
デザイン初心者🔰がUIトレースを10日間チャレンジ
はじめに
初めまして、デザインを去年から勉強し続けているものです。
グラフィックデザインやWebデザインをメインに勉強していましたが、
ユーザー目線を特に重要視するUI/UXデザインにも興味を持ち、
何から始めればいいのかわからず、まず初めはインプットをしていくことが重要だと思い、UIトレースにチャレンジしました。
トレースをし続けての気づきや学びがたくさんあり、
これは何かにまとめておきたいと思いnoteに書き残すことにしました。
(自分の振り返り用でもあるので、さらっと通してください…)
目的・ルール
目的:UIアプリをトレースして技術を学ぶ、細かい部分の技術に気づく、 figmaを使い慣れたいこと
ルール:10日間やり遂げること、制作時間目安は1時間、 Twitterに画像をツイートして残すこと、ツイートには一言気づきを残すこと。
トレースして気づいたこと
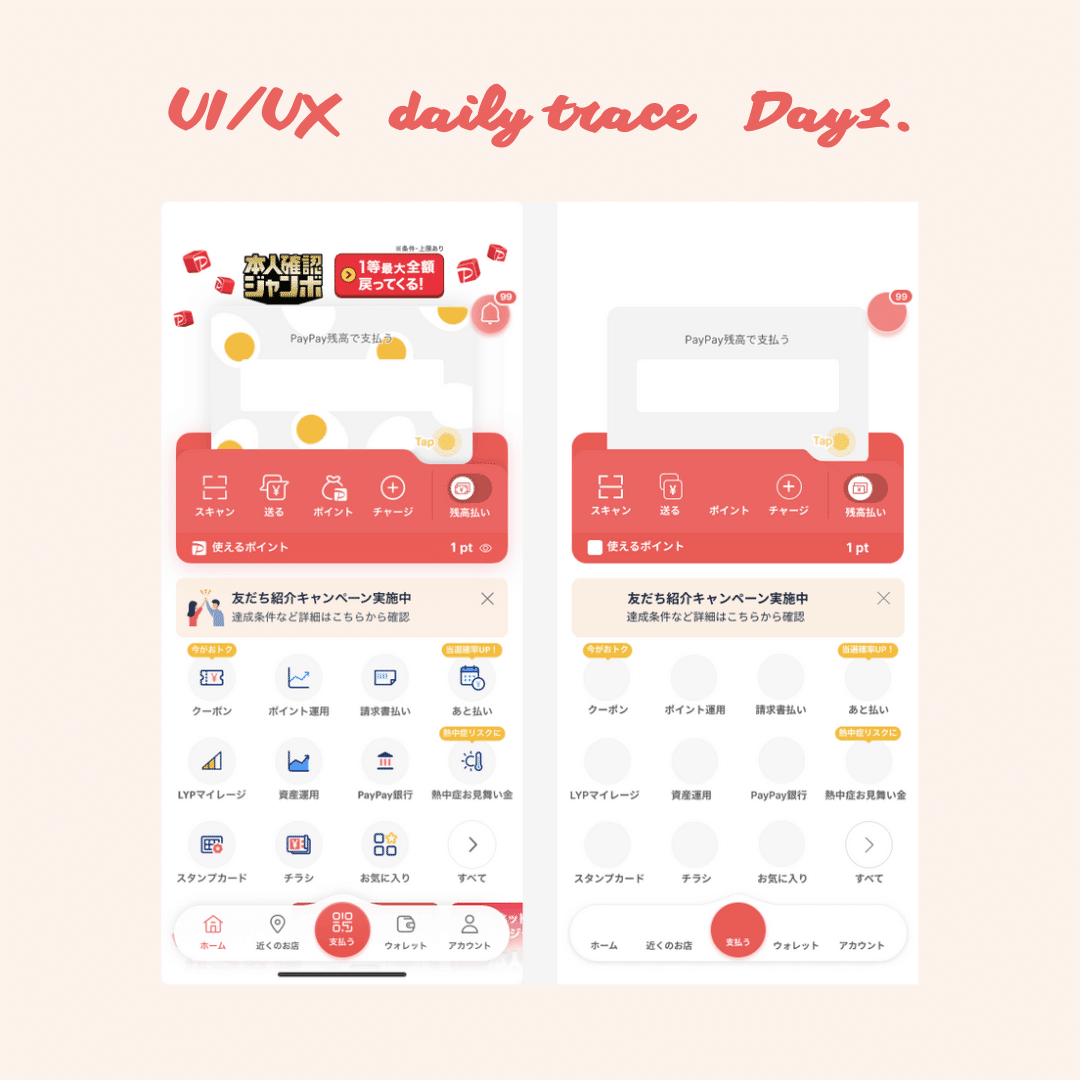
1日目

初日はよく私も使用するPaypayアプリをトレース。
ドロップシャドウをよく使っていて、だから見やすくなっているのかとか、
いつも使っている中では気にしていなかった部分に細かい工夫がされていることを学んだ。
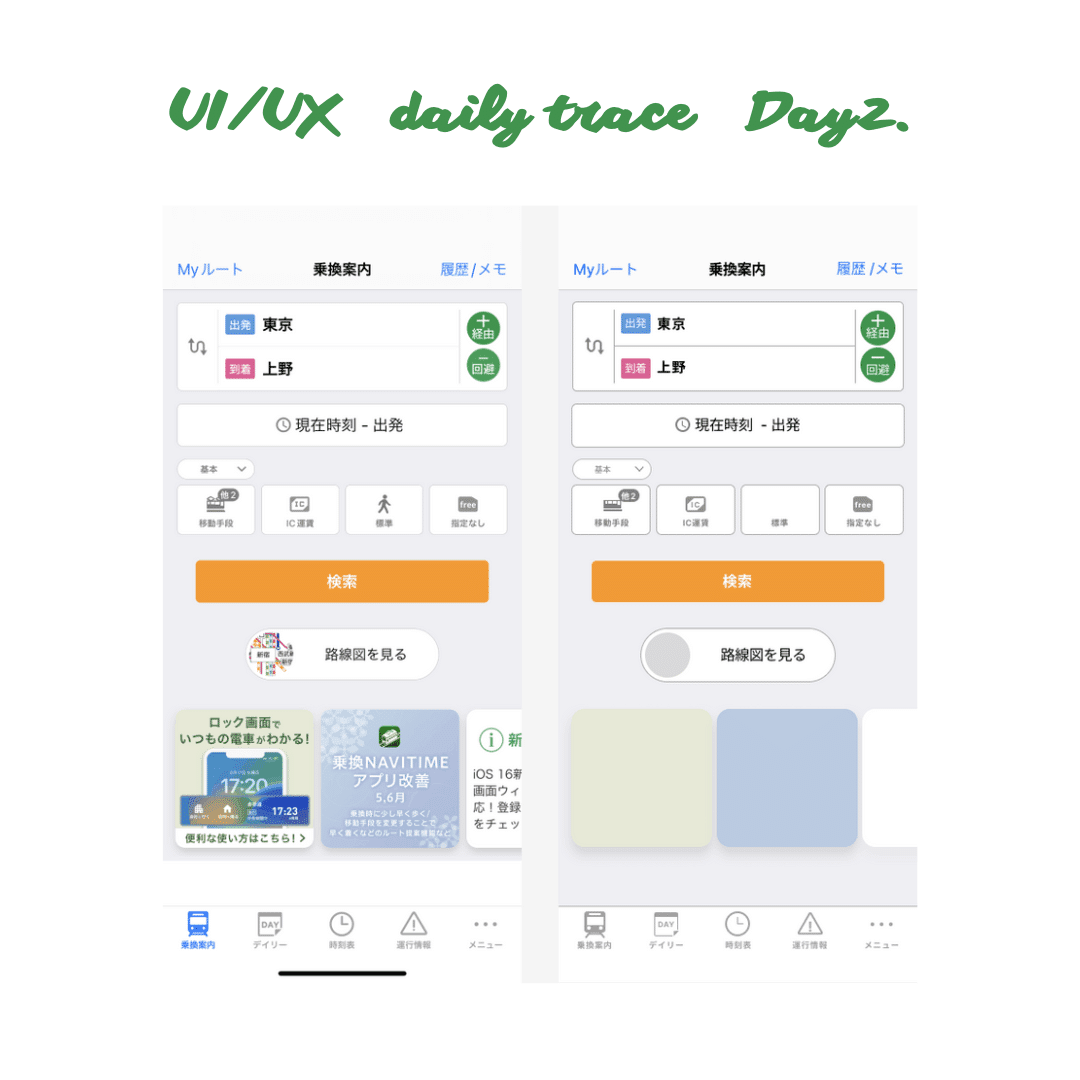
2日目

2日目は乗換アプリのトレース🚆
白い”はこ”が使われているが、実はメリハリをつけるためにグレーの枠が使われていることに気づいた日。文字よりアイコンを大きくしてぱっとみて認識しやすく、乗換なのでいかに早く使えるかなども考えられていそうだなと感じた。
