
Google Apps ScriptでHTMLファイルを作成する方法 #2
今回は、Google Apps Script でHTMLファイルを作成する方法について解説しています。
詳しくは動画で解説していますが、ポイントについてNOTEにまとめていますので、よければこちらもご確認ください。
HTMLファイルを作成する方法

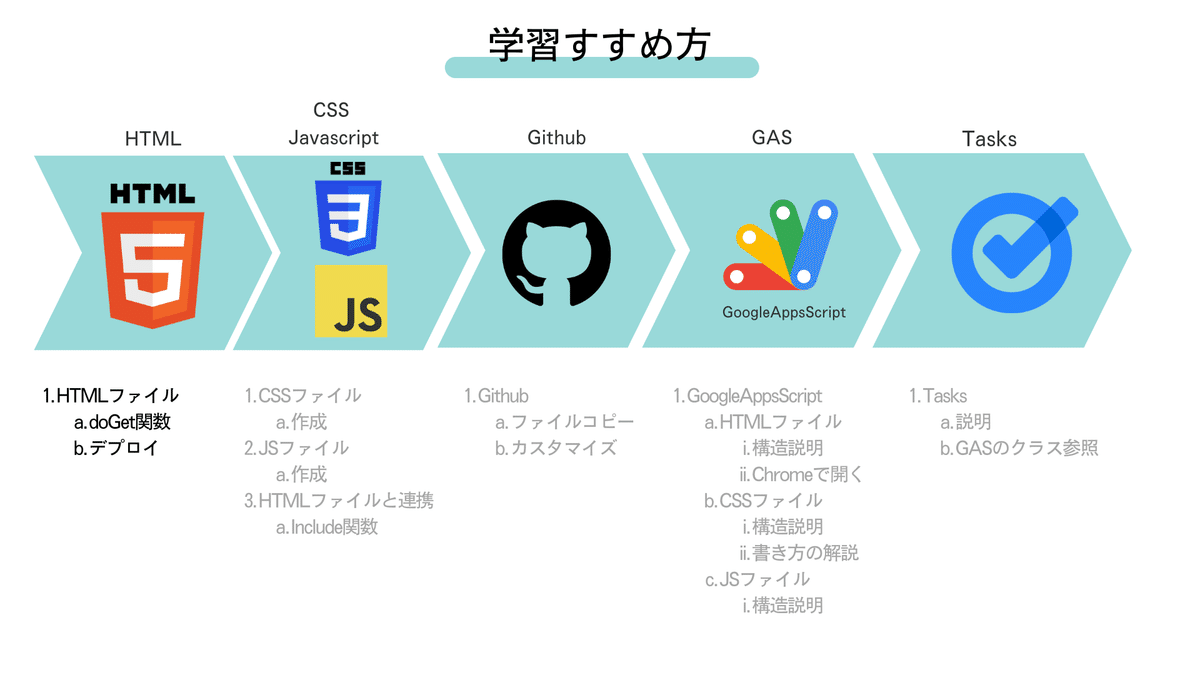
今回は、タスクアプリの作成に関する2回目になりまして、HTMLファイルをデプロイする方法について解説しています。

前回が概要説明でしたので、今回から本格的にコーディングをしていきましょう。
また今回の完成イメージですが、下記のようなものになります。

内容的には、画面に「Hello World」と言う文字を表示させるだけなので、非常に簡単に思えるかもしれません。ただし Google Apps ScriptでHTMLファイルが作成できるということ自体を知らない方も多いのではないでしょうか。
今回は、HTMLファイルを作成して、デプロイ(公開)をするところまで解説したいと思います。
Google Apps Scriptを開く
いつものようにGASを開きましょう。

そして 「ファイルを追加」をクリックして、HTMLファイルを開きましょう。そしてファイル名を「Page.html」に変更します。
そして、HTMLファイルの雛形をそのまま利用して、BodyのパラグラフのところにHello worldと言う文字だけ追加します。

