
LINE entryでプログラミング入門 第4回 「くり返し」の動作をくり返そう
本記事は2021年04月02日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
はじめての人でもプログラミングを楽しめる入門講座、前回は同じ動作をくり返し(反復)という考えを使ってプログラムを短くまとめる方法を学びました。
これまでの記事はこちら
LINE entryでプログラミング入門 第1回 プログラムを動かそう
LINE entryでプログラミング入門 第2回 コニーを歩かせよう
LINE entryでプログラミング入門 第3回 くり返しをくり返してみよう
今回は前回学んだ「くり返し」の応用のプログラムを学んでみましょう。くり返しが自由に使えるようになると下の図のようなプログラムも作れますよ。

それでは下記のリンクからLINE entryのワークスペースにアクセスしてプログラミングを始めましょう。
ワークスペース
「くり返し」の動作をくり返そう
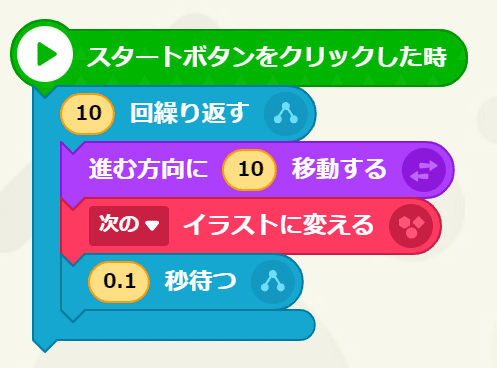
上の「ワークスペース」のリンクをクリックすると、下の図のようなプログラムが現われます。これは、「ブラウンのイラストを変えながら右へ10移動する」という動作を10回くり返すことで、ブラウンが右のほうへ歩いていくというものでした。ここまでは前回のおさらいです。


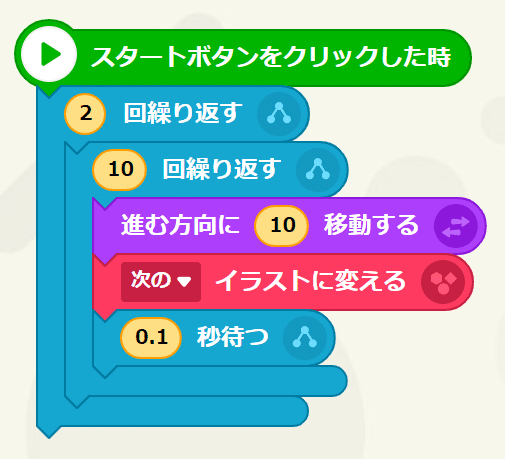
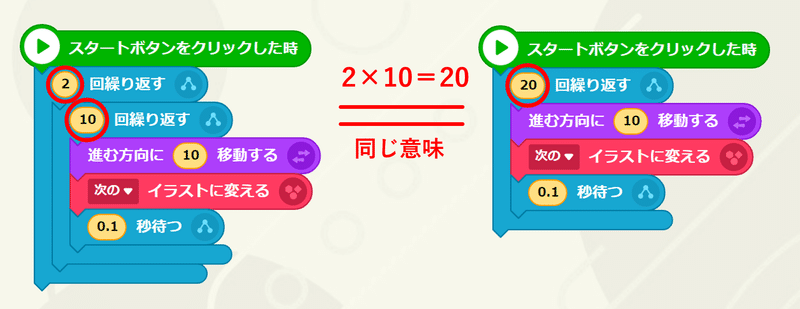
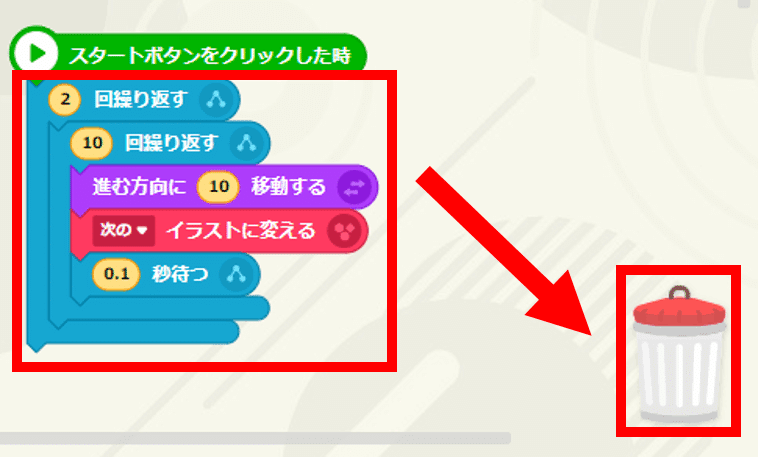
さて、「〇回繰り返す」ブロックをもうひとつ追加して以下のように組み合わせてみるとどうなるでしょうか? 予想してみてください。