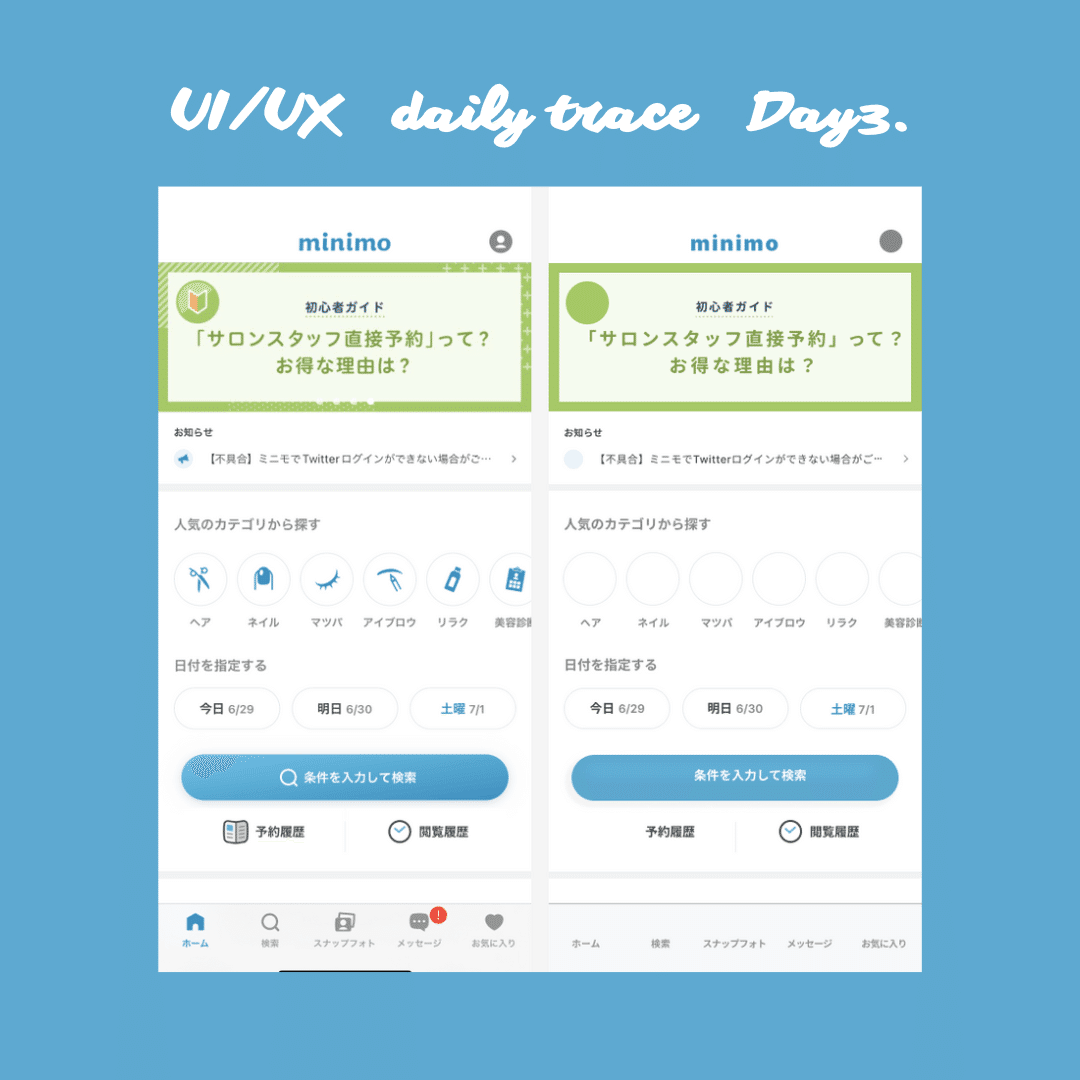
3日目

3日目、minimoアプリのトレース✂️
青い検索ボタンがぷっくりして見えるように内側にもシャドウを入れて
押しやすくしているのかなと学んだ日。
ドロップシャドウの入れ方にも結構苦戦をしてしまった。
あとは文字間も全てを揃えるのではなく、場所によってかなり違うことにも気づいた。
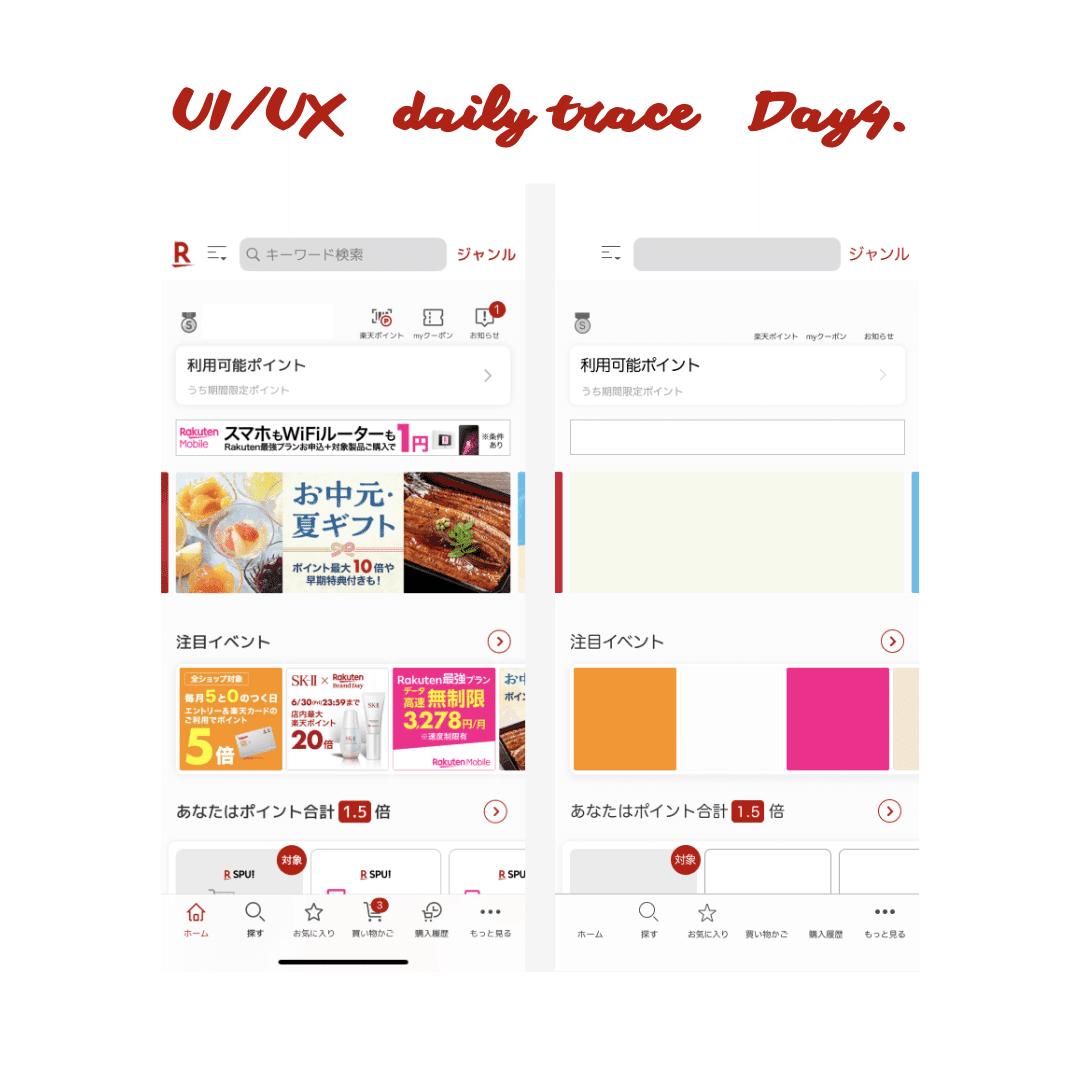
4日目

4日目、楽天市場アプリのトレース👜
楽天は白と赤の印象が強くベースが白のイメージがあって、
ただ白でも#FFFFFFの白だけではなくて色んな白を使い分けてうまく仕切られていることに気づいた日🌱
同系色を使い分けて、視認しやすさを作られているのかと学んだ。
