
LINE entryでプログラミング入門 第5回 キーボードでブラウンを動かそう
本記事は2021年04月23日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
はじめての人でもプログラミングを楽しめる入門講座、前回は同じ動作のくり返し(反復)をさらにくり返すという応用のプログラムを学びました。
前回の記事はこちら
LINE entryでプログラミング入門 第4回 「くり返し」の動作をくり返そう
「くり返し」ブロックを使って、ブラウンを動かすことができるようになりました。でも、ただ見ているだけでなく、ゲームみたいにキーボードをおしてブラウンを自由に動かせたら楽しいと思いませんか?
今回は「もし」ブロックを使って、矢印キーの左「←」キーを押したらブラウンを左へ、右「→」キーをおしたら右へ動かせるプログラムにチャレンジしてみましょう。

それでは下記のリンクからLINE entryのワークスペースにアクセスしてプログラミングを始めましょう。
ワークスペース
「もし」ブロックを使ってみよう
下の左側の図は、「ずっと繰り返す」ブロックを使ってブラウンが左右に行ったり来たりするプログラムです(プログラミング入門第3回で勉強しましたね)。まずは、おさらいのつもりで同じようにブロックを組み立ててみてください。キャラクターレイヤーの「回転方式」を「←→」(下の図の赤枠)にすることを忘れないようにしましょう。

さて、ここで「もし」ブロックを使って、矢印キーの右「→」キーを押したときだけ、ブラウンが動くようにしてみましょう。
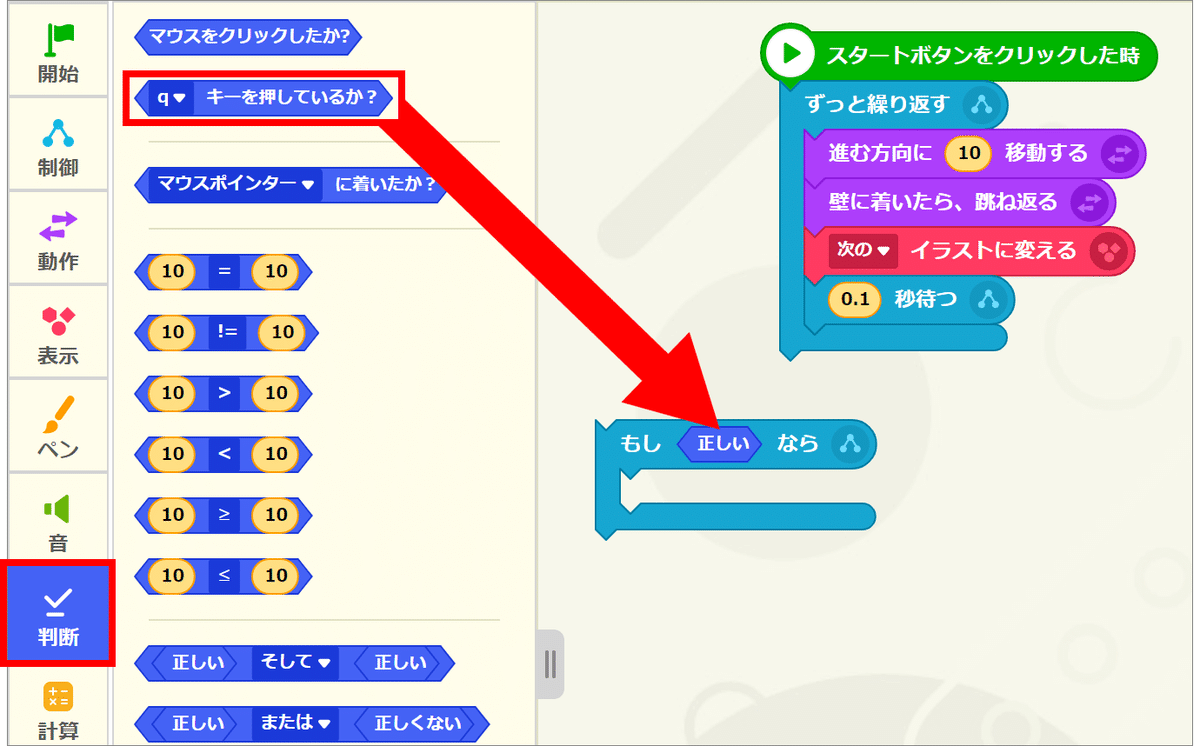
「もし」ブロックは、「制御(せいぎょ)」カテゴリーの中にある、「もし"正しい"なら」と書いてある水色のブロックです。カタカナの「コ」の字が左右逆向きになったような形をしています。これをひとつ、プログラムエリアに出してください。