この場合は、10回くり返す動作をさらに2回くり返します。10×2=20なので、合計で20回くり返すことになります。つまりブラウンはもとのプログラムの2倍のきょり右へ歩くことになります。

このように、「〇回繰り返す」ブロックの中には、さらに「〇回繰り返す」ブロックを入れることができます。しかし、上の例ではたんに20回くり返しているのと同じなので、「20回繰り返す」というプログラムと変わりません。

そこで、次はくり返しの中にくり返しを入れることで、ブラウンをたてとよこにならべるプログラムを作ってみましょう。
くり返しを使ってブラウンをならべてみよう
「〇回繰り返す」ブロックと「コピーを作る」ブロックを使って、ブラウンを画面にならべてみます。まず「スタートブロックをクリックした時に」ブロックの下に組み合わされているブロックを消します。

それではプログラミングをしていきます。
1.ブラウンの大きさを小さく、ブラウンの位置を左下に動かしたいので下の図のようにxの右の四角に「-80」、yの右の四角に「-100」、サイズは「50」と半角数字で入力します

2.制御カテゴリーをクリックして「"10"回繰り返す」ブロックをふたつ、「"この"キャラクターのコピーを作る」ブロックをひとつ、「”2”秒待つ」ブロックをひとつ取り出します
3.動作カテゴリーをクリックして「x:"10"移動する」をふたつ、「y:"10"移動する」ブロックをひとつ取り出します
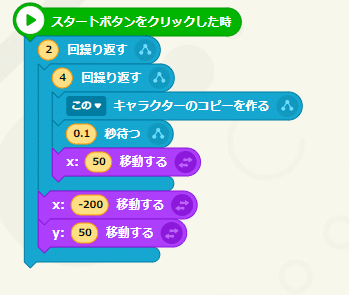
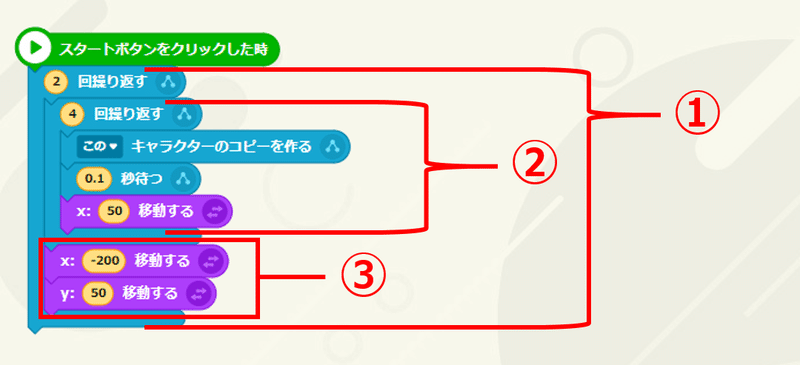
ブロックを取り出すことができたら下の画像のように組み合わせます。またブロックの中の数値も、図と同じ数値に変えてください。