5日目

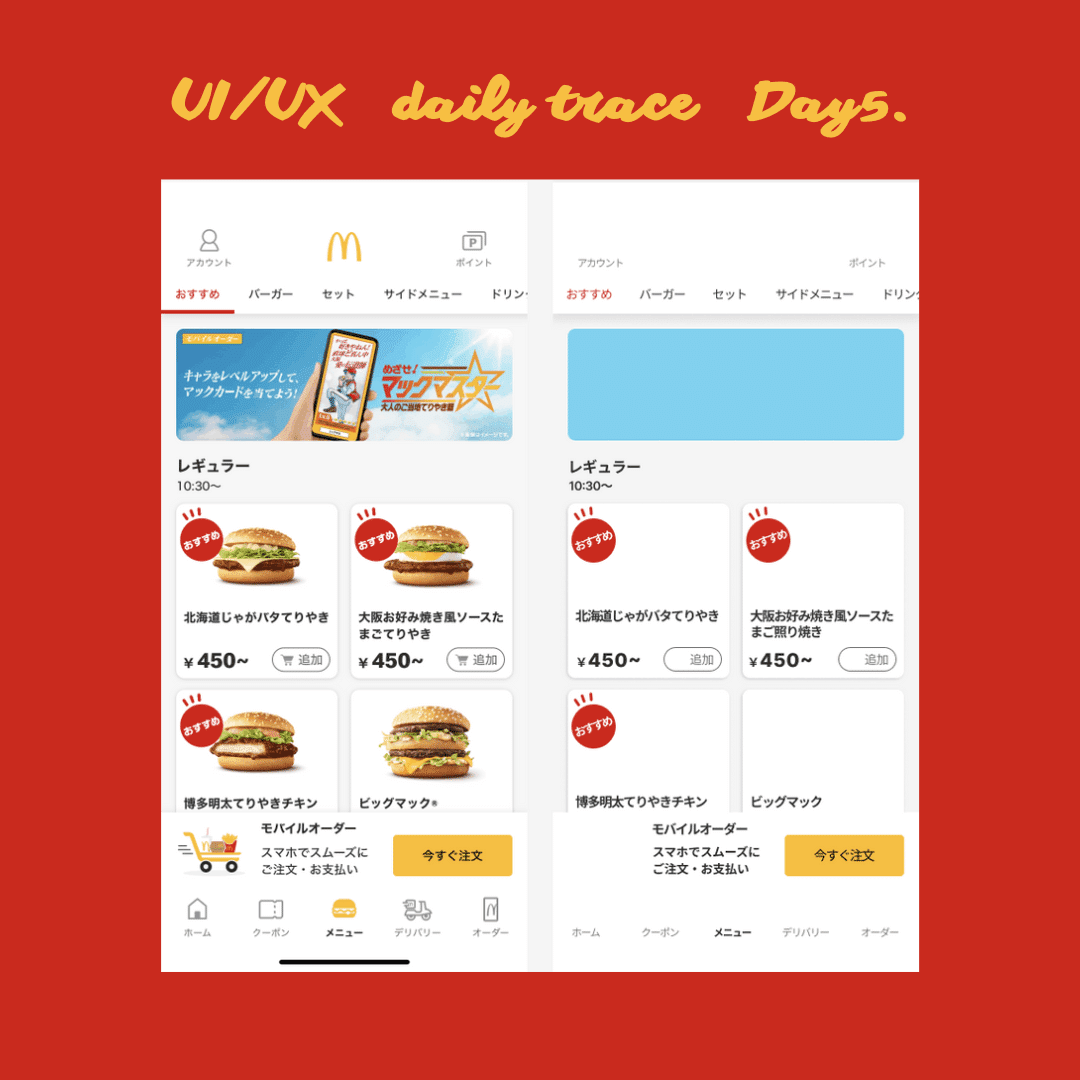
5日目、マクドナルドアプリのトレース🍔
ここでもたくさんドロップシャドウを使われていて、やはりないのとあるのとで視認性の高さが違うな〜と感じた日。
UIはシャドウが結構鍵を握っているのでは…?と勝手に考えながらトレースした😹
6日目

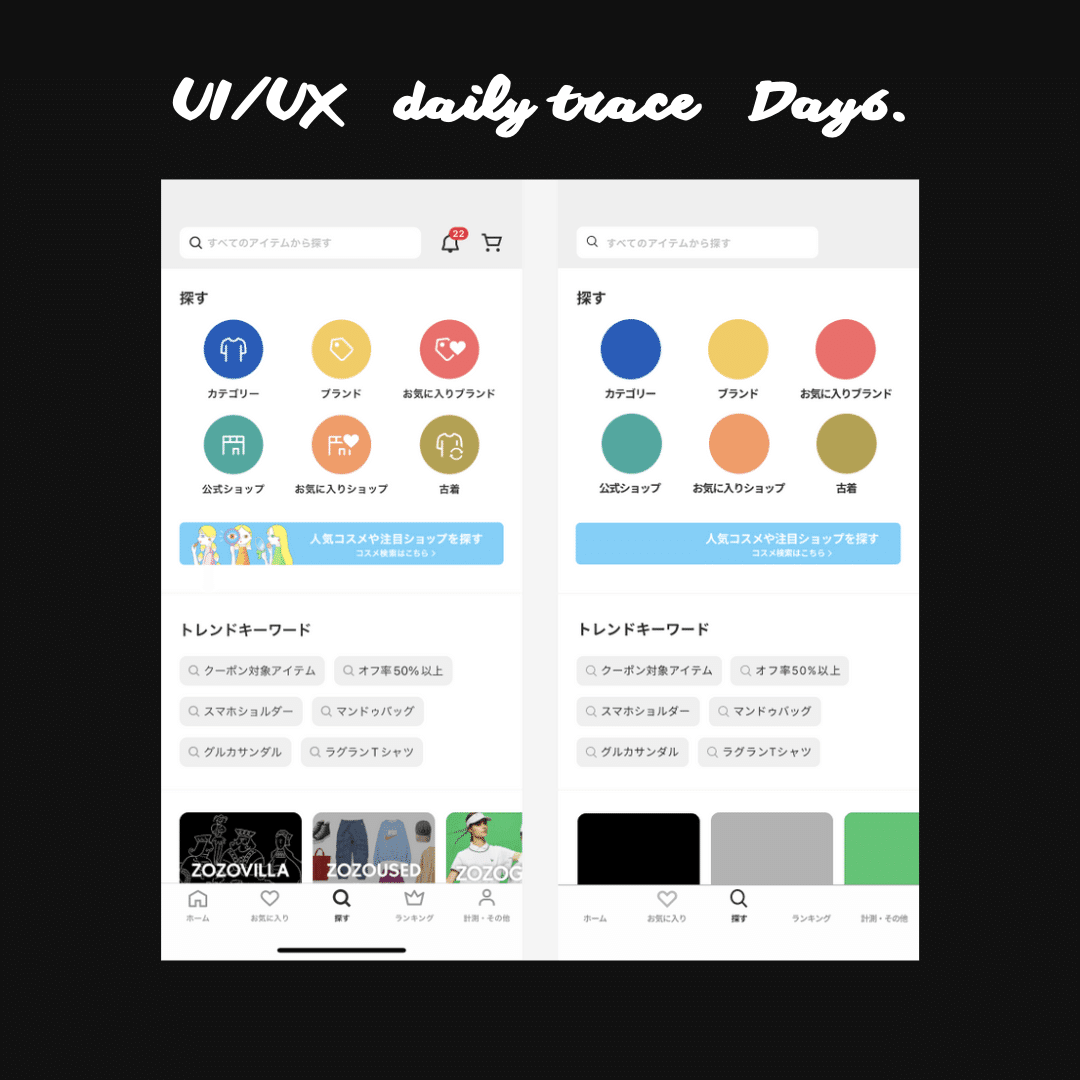
6日目、zozotownアプリのトレース。
zozoも黒っていうイメージが強かったけど、黒も一色だけじゃなく色んな黒が使われていることに気がついた。
これは他のUIにも言えることだが、文字色は基本あまり黒(#000000)を使われていることが多くないのかもと感じた。
