
プロカードゲーマーと学ぶ、Chrome拡張機能作成①
技術系の発信もしていきたいので、やったことを記事にする。
Chrome拡張機能でクソかっこいい自分専用の最強ツールを作りたい!
ということで、いきなりクソかっこいい最強ツールを作るのはハードルが高いため、とりあえず動くなんかChrome拡張機能を作ってみる。
ゴールが見えない遠いところに向かうより、できることを増やしながら小さい目標を達成していくほうが楽しいし効率がいいものだ。
【本記事の目標】
30分ぐらいでChromeでウェブページのメモしたい部分を保存、一覧表示する超単純なメモアプリを作成して動作を確認する。
まず、Chromeの拡張機能を作るにはmanifestというChromeを開いたら拡張機能がどのプログラムを実行するのかが記述されたファイルを作る必要があるらしい。そして当然ここから実行されて、Chromeの実行中にバックグラウンドで動かしたいプログラムも必要である。
作る必要があるもの:
①manifest
②バックグラウンドで動かすプログラム
さらに、メモした内容を別タブでページを開いて確認できるようにしたい。そのためには別ページの本体(html)とそれを動かすプログラムがいる。
作る必要があるもの(追):
③メモした内容を確認するページ
④確認ページを動かすためのプログラム
なるほどな。
じゃあ、作ったぞ!(ChatGPTが)
①manifest.json
{
"manifest_version": 3,
"name": "拡張機能界のアルケミー",
"version": "1.0",
"description": "選択した単語をメモとして保存する拡張機能",
"permissions": ["storage", "contextMenus", "tabs"],
"background": {
"service_worker": "background.js"
},
"action": {},
"web_accessible_resources": [
{
"resources": ["memo.html", "memo.js"],
"matches": ["<all_urls>"],
"use_dynamic_url": false
}
]
} ②background.js
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "addMemo",
"title": "メモを追加",
"contexts": ["selection"]
});
});
chrome.contextMenus.onClicked.addListener(function(info, tab) {
if (info.menuItemId === "addMemo") {
let text = info.selectionText;
let timestamp = new Date().getTime();
let saveObj = {};
saveObj[timestamp] = text;
chrome.storage.sync.set(saveObj, function() {
console.log('メモを追加しました: ', text);
});
}
});
chrome.action.onClicked.addListener(function(tab) {
chrome.tabs.create({ url: 'memo.html' });
});③memo.html
<!-- memo.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>メモ一覧</title>
<style>
.memo {
margin-bottom: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<h1>メモ一覧</h1>
<div id="memo-list"></div>
<script src="memo.js"></script>
</body>
</html>④memo.js
window.onload = function() {
const memoList = document.getElementById('memo-list');
chrome.storage.sync.get(null, function(items) {
for (let key in items) {
if (items.hasOwnProperty(key)) {
let memoDiv = document.createElement('div');
memoDiv.className = 'memo';
memoDiv.textContent = items[key];
memoList.appendChild(memoDiv);
}
}
});
}必要なものがわかれば一瞬である。実は必要なものを調べるのも一瞬である。便利な世界になったものだ。
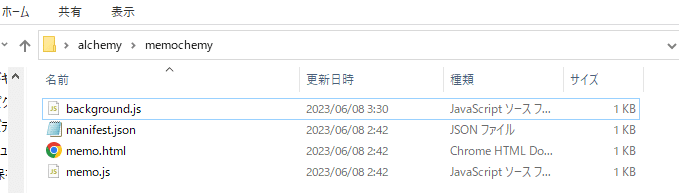
これらを同じフォルダーに置く。何やってるかわからんという人、大丈夫、筆者もわかっていない。記事タイトルは親近感を持ってもらうためのマーケティングではなく何もわかっていないので文字通り一緒に学ぼうという意味である。頑張ろう!

みんなに愛される最強のメモアプリにしたいのでmemochemyという名前にした。とりあえず、メモ帳とか使って同じ名前のファイルを作って中身をコピペすればそれでいい。
ではこれを拡張機能としてChromeに読み込んでもらう。

