
自由にプログラムを改造して楽しく「お絵かき」!<上級編>
本記事は2021年01月22日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
これまで「みんなの作品」の「お絵かき」を改造するさまざまな方法をご紹介してきました。
パソコンで楽しくお絵かき!いろいろな「信号」の使い方を覚えよう「お絵かき」<初級編>
お絵かきのプログラムで「信号」をマスター!「お絵かき」<中級編>
自由にプログラムを改造して楽しく「お絵かき」!<中級編2>
今回の上級編では「お絵かき」で使える色を増やす方法を学んでいきます。 新しいキャラクターを追加したり、「信号」をマスターできれば、オリジナル作品も1人で作れるようになりますよ。
それでは下のリンクから「お絵かき」を見ていきましょう!
お絵かき
画面右下にある「ブロックを見る」をクリックします。
プログラムの改造方法
今回の流れは大きくわけて3つの行程になります。
色を変えるためのキャラクターを追加する
新しく信号を作成し信号を送るプログラムをプログラミングする
2で送った信号を受け取ったときのプログラムを作る
それでは順番に見ていきましょう!
1.キャラクターを追加しよう
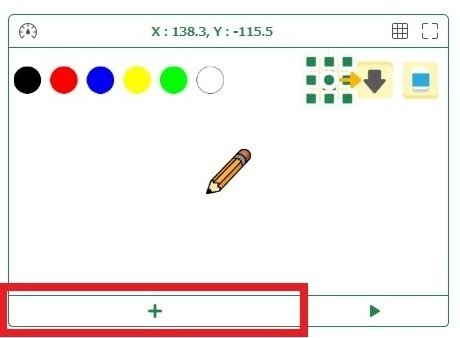
まずは画面上部のカラフルな丸のように、クリックしたらかける線の色が変わるキャラクターを追加しましょう。今回は「オレンジ色」を追加します。下の画像の赤枠で囲んである「+」をクリックします。するとたくさんのイラストが表示されます。

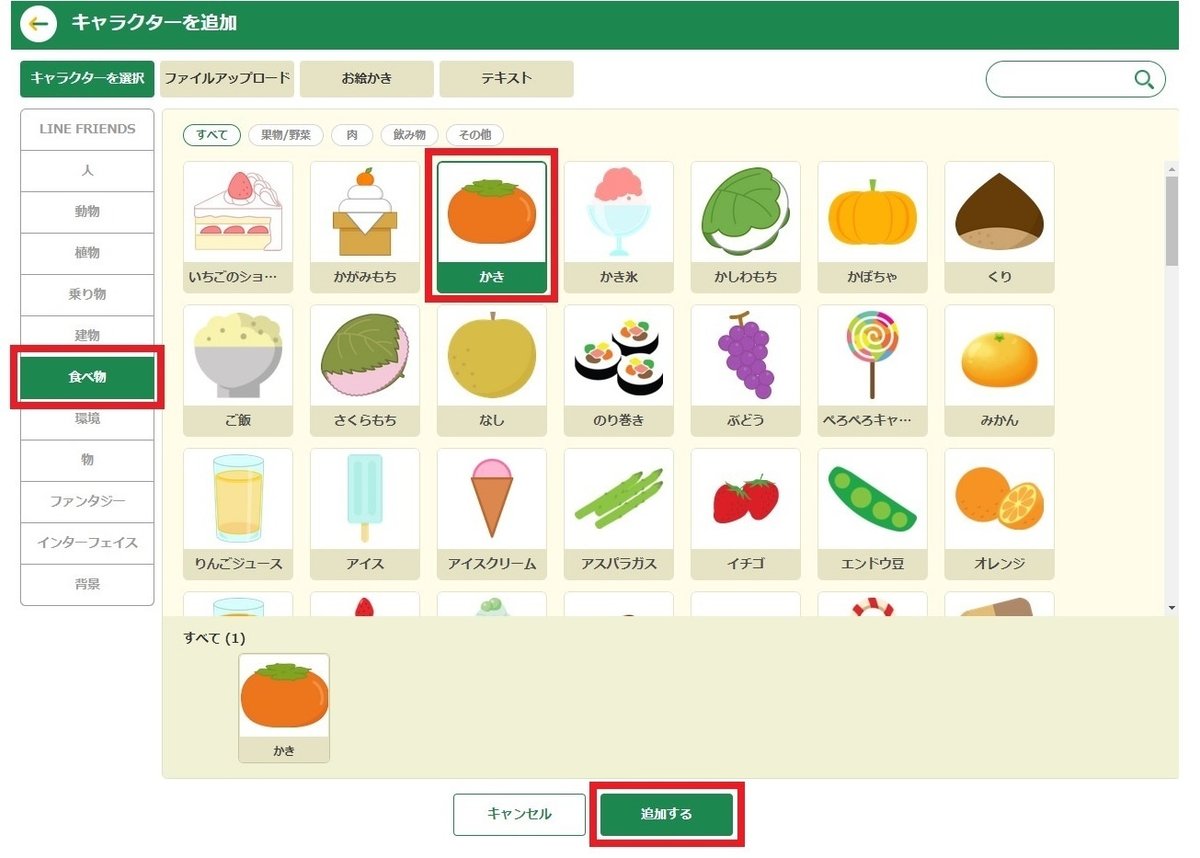
今回はオレンジ色の「かき」のイラストを使いましょう。左のカテゴリーから「食べ物」をクリックすると、食べ物の画像が中央に表示されます。その中から「かき」のイラストをクリックしたら、画面下部の「追加する」ボタンをクリックします。

