
LINE Fukuokaのクリエイティブを支える6つのデザイン指標
こんにちは。
LINE Fukuoka クリエイティブ室 デザインチームです。
私たちデザインチームでは、LINEが展開する様々なサービスの運用に関するクリエイティブ制作を行なっています。
皆さんがLINEのサービスを使い、そのクリエイティブを目にする際、なんとなくどれも「LINEっぽいな〜」という印象を受けたことはないでしょうか。
そもそも「LINEらしさ」とは何なのでしょうか。
「●●らしさ」という言葉は便利でよく使われますが、抽象的ゆえに、いざ具体的に説明しようとすると難しいですよね。
この記事では、私たちが日々業務で制作しているデザインの実例をもとに、
「LINEらしさ」をデザインに落とし込む秘訣に迫っていこうと思います。
LINE Fukuokaのクリエイティブを支えるデザイン指標

具体的にデザインの「LINEらしさ」はどんな部分から生まれてくるのでしょうか。
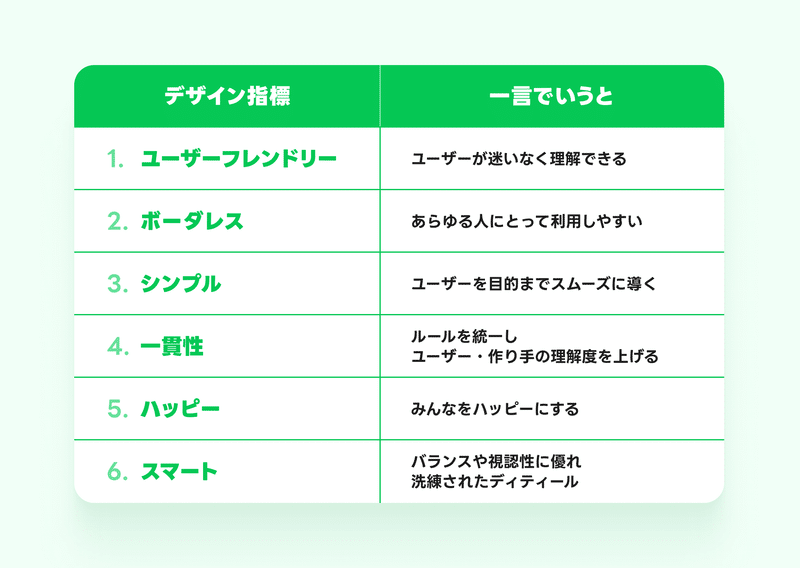
LINE Fukuokaでは、クリエイティブ制作の際に意識すべき6つのデザイン指標を定めています。
“デザインをする際にデザイナーが迷子にならないよう、大事なポイントや目安を言語化したい”
という室長の一言から生まれたこの指標。
私たちデザインチームは現在総勢50名の大所帯で、担当するサービスは多岐にわたります。それぞれ思考やデザインの特性がバラバラなデザイナー間で認識を共有し、且つサービスを横断しても「LINEらしさ」を損なわずに制作していくためには、デザインで目指すべき方向を明確にする必要がありました。
この指標を定める事で、得てして曖昧になりがちなデザイン表現を言語化し、どのデザイナーが制作しても品質を保った「LINEらしい」デザインを生み出すことができる環境をつくっています。
実例紹介
私たちが日々制作しているデザインには、この指標のポイントが散りばめられています。
具体的にどんなところにデザイン指標が落とし込まれているか、一例をもとに解説していきたいと思います。
実例:【LINE占い】 ホーム画面追加で無料時間GETキャンペーン
新規ユーザーを対象に「LINE占い」公式LINEアカウントで配信したバナーの紹介です。ユーザーのホーム画面に「LINE占い」を追加してもらい、配布した無料時間を利用してもらうことを目的としています。
※本キャンペーンは終了しています。