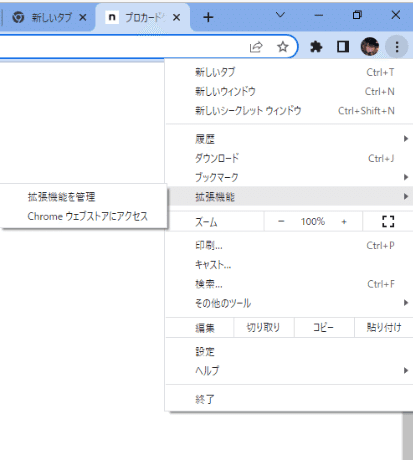
Chromeの右上のところから拡張機能の管理を開く

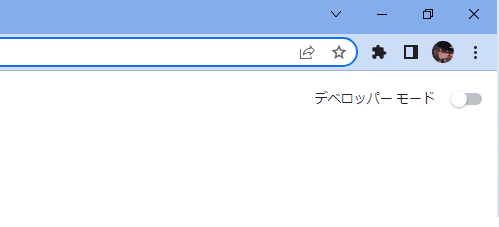
右上にあるデベロッパーモードというのを

オンにすると

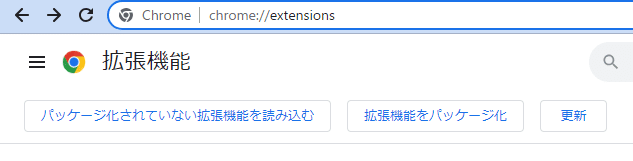
こんなのが出てくるので、「パッケージ化されていない拡張機能を読み込む」から

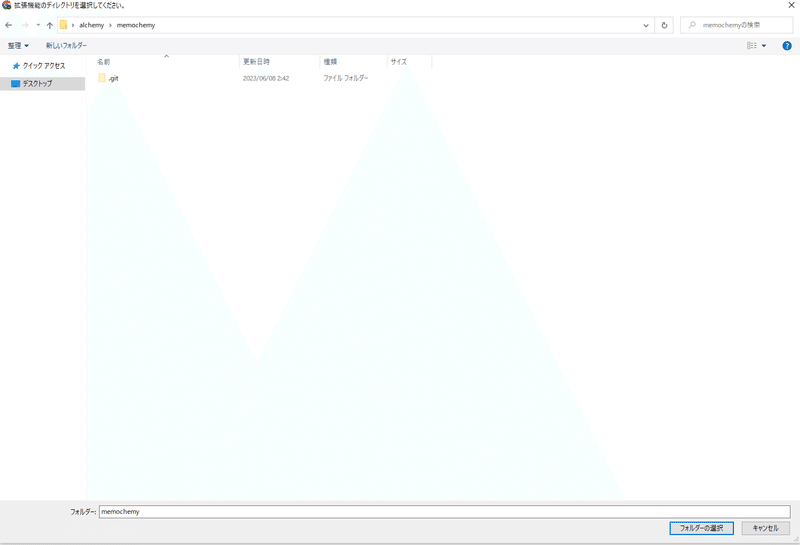
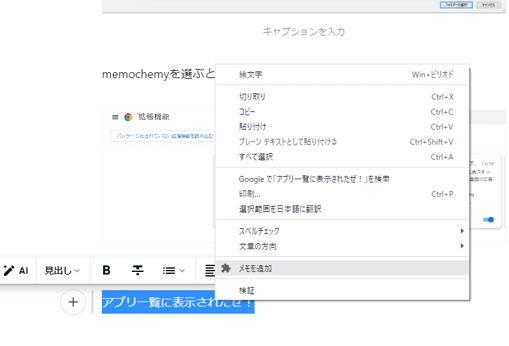
memochemyを選ぶと

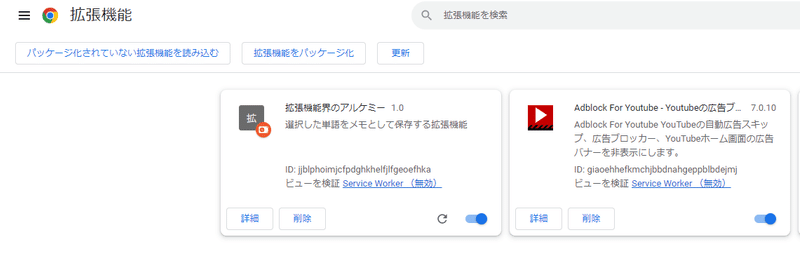
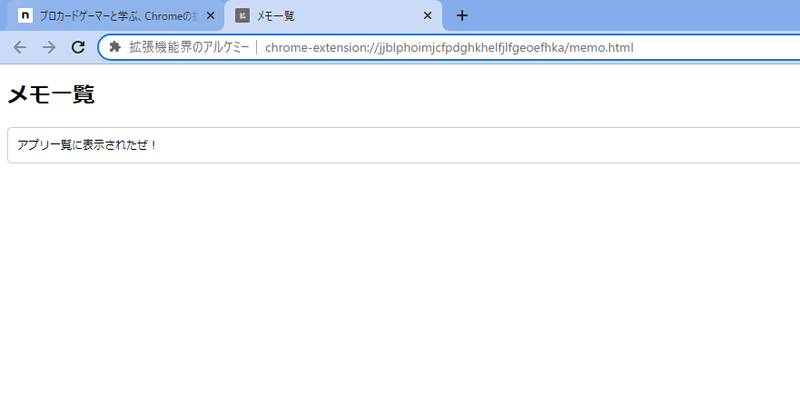
アプリ一覧に表示されたぜ!

試しに文を選択して右クリックしてみると、「メモを追加」がある!

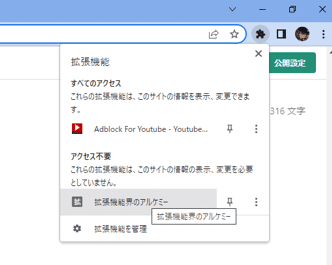
拡張機能の一覧から自作した拡張機能を選ぶと

ちゃんと登録されているのがわかった。
簡単にできたな!世界にあるいろいろな難しそうなことは、実は勝手に壁をかんじているだけでやってみるとできるのかもしれない。
次回予告
これをベースに最強のアプリに改造していくぞ!
飽きなかったら不定期で続く
続いて欲しい人はスキやコミュ加入してくれると嬉しいです。
ではまた何かの記事で
おもろいこと書くやんけ、ちょっと金投げたるわというあなたの気持ちが最大の報酬 今日という日に彩りをくれてありがとう
