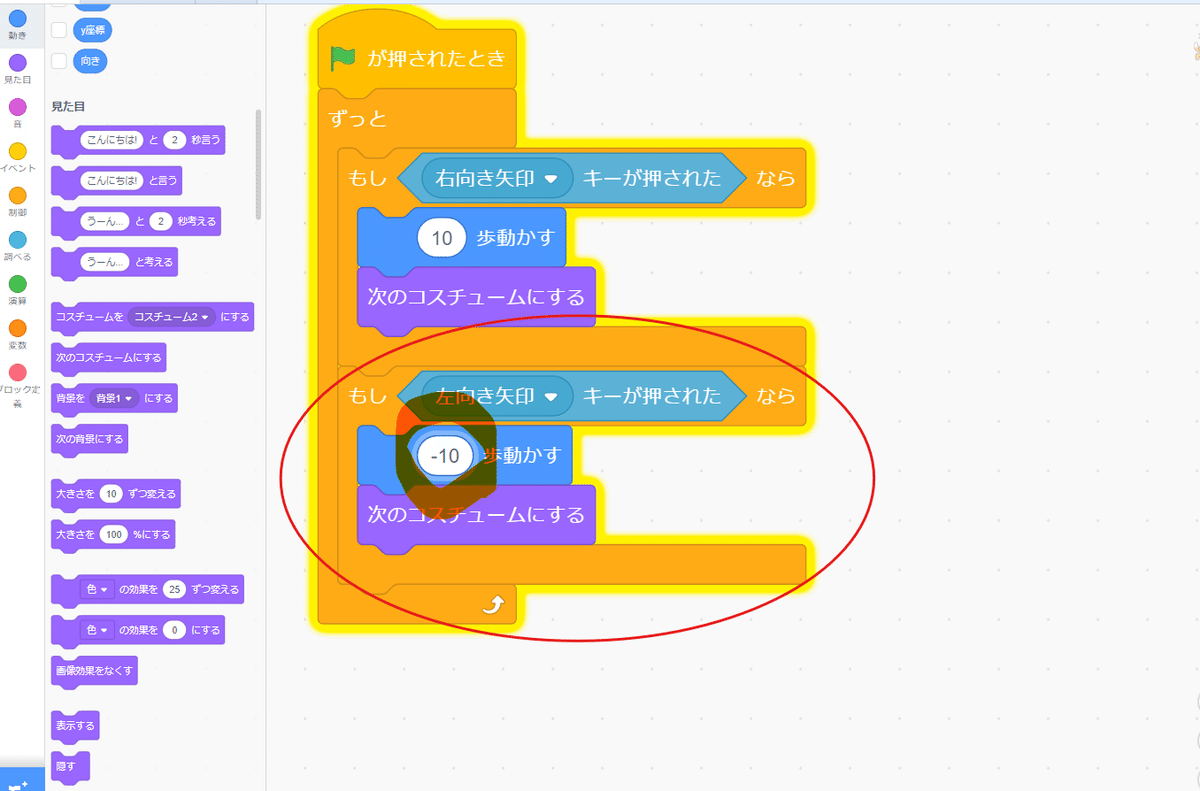
左に行くには、右に行くようにする時と同じように設定します。
「もし左向き矢印キーが押されたなら、-10歩動かして次のコスチュームにする」という指令を組み込んでいきます。

