
【じっくりSw1ftUI40】実践編10〜第23章 iOS 17 SwiftUI サンプル チュートリアル〜ここは今までやったことのおさらいが多いので〜
さてと、GWの3連休最終日。今週もひとつよろしく🙇♂️前回
で、
SwiftUIのプロパティラッパーまわり
まで簡単に記事にできたので〜〜〜いよいよ、
サンプルプロジェクトを動かしながら、SwiftUIの旨みをふんだんに味わう
ところに入ってく〜〜〜!
楽しくなけりゃプログラミングじゃない
ので、
色々ややこしいこと言ってんな👀💦
て思う人もいるかもしれないけど、今後の章をやるために必要なことなのでひとつ宜しく🕺
今回も、オイラの学びなんざ関係ない、タイパ・コスパな人は〜〜〜
に本編のコードはまんま載ってるみたいだからそっちを参考にしてね〜〜〜
ま、そのとおり動くかどうかなんてオイラは知らないから、いつも動かしながら記事にしてるけど、別に以降の記事なんて読みたくなきゃ読まないでいいので〜〜〜
さてと本編へ〜〜〜
じっくり第23章を読んでく👓
概要から第4節くらいまで
見てんだけどここはこれまでの記事で、これまでのアプリを作り込んでいく中で触れてることなので〜〜〜割愛かなあ🧐
まあ、今回用のSwiftUIファイルを追加しても、現在の最新環境だと、

でコードはなんもしなくても3節の最後あたりのコードが初期値で入っているので気にするまい藁😆
スライダーを追加しよう
本編の手順どおりにスライダーを追加するとまずは
import SwiftUI
struct Essentials23: View {
var body: some View {
Text(/*@START_MENU_TOKEN@*/"Hello, World!"/*@END_MENU_TOKEN@*/)
Slider(value: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Value@*/.constant(10)/*@END_MENU_TOKEN@*/)
}
}
#Preview {
Essentials23()
}てな感じで

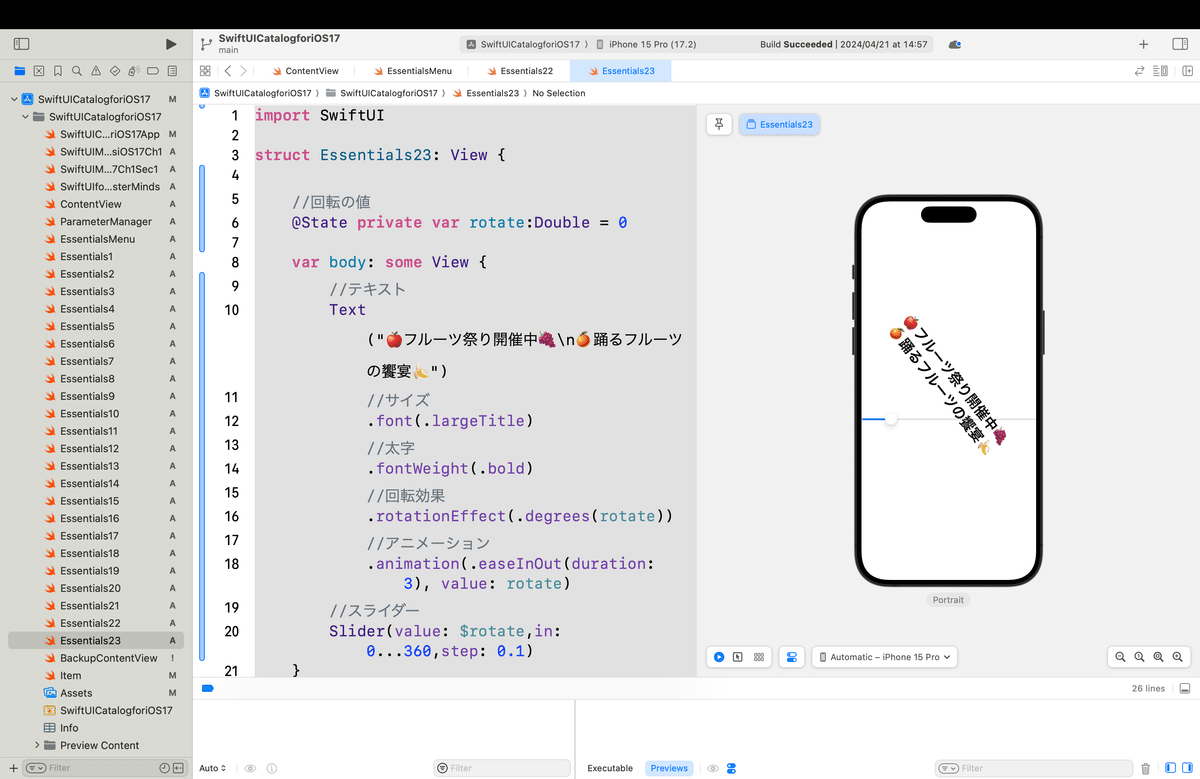
でここに@Stateプロパティなんかを追加して加工してく
import SwiftUI
struct Essentials23: View {
//回転の値
@State private var rotate:Double = 0
var body: some View {
//テキスト
Text("🍎フルーツ祭り開催中🍇\n🍊踊るフルーツの饗宴🍌")
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
}
}
#Preview {
Essentials23()
}てな感じで一気に加工して〜〜〜

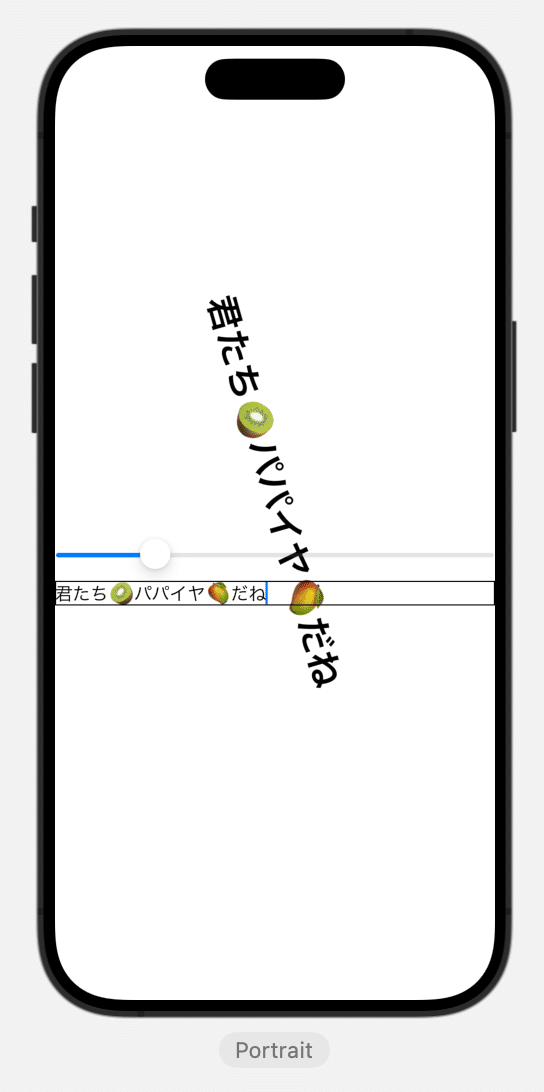
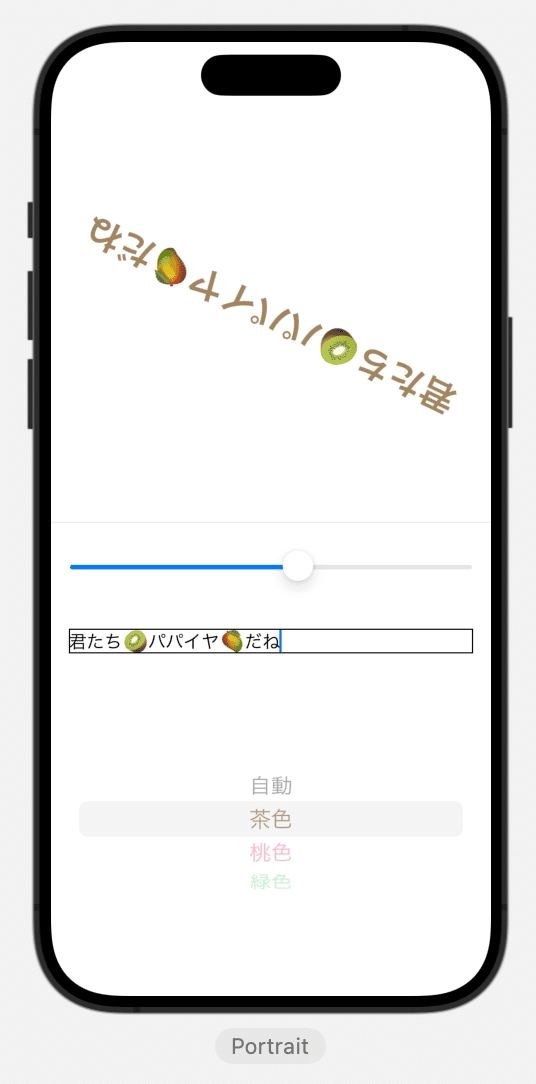
テキストフィールドを追加〜〜〜
import SwiftUI
struct Essentials23: View {
//回転の値
@State private var rotate:Double = 0
@State private var contents:String =
""
var body: some View {
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
}
}
#Preview {
Essentials23()
}
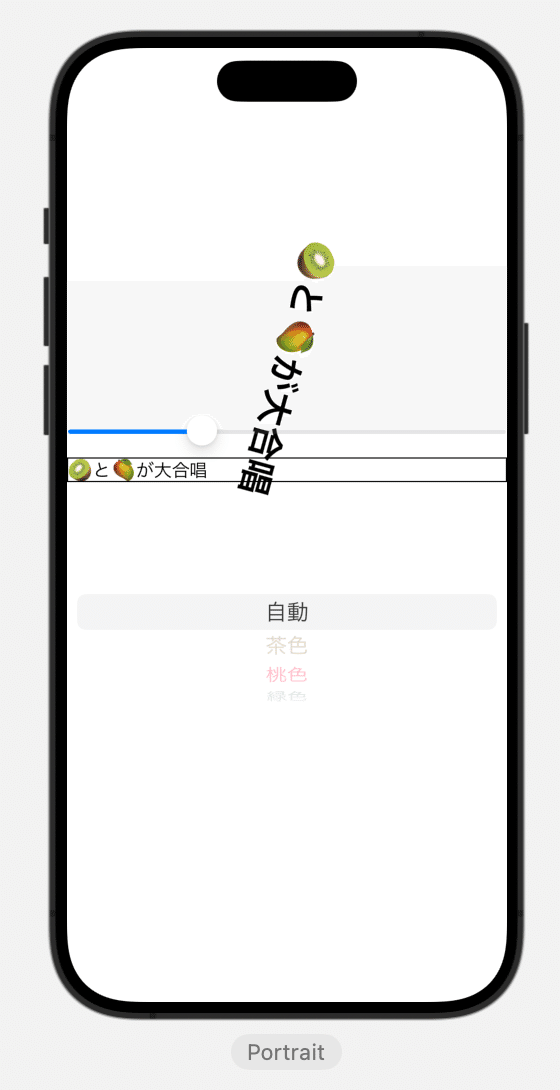
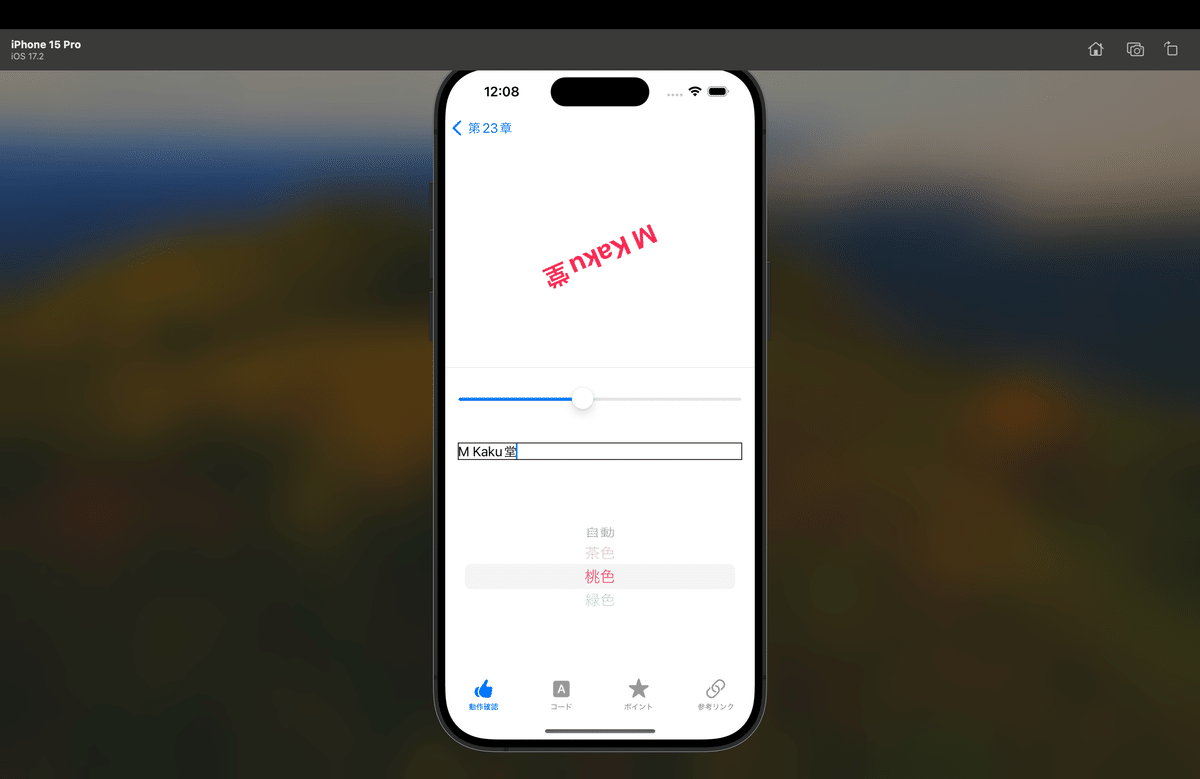
ピッカービューで色選択を追加〜〜〜
import SwiftUI
struct Essentials23: View {
//回転の値
@State private var rotate:Double = 0
//テキストフィールドの値
@State private var contents:String =
""
//色ちゃん
var colourSelected: [Color] = [.primary,.brown,.pink,.green]
//色ちゃんの名前
var colourNames = ["自動","茶色","桃色","緑色"]
//色のインデックス
@State private var colourIndex = 0
var body: some View {
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//文字色選択
