
失敗から学ぶ!1年目デザイナーがやりがちなNGデザイン
こんにちは、Link-Uのグラフィックチームです!
私自身デザイナーとして2年目になり、ふとこれまでのデザインを見直してみることにしました。
初めたての頃と比べると成長を感じられる一方、「なんでこうしなかったんだろう…!」という反省も出てきました。そこで今回は、実際に私がやってしまったNGデザインと注意点についてご紹介します!
特に1年目のデザイナーさんや、デザイン初心者の方におすすめの内容となっていますのでぜひ参考にしてください◎
1.文字の組み方
まず気になったのは"文字の組み方"です。仕事でバナーのデザインをすることが多く、特に文字の扱いには気をつけなければいけません。
初めのうちは「文字組み」についての良し悪しがわからず、パラパラとして読みにくいデザインをしていました。
文字詰め、行間詰めは丁寧に
漢字・ひらがなの形やフォントによって、字間や行間にばらつきがあります。特にカギカッコや数字周りは隙間が不揃いになりがちなので注意!
縦組みと横組みの使いどころ
情報が多い場合には文章にまとまりをつけて整理すると読みやすくなります。その際、縦組みと横組みを上手に使い分けられると良いですね◎(「今だけ」「期間限定」など)
ただし、文字の組み方がバラバラで逆に読みづらくしてしまわないように注意が必要です。
文字の強弱
文字をただ並べるよりも大きさや太さで強弱をつけると視線誘導ができ、内容も伝わりやすくなります。
強弱をつける際は、
・文字のジャンプ率が大きすぎる or 小さすぎる
・文字の大きさを変えた時、ウエイトも調整する
ということにも気をつけてください!
余白の作り方
余白が全くないと文字が読みづらく窮屈で、余白がありすぎる場合は寂しい印象になるので程よいバランスで余白を作ることが重要です。
上下左右で余白の間隔を揃えるイメージで作ると、全体で見た時に綺麗に見えやすいです!

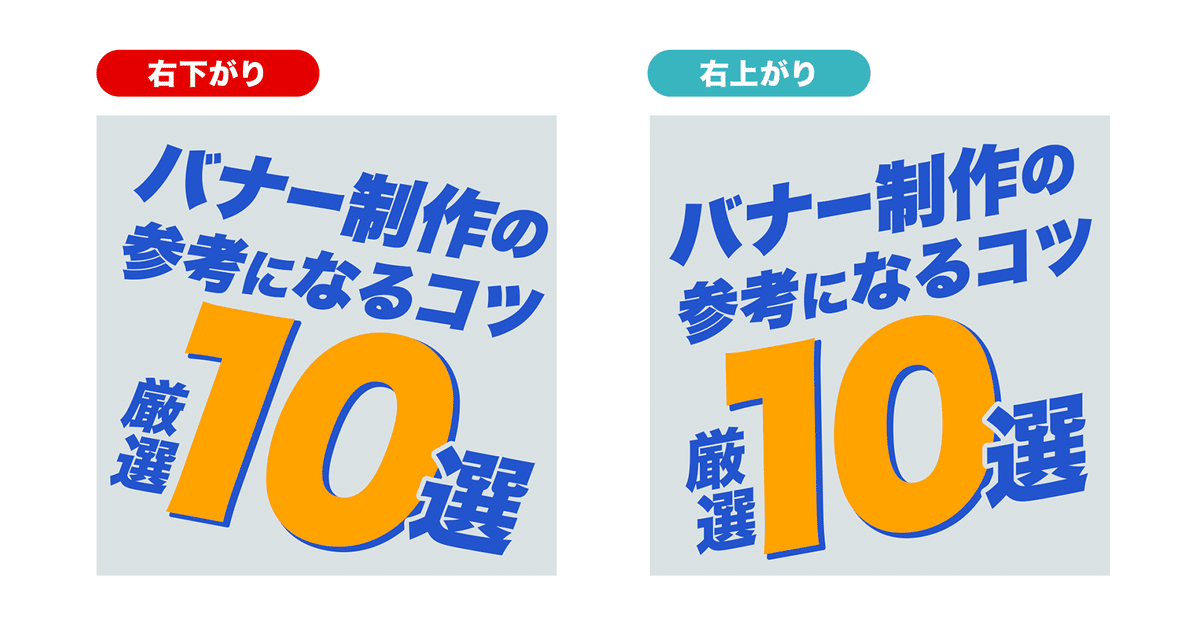
右上がりに角度をつける
これはケースバイケースですが、横組みの文字で角度をつけたいという時に、右上がりに角度をつけると綺麗に収まることが多いです。

