
LINE entryでプログラミング入門 第1回 プログラムを動かそう
本記事は2021年02月19日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
はじめての人でもプログラミングを楽しめるように、これから何回かに分けて、LINE entryを使った「プログラミング入門レッスン」を行ないます。いっしょにチャレンジしてみましょう!
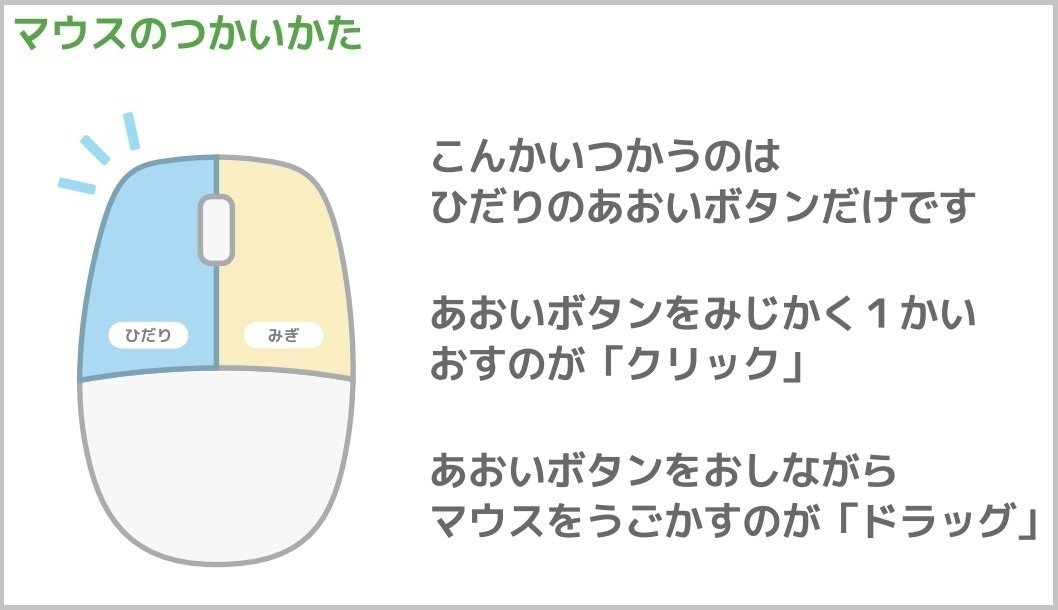
このレッスンでは、マウスとキーボードが付いたパソコンを使って説明していきます。はじめる前にマウスとキーボードの使いかたをおさらいしておきましょう。

ブラウンを歩かせてみよう
まずは、LINE entryの公式サイトにアクセスし、「ワークスペース」をクリックします。

ワークスペースに移動すると見本のプログラムが用意されています。まずは下の図の赤枠で囲まれたスタートボタン「▶」をクリックしてみましょう。
ブラウンが右に歩きましたね。スタートボタンが「■」に変わっていますので、これをクリックしてプログラムを止めてください。ワークスペースの右側のスペースに表示されているのが、ブラウンが動くプログラムです。このプログラムによって、ブラウンが自動的に右へと歩いていたのです。くわしく見ていきましょう。

「スタートボタンをクリックした時」
スタートボタン「▶」をクリックすると、この下に組み合わせたプログラムが動きます。「10回繰(く)り返す」
このブロックがはさんでいるブロック(3、4、5のブロック)のプログラムを10回くり返します。「進む方向に10移動する」
ブラウンを進む方向に「10」だけ動かします。「次のイラストに変える」
ブラウンが歩いて見えるようなイラストをつぎつぎと表示します。「0.1秒待つ」
ブラウンの動きが速すぎないよう、0.1秒間だけ、プログラムを止めて待ちます。
ブラウンが、これらのブロックを上から順番に実行していくことで、右に歩いているように見えるのです。
プログラムを変えてみよう
それでは次に、プログラムの中の数字を変えて、ブラウンの動きがどのように変わるか見てみましょう。
まずは、「進む方向に10移動する」と書かれたブロックの「10」の部分をクリックして、キーボードから「1」と入力してください。

数字を「1」に変えたら、もう一度スタートボタンをクリックしてください。ブラウンが少しだけ歩きましたね。ブラウンが動くきょりが10から1へと小さくなったためです。では、ここで数字を「20」に変えたらブラウンの動きはどうなるでしょうか? 答えは書きませんので、ぜひ自分で試してみてください。もっと大きな数字にしたら、どうなるでしょうか?
※数字を変える前に「■」になったスタートボタンをクリックしてプログラムを止めることを忘れないようにしてください。
さて、このブロックに書いてある「進む方向」とはどういう方向のことでしょうか。
じつは「進む方向」は、ワークスペースの左下にある「進む方向(°)」というところで決めています。今は「90.0」となっていますね。

同じようにこの数字も変えてみましょう。「90.0」と書かれたところをクリックし、キーボードから「0」と入力してください。

数字を「0」に変えたら「スタートボタン」をクリックしましょう。ブラウンが上へ歩きましたね。

では、ほかの数字ならどうなるでしょうか? 「100」にしたら? もっと大きな数字にしたら? ブラウンが左へバックするように動かすには数字をいくつにしたらいいでしょうか? ぜひ自分で試して答えを見つけてみてください。
今回はここまで。
ここで試した「進む方向に10移動する」ブロックや「進む方向(°)」以外のブロックも、いろいろな数字に変えてブラウンがどう動くか試してみましょう。たとえば「10回繰り返す」の「10」を「20」に変えたらどうなるでしょうか。また、左下の「サイズ 100.0」と書かれた数字を「200」にしたらどうなるでしょうか?
次回は、ブラウン以外のキャラクターを動かすことにチャレンジします。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