.foregroundStyle(colourSelected[colourIndex])
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
//色ピッカー
Picker(selection: $colourIndex, label: Text("色")){
ForEach(0 ..< colourNames.count, id: \.self){
colour in
Text(colourNames[colour])
.foregroundStyle(colourSelected[colour])
}
}
//ピッカースタイル
.pickerStyle(.wheel)
}
}
#Preview {
Essentials23()
}

PaddingちゃんとSpacerちゃん、Dividerちゃんなんかで映え〜〜〜を追加
と、オイラ、ここでVStackちゃんを追加してなかったことに気づいたので〜〜〜
合わせて追加💦👀
(※これがローコードツールだったUIKitだったらと思うだけでゾッとする😛)
import SwiftUI
struct Essentials23: View {
//回転の値
@State private var rotate:Double = 0
//テキストフィールドの値
@State private var contents:String =
""
//色ちゃん
var colourSelected: [Color] = [.primary,.brown,.pink,.green]
//色ちゃんの名前
var colourNames = ["自動","茶色","桃色","緑色"]
//色のインデックス
@State private var colourIndex = 0
var body: some View {
VStack{
Spacer()
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//文字色選択
.foregroundStyle(colourSelected[colourIndex])
Spacer()
Divider()
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
.padding()
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
.padding()
//色ピッカー
Picker(selection: $colourIndex, label: Text("色")){
ForEach(0 ..< colourNames.count, id: \.self){
colour in
Text(colourNames[colour])
.foregroundStyle(colourSelected[colour])
}
}
//ピッカースタイル
.pickerStyle(.wheel)
.padding()
}
}
}
#Preview {
Essentials23()
}
と、本編の操作は以上🕺
ここでちょいと遊びたくなったので〜〜〜
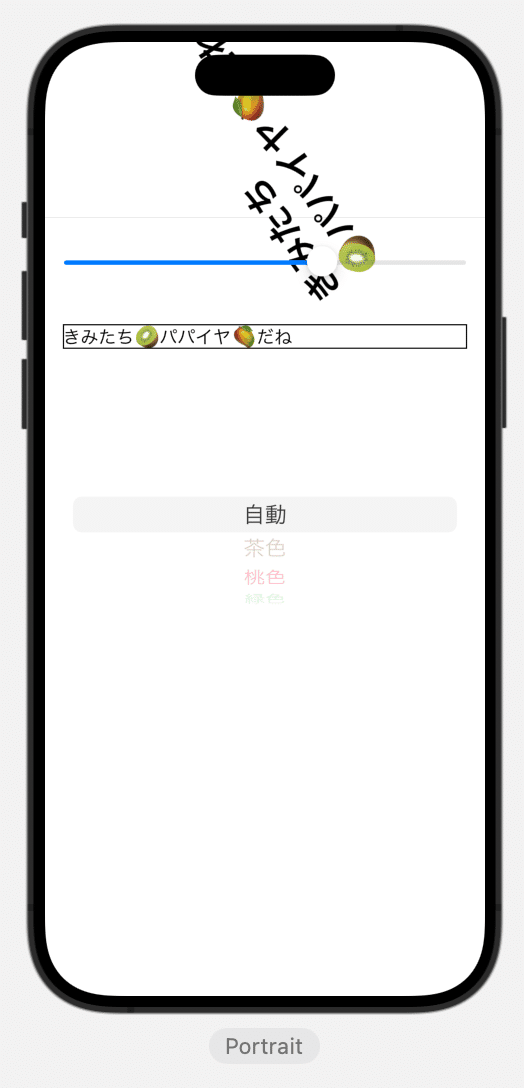
ScrollViewを追加するとどうなるかだけ試してみよう
import SwiftUI
struct Essentials23: View {
//回転の値
@State private var rotate:Double = 0
//テキストフィールドの値
@State private var contents:String =
""
//色ちゃん
var colourSelected: [Color] = [.primary,.brown,.pink,.green]
//色ちゃんの名前
var colourNames = ["自動","茶色","桃色","緑色"]
//色のインデックス
@State private var colourIndex = 0
var body: some View {
ScrollView{
VStack{
Spacer()
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//文字色選択
.foregroundStyle(colourSelected[colourIndex])
Spacer()
Divider()
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
.padding()
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
.padding()