zozoのアプリはよく私自身も使うのだが、いつも欲しいもの以外にも目が入ってカゴに入れてしまうことがある。それはトレンドキーワードとか、メインの画面に流行のものだったり、以前買ったもの・お気に入りに入れていたものに近しいものを提案してくれるところで、消費者の購買意欲を高めているのかなとも感じた。
7日目

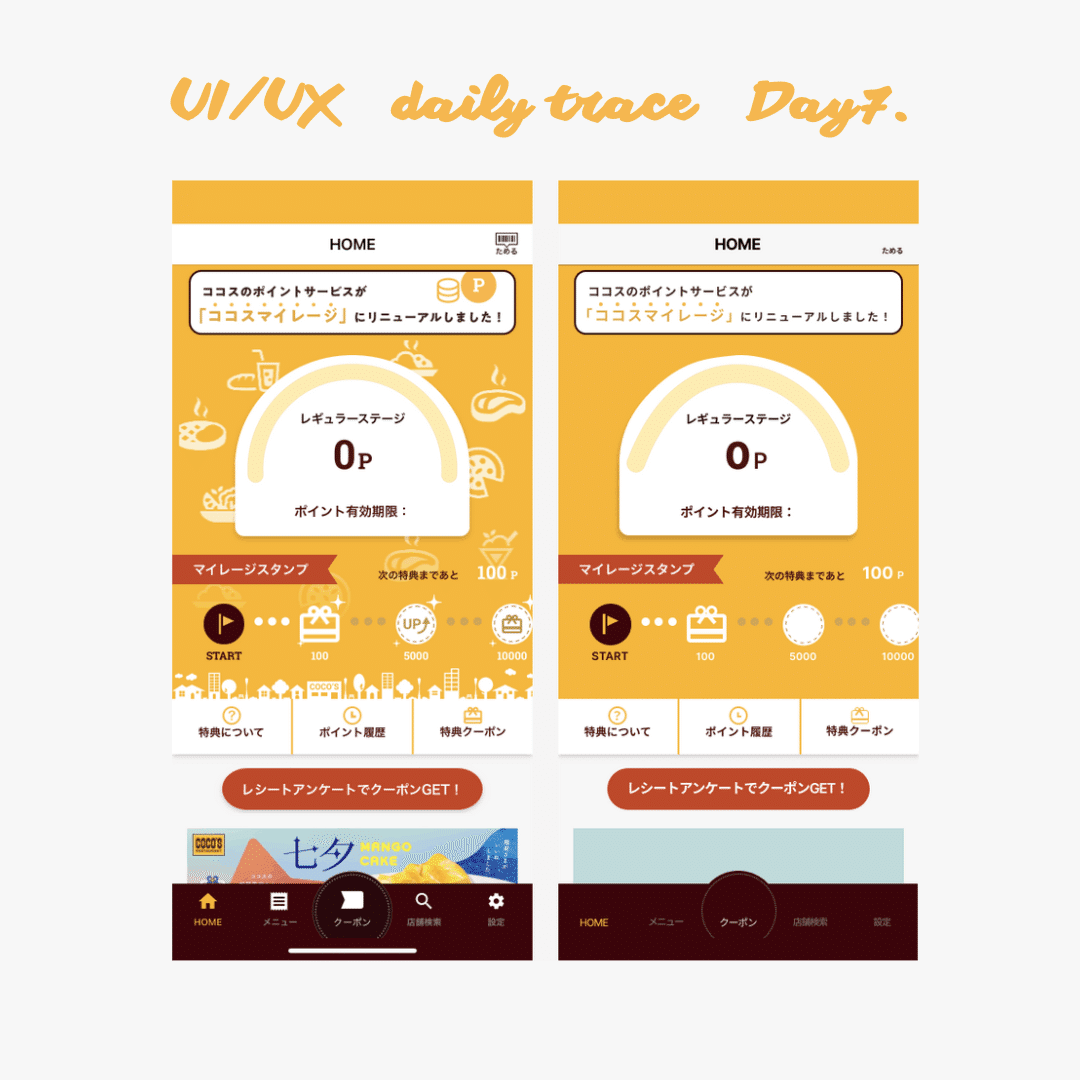
7日目、ココスアプリのトレース🍴
ココスアプリは細かい部分でも文字の大きさが違っていたり、文字間も強調部分やそれ以外の部分で異なったりして、とにかく見やすさを重視しているのかと感じた。
figmaの作業は徐々に慣れてきたが、カーブを作るのが難しすぎてなかなかコツが掴めずに苦戦してしまった。もっと早く作業できるようになりたいな〜と思った。
8日目