注目すべきは、-10歩です。数値にはマイナスを入れることができます。
これで左右どちらにも動かすことができます。

ステップ7「左向きに変える」
このままでは、マイケル・ジャクソンもビックリのネコちゃんムーンウォークです。これはこれで面白いのですが、向きを左に変えましょう。
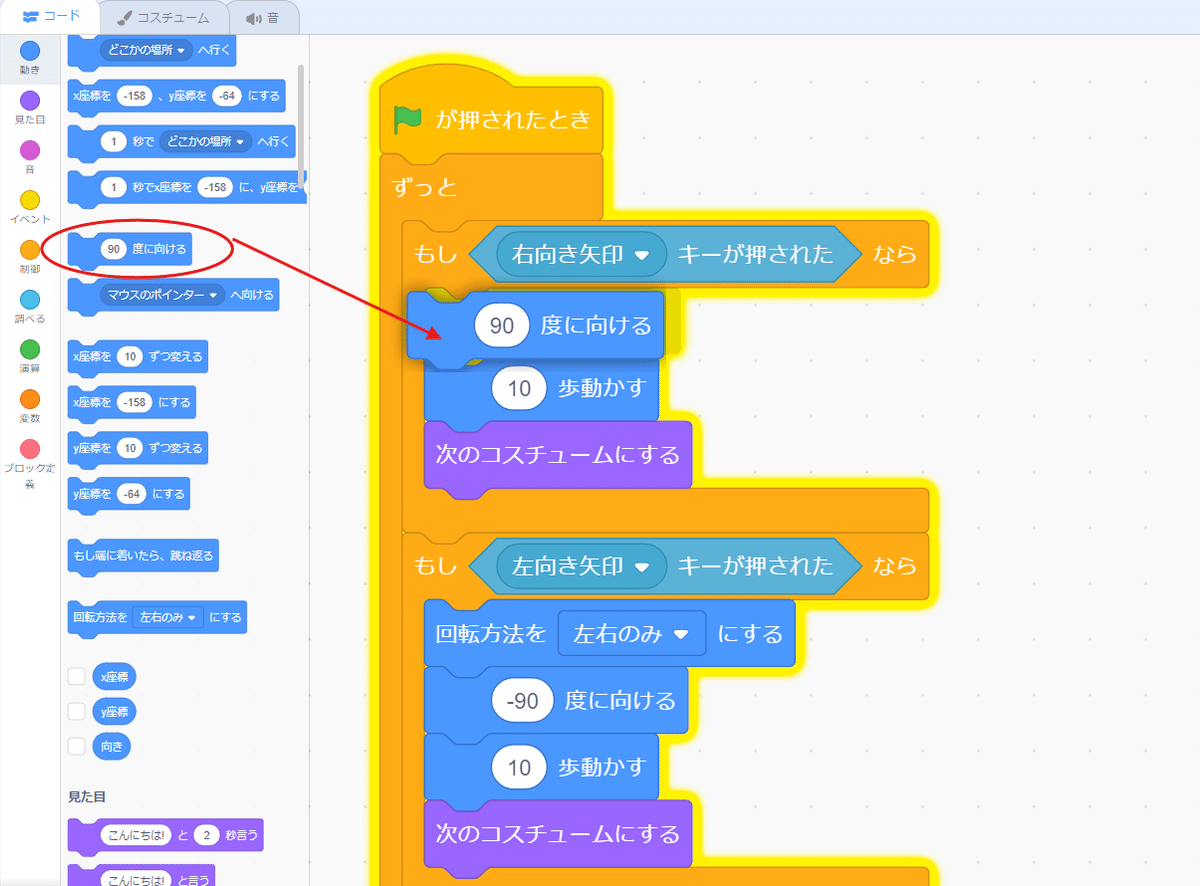
向きを変えるには、動きの「〇度に向ける」を使います。

向きは-90度に向けましょう

しかしこのままだと逆さまネコちゃんがまさかの右側に動いてしまいます。
そこで、「回転方法を左右のみにする」を入れましょう。
そして「-10歩動かす」から「10歩動かす」に変えましょう。


10歩動かすという動きは、ネコちゃんが向いている方向に10歩動かすということですので、向きと合わせて使いましょう。
また、右に行くときも右向きにしないといけないため、90度に向けるを入れましょう。

これで、左右どちらにも動くことができるようになります。

ステップ8「背景を付けよう」
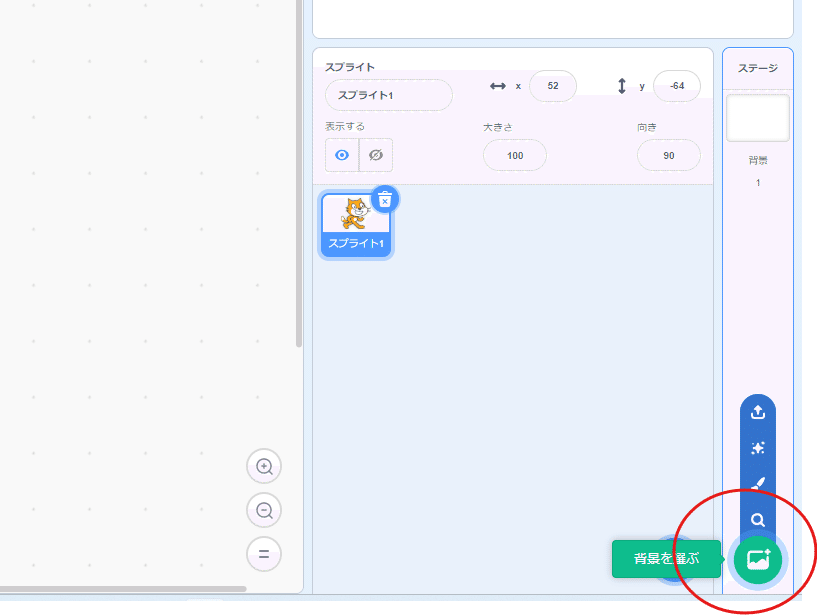
右下に背景を選ぶボタンがありますので、選択してみましょう。