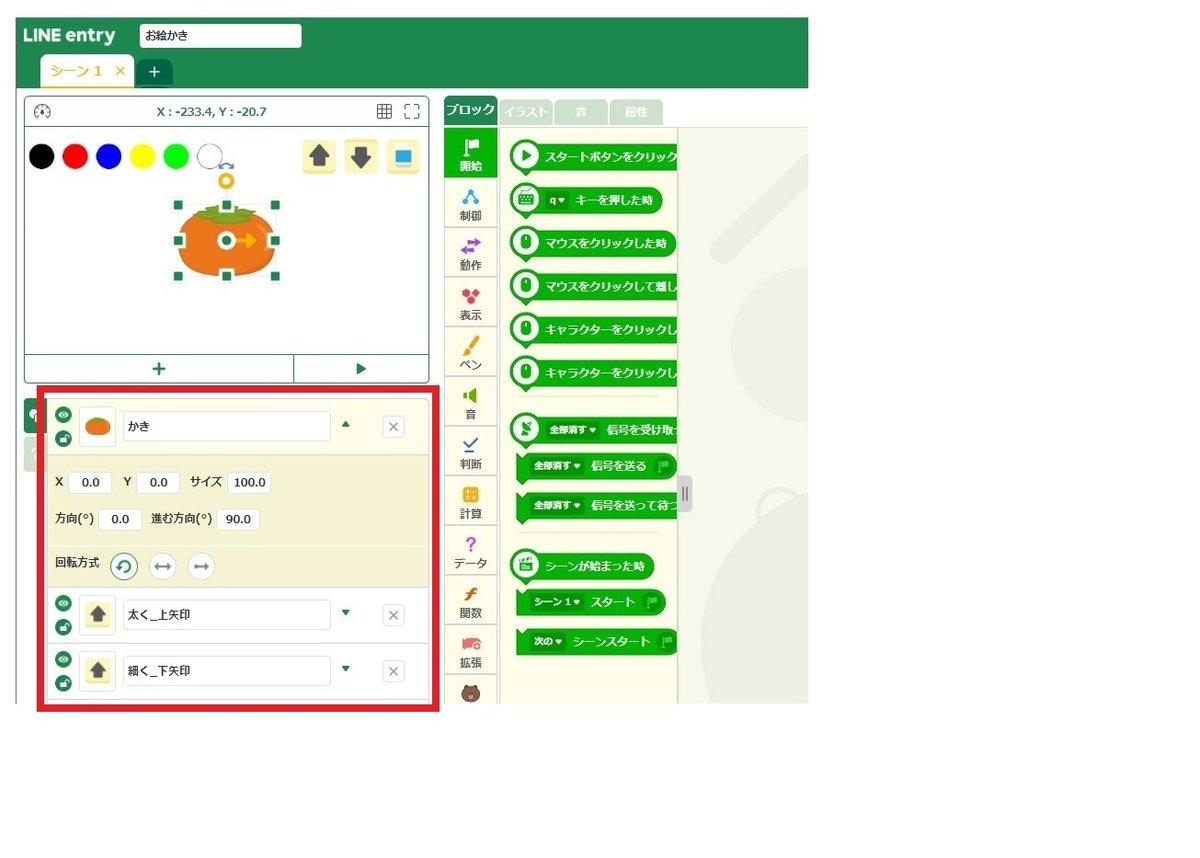
プログラム実行画面の中央に大きく「かき」が表示されていれば成功です。このままではお絵かきの邪魔になってしまうのでサイズを小さくして画面上部の白い丸の右に動かしてみましょう。
キャラクターはドラッグで動かすこともできますが、実は座標を使うとぴったりの位置に動かすことができるので今回は座標を使って場所を変えていきます。
赤枠の中から「かき」をクリックして選びます。するとかきの下に「X0.0」、「Y0.0」、「サイズ」などが表示されます(最初から選ばれている場合は表示が変わらないことがあります)。

