
出張申請ソフト
こんにちは、みのりです。
出張申請ソフトをデザインする、というBONOのお題に挑戦しました!
それでは、早速プロセスを記していきます。
0.内容の概要
マネーフォワードが提供している申請書の情報をベースとして、出張申請サービス(申請するところまで)のUIを作成しました。新型コロナの影響も考慮して、“コロナウイルスに関する証明書”も提出できる設定にしています。

- プロセス

1.要件定義
- 行動フロー
ユーザーの行動や心情を整理し、課題や解決すべき問題を書き出しました。

- 価値定義
現状とその達成を阻む要因を考え、価値定義シートを作成しました。
※リモートワークや出張が多いが、出張申請をするには会社に行かなければならない(紙ベース)企業を想定しています。

2.情報設計
定義したユーザー像の行動・心理を言語化し、UI画面に表示させるオブジェクトの特定・抽出をしました。
- オフジェクトを特定
行動フローから名詞を抽出し、必要なオブジェクトを特定しました。

- オブジェクトの抽出
特定したオブジェクトから、必要なページと構造を考え、整理しました。

3. 方向性の確認
- 参考サイト
行動予定入力画面が全く想像できず、ほとんどの出張申請デモサイトが非公開だったので、カレンダーや予約サイト等を参考にしました。

- 機能アイデア出し
ユーザーフローと参考サイトから得たヒントをもとに、アイデアをブレストしました。
<アイデア①: 行動予定をタイムスケジュール式で入力>

<アイデア②: サイドにウィジェット表示>
改めて出張申請の意図を調べてみると…
出張をする前に、出張者が事前に旅費や交通費を算出し提出することで、必要以上に費用を使用していないかを上長や経理担当者がチェックできる。
「必要以上に費用を使用していないか」という意図があるのであれば、行動予定入力画面のサイドにウィジェットを表示して、費用を随時可視化する(ECサイトのカートの中身がサイドに表示されているイメージ)のはどうだろうか?と考えました。

…が、可能な限りやすく抑える(=新幹線は1時間、電車は5時間かかるが、5時間かけて電車で移動しなさい)というのは私の認識違いだと気づき、アイデア②は没案に。
<アイデア③:承認状況が分かる>

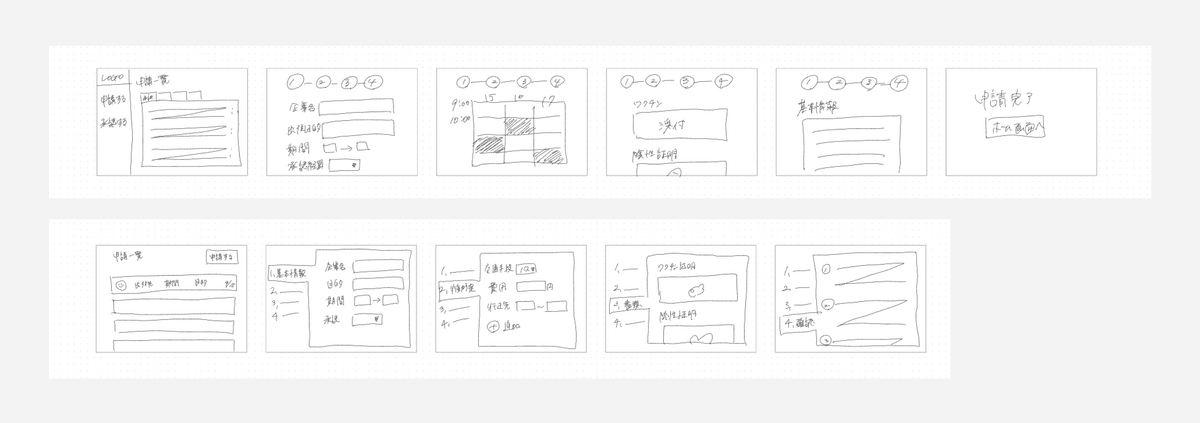
- ペーパープロトタイプ
主要機能の画面デザインを決めるため、各ページパターンをブレストしました。

4. 具体化
- プロトタイプ(Ver.1)
最初に作成したデザインです。「何かおかしい」の“何か”を言語化できないまま、一区切りをつけ、BONOのカイさんに提出することに。

- フィードバック
丁寧に詳しく、フィードバックをしていただきました。今まで“なんとなく”でデザインをしていたことを痛感し…BONOに入会してよかった!UIデザインを学び始めて良かった!と興奮しました!

