
CGキャラクターを動かせるようになるまで ~第2回 Unityセットアップ編~
こんにちは、LOGIC&MAGIC(以下ロジマジ)に所属しているミヤモトです。
第1回のmayaでのセットアップに引き続き、第2回ではUnityでのVRMのキャラセットアップについて書いていこうと思います。
前回の記事はコチラ
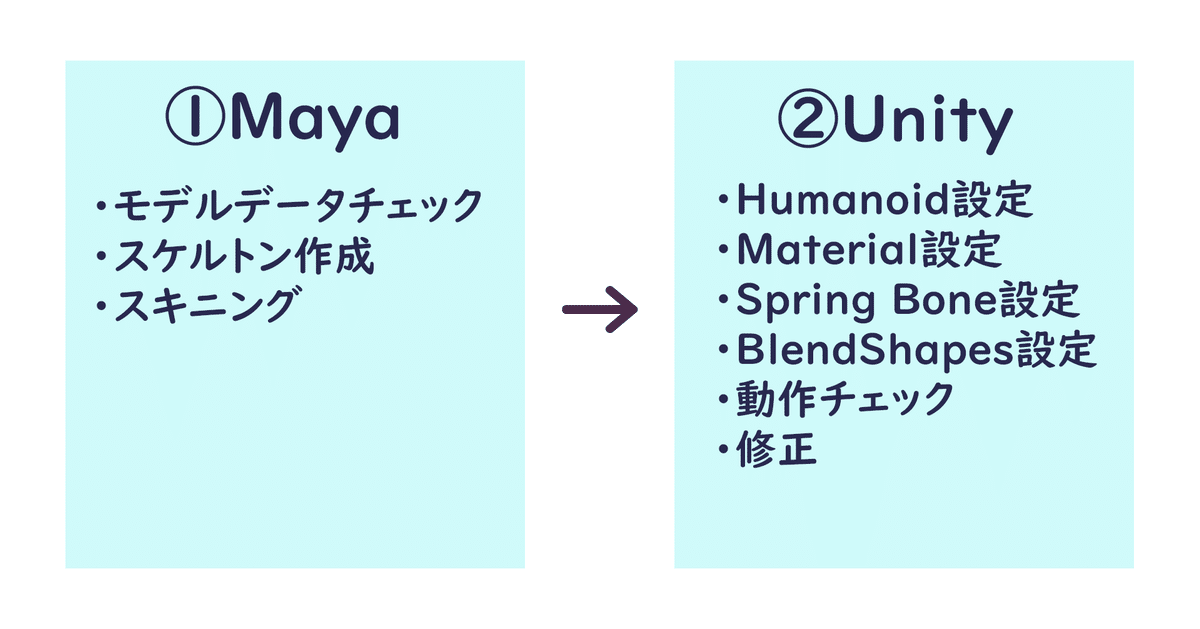
作業内容
第1回でもご紹介した作業の流れの②部分について書いていきます。
今回はVRMデータの納品を求められた想定のフローとなっています。

そもそもVRMとは
プラットフォームに依存しない人型キャラのファイルフォーマットのことで、様々なアプリやツールで同じデータがそのまま使えます。
VRMデータさえあれば以下のような対応ソフトで遊ぶことができます。