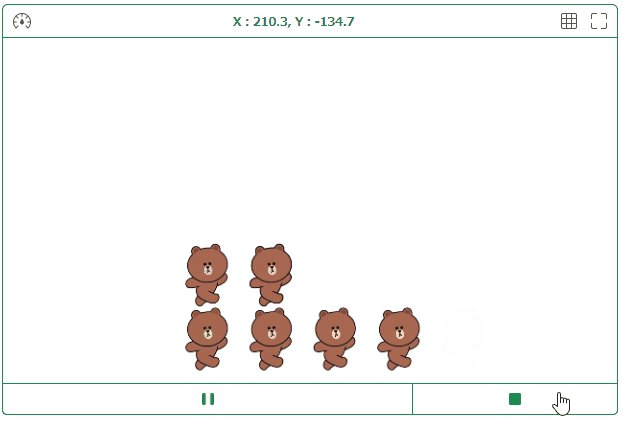
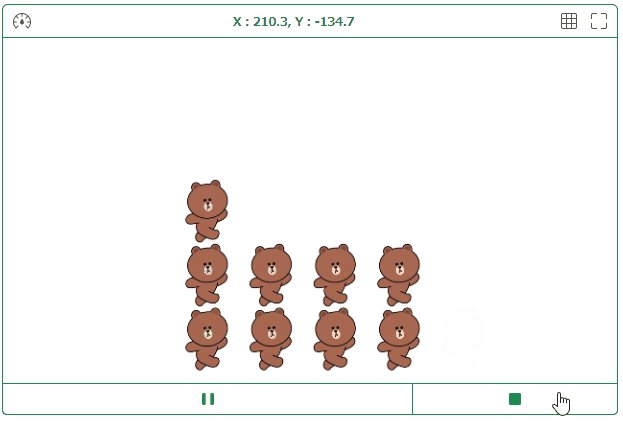
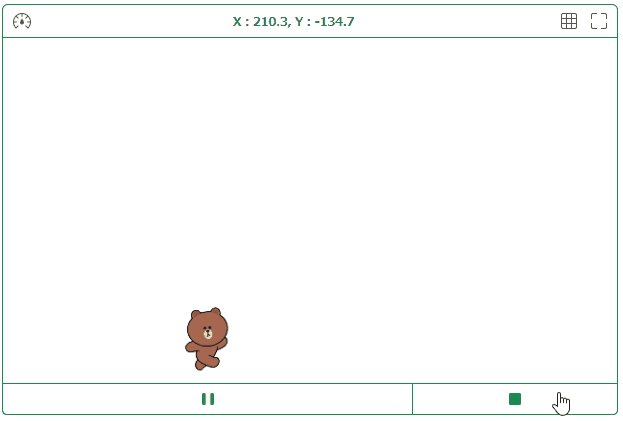
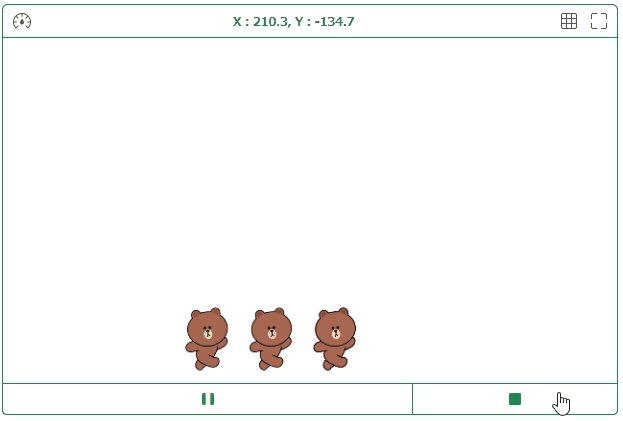
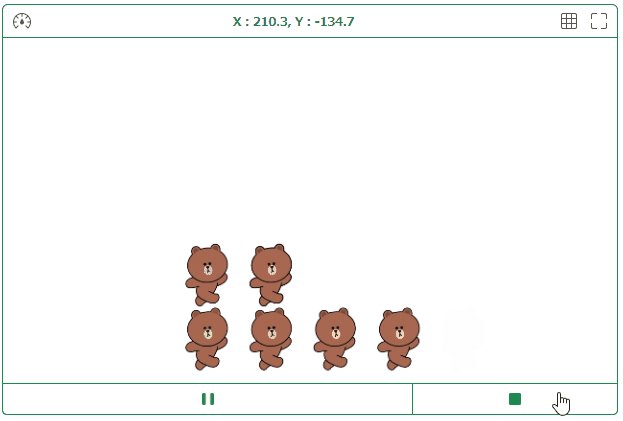
組み合わせることができたらスタートボタンをクリックしてプログラムを実行してみましょう。ブラウンがひとつずつ表示されていき9個表示されていれば成功です。