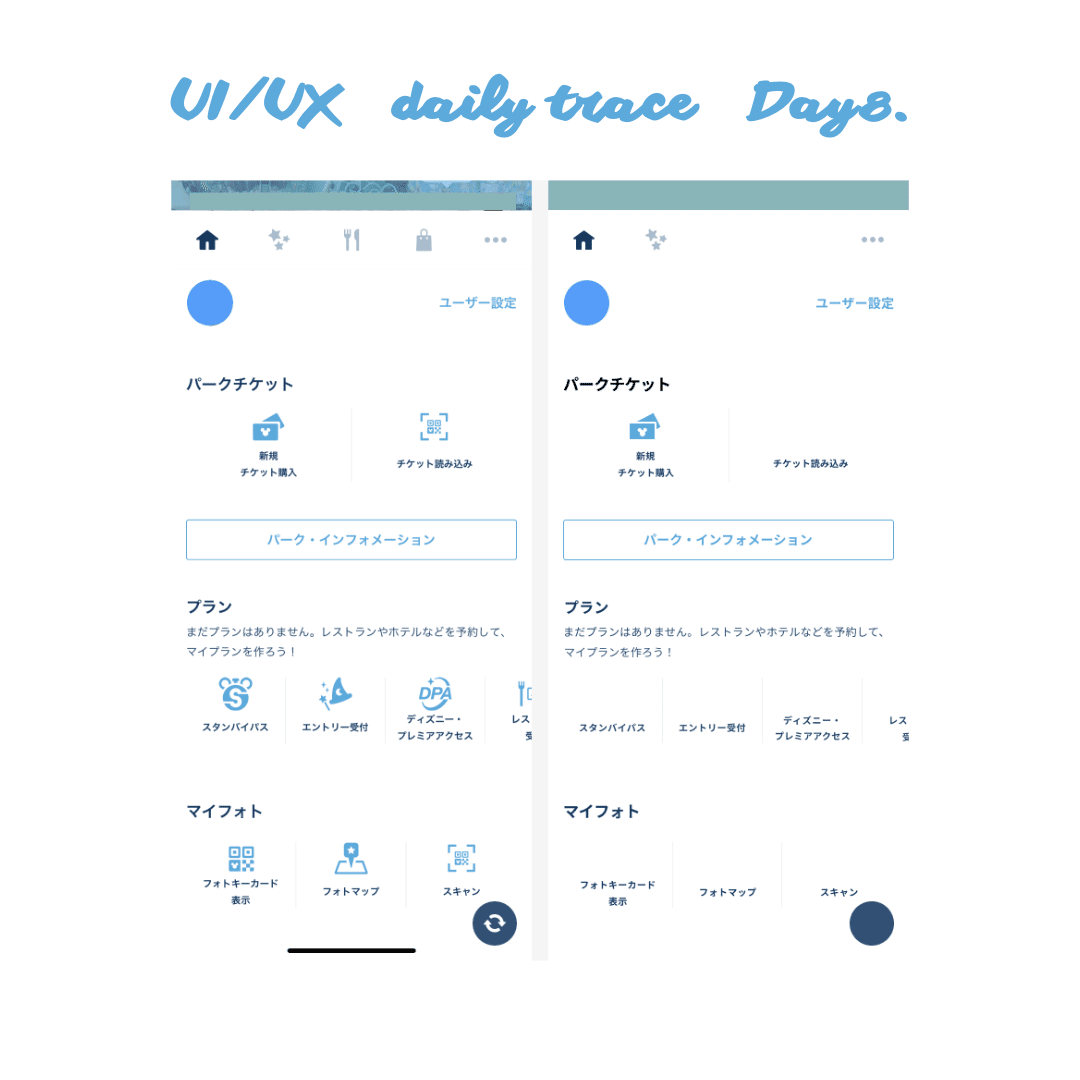
8日目、東京ディズニーリゾート公式アプリ👟
パークに行く際は必ず必須のアプリ、トレースしていく中でシンプルかつ 空白をうまく利用しての使いやすさ、判断しやすさに重視されているのかなと感じた。
一見シンプルだけど、トレースしてみるとカタカナと漢字の大きさが少し違ったり、文字間が少し違ったり、繰り返すだけじゃないんだなと思った💡
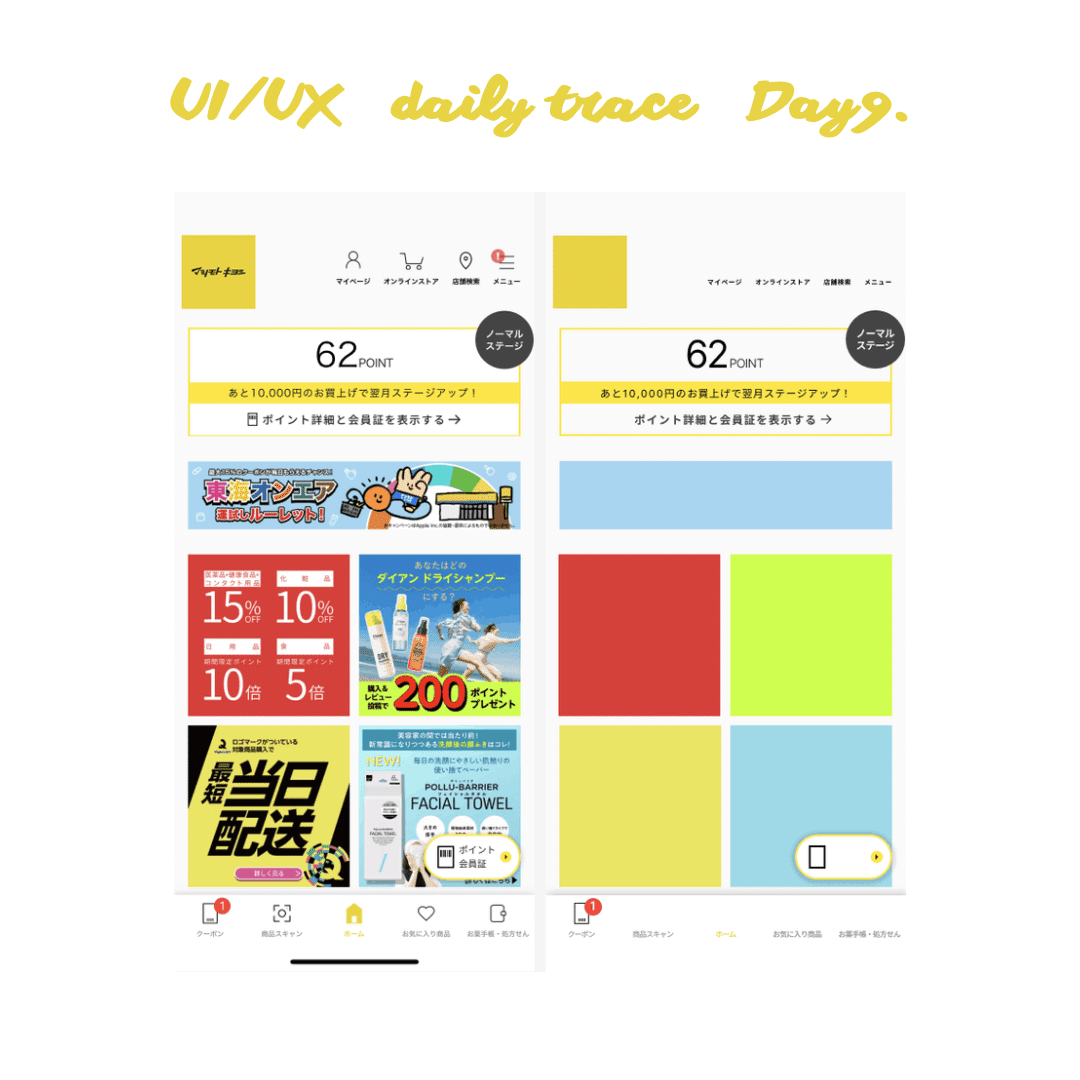
9日目

9日目、マツモトキヨシアプリのトレース💊
ほとんど四角で囲われているのが特徴で、一つ一つの情報が多いけど、
ここでもやはり目立つ右下のポイント会員証ボタンにドロップシャドウ。
ここまで通して”立体感、浮き出る”感じがキーワードかもと思った。