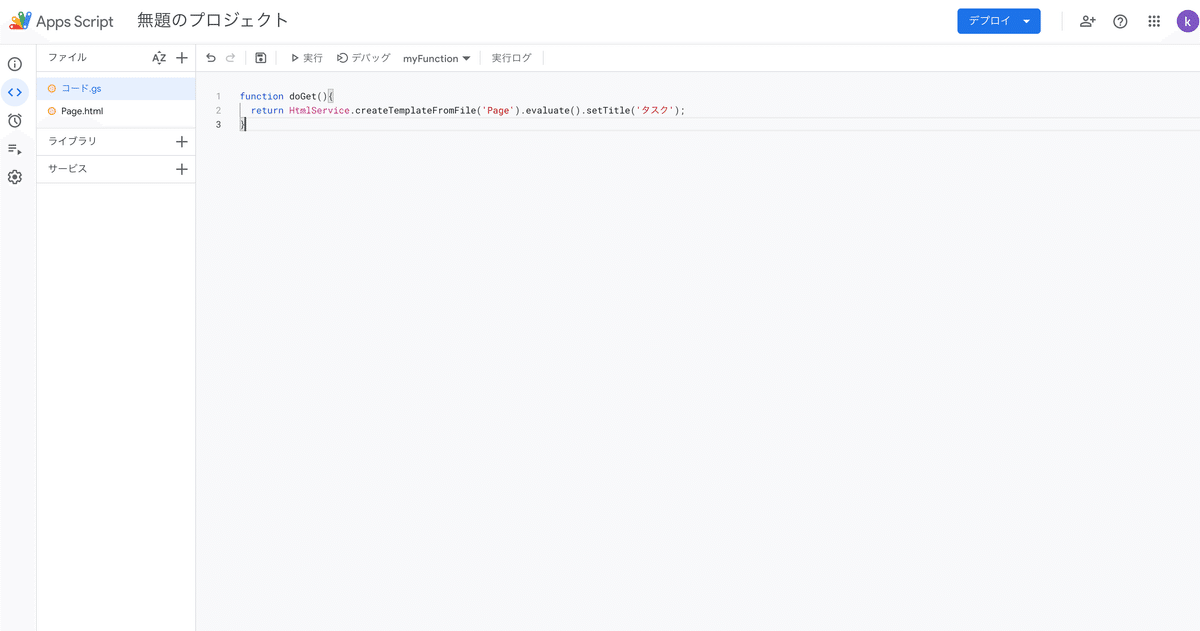
doGet関数を作成
次は、doGet関数を作成していきます。

これは、Page.htmlで作成したファイルを、ウェブ上に公開するときに必要な関数になります
function doGet(){
return HtmlService.createTemplateFromFile('Page').evaluate().setTitle('タスク');
}詳細なリファレンスの説明については、動画で解説していますので詳しく知りたい方はそちらをご確認ください。
ここまで終われば、今回のコーディングは以上です。
デプロイする
コーディングが終りましたので、デプロイに入っていきましょう。

右上にある青いボタンに囲まれた「デプロイ」をクリックしてください。

次の画面で種類を選択するところがありますので、「ウェブアプリ」をクリックしてください。

次の画面で青いボタンに囲まれたデプロイがありますので、そちらをクリックしてください。
ウェブアプリのURLが生成されます。

ウェブアプリのURLをクリックすると、WEB上に公開されたHTMLファイルを確認することができます

このように簡単にGoogle Apps Scriptでは、HTMLファイルをウェブ上にアップロードすることができます。
今回の学習まとめ
今回は、Google Apps ScriptでHTMLファイルをデプロイするということをやってみました。
Google Apps Scriptが、他のGoogleアプリと連携できることを知っている人は多いと思いますが、HTMLファイルとしてウェブ上に公開できると言う事は、意外に知られていない事実です。
知ってると知ってないでは、全くできることが変わってきますので、今回の内容もしっかり覚えてください。
このマガジンまとめ

投稿記事と動画を併用しながら、このマガジンを最初から見ていただいた方は、仕事で使えるプログラミングスキルがアップしたのではないでしょうか。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。また今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
