
はじめてのUIデザイン📕
ももやんです。読書感想文がこの世で一番嫌いだったのでまとめられるかな、、?と思いつつ書きます✏️第1弾は「はじめてのUIデザイン」です。
◆この本でわかること
・UIデザインの歴史
・コンポーネントの種類と役割
・情報設計
・UIを作る前にやること
などなど他にもたくさんありますが、ここではUIデザインの歴史を簡単に書きます。
◆UIデザインの歴史
2007年以前 フィーチャーフォンやPDAが主流
初めてPDAという単語を聞きました。「Personal Digital Assistant」の略でスケジュール管理やメモ帳、電子辞書やカメラ機能を備えた(通常電話機能はない)端末のこと。
2007年 iPhoneが登場
滑らかに操作感が特徴のタッチスクリーン。ここでスキューモフィズム爆誕。
スキューモフィズムとは
スキューモーフィズムとは、他の物質に似せるために行うデザインや装飾を指す用語である。
ー Wikipediaより引用
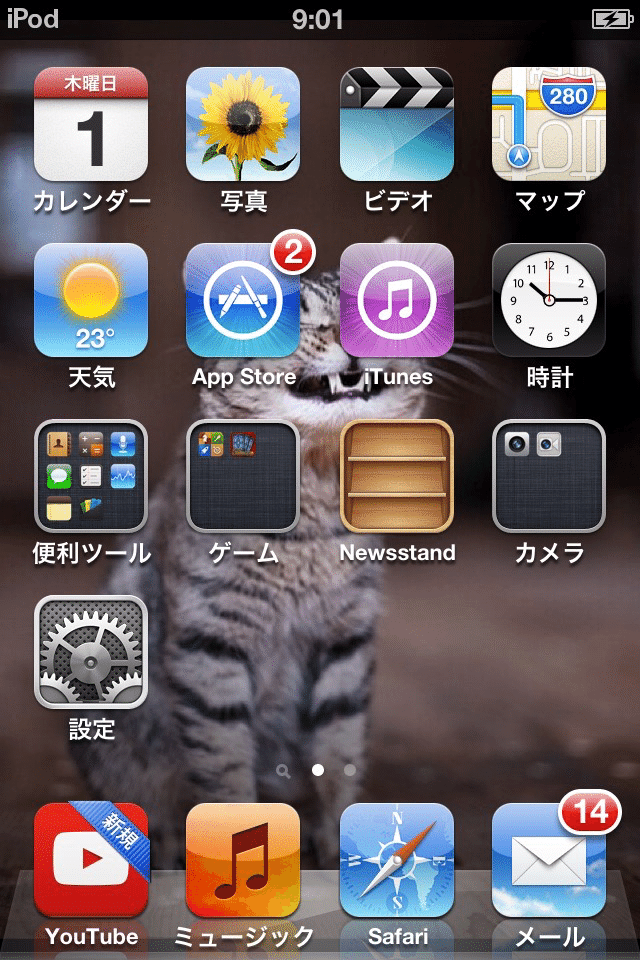
スキューモフィズムを見たいがために久しぶりにiPod Touchを引っ張り出しました📱よく見るとYoutubeの色も今と全然違うし、「新規」ラベルに少し厚みを感じます。わーお立体的〜。タッチスクリーンが珍しいものだったときは、現実のものに近い方が抵抗を感じにくかったのかなと思いました。この時はまだ小学生で懐かしのガラケーにもスマホにも無縁でした😌

2008年 Androidの登場
この時は明確なガイドラインがまだなく、OSとしての一貫性はまだ弱かった。裏には「with Google」の文字。そういえばテレビのCMで見た気もしなくはない。ディスプレイサイズは3.2インチで充電時間はなんと240分😵UIについてはあまり情報が出てこない、、、
2011年 スマートフォンの巨大化のきっかけになったGalaxy Noteの登場
Android3.0からHoloというデザインテーマを搭載。そしてサムスンが開発したGalaxy Noteをきっかけにスクリーンがどんどん大きくなっていきました。翌年にはAppleがディスプレイサイズを大きくしたiPhone5を発売する。
この時は中学2年生でガラケーにもスマホにも無縁でしたが、やっとiPod Touchに出会いました🎧
2012年 フラットデザインの先駆けMetro UI登場
Windows8ではMetro UI(のちにModern UIに改称)を採用。スタートスクリーンがタイル状メニューになっていて、おばあちゃんがパソコンを買い替えたときに困惑していました。
Metro UIとは
ビビッドな単色基調とした、大きなフォントと読みやすさに重点をおいたフラットデザイン。簡潔なタイポグラフィに焦点をあわせられ、Modern(モダン)と称している。
ーWikipediaより引用
2013年 iOS スキューモフィックデザインからフラットデザインへ
立体感のあるスキューモフィズムから平面的なフラットデザインにデザインを刷新。
フラットデザインとは
フラットデザインは、立体的に見える要素の使用を最小限に抑え、簡略化したデザインである。
ーWikipediaより引用
文字通り平面を意識したシンプルなUIです。フラットといいつつユーザーが識別しやすいように多少の立体感やシャドウなどは取り入れています。この時はiPhone5を使っていて、いきなりデザインが大幅に変わってびっくりしたのを覚えています😲

2014年 Material Design誕生
Androidにもついに明確なガイドラインができる。大きな特徴としては、「現実世界のルールを適用している」というものがあります。光や影を現実世界と同じようにつけて、平面的な二次元の世界に三次元の立体感を入れるデザインです。
2017年 全面スクリーン登場
Essential Phoneに続いてiPhone Xが全面スクリーンを採用。全面スクリーンになったことで操作範囲が拡大され、片手で上部タップするのが難しくなりました。なのでAndroidではBottomAppBarというコンポーネントが追加されました👏
思っていたよりも昔からスマホってあったんだな〜。装飾的なデザインからどんどん無駄を省いてより使いやすいものになってきました👏次にこれくるでしょ!みたいな感じになっていたニューモフィズムは結局流行るのでしょうか〜〜〜。
おわり
この記事が気に入ったらサポートをしてみませんか?