まずはかきのサイズを変えていきましょう。
サイズの後ろの四角をクリックし「30」と入力します。
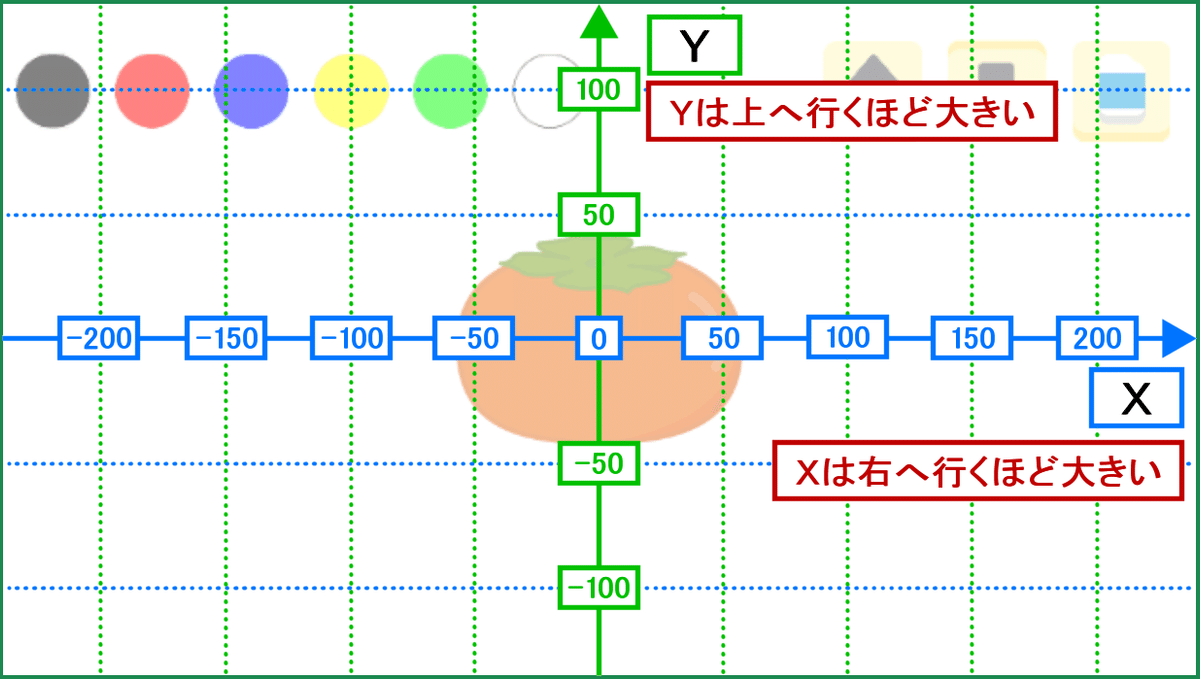
XとYの後ろの数字は※「座標」というプログラム実行画面内の位置を示す数字です。これを用いて、どこに「かき」を置くかを設定していきます。
※座標は画面の中央が「X:0.0」「Y:0.0」となっています。Xは横の位置を表わし、右に行けば行くほどXの数値は大きくなり、左に行けば行くほど小さくなります。Yは縦の位置を表わし、上に行けば行くほどYの数値は大きくなり、下に行けば行くほど小さくなります。
それでは画面右上の網目のある四角をクリックしてください。するとグレーのグリッド線が表示されますよ。