背景も”白”(#FFFFFF)って基本あんまりないのかもな、、、
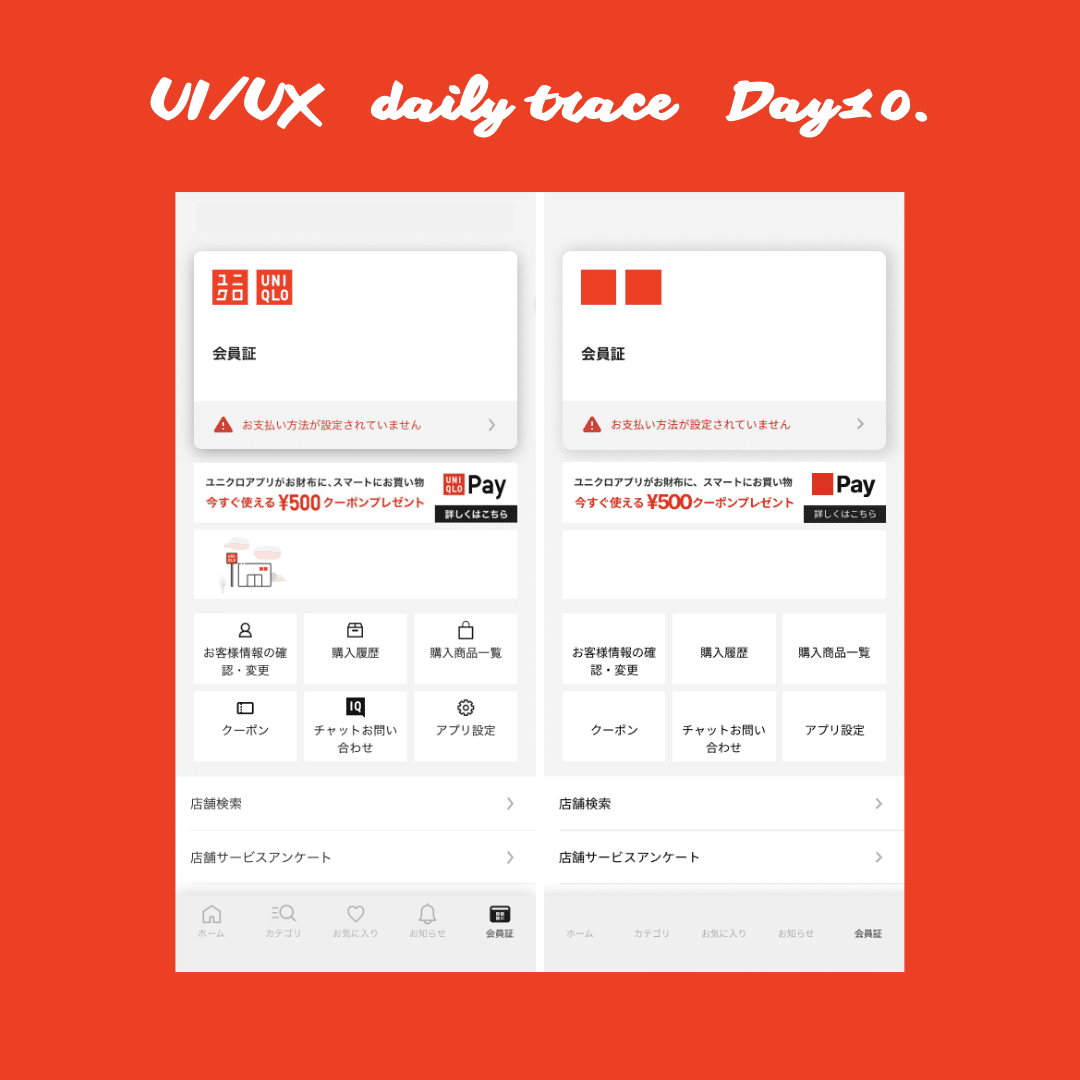
10日目

最終日、ユニクロアプリのトレース👕
ユニクロといえば定番の赤色だけど、文字色にも赤色が使われていて、
ただ言葉によって赤の色が違う!(数字と文字色で違った!)
今更だけど、メニューパネル?ボタンには必ずアイコンと文字のセットが目立つ、あまり文字だけはない。
日常的に使うアプリは瞬時に判断できて、判断に時間をかけさせない!
という想いが伝わってくる。
最後に
自分のメモ書きのように書いてしまいました…
とりあえず大まかにまとめると…
・ドロップシャドウがほぼ使われていた
・白・黒は定番色だけじゃなく色んな色が使われている
(アンミカの白って200色あんねんって言葉を思い出す私)
・文字間・行間が全部同じとは限らない
・メリハリをつけるためにグレーのラインを引かれている
細かい部分の気づきもたくさんありますが、ほとんどのアプリに共通することの気づきでした。
ここまで通してトレースをしなかったら気づかなかったことがたくさんありました。
あまり使いこなせなかったfigmaとも少し友達になれた気がしました。
まだまだ基本的なことしか気づけていなかったり、
プロのデザイナーさんから見てここ気づけてないのかと思われてしまうこともあるかもしれませんが、またいいアプリがあったときにトレースしてみたり、色々まだまだ勉強して色んな角度から見れる人になりたいな〜。
10日間チャレンジを終えて、今度はアウトプットをしようと思います。
何か作れたら記事にしようかな…