//色ピッカー
Picker(selection: $colourIndex, label: Text("色")){
ForEach(0 ..< colourNames.count, id: \.self){
colour in
Text(colourNames[colour])
.foregroundStyle(colourSelected[colour])
}
}
//ピッカースタイル
.pickerStyle(.wheel)
.padding()
}
}
}
}
#Preview {
Essentials23()
}てな感じで追加すると〜〜〜

なので〜〜〜
こーゆーレイアウトの時には、
単純にメインのビューにScrollViewは向かない
てことがわかったと思う( ・∇・)
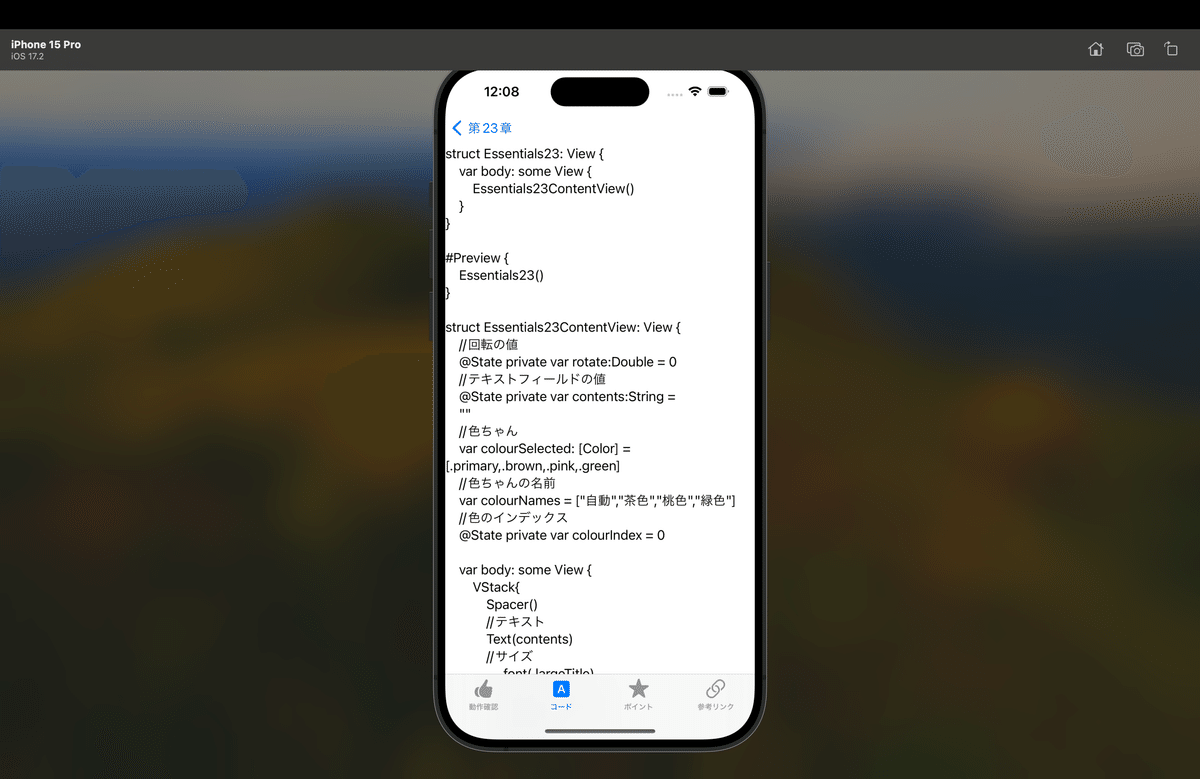
今回のコードまとめ
import SwiftUI
struct Essentials23: View {
var body: some View {
Essentials23ContentView()
}
}
#Preview {
Essentials23()
}
struct Essentials23ContentView: View {
//回転の値
@State private var rotate:Double = 0
//テキストフィールドの値
@State private var contents:String =
""
//色ちゃん
var colourSelected: [Color] = [.primary,.brown,.pink,.green]
//色ちゃんの名前
var colourNames = ["自動","茶色","桃色","緑色"]
//色のインデックス
@State private var colourIndex = 0
var body: some View {
VStack{
Spacer()
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//文字色選択
.foregroundStyle(colourSelected[colourIndex])
Spacer()
Divider()
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
.padding()
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
.padding()
//色ピッカー
Picker(selection: $colourIndex, label: Text("色")){
ForEach(0 ..< colourNames.count, id: \.self){
colour in
Text(colourNames[colour])
.foregroundStyle(colourSelected[colour])
}
}
//ピッカースタイル
.pickerStyle(.wheel)
.padding()
}
}
}Apple公式
以上。
さてと、次回は
同時実行=スレッド管理の取り扱いを紹介した
第24章 Swift 構造化同時実行の概要
をやってく〜〜〜
ここもちょっと眠くなるくらい複雑な話になりそうな予感だけど、
前回まででプロパティラッパーを理解してたから@Stateを使ったスライダーやテキストフィールド、ピッカーなんかがサクサク理解できたように、
これ以降の機能を理解するのに大事な前提知識
になるから、きちんとやってこ🕺予習したい人は、
をどうぞ〜〜〜てか本格的に学びたいなら、
を買えばいいよ〜〜〜オイラも暇つぶしがてら購入して記事にしてるだけだし。。。
記事公開後
いつもどおり、
でやった操作を〜〜〜




サンプルコード
import SwiftUI
import WebKit
//タイトル
let essentialsChapter23NavigationTitle = "第23章"
let essentialsChapter23Title = "第23章 iOS 17 SwiftUI サンプル チュートリアル"
let essentialsChapter23SubTitle = "第1節 iOS 17 SwiftUI サンプル チュートリアル"
//コード
let codeEssentials23 = """
struct Essentials23: View {
var body: some View {
Essentials23ContentView()
}
}
#Preview {
Essentials23()
}
struct Essentials23ContentView: View {