・VR空間に集って遊べるメタバースプラットフォーム「cluster」
・お手軽Vtuberができる「Luppet」,「3tene」
・好きなポーズをとって撮影ができる「VRMポージング・デスクトップ」
・VRMデータを簡単に踊らせることのできる「VRM Live Viewer」
他にもARとしてスマホで簡単に実写合成ができたり、作成したVRMデータを操作キャラとして格闘ゲームができたりなど様々なことができます。
お仕事でVtuberさんからご依頼をいただく際には、ご自宅での配信を見据えて「VRMデータでください」という要望があったりします。
そういった多種多様なことができる便利なデータ形式です。
Unity作業
UnityでVRMデータを作成するには「UniVRM」というプラグインが必要なので、先に入れておく必要があります。
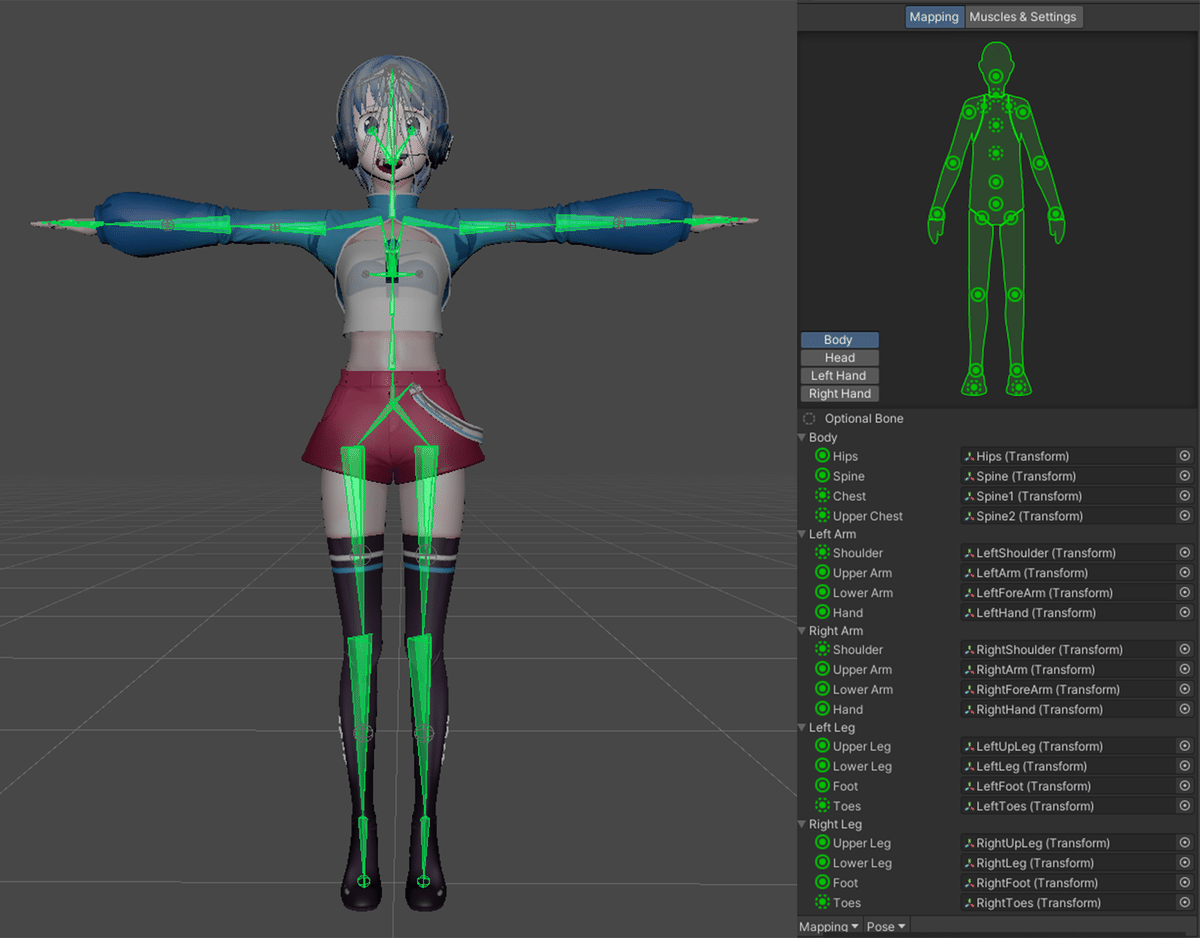
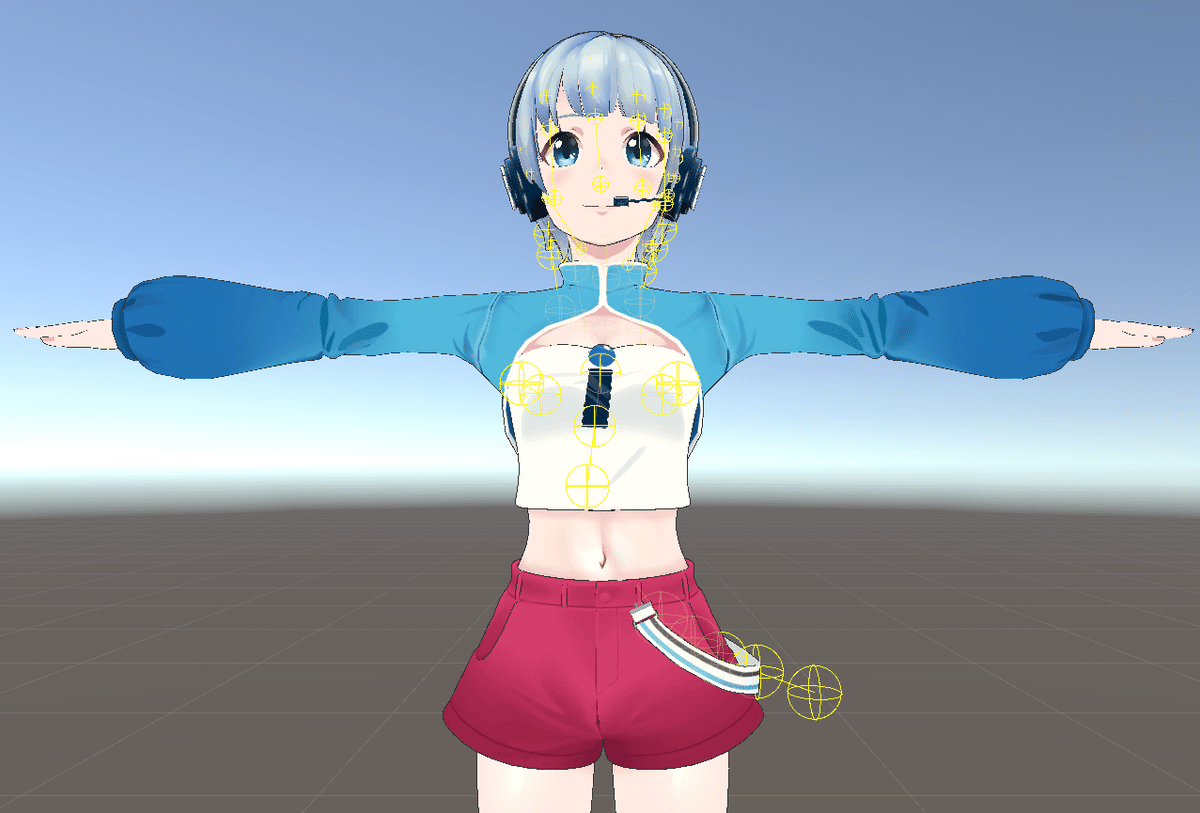
(1)Humanoid設定
UnityのHumanoidとは、様々なキャラクターモデルを共通のアニメーションリグに適合させる為のベースとしての機能となります。
異なるキャラクター同士でもアニメーションの再利用がし易くなり、
これのおかげで違ったスケルトン構造のキャラクターでも同じアニメーションデータを使用することができます。

ある程度自動でスケルトンが割り当てられますが、間違って割り当てられているスケルトンもあるので、その部分は正しいスケルトンを割り当て直す必要があります。
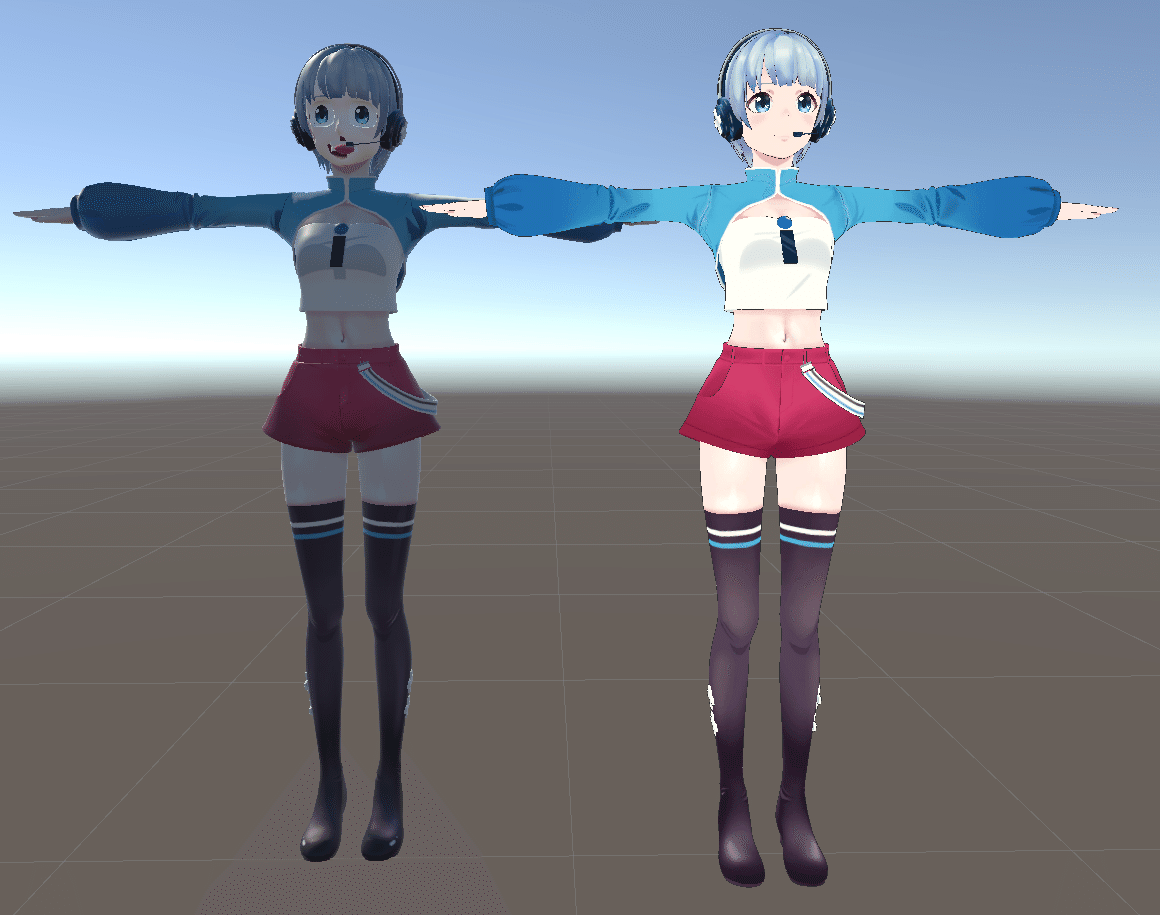