2.配色と色数
色の組み合わせに苦手意識があり、デザインの中でも色決めに多くの時間を割いていました。特に明るい雰囲気のデザインには時間がかかったり、その割には微妙な出来栄えだったり…
いくつかポイントを押さえると良くなっていったので、そちらを以下にまとめてみました!
ハレーションを起こさない配色
まずハレーションとは…
派手な色や明るい色の組み合わせ。彩度が高く明度が近いと起こりやすい現象で、目がチカチカして視認性が悪くなる配色。
ハレーションが起こりやすい組み合わせとして、
「赤 + 緑」
「紫 + 青」
「赤 + 青」
などが一例として挙げられます。

ハレーションを起こす配色をしてもデザイン的に成立しているものもあります!
しかし文字情報を取り扱う場面が多いシーンでは、文字よりも色の強さが勝ってしまうため注意が必要です。
また、色と文字情報のバランス調整は難しいため、デザインを始めたてのうちは避けておくのが無難かもしれません。
黒 + 〇〇色の考えを止める
黒は使い勝手の良い色ですが、力強さがあるので良くも悪くもメリハリがつきます。
無難だから…と黒に頼らず、そのシーンに使われている他の色を参考にしたり、黒ではなくグレーに寄せたりすると、チグハグせずにまとまったデザインになります。
白や黒の配色に頼っていた私はこれに気づくのに時間がかかりました…
とはいえ黒が光るシーンも多いので、その点では使い分けが必要ですね。
色数を増やしすぎない
カラフルでもかっこいいデザインはありますが、あまりに色数が多すぎると「まとまりなく見える」「どこを目立たせたいのかわからない」ということも。
初めのうちは
・色のトーンを合わせる(明度と彩度のバランスを合わせる)
・使う色を3色以内に収める
などを意識すると良いかもしれません。
最近は配色に悩んだときに使えるサイトもありますので、ぜひ活用してみてください!
HUE/360
相性のいい色合いを探すときに便利。
「Brightness」で色の明るさを決め、右側の色相環からメインとなる色を選ぶとその色に合う色だけが残る仕組みです。
http://hue360.herokuapp.com/
Coolors
スペースキーを押すとランダムで5色のパレットを生成してくれるサイトです。
https://coolors.co/595959-808f85-91c499-f2e9dc-cfd11a
こちらの記事もおすすめです◎
3.レイヤー効果と足し算・引き算
デザインをする上で欠かせないレイヤー効果。うまく使いこなせればデザインをより良くできますが、扱いを間違えるとダサさの原因になってしまうことも。
ドロップシャドウの使いどきを見極める
まずドロップシャドウをつける前に本当に必要かどうか考えてみましょう!
なんとなくでつけると野暮ったい印象になったり、逆に視認性が落ちることがあります。
つける時には、
・シャドウの色を適宜変えているか(黒ばかりにしていないか)
・シャドウの濃さや広さは、ちゃんとデザインに馴染む形か
・描画モードもデザインによって使い分けられているか
などを確認しながら調整するのが良いでしょう。
境界線のつけ方
境界線のつけ方はデザインによって様々ですが、飾り気が物足りない時には境界線を重ねてつけることも効果的です。
また、境界線の設定をするときに「位置」の調整をしてますか?
例えば位置を内側に設定すると、外側の形に影響せずに境界線を引くことができます!
細かいことですが、細部への気遣いはデザインの完成度を大きく左右すると思います…!

4.その他にやりがちなNG
・線に隙間をあける
抜け感の演出として、最近は線に隙間を開けるデザインもよくみられます。
無意識でよくやってしまったのですが、とにかく隙間を開けすぎて最終的にはごちゃごちゃと見えてしまうということがありました。
ポイントで入れるといいアクセントになるのですが、やり過ぎには気をつけましょう!

おわりに
色々な失敗を積み重ねながらも気づくことがたくさんあり、今回はその一部をご紹介しました。この記事が少しでもみなさんのデザインに役立てられればいいなと思います!
デザインチームでは一緒にサービスを作っていくデザイナーを募集しています。
少しでも興味を持ってくださった方、もっと詳しく知りたいと思ってくださった方はぜひこちらのリンクからご連絡ください。
募集中の職種(※2024/2/1時点)
・25年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
この記事が気に入ったらサポートをしてみませんか?
