
【自主制作】”ゆでずかん” -食材の茹で時間がわかるアプリ-
はじめに
2回目のUIアプリデザインに挑戦してみたので、
またまとめます。
今回は一度プロトタイプを制作し、ユーザーインタビューを行った後に実際に使用してもらって、
その声を参考に再度制作していきます。
(制作期間:約3週間)
概要
今回は、食材の茹で時間が分かるアプリを制作しました。
茹で時間だけでなく、ストップタイマー機能や
”茹でる”工程を含んだヘルシーなレシピも検索ができ、
このアプリひとつで自炊をサポートします。
幅広い世代の方へおすすめですが、
離乳食の作り方も調べることができるので、プレママさんや子育てを始めた方に特におすすめのアプリです。
完成品はこちら
サービスを考えた経緯
ありそうでないものを作ってみたくて色々考えていました。
きっかけは、自分が自炊をしているときに思いつきました。
野菜や卵などといった食材を栄養バランスを考えながら
普段食べるのですが、普段季節ものや買わないものもあり、
毎度調べてしまうことが多く、この少しの工程をサポートできるサービスがあったら面白いかも…!という些細なきっかけから制作を行いました。
制作プロセス

今回のサービスは、上記のプロセスで制作していきます。
調査
ここでは、
・需要があるのか調査
・ネットにて情報調査
・類似サービス調査
以上3つを調査していきます。
需要調査
主に、X(旧:Twitter)、Google キーワードプランナー、知恵袋などで調査を行いました。
Xではポスト内容は載せることが出来ないのですが、
”茹で時間”で検索すると毎度調べるのがめんどくさい、忘れてしまうなど私と同じように感じるポストがたくさんありました。
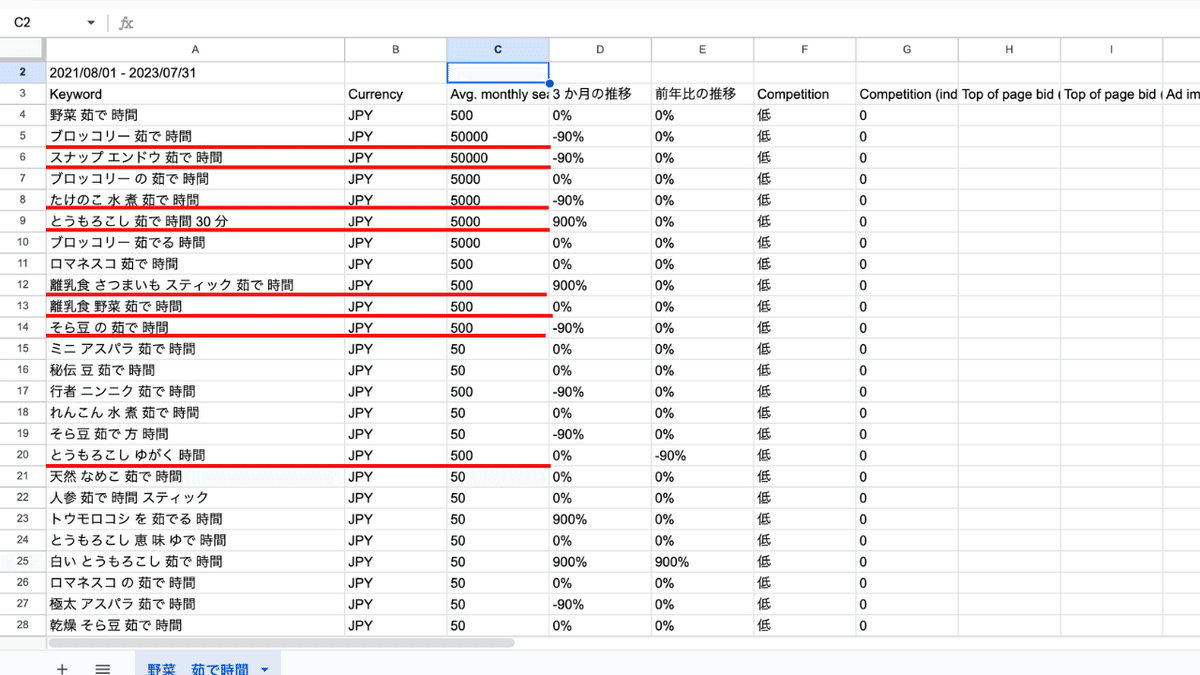
下記はGoogleキーワードプランナーでの調査結果。
2021年から2023年7月いっぱいまでの期間に絞り調査。


