
拡張機能でTwitterのミュートを自力強化してみた
突然だが、私は「他人に不利益を及ぼす可能性のある情報を信ぴょう性が低くても発信する人」が大嫌いである。
Twitterでは特に感情論を言ってバズっていてとても不愉快になることが多い。
といってもTwitterにはミュートがあるので、臭いものには蓋でよかろう。ミュートして幸せ…のはずが

ミュートしたアカウントの引用RTは普通におすすめに出てくることがある。
いや、Twitterくんさあ…引用元見せないのはいいけど、なんでわざわざミュートしてる嫌いな対象の話題をおすすめしてくるの?
と思うが、文句を言っても仕方がないので、自分で表示されないようにした。

「おすすめ欄にミュートしている人の引用RTが出るまで更新し続ける」というのは不毛すぎるので、実験用のアカウントを作成。
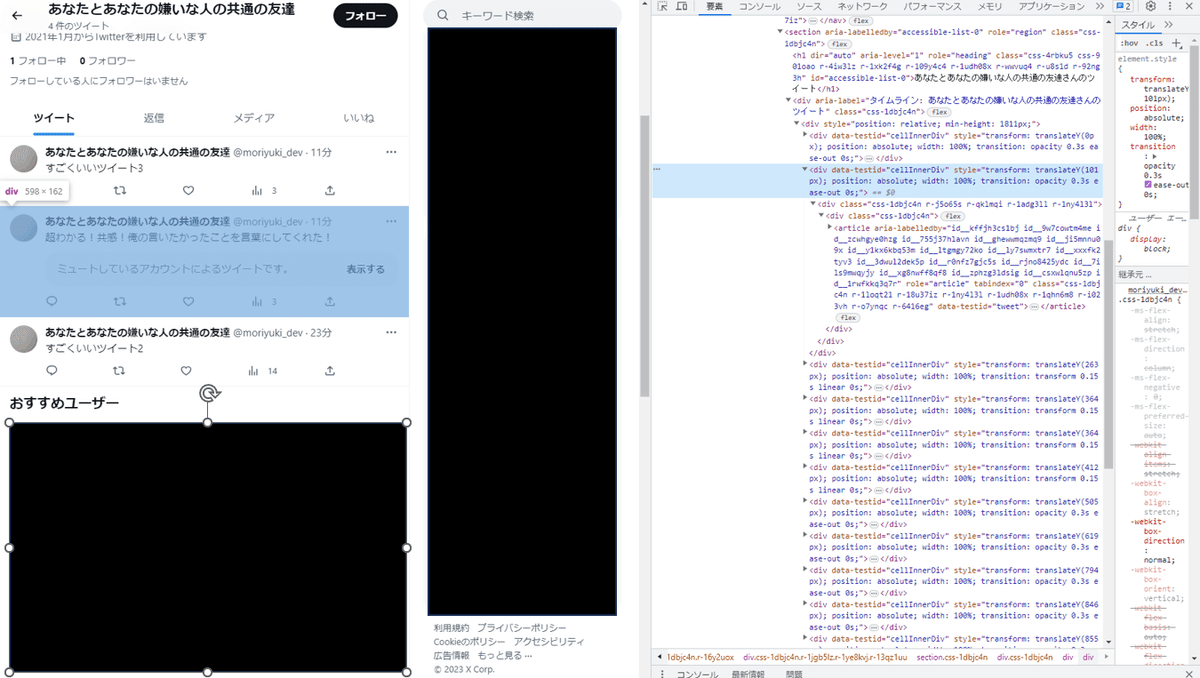
真ん中に消したいツイートが表示されている。

