
【UiPath StudioXの遊びかた 14】逐条編⑪開発者で遊ぼう~これまでの記事でないと思っていたものがあるんかい( ´∀` )
さてと、前回
までで、すっかりネタは尽きたかと思っていたが、、、
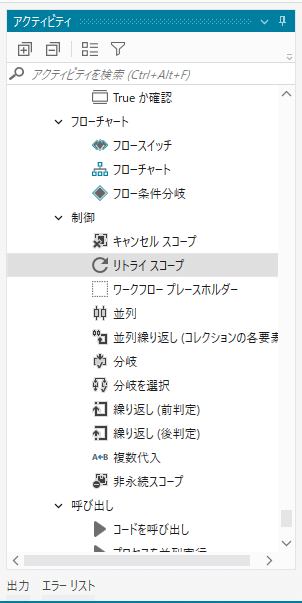
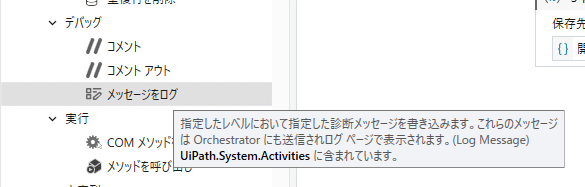
メッセージをログとかリトライスコープとか何故、ないんだ👀💦
と思っていたが、、、






あるんかい!!!!!( ´∀` )
でもこれって、、、ここまで充実してると、、、普通に、
StudioXじゃなくてStudioでよくね❓( ´∀` )
って感じ。
もはや、
xamlファイルやConfigファイルなんかを使った方がパラメータ管理しやすい
ひとつのプロジェクトファイルで、ワークフローも呼び出しやすい
引数のインポートでやりとりも見やすい
変数や引数エリアでデータマネージャなんか使わないで済む
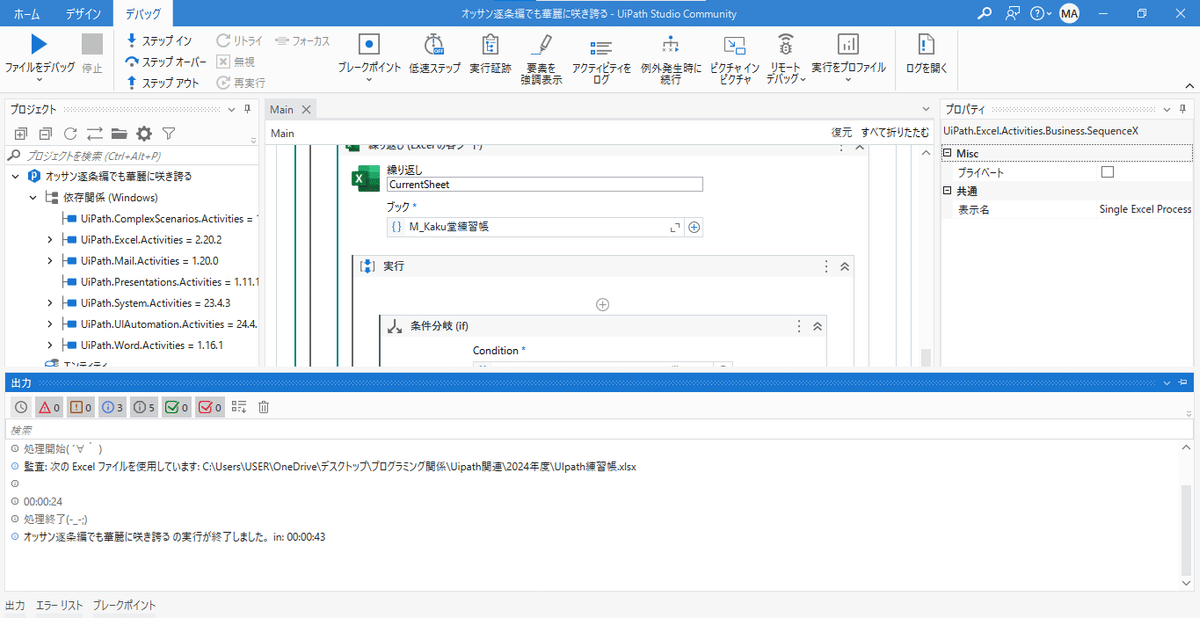
デバッグエリアやブレークポイントパネル、PiPなんかも使える
で、結局、最初から
Studio
でやった方がいいやん( ´∀` )
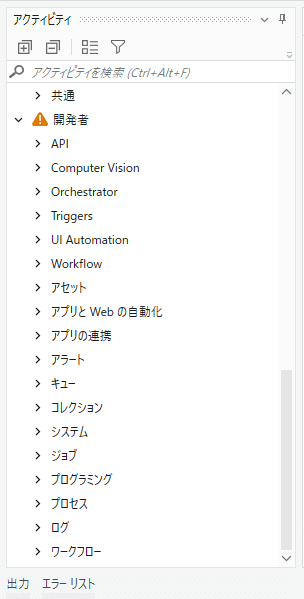
逆に開発者に✓を入れないと、見えないところに隠して、
Studioの開発で普段、当たり前に使うアクティビティを使えないように見せかけてる意味が分からない。
☞(何度もゆーが、)初心者向けとか簡易版とか謳いながら
却って難しく、ややこしくしてないか?( ´∀` )
しかも、、、



うーむ、、、
ますますStudioXでの開発メリットが、
おっちゃんには分からなくなりまして( ´∀` )
マジ、変な癖付くだけだし、要らなくないか?StudioX( ´∀` )
プロファイルをStudioに切り替えても


ま、オイラが教育係とか人に教える仕事でも、
StudioXよりはStudioでいきなりやらせて
懇切丁寧に教えるね~~~~
Studioで使えるモノが今回みたいにStudioXで全て使えるんやろか?( ´∀` )
やったら別だが、それにしたって、普通に当たり前に✓とか入れんでも、画面上に見えてる方が良くないか?( ´∀` )
一生懸命StudioXを勉強して、身に付けました。
それからStudioをやり始めましたが、Studioの方が使いやすくて便利でした。
出来ることは変わりませんでした。
☞やったら、最初からみんなStudioやった方が良くないか?( ´∀` )
この記事が気に入ったらサポートをしてみませんか?