知恵袋でもヒットするのか調査して見ました。
キーワードプランナーで多かった”卵”と”野菜”で調査してみました。


ネットでの情報調査
野菜をどう調理することが多いのか調査をしました。
下記サイトでは2022年3月1日~5日に調査を行なっており、
特に野菜の摂取方法で他の工程と並び”茹で”の工程が50%台と高くなっていることから、茹でる工程を行う方が多いのがわかります。
類似サービス調査
→調査してみたが、レシピアプリが多く、
なかなか調理工程に関するサービスはありませんでした。
わかったこと・気づいたこと
・茹で時間に関しては調べる人が多く需要があるのではと推測。
・食材によって水から茹でるのか、沸騰してから茹でるのか、
質問している人が多かった。
・離乳食でも野菜の茹で時間を調べている方も多かった。
・季節によって、旬の野菜の茹で時間を調べる人がとても多いのではないか。
・卵は茹で時間によって、黄身の状態が変わるので調べられている数が
圧倒的に多かった。
要件定義
今回考えた要件定義がこちら。
ユーザーの行動フロー・ペルソナを踏まえた上で仮説の価値定義を行いました。

情報設計
ペルソナとユーザージャーニーマップがこちら。
離乳食や子育て知識がないため調べつつ肉付けをしました。
ジャーニーマップは今回、感情・改善点はユーザーテスト・インタビュー後
つけることに。(ユーザーインタビューもふまえて感情は判断したいため)


デザイン
プロトタイプがこちら。
今回のテーマはアプリの名前にも由来している図鑑風。
色合いは野菜っぽいイメージと、男女問わず幅広く使ってもらいたくて、
温かみのあるビタミンカラーを選びました。

今回初めてロゴも制作してみました。
”ゆで”のゆ(湯)という意味も兼ねて湯気をつけて、
ずかんのずの部分に図鑑から連想させて虫眼鏡マークをつけました。

リンクもおきます。こちら
ユーザーテスト
2名の方にご協力をいただきました。
事前に下記質問を用意して、対象になりうる場合プロトタイプを触っていただきご意見をいただきました。
(今回はお二人とも対象になりうる方だったので、お声もいただきました)


ご意見や感想
・”茹でる”に特化されているアプリは見た事がなく、需要ありそう
・同じアプリでタイマーをかけられるのは便利
・新しくお母さんになる方へヒアリングすることができ離乳食の作り方が載っているということもあり、お子さんが生まれたら使ってみたいとお声をいただくことができた
・レシピを見ていても、他のことを調べるのに毎度一度閉じなければいけないのが面倒に感じる
・茹で時間は全てまとまっているものがあると便利
・アプリを使わない人もいるので、Webにも展開されているとよりユーザーが増えそう(レシピアプリなどもWeb展開が多い)
・離乳食の作り方の文字が見えにくい、ボタンがわかりづらい
・お気に入りボタンももう少しわかりやすい方がいい
・実際にアプリがあったら便利そう
アイディアをもらえたこと
・最初のチュートリアルをスキップ機能をつけてもいいかもしれない。
・卵のゆで方がもう少し細かく分かれているといい。(好みの固さや料理によっても変わるため)
・卵ページの検索欄は好みの茹で方で検索ができる文言の方が良さそう。
・離乳食ページのペンギンと鶏は統一した方がいい
・”茹で”だけで完結するだけでなく、特に赤ちゃんがいるかたであれば
大人用のご飯レシピ(ヘルシーに特化したもの)があると便利
・お母さんをメインターゲットの方が需要が多いのではないか(=プレお母さんや子育てデビューの方だとネットで調べる方がとても多く、実際Instagramなどのフォロワーもとても多く需要を感じるため)
・レシピもダイエット向けや美容など細かいジャンル(例えば、タグをつけてみるなど)で分けてみると、すごくありがたい
・完成したらスタンプが貯まるような仕様でも面白そう
ヒアリングからわかったこと
・自炊を始めた人や料理初心者よりも
子育てし始めた人を重きに考えた方が需要がありそうなこと
・文字よりもイラストで判別する人も多いので、もう少しわかりやすい・統一感のあるイラストを使うこと
・アプリを閉じたり開いたりすることが面倒に感じること=”茹でる”工程で終わりであれば一つのアプリで完結するが、料理を作る過程の一部であるならば面倒に感じてしまう可能性。
・”茹で”に特化したものであるが、”茹で方”だけでなく、その後の工程(レシピ)もあることで、需要も広がり、ユーザー増加へ繋がりそう
結論
・制作時自炊を始めた人や、料理初心者も対象として視野に
入れていたが、ユーザーインタビューをしていく中で幅広く視野に入れるのもいいが、特にプレお母さんや子育てし始めた人をメインに考えた方が、
強いサポートができるのではないかと感じた。
・レシピを載せることによって、毎度のご飯作りへのレシピの提案もできることや、”茹でる”工程を含んだレシピで健康バランスや身体への配慮を視野にいれることもできるので、健康への意識の向上とアプリの定着率を上げることができるのではないかと推測。
再 "要件定義” &"情報設計”
その上で再度、価値定義と情報設計(感情・改善点追加)を行いました。