Xの後ろの四角をクリックしたあとに「20」、Yの後ろの四角をクリックした後に「100」と入力します。これでかきのサイズと場所を変えることができました。

2.信号を作って信号を送るようにプログラミングをしよう
それでは「信号」を作っていきましょう! 下の画像の赤枠で囲ってある「属性」タブをクリックして、そのあとに「信号」ボタンをクリックし、「信号を作成する」ボタンをクリックします。すると入力欄が表示されるので今回は「オレンジにする」と入力し「保存」ボタンをクリックします。下の一覧の中に「オレンジにする」という信号があれば成功です。

次にかきをクリックしたときに「オレンジにする」信号を送るようプログラミングしていきます。プログラム実行画面の下の一覧から「かき」をクリックして選びます。
下の画像の赤枠で囲ってある「ブロック」タブをクリックして、画像のようにブロックを組み合わせてみましょう。

3.信号を受け取ったときのプログラミングをしよう
最後に信号を受け取ったときのプログラムをプログラミングしていきます。信号を受け取って鉛筆でかける線の色を変えたいので鉛筆にプログラムを追加していきます。
プログラム実行画面の下の一覧から「鉛筆」をクリックして選びます。そして画像のようにブロックを組み合わせます。

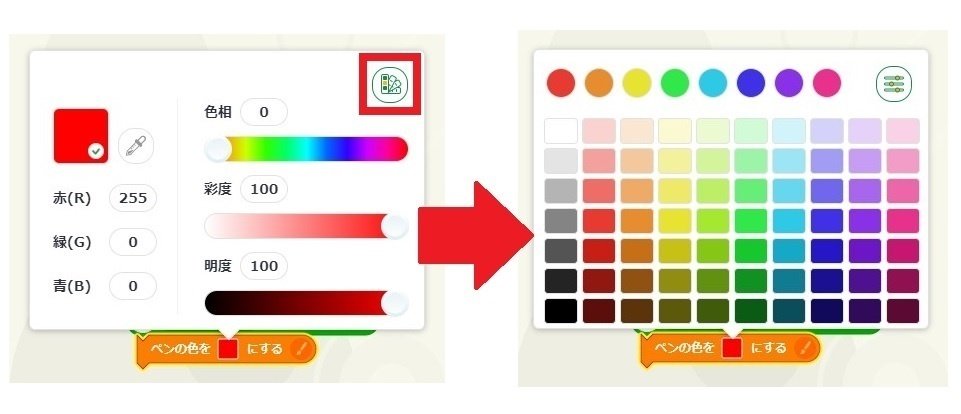
「ペンの色を■にする」ブロックは赤色となっているのでオレンジに変えていきます。ブロックの色のついた■をクリックすると、以下の画像のどちらかが表示されます。今回は用意された色から選びたいので、左側の選択画面が表示された場合は画像の赤枠で囲ってある右上のボタンを押してください。そうすると右側の画像が表示されます。

表示された色の中からオレンジをクリックして選べば完成です。

今回の改造は新しくキャラクターを追加して、信号を作成、プログラミングという「お絵かき」レクチャーの総まとめのような内容でした。今回の内容を繰り返せば改造ではなく自分でゼロから「お絵かき」プログラムをプログラミングすることも可能です。
改造だけでなくオリジナルのプログラムにも、ぜひ挑戦してみてください!