//回転の値
@State private var rotate:Double = 0
//テキストフィールドの値
@State private var contents:String =
""
//色ちゃん
var colourSelected: [Color] = [.primary,.brown,.pink,.green]
//色ちゃんの名前
var colourNames = ["自動","茶色","桃色","緑色"]
//色のインデックス
@State private var colourIndex = 0
var body: some View {
VStack{
Spacer()
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//文字色選択
.foregroundStyle(colourSelected[colourIndex])
Spacer()
Divider()
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
.padding()
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
.padding()
//色ピッカー
Picker(selection: $colourIndex, label: Text("色")){
ForEach(0 ..< colourNames.count, id: \\.self){
colour in
Text(colourNames[colour])
.foregroundStyle(colourSelected[colour])
}
}
//ピッカースタイル
.pickerStyle(.wheel)
.padding()
}
}
}
"""
//ポイント
let pointEssentials23 = """
ScrollViewを使うべきレイアウトを考える
"""
//URL
let urlEssentials23 = "https://note.com/m_kakudo/n/n79d7fc268230"
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh23: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh23
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh23{
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh23: [ListiOSApp17DevelopmentEssentialsCh23] = [
ListiOSApp17DevelopmentEssentialsCh23(id: 1, title: essentialsChapter23SubTitle, view: .Sec1),
]
struct iOSApp17DevelopmentEssentialsCh23: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh23) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh23(dataiOSApp17DevelopmentEssentialsCh23: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle(essentialsChapter23NavigationTitle)
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh23(dataiOSApp17DevelopmentEssentialsCh23: ListiOSApp17DevelopmentEssentialsCh23) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh23.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials23()) {
Text(dataiOSApp17DevelopmentEssentialsCh23.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh23()
}
//Essentials23.swift
struct Essentials23: View {
var body: some View {
VStack{
TabView {