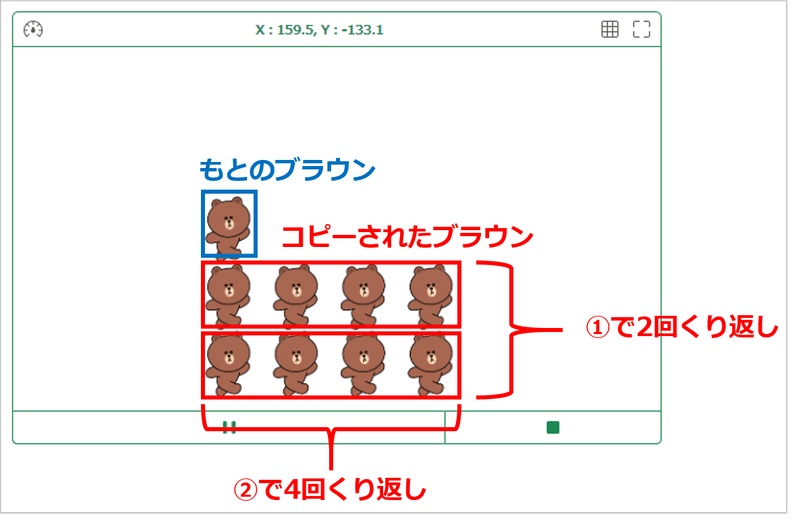
どのような仕組みになっているのか下の図を見ながら順番に確認していきましょう。

①がくり返すの内容は②と③です。
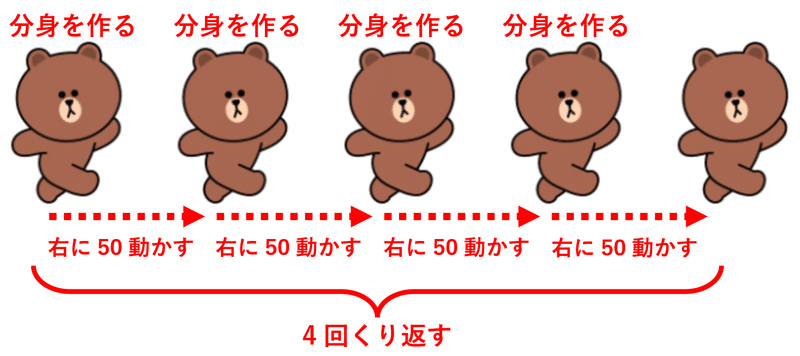
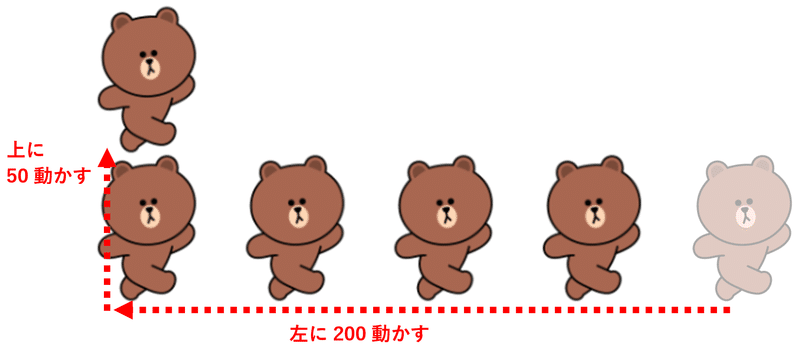
まず②を見てみましょう。②では、ブラウンのコピー(分身)を作って、右に50動かすということを4
回くり返しています。

「〇回繰り返す」ブロックはくり返しが終わったあとに次のブロックを実行するので、4回くり返したあとに③を実行します。
③はブラウンを左に「200」、上に「50」動かすという意味です。これは最初にブラウンがいた位置の少し上になります。
この②→③という動きを、①が2回繰り返すというのがこのプログラムの流れになっています。

②の間に組み合わされていたブロックは、全部で8回くり返されたことになります。②で4回をさらに①で2回なので4×2=8回ということですね。このような仕組みで、ブラウンのコピー(分身)が8個表示されます。そして、もとのブラウンを合わせて、全部で9個のブラウンが表示されました。

ところで、②の間のブロックは合計で8回くり返されるのですが、③の部分は2回しかくり返されないことに注意してください。最初の見本のように4×2=8だからといって、8回くり返しても同じというわけではありません。
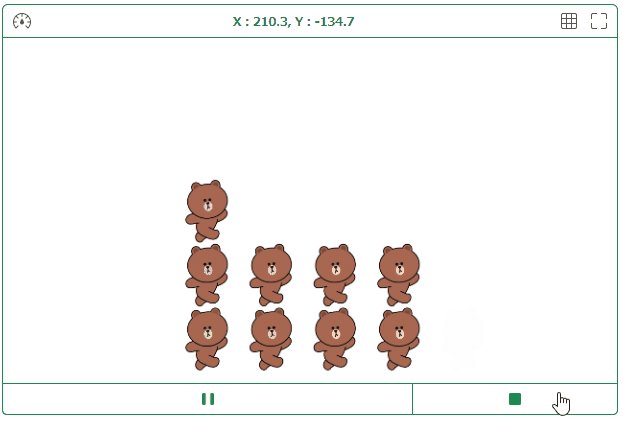
くり返す回数をいろいろと変えて、ブラウンが全部でいくつ表示されるのか、試してみましょう。たとえば、①のブロックの「2」を「4」に変えてみたら? ぜひ実際にやってみてください。
2つの例から「○回繰り返す」ブロックに「○回繰り返す」ブロックを組み合わせると、内側のくり返しをさらにくり返すことになるので、かけ算のようにくり返される回数が増えていくことがわかりました。
今回はここまで。
プログラミングをするときに何を何回くり返すかはとても重要な考え方です。どのように動くか想像しながらプログラミングをすることで、自分のやりたいことがどんどんプログラミングできるようになるので、いろいろ試してみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