複雑な表現は避け、わかりやすさを第一優先

POINT 1
情報の優先度を意識し、ユーザーにとって最もメリットになる部分(1分間無料)に視線が行くようにサイズやあしらいで差別化しています。テキストのウェイトやカラーの濃淡でメリハリをつけ、ユーザーが「何をすれば何が得られるのか」を瞬時に理解できるよう複雑な表現は避けています。
POINT 2
手順紹介ではモックを用い、部分的にUIを強調させることでユーザーが迷わず操作できるようにし、ハードルを感じることなくキャンペーンに参加できるよう3ステップで簡潔な構成にしています。
サービスの世界観を守りつつ、ターゲットに適したトーンを考える

POINT 3
この施策のターゲットが「LINE占い」の新規ユーザーであるため、キャンペーン参加の心理的ハードルを下げるためにも全体のトーンとして楽しさ・カジュアルさを意識しています。サービスの世界観を感じる月や星などのモチーフをランダムに配置して躍動感を出しつつ、一番伝えたい部分の邪魔をしないように位置やサイズには気をつけています。
また、トーンの揃った普遍的なデザインを構築するため「LINE占い」には複数のブランドカラーが設定されています。この施策では明るい雰囲気にするため、暖色系のカラーを用いています。
実例:【LINE NFT】 プロフィールNFTリリース記念AirDrop
一連のNFT無料配布体験を通してプロフィールNFT機能の認知拡大、後にサービスをご利用いただくことを目的とした施策。特典のNFT/背景デザインを皮切りにLPからバナーまでのクリエイティブ制作を行いました。
※本キャンペーンは終了していますが、定常的に行なっているNFT無料配布施策もございますのでご興味のある方は是非こちらから。

POINT 1.伝えたい要素をシンプルに

フィンテック関連サービスでは、特性上どうしても情報が多くなってしまう傾向にあります。一番伝えたい情報は何か考え、効果的に伝えるために不必要な情報は極力削ぎ落とすように日々取り組んでいます。
このLPのファーストビューでは、プロフィールNFTが無料でプレゼントされることにフォーカスした構成に着地させました。
※世界観を優先させてしまい、可読性を損ねたタイポグラフィを行うことは避けるようにしています。
POINT 2.統一されたトーン・ルール

この施策では宇宙をテーマとしており、ブラック/ホワイト/パープル/グリーンに色数を限定。さらに要素の優先度に応じて使用頻度やコントラストを調整することで、より効果的に情報を伝えることが可能となっています。各バナーへ展開、リーチするターゲットに合わせてリデザインする際も、この辺りがしっかりしているとユーザーに与える印象のブレも少なくすることができると考えています。
POINT 3.ストレスは極力排除

該当部分の画像はAPNG形式のアニメーションとなっていて、どんな背景画像が配布されるのかダウンロードせずともイメージできるデザインになっています。その理由として、1つは目を引くため。もう1つは「せっかくダウンロードしたのになんか違うな」といったイメージの乖離を無くし、ユーザーに無駄な手間・負担を与えないためです。こうした点もユーザーフレンドリーの1つとして挙げられるのではないかなと思います。
まとめ
ここまで読んでいただければ分かる通り、「LINEらしさ」とは、この記事でご紹介した6つのデザイン指標を意識することで生まれています。
デザイン指標の内容だけを聞くと、ごく当たり前のことに思えますが、私たちデザインチームにはこの指標への理解・細部まで突き詰めてデザインを作るという意識が浸透しており、そこに”LINEらしいデザイン”を生み出す秘訣があると考えています。
このデザイン指標はLINE Fukuokaだからできる何か特別な指標ではなく、皆さんが日々制作されているデザインにおいても通ずるものがあると思います。
もし「見る人に伝わるデザインって何だろう?」「自分らしいデザインが作れない」など悩まれている方がいたら、まずはデザインを言語化することから始めてみてはいかがでしょうか。思いがけず、答えの糸口を見つけることができるかもしれません。
この記事が、皆さんのデザインがより良くなる何か一つのきっかけになればとても嬉しいです。
最後まで読んでいただき、ありがとうございました!