沢山のアドバイスをいただきましたが、中でも印象的だったのがこの3つ。特にWEBデザインとの違いにはハッとしました。

- プロトタイプ(Ver.2) 完成版
本当に必要なものは何か、なぜ必要なのかを改めて考えて、フィードバックを元にブラッシュアップを行いました。
▶︎ プロトタイプ(完成版はこちら)
<トップ画面>
色の使い方を大きく変更しました。緑は「オン」の意味を持たせています。

<申請① 基本情報を入力>

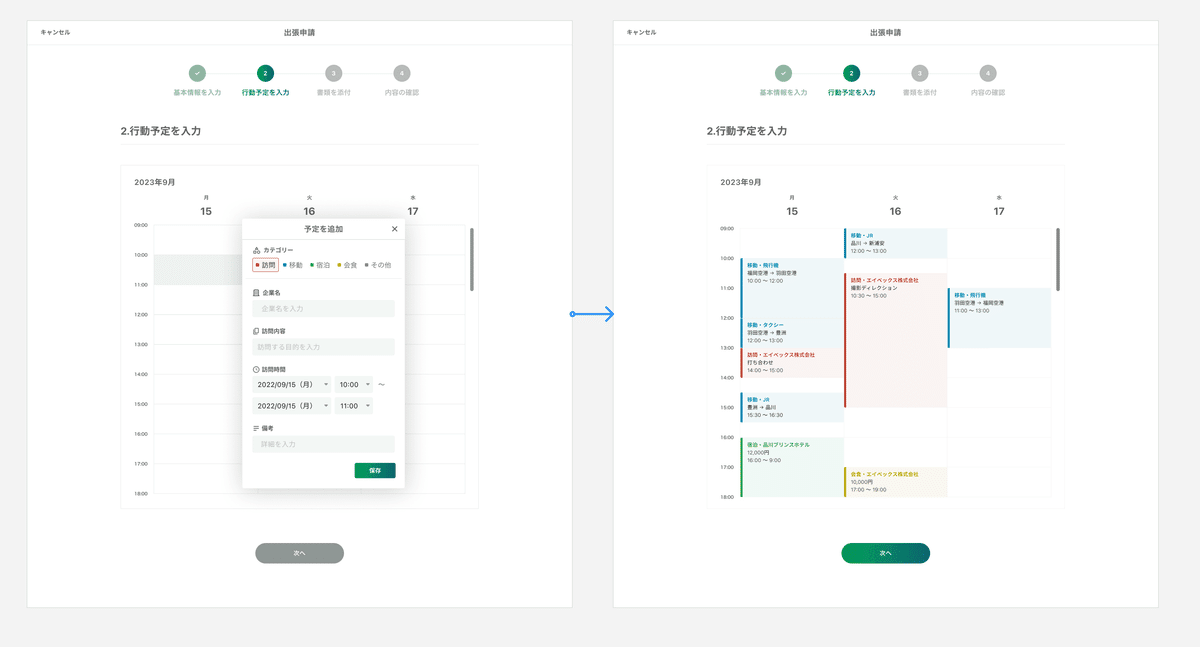
<申請② 行動予定を入力>
「💭日付選択といえば → 予定といえば → カレンダーといえば → 行動予定が入力できるじゃないか!」という連想から、Googleカレンダーを参考に作成しました。

カテゴリ選択について
カテゴリを選ぶときにより想起しやすくなるように、カテゴリ選択と色を連動させています。

<申請③ 書類を添付>

<申請④ 内容の確認>
行動予定で入力した内容が、ここで規定通りに反映されるよう、異なるカテゴリでも一貫性を意識して作成しました。

<申請完了>
申請完了ボタンを押すと、トップ画面に戻りトーストが表示されます。完了ページへ推移、もしくはモーダル表示を検討していましたが、ワンクリックしないと元のモードに戻れない必要性はないと判断しました。

<下書き保存>
左上のキャンセルボタンを押すと、下書き保存のモーダルが表示されます。下書き保存したデータは、トップ画面から確認することができます。

この記事が気に入ったらサポートをしてみませんか?