Essentials23ContentsView()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials23Code()
.tabItem {
Image(systemName: codeImageTab)
Text(codeTextTab)
}
Essentials23Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials23WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials23()
}
struct Essentials23Code: View {
var body: some View {
ScrollView{
Text(codeEssentials23)
}
}
}
#Preview {
Essentials23Code()
}
struct Essentials23Points: View {
var body: some View {
ScrollView{
Text(pointEssentials23)
}
}
}
#Preview {
Essentials23Points()
}
struct Essentials23WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
struct Essentials23WEB: View {
private var url:URL = URL(string: urlEssentials23)!
var body: some View {Essentials23WebView(searchURL: url)
}
}
#Preview {
Essentials23WEB()
}
struct Essentials23ContentsView: View {
var body: some View {
Essentials23ContentView()
}
}
struct Essentials23ContentView: View {
//回転の値
@State private var rotate:Double = 0
//テキストフィールドの値
@State private var contents:String =
""
//色ちゃん
var colourSelected: [Color] = [.primary,.brown,.pink,.green]
//色ちゃんの名前
var colourNames = ["自動","茶色","桃色","緑色"]
//色のインデックス
@State private var colourIndex = 0
var body: some View {
VStack{
Spacer()
//テキスト
Text(contents)
//サイズ
.font(.largeTitle)
//太字
.fontWeight(.bold)
//回転効果
.rotationEffect(.degrees(rotate))
//アニメーション
.animation(.easeInOut(duration: 3), value: rotate)
//文字色選択
.foregroundStyle(colourSelected[colourIndex])
Spacer()
Divider()
//スライダー
Slider(value: $rotate,in: 0...360,step: 0.1)
.padding()
//テキストフィールド
TextField("好きな文字を入力", text: $contents)
.border(Color.black)
.padding()
//色ピッカー
Picker(selection: $colourIndex, label: Text("色")){
ForEach(0 ..< colourNames.count, id: \.self){
colour in
Text(colourNames[colour])
.foregroundStyle(colourSelected[colour])
}
}
//ピッカースタイル
.pickerStyle(.wheel)
.padding()
}
}
}//フレームワーク
import SwiftUI
import WebKit
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentials: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentials
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentials {