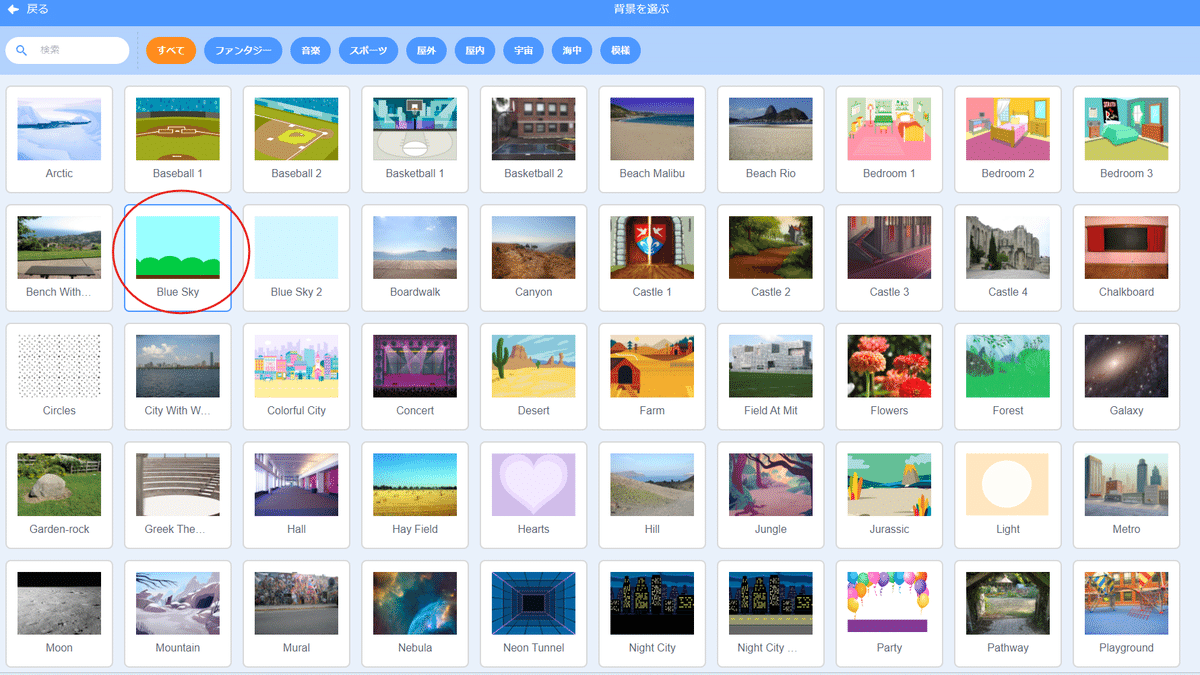
様々な背景がありますが、今回は「blue sky」を選択しました。(お好きな物でいいです♪)