次に「判断」カテゴリーの中にある「"q"キーを押しているか?」と書かれているブロックを、さきほど出した「もし」ブロックの「正しい」と書かれた部分までドラッグします。

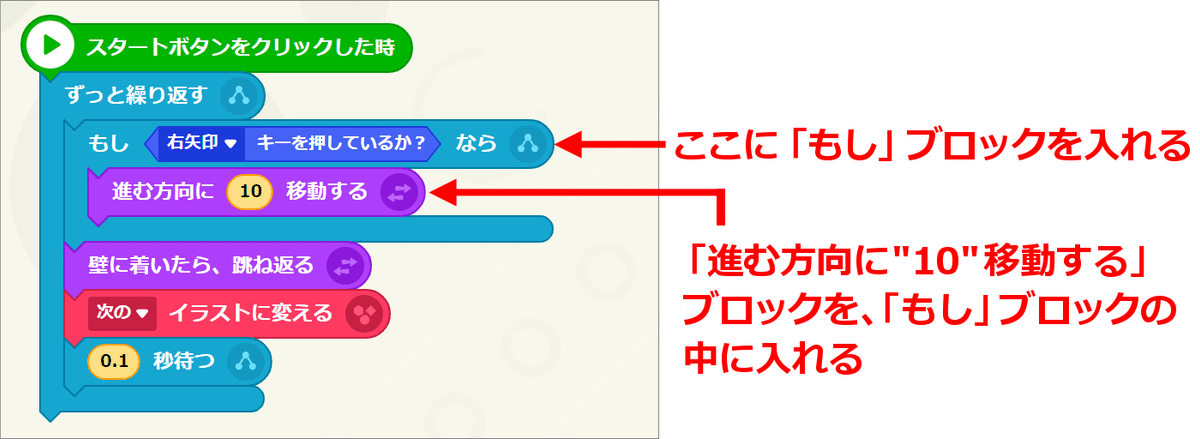
すると、下の左側の図のようになりますので、「q」と書かれた部分をクリックして、表示されるメニューから「右矢印」を選んでください(右側の図)。

そして、今作った「もし」ブロックを、下の図のように「ずっと繰り返す」ブロックの中に組み入れてください。

それでは、「スタートボタン」をクリックしてみましょう。
ブラウンがその場で足を動かしているだけで、左右には動きませんね。キーボードにある矢印キーの右「→」キーをおしたらどうでしょうか。おしたり、はなしたりしてみてください。「→」キーをおしている間だけ、ブラウンが横に動くようになりましたね!

「もし」ブロックとは?
「もし」ブロックは、「もし〇〇なら、▲▲をする」という動きをさせたいときに使うブロックです。「〇〇」の部分のことを「条件」と言います。さきほどの例では「矢印キーの右「→」キーを押す」というのが条件になります。

「▲▲をする」の部分は、「もし」ブロックの中に入れます。上の図では、「進む方向に"10”移動する」というブロックを入れていますね。やらせたいことがいくつもある場合には、複数のブロックを入れてもかまいません。「繰り返し」ブロックと同じように、「もし」ブロックの中に、さらに「もし」ブロックを入れることもできますよ。
「もし」ブロックのとくちょうは、条件が成り立っているときだけ、中に入れたブロックを実行するということです。今回の例では、矢印キーの右「→」キーがおされているときだけ、ブラウンが10移動することになります。もし矢印キーの「→」キー以外のキーをおしていたり、何もキーがおされていないときは、中に入れたブロックは実行しないで、「もし」ブロックの次に(下に)組み合わせたブロックが実行されることになります。