(2)Material設定
見た目をMtoonというVRM標準シェーダーに変更します。
Mtoonとは、日本のアニメのようなトゥーン表現ができるシェーダーです。

その他にアウトラインや影色の調整なども手軽に変更できます。

スケルトンの割り当てとマテリアル設定が済んだら、後の工程で必要な作業をする為に一度、VRMを仮出力をします。
仮出力したVRMデータを再読み込みをして、後工程の揺れ物設定、揺れ物貫通防止設定、表情設定をしていきます。
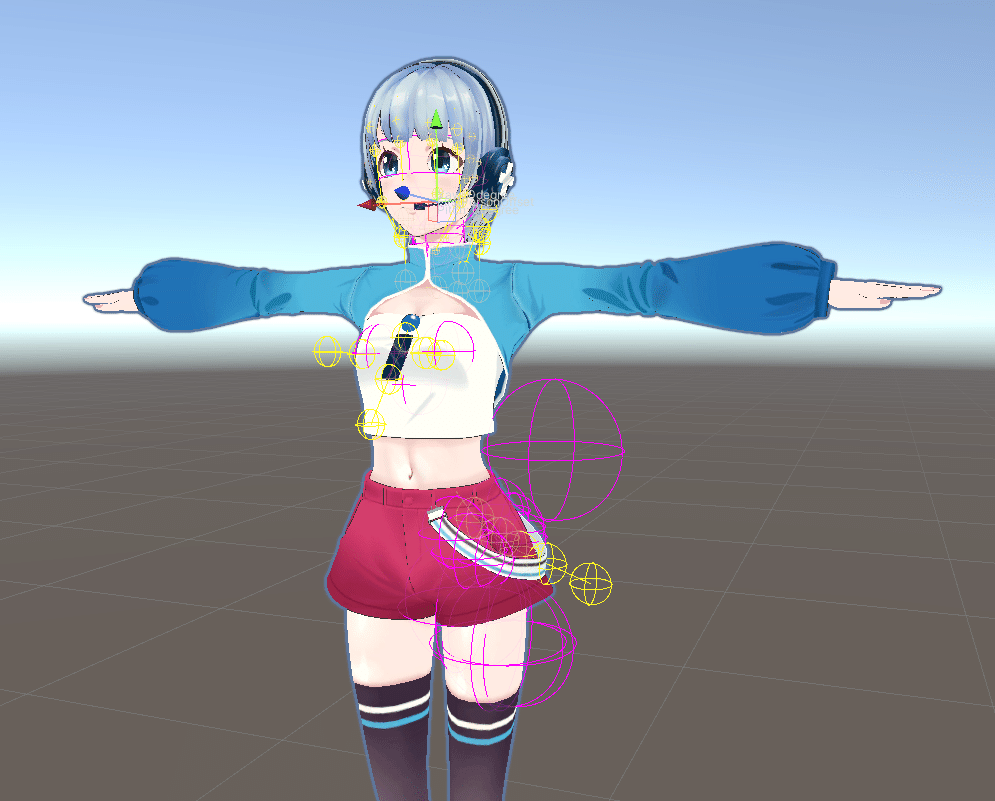
(3)揺れ物設定
Spring Boneの設定
キャラクターが動いた際に、髪やスカート、小物が揺れるように揺れる箇所を設定をしていきます。