背景を選ぶと、急にマリオっぽくなります♪
ステップ9「ジャンプする」
今回の最難関です。ジャンプするというのは、「ボタンを押した後数秒かけてあがり、数秒かけて下がる」という動作です。
このコードを組み立てていきましょう。
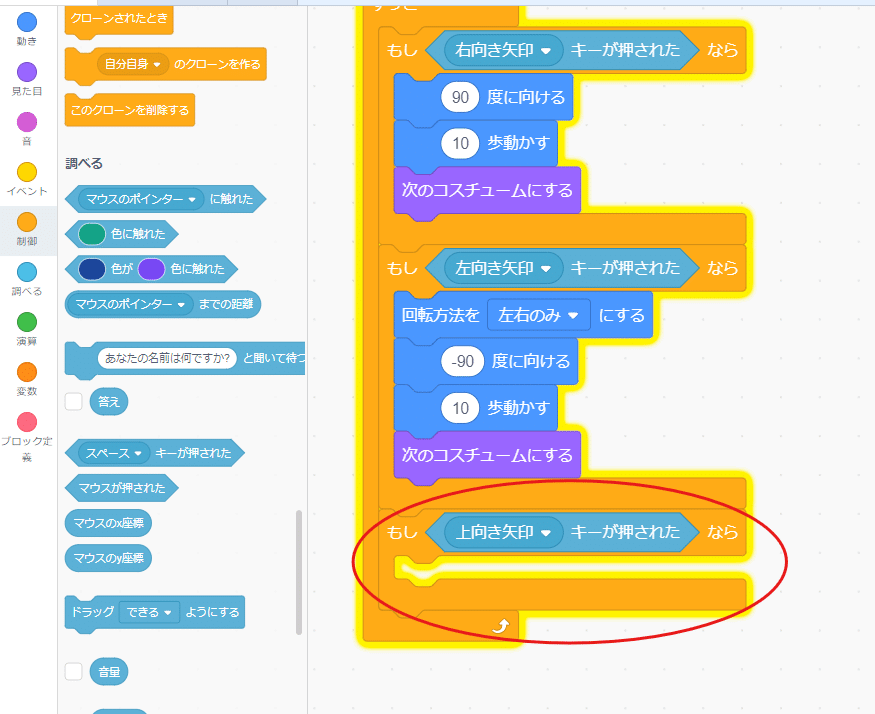
まず、「もし上向き矢印キーが押されたなら」を組み込みます。

次がポイントです。数秒間かけて上がるという演出は、「10マス分上に上がるという動作を10連続行う」という指令で演出することができます。
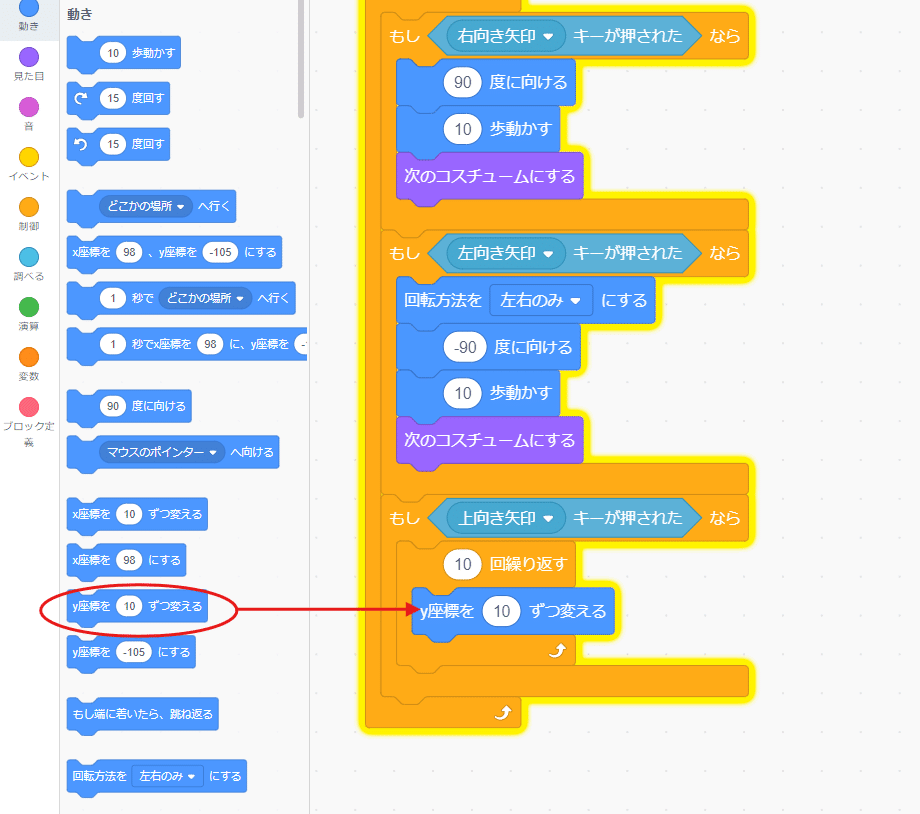
そこで使うのが、「10回繰り返す」の制御です。