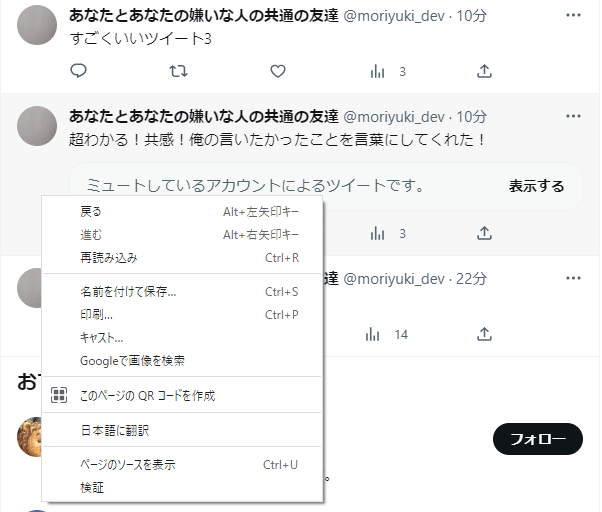
消したいツイートを右クリックして「検証」すると

ツイートはそれぞれdiv data-testid="cellInnerDiv"というdivに格納されていることがわかる。
「ミュートしているアカウントによるツイートです。」という文字列が含まれたdivを表示しないようにすれば、目的のミュート強化ができるということだ。
最近、Chrome拡張機能を作って遊んでいるのでここでもChrome拡張機能として実装する。
JavaScriptでコードを書く。
var elements = document.querySelectorAll('div[data-testid="cellInnerDiv"]');
var keyword = 'ミュートしているアカウントによるツイートです。'; まず、ツイートを一つ構成するdivと非表示にしたいdivが含む文字列を設定。
for(var i = 0; i < elements.length; i++){
if(elements[i].textContent.includes(keyword)){
elements[i].style.display = 'none';
}
}全ツイートに対して、特定の文字列が含まれていた場合に非表示にする操作を記述。これをページを開いたときに実行する。
しかし、Twitterページは読み込んだままの状態ではなく、ツイートの読み込みや投稿などで動的に変化する。
なので、ページの更新を監視するobserverを使う。
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.addedNodes) {
mutation.addedNodes.forEach(function(node) {
if (node.nodeType === 1 && node.matches('div[data-testid="cellInnerDiv"]') && node.textContent.includes(keyword)) {
node.style.display = 'none';
}
});
}
});
});
observer.observe(document.body, { childList: true, subtree: true });ページが更新される度に更新された特定divに対して同様の操作をするようにする。
これがChrome拡張機能として動くように整えたのがこちら。

こういう状態なのが

拡張機能を入れたら

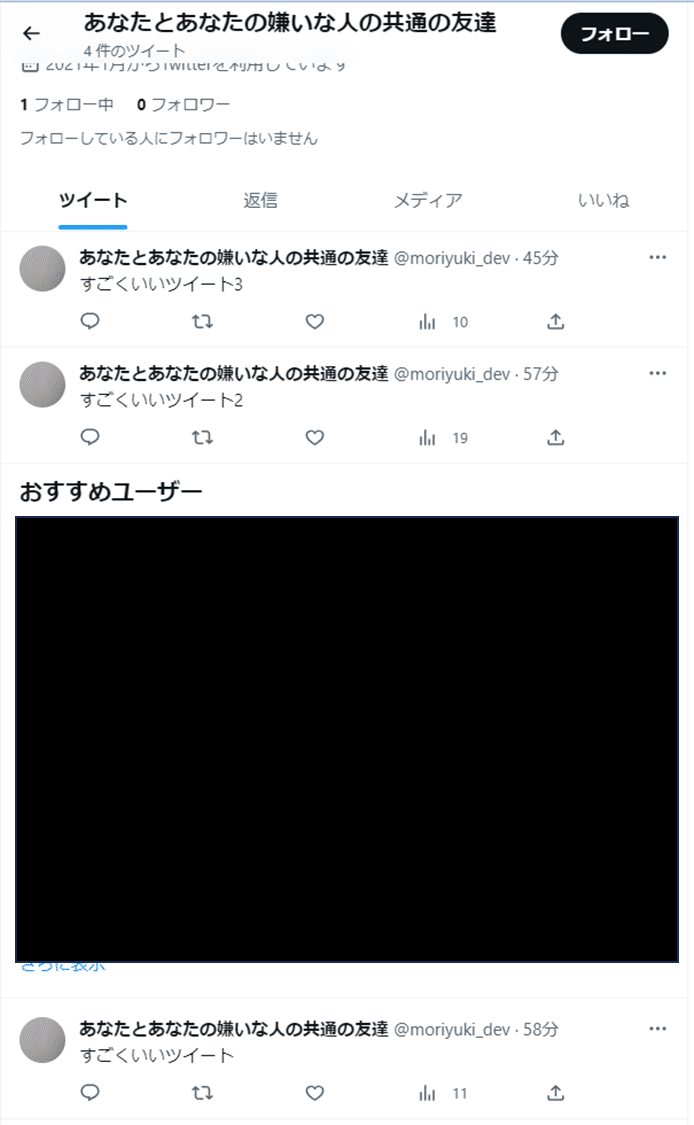
消えた!