前髪とスカートといった揺れ感の違うものごとに、揺れ物設定が別々に必要になるので、揺れ物が多いモデルは気合で頑張って設定しましょう。

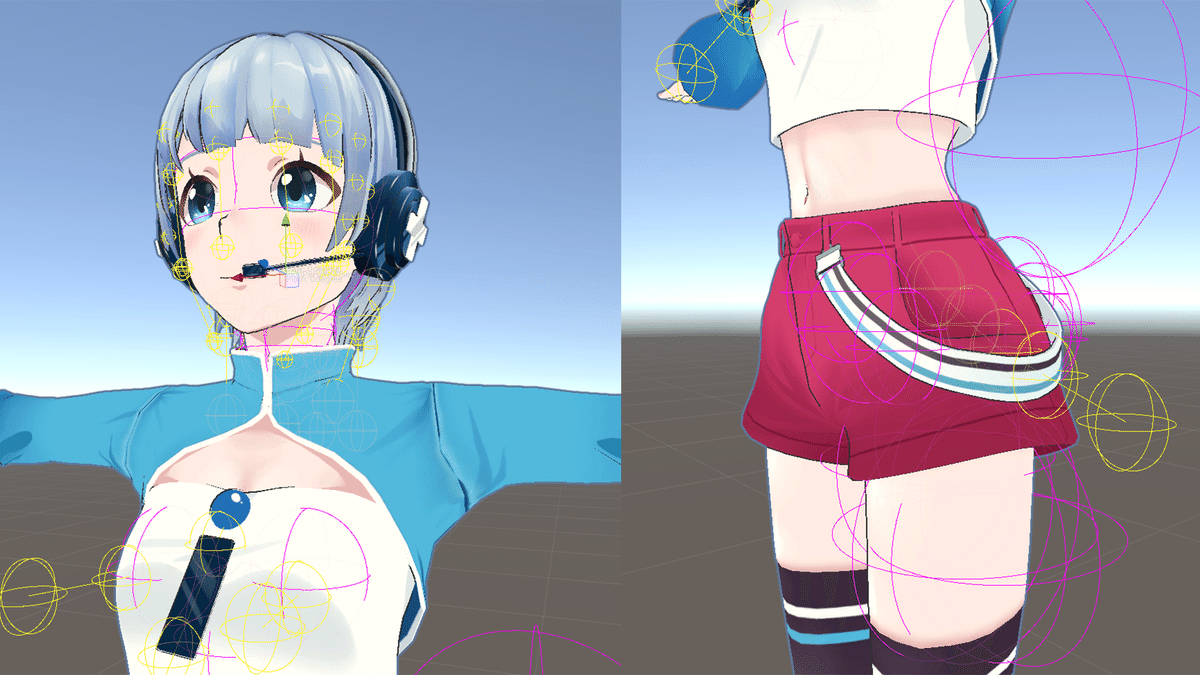
Spring Bone Colliderの設定
揺れ物を設定するだけだと体に貫通してしまうので、貫通を防ぐためのコライダーを設定します。
見えない壁を設置すると思って頂ければ分かりやすいかと思います。
髪を揺らす場合であれば頭蓋骨や首付近に、腰の揺れ物であれば太ももや
お尻に、といった具合で球状のコライダーを設定します。
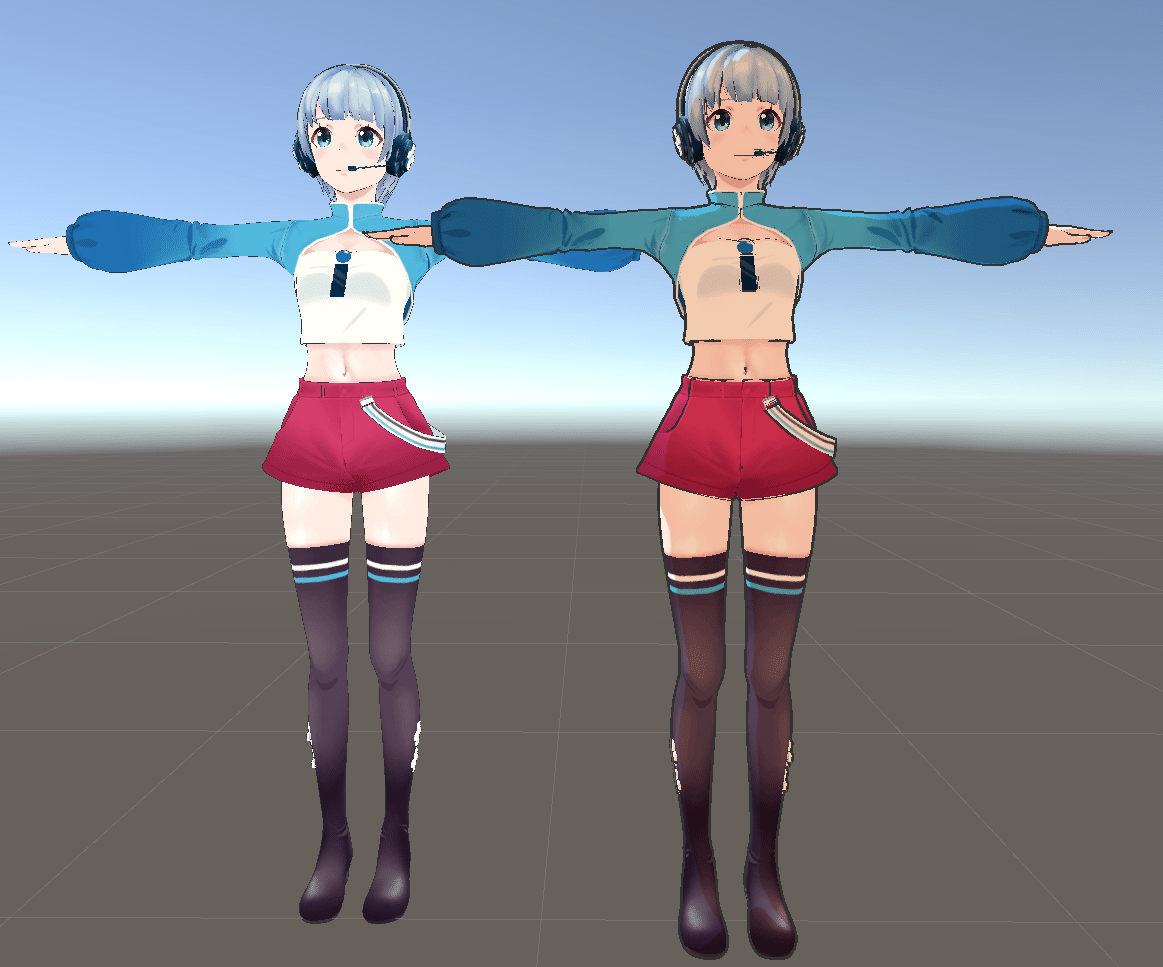
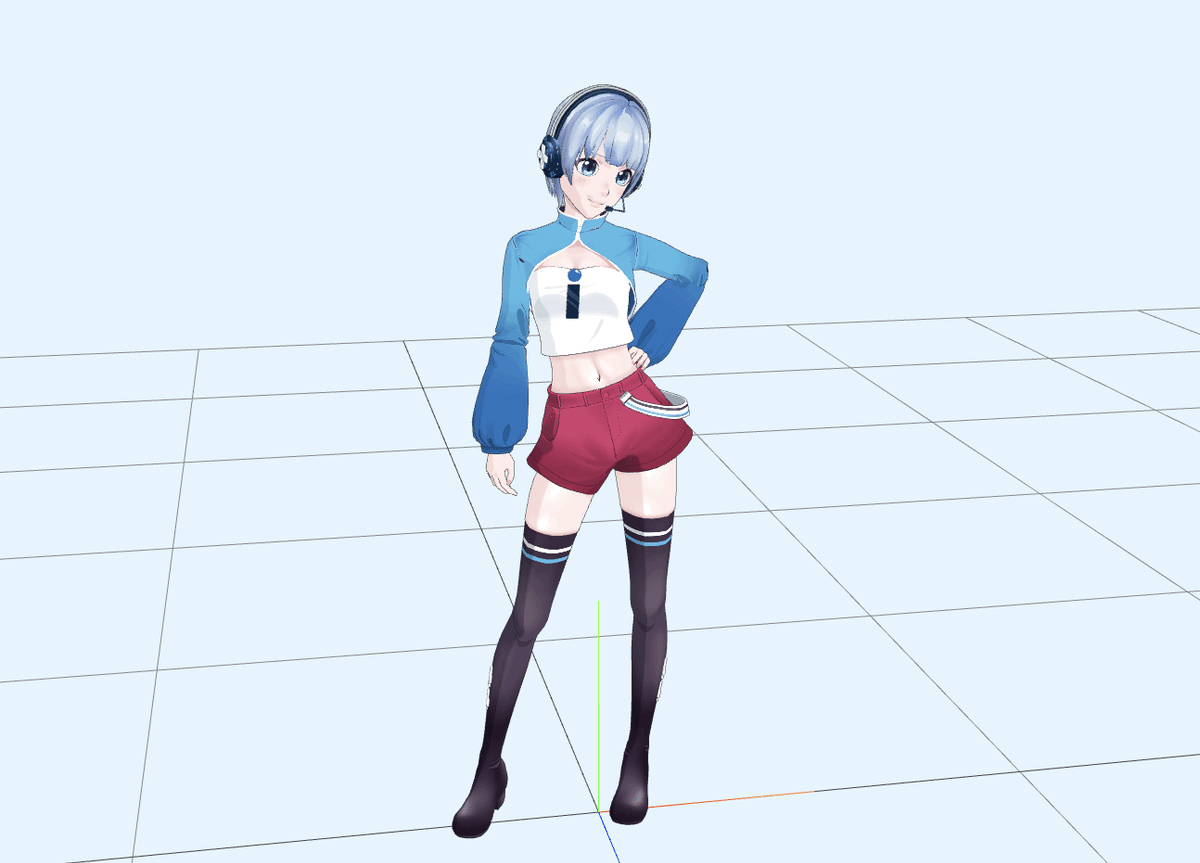
必要なコライダーを良い感じに設置した結果こうなりました。


