
OllamaをChromeAddonのPage Assistで簡単操作
追記:今は日本語入力まったく問題ない形にバージョンアップされてます。
昨晩、以下のXのポストが廻ってきました。
Page Assist v1.0.2 🎉
— Nazeem (@n4ze3m) February 18, 2024
Manage .@ollama models directly in the web ui.
Here is an example of pulling an ollama model without leaving the browser pic.twitter.com/raLXb9VcoD
Chromeブラウザでollamaが使えるUIです。下はChrome storeのURL
https://chromewebstore.google.com/detail/page-assist-a-web-ui-for/jfgfiigpkhlkbnfnbobbkinehhfdhndo
GitHubにもソースが下記のように公開されています。
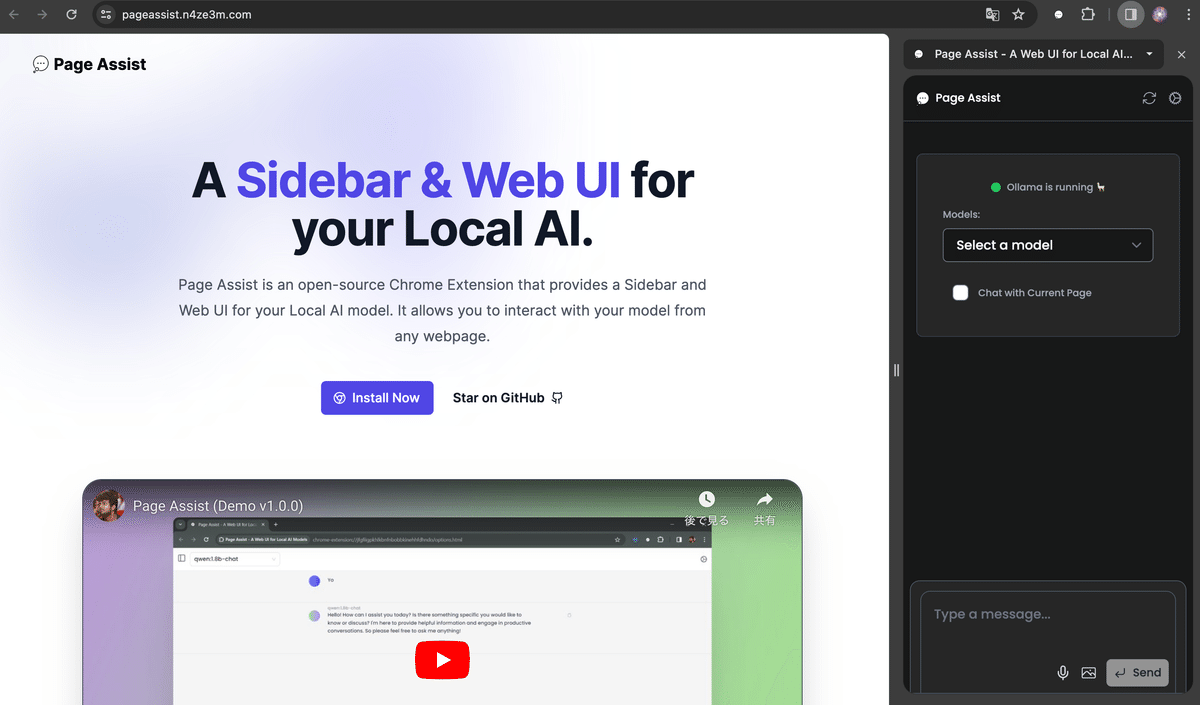
本家ページはこちら。
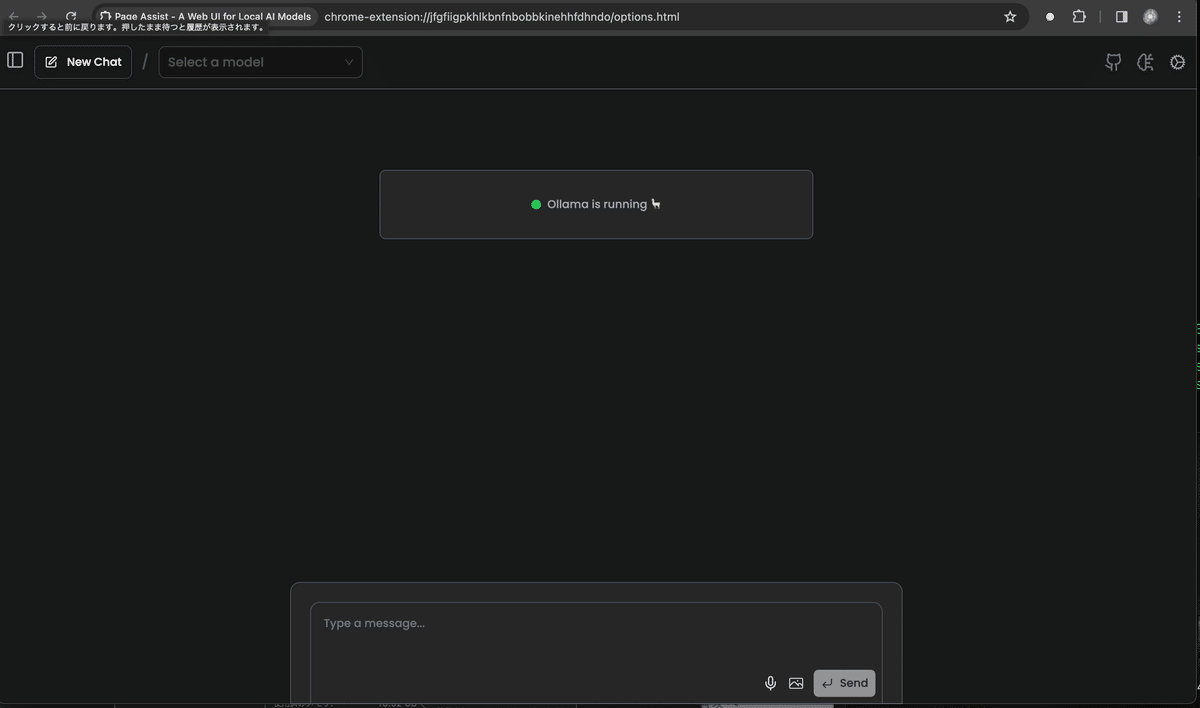
さっそく試してみました。
ollamaが常駐している状態だと、すぐに動きました。

ollamaが常駐してないと、真ん中のところがグリーンにはなりません。