case Ch1
//じっくり13で追加
case Ch2
//じっくり14で追加
case Ch3
//じっくり15で追加
case Ch4
//じっくり16で追加
case Ch5
//じっくり17で追加
case Ch6
//じっくり18で追加
case Ch7
//じっくり19で追加
case Ch8
//じっくり20、21で追加
case Ch9
//じっくり22、23で追加
case Ch10
//じっくり24で追加
case Ch11
//じっくり25で追加
case Ch12
//じっくり26で追加
case Ch13
//じっくり27,28で追加
case Ch14
//じっくり29で追加
case Ch15
//じっくり31で追加
case Ch16
//じっくり32で追加
case Ch17
//じっくり33で追加
case Ch18
//じっくり34で追加
case Ch19
//じっくり35で追加
case Ch20
//じっくり36で追加
case Ch21
//じっくり37で追加
case Ch22
//じっくり40で追加
case Ch23
}
//各項目に表示する文字列
let dataiOSApp17DevelopmentEssentials: [ListiOSApp17DevelopmentEssentials] = [
ListiOSApp17DevelopmentEssentials(id: 1, title: essentialsChapter1Title, view: .Ch1),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 2, title: essentialsChapter2Title, view: .Ch2),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 3, title: essentialsChapter3Title, view: .Ch3),
//じっくり15で追加
ListiOSApp17DevelopmentEssentials(id: 4, title: essentialsChapter4Title, view: .Ch4),
//じっくり16で追加
ListiOSApp17DevelopmentEssentials(id: 5, title: essentialsChapter5Title, view: .Ch5),
//じっくり17で追加
ListiOSApp17DevelopmentEssentials(id: 6, title: essentialsChapter6Title, view: .Ch6),
//じっくり18で追加
ListiOSApp17DevelopmentEssentials(id: 7, title: essentialsChapter7Title, view: .Ch7),
//じっくり19で追加
ListiOSApp17DevelopmentEssentials(id: 8, title: essentialsChapter8Title, view: .Ch8),
//じっくり20、21で追加
ListiOSApp17DevelopmentEssentials(id: 9, title: essentialsChapter9Title, view: .Ch9),
//じっくり22、23で追加
ListiOSApp17DevelopmentEssentials(id: 10, title: essentialsChapter10Title, view: .Ch10),
//じっくり24で追加
ListiOSApp17DevelopmentEssentials(id: 11, title: essentialsChapter11Title, view: .Ch11),
//じっくり25で追加
ListiOSApp17DevelopmentEssentials(id: 12, title: essentialsChapter12Title, view: .Ch12),
//じっくり26で追加
ListiOSApp17DevelopmentEssentials(id: 13, title: essentialsChapter13Title, view: .Ch13),
//じっくり27,28で追加
ListiOSApp17DevelopmentEssentials(id: 14, title: essentialsChapter14Title, view: .Ch14),
//じっくり29で追加
ListiOSApp17DevelopmentEssentials(id: 15, title: essentialsChapter15Title, view: .Ch15),