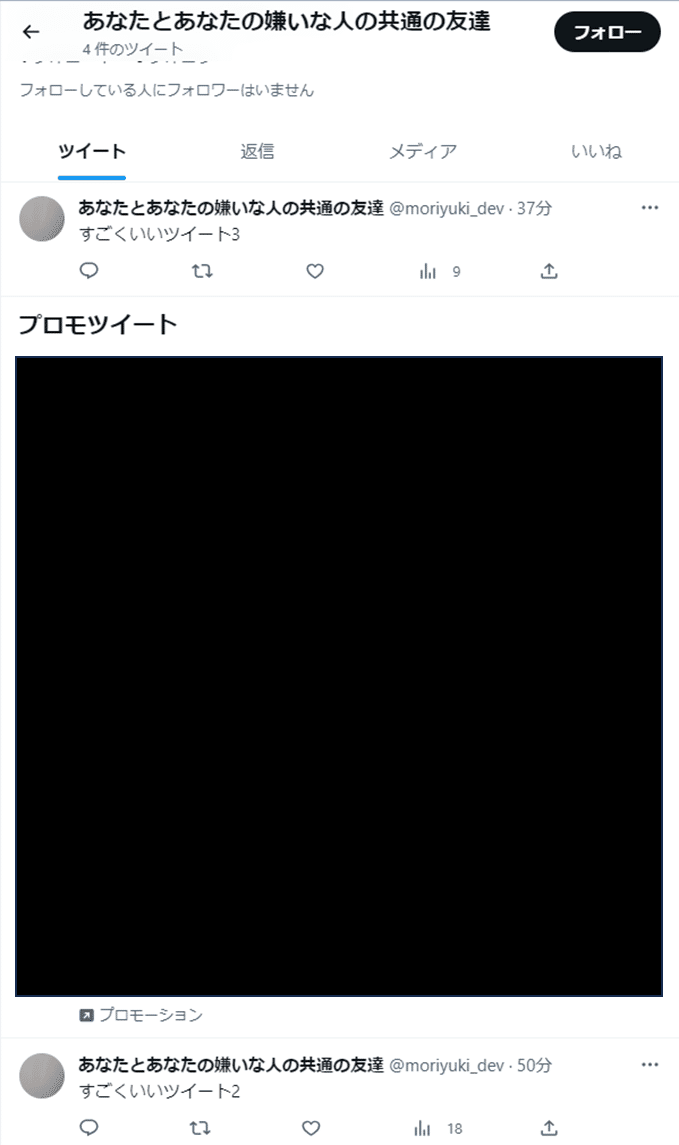
せっかくなので同じ要領でプロモツイートも消してみた。
ちょっとした工夫で世界はだいぶ居心地がよくなるのかもしれない。
ではまた次の記事で!
おもろいこと書くやんけ、ちょっと金投げたるわというあなたの気持ちが最大の報酬 今日という日に彩りをくれてありがとう