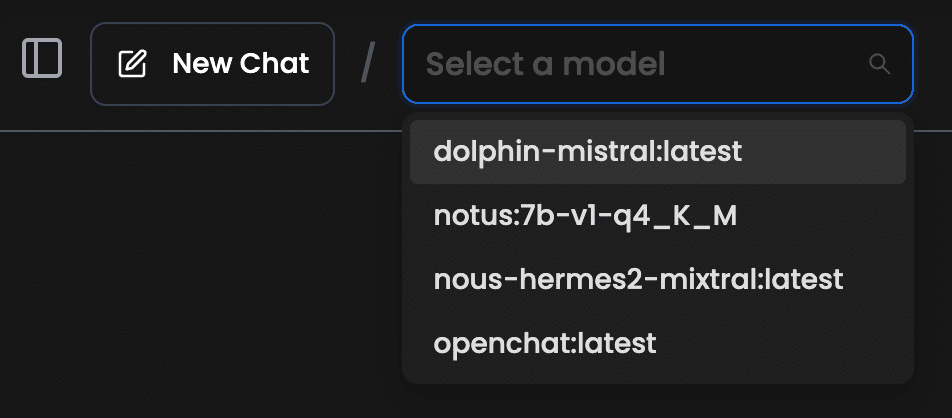
左上で、すでにollamaに保存してあるモデルが選べます。

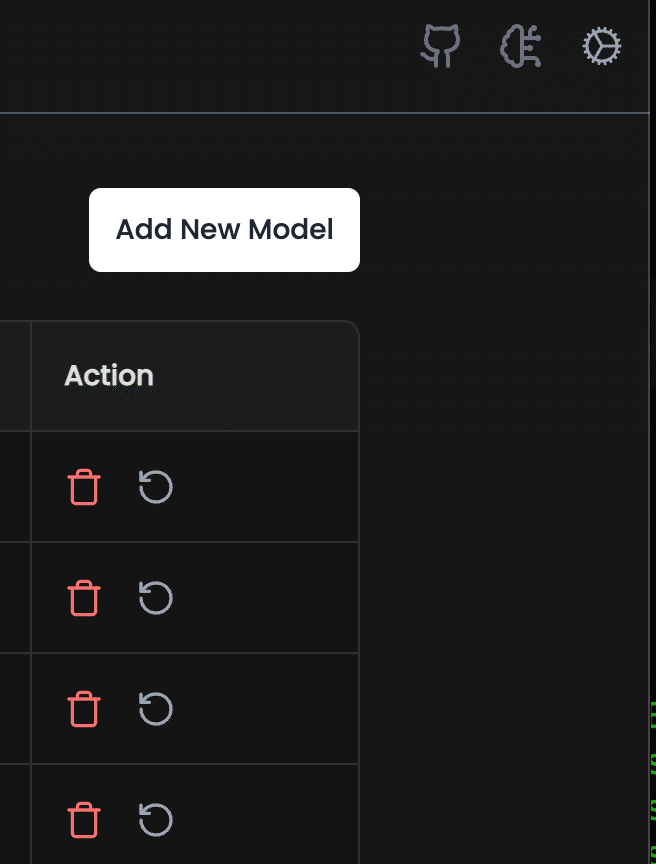
右上の真ん中で、モデルの管理ができます。(右上左端はGitHub)

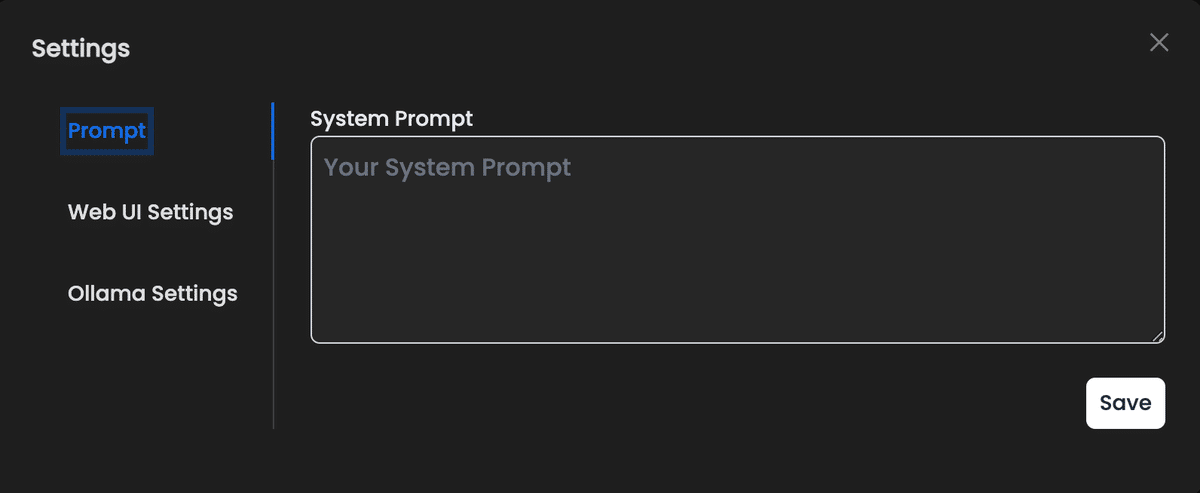
右上の右端のSettingでは、システムプロンプトの設定もできます。

Web UI Settings は、darkかlightかのテーマ設定と、Chat履歴の削除ができます。(履歴は一括しかできないみたいで、個別削除はまだできないみたい)