衣装やヘアスタイルによっては手先から足先の全身にコライダーを配置することもあります。
貫通や揺れ感で気になる部分があれば繰り返し調整し、設定が済んだら次は
表情設定に移ります。
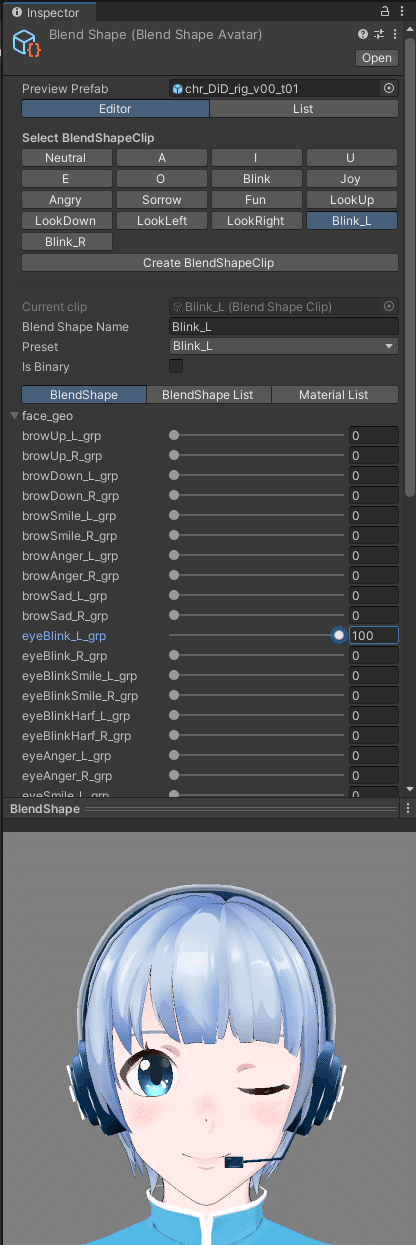
(4)BlendShapes設定
モデラーさんが事前に作ってくれていたブレンドシェイプを使用し表情設定をしていきます。
VRMには、あいうえおや目閉じなど基本の表情があるので、それを表情欄にパラメーターで割り当てていきます。
デフォルト以外に追加したい表情がある場合、その都度増やすことができ、
特殊表情(怒りやハート目)や一瞬で切り替えたい表情も表現できます。

ここまでの作業が完了しましたら、VRMデータを再度出力することで
ひとまずの完成となります。
(5)動作チェック