//じっくり31で追加
ListiOSApp17DevelopmentEssentials(id: 16, title: essentialsChapter16Title, view: .Ch16),
//じっくり32で追加
ListiOSApp17DevelopmentEssentials(id: 17, title: essentialsChapter17Title, view: .Ch17),
//じっくり33で追加
ListiOSApp17DevelopmentEssentials(id: 18, title: essentialsChapter18Title, view: .Ch18),
//じっくり34で追加
ListiOSApp17DevelopmentEssentials(id: 19, title: essentialsChapter19Title, view: .Ch19),
//じっくり35で追加
ListiOSApp17DevelopmentEssentials(id: 20, title: essentialsChapter20Title, view: .Ch20),
//じっくり36で追加
ListiOSApp17DevelopmentEssentials(id: 21, title: essentialsChapter21Title, view: .Ch21),
//じっくり37で追加
ListiOSApp17DevelopmentEssentials(id: 22, title: essentialsChapter22Title, view: .Ch22),
//じっくり40で追加
ListiOSApp17DevelopmentEssentials(id: 23, title: essentialsChapter23Title, view: .Ch23),
]
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentials) { data in
self.containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の章目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: ListiOSApp17DevelopmentEssentials) -> AnyView {
switch dataiOSApp17DevelopmentEssentials.view {
case .Ch1:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh1()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch2:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh2()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch3:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh3()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり15で追加
case .Ch4:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh4()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり16で追加
case .Ch5:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh5()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり17で追加
case .Ch6:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh6()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり18で追加
case .Ch7:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh7()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり19で追加
case .Ch8:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh8()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり20、21で追加
case .Ch9:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh9()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり22、23で追加
case .Ch10:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh10()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり24で追加
case .Ch11:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh11()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり25で追加
case .Ch12:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh12()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり26で追加
case .Ch13:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh13()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり27,28で追加
case .Ch14:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh14()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり29で追加
case .Ch15:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh15()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり31で追加
case .Ch16:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh16()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり32で追加
case .Ch17:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh17()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり33で追加
case .Ch18:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh18()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり34で追加
case .Ch19:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh19()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり35で追加
case .Ch20:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh20()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり36で追加
case .Ch21:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh21()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり37で追加
case .Ch22:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh22()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり40で追加
case .Ch23:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh23()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentials()
}
以上。
じゃまた次回〜〜〜
そろそろまたコラムでも書こうかな🧐
この記事が気に入ったらサポートをしてみませんか?