ブラウンを左右にあやつれるようにしよう
それでは、今度は矢印キーの左「←」キーをおしたときを条件にした「もし」ブロックを追加して、ブラウンを左右にあやつれるようにしてみましょう。
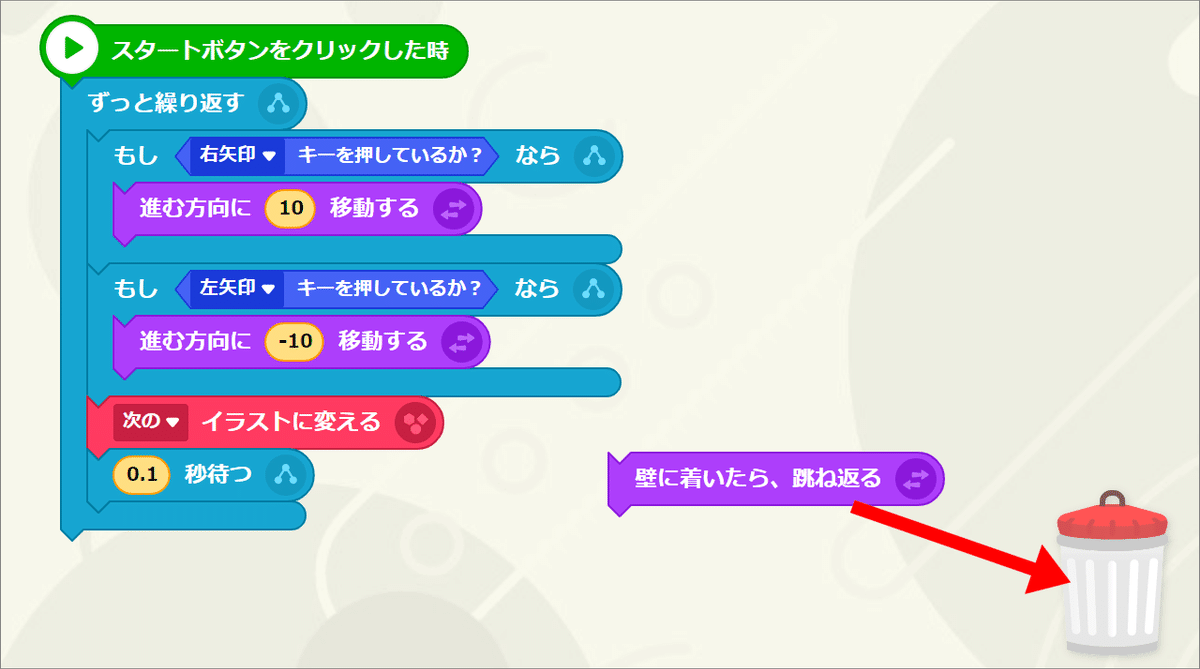
さきほどと同じように「制御」カテゴリーから「もし」ブロックを、「判断」カテゴリーから「"q"キーを押しているか?」ブロックを出し、「q」の部分を「左矢印」に変えてください。

次に「動作」カテゴリーから「進む方向に"10"移動する」ブロックを「もし」ブロックの中に入れ、「10」の部分をクリックして「-10」と入力します。

マイナスの数字を入れることで、進む方向とは反対の方向に移動させることができます。今ブラウンの進む方向は「90°」つまり右方向なので、「-10」は、左方向に「10」進むという意味になるのです。
これを次のように組み合わせます。「壁に着いたら、跳ね返る」ブロックは画面右下のごみ箱にドラッグしてすててください。

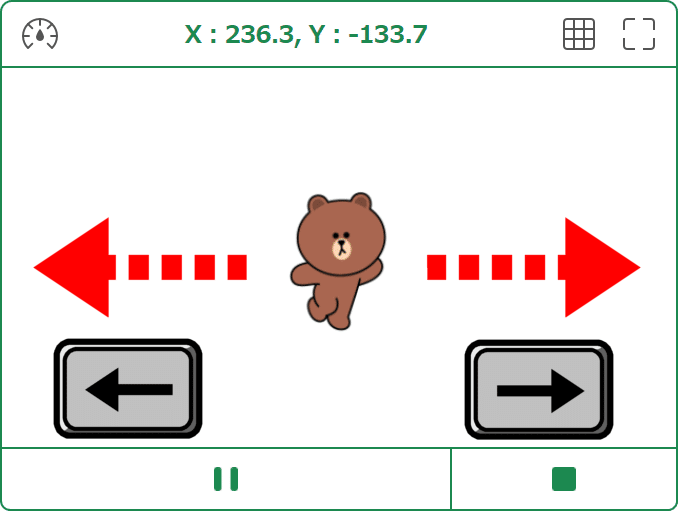
それではスタートボタンをおしてみましょう。矢印キーの左「←」キーをおしたときにブラウンが左へ動き、右「→」キーをおしてときに右へ動けば成功です。

今回はここまで。「もし」ブロックを使って、キーボードでブラウンをあやつれるようになりました。条件の部分を変えて、ほかのキーでもブラウンを左右に動かせるのか、ぜひ試してみてください。
これまでの記事はこちら
LINE entryでプログラミング入門 第1回 プログラムを動かそう
LINE entryでプログラミング入門 第2回 コニーを歩かせよう
LINE entryでプログラミング入門 第3回 くり返しをくり返してみよう
LINE entryでプログラミング入門 第4回 「くり返し」の動作をくり返そう
この記事が気に入ったらサポートをしてみませんか?