VRMデータを動かすことのできるVRM Viewerやmocopi、Luppetなどを使いモデルの服などが破綻・貫通していないか、揺れはある程度自然であるかなど確認します。
※ツールによっては揺れ感が多少変わることもあるので、余程変な挙動をしない限りは気にしなくて良いと思います。



修正が発生した場合
スキニング修正が必要であれば再度スキニングから工程を繰り返します。
マテリアルの割り当てやテクスチャ設定の変更などがなければマテリアルを使い回すことができますし、表情設定も作成したVRMの区別ができるように分けていればそのVRMデータの表情設定の流用ができます。(メッシュ変更が無い前提)
VRM Spring Boneもコピーペーストができ、コピペツールを有志の方が配布してくれていたりします。
それらの修正作業を繰り返し、問題が全て解消されれば…
VRM完成!
まとめ
「CGキャラクターを動かせるようになるまで」という題名で2回に分けて記事を書いてみましたが、いかがでしたでしょうか?
他の職種より地味な作業ではありますが、3Dモデルとしてのクオリティが
決まってしまう部分でもあるので気の抜けない作業です。
今回セットアップしたキャラクターの「DiDちゃん」も、いずれ活動するかもしれませんので、その際は是非応援していただけますと嬉しいです!
ロジマジ
モーションキャプチャーからUnityやUnrealEngineを使用したMVやLive等、幅広く映像制作を行っておりますので、お仕事のご依頼、お待ちしております!
▽一緒に働いてみたいというあなた!エントリーは以下のページです!!
▽弊社サイトとモーションキャプチャースタジオのホームページはこちら