ここに、動作「y座標を10ずつ変える」を入れ込むと、y座標(縦軸)が10ずつ上がるのが10連続で行われます。


映像を見てみると、なめらかなジャンプをしているように見えますね。
ただし、このままだと空中浮遊でお散歩になってしまいます。地面に戻してあげましょう。

上に上がった後、y座標を-10ずつ変えるのを10連続行うと、なめらかに地面に戻ってきます。これでジャンプは完成です。

ステップ10「空中移動」
ジャンプしながら前や後ろに動かしたいと思いましたね?
できます😁
「上昇を10連続行っている間に、もし右のキーが押されたときに、座標を10動かす」という指令を出せば良いのです。

こうすると、上昇中に右ボタンを押すと右に10移動できます。

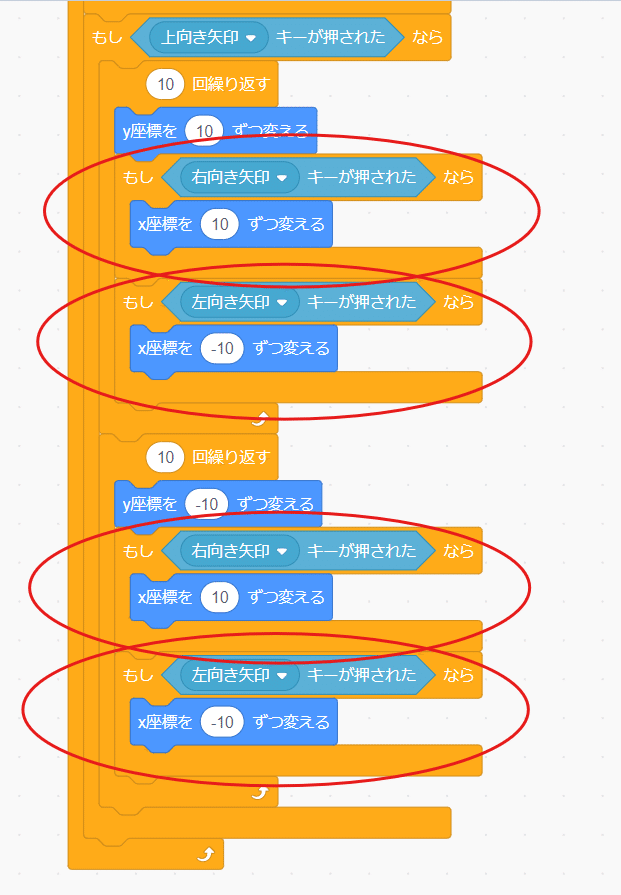
しかしこのままでは上昇中に右側にしかいけません。そこで、あと3箇所にコードを入れます。
①上昇中に左に移動する
②下降中に右に移動する
③下降中に左に移動する
ここで便利なのが「複製機能」似ているコードは右クリックで複製して入れ込みましょう。
※ちなみに不要なコードは、左側のコードに持って行くと消すことができます。


これで左右様々な場所にジャンプすることができるようになります。

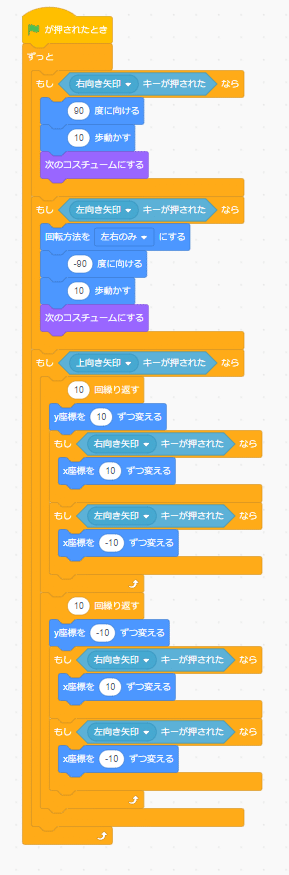
完成したコード

おわりに
今回はパソコンクラブの活動でこのコードを作成しました。およそ70分程度で得意な人は完成し、難しい子には完成した子が教えに行くというような感じでした。
子どもたちは、できあがったプログラムを満足そうに動かしていました。
しかし、このままではただ動くネコちゃんです。次回は様々なゲーム要素をいれて行きたいと思います。
参考になったと思った方は、是非「スキ」をお願いします。
また、学校の先生の仕事が効率よくなる教育ツールを「前ネコ先生教育ツール研究室」にて公開中です。コチラもぜひご覧下さい。

R6.10.5 前ネコ先生
この記事が気に入ったらサポートをしてみませんか?