Ollama Settings は、Ollama URLの指定で、最初から既定の設定が入っています。
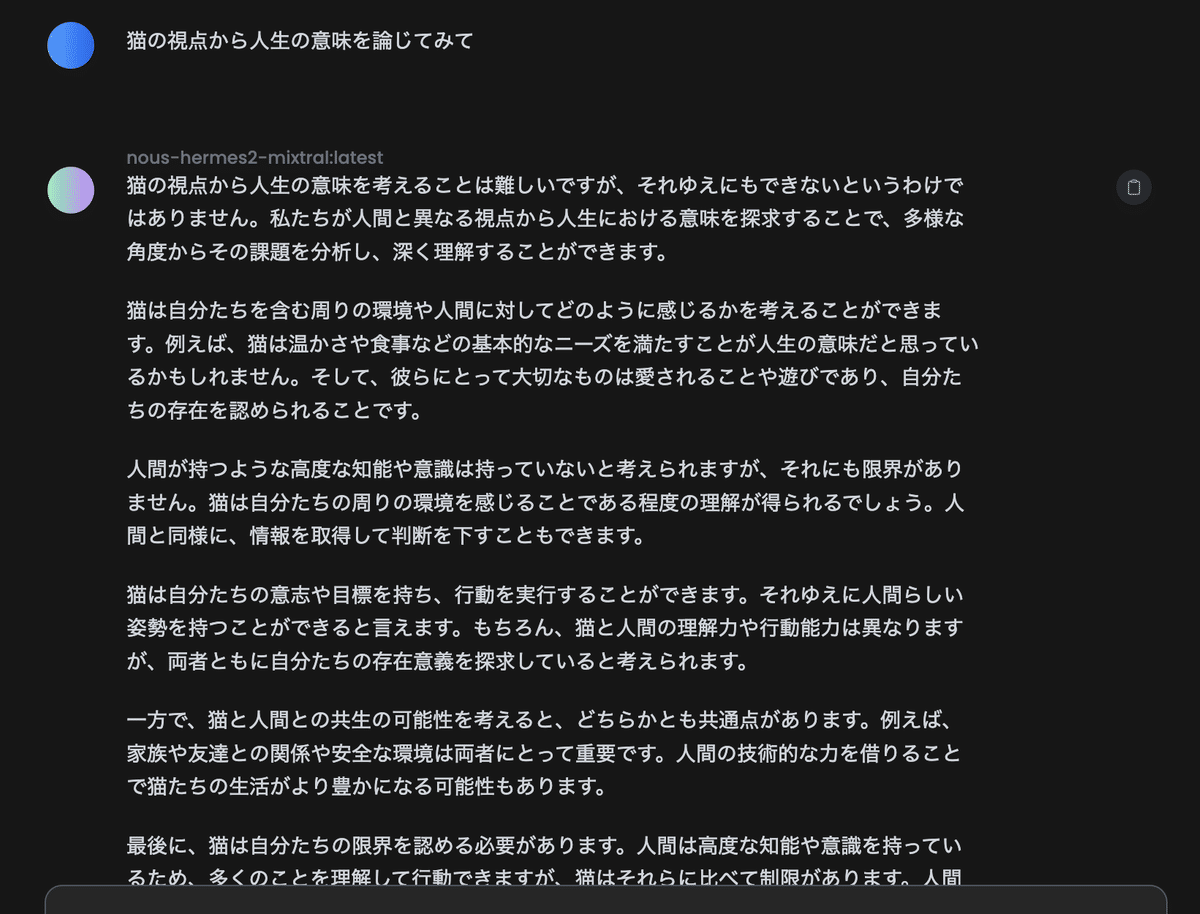
日本語表示も問題なくされます。

表示が長いと自動でぬるぬるとスクロールされていきます。
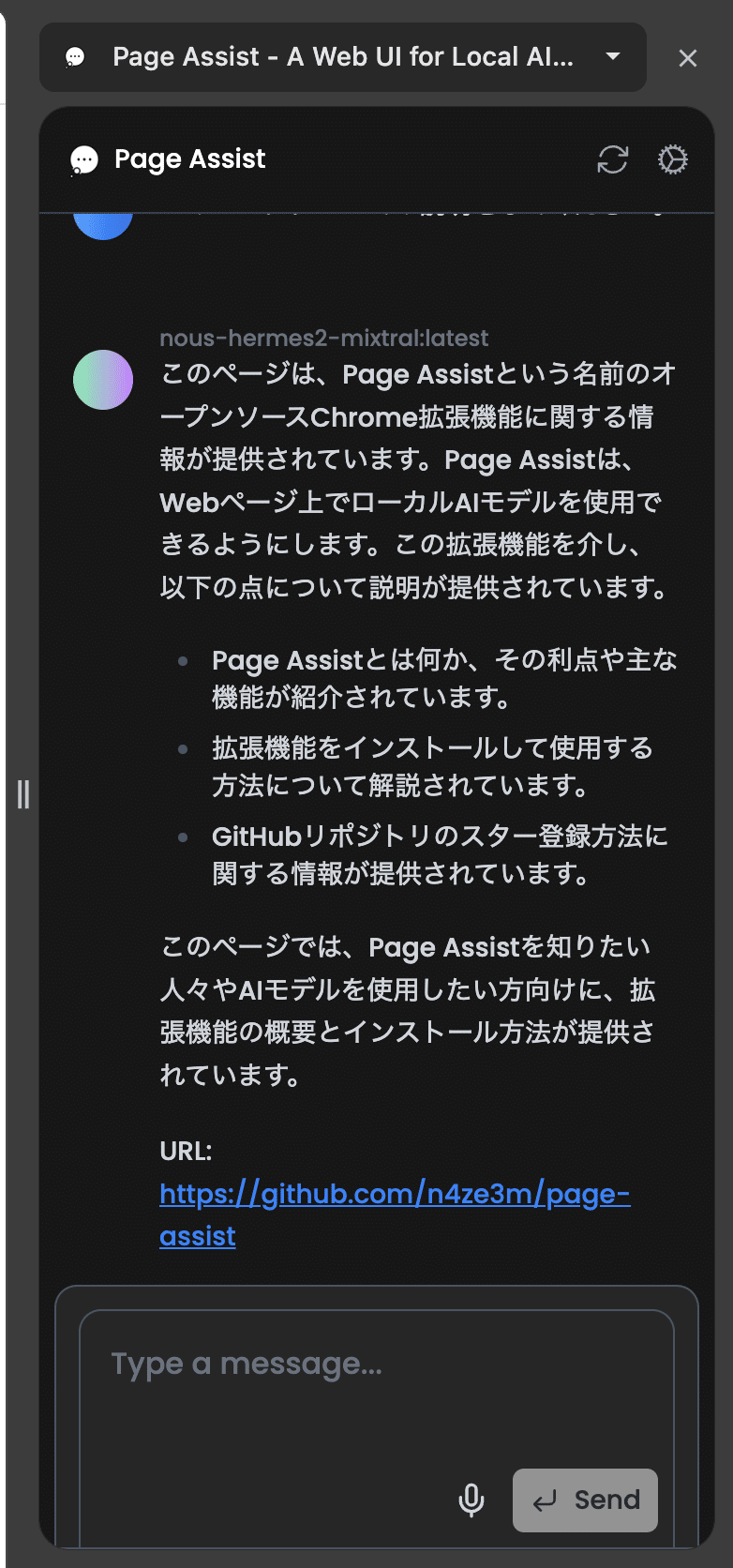
あと特徴なのは、web pageについてLLMと対話できるサイドバーのモードが下のようにあります。


とってもシンプルな使い勝手が良さそうな感じです。
ただ日本語での入力確定のEnterキーで、LM Studioと同じ困った挙動が残っているのが残念です。確定するつもりでEnterをおすと、そのまま文章が送信されると同時に、最後の確定する文節が入力欄に残ってしまいます。
回避策は、確定はスペースキーの左の英数でおこなってから、英数モードの状態でEnterキーを押せば問題ないです。慣れれば気にならないかもしれません。
Ollamaのバージョンが上がってくるのに併せて、お手軽なUIがさらにたくさんでてきているようで、これから楽しみです。
例えば、ぬこぬこさん紹介の下記のEnchanted(ipadやiphoneでも使える)もとってもいい感じです。
この記事が参加している募集
この記事を最後までご覧いただき、ありがとうございます!もしも私の活動を応援していただけるなら、大変嬉しく思います。