以上のことから、”茹で時間・工程”がわかるだけでなく、
”茹で”を含めたレシピを同時に調べることができるアプリです。
離乳食のレシピも調べることができるので、プレママさんや子育てを始めたばかりの不安な方にも、離乳食用と大人用とアプリをわざわざ閉じたり開けたりせずにひとつのアプリで完結できるような仕様にしたので、
より”便利に”、”簡単に、栄養バランスも意識しつつ調理”ができるアプリを
目指しました。
完成
そして完成したのがこちらです。


各ページUIの説明
1.導入

こちらは導入部分です。
簡単にこのアプリで何ができるのかをユーザーに説明した部分です。
2.ホーム画面

ホーム画面は野菜・卵・離乳食の3種類ですが、
基本的なホーム画面は野菜のページになります。
今回のアプリコンセプトが図鑑を意識しているので、
”本”を意識したデザインにしました。
また一覧でパッと見れる、画像だけで何かを判別できるような見やすい仕様にしました。
3.離乳食ページ

離乳食の作り方を載せたレシピページです。
レシピ内にキッチンタイマーをセットできる仕様にすることで
わざわざかけなくてもアプリ内でタイマーをかけることができます。
また、完成した後に褒めてくれるようなものがあると少し達成感がある”と
ユーザーテストの際お声をいただいたので、ポップアップに花丸をつけました。
一番最後には同じ食材で大人用のレシピをおすすめすることで
そのまま大人用のご飯を作ることができて、メニューに迷わずに
簡単に作ることもできる仕様にしました。
4.茹で方のページ/お気に入り

野菜の茹で方のページとお気に入りの画面です。
野菜の茹で方は基本的に離乳食レシピと同じ仕様ですが、
最後のおすすめページはひとつおすすめレシピの掲載と
離乳食とは違いそのままその食材で検索画面に移動ができるような仕様にしました。
ここではプレママさんだけでなく、幅広いかたが使うということもあり、
検索画面に移行できることようにして、その日の気分や体調などで
レシピを簡単に選べるようにしたかったためです。
お気に入りは自分のよく使うページをお気に入り登録ができるので、
いつでも前に調べたレシピをすぐに見返すことが可能なものです。
ジャンルごとに分けられているので、探しやすさを意識しました。
また、それぞれ図鑑(本)を意識したデザインにしました。
5.検索

検索画面です。
ここでは食材の茹で時間が調べることができるほか、
レシピも一緒に調べることができるものになっています。
またキーワード(例えば、#ヘルシーとか #筋トレなど)も合わせて調べることができるため、その時の心身状態に合わせたレシピを検索できます。
6.メニュー

メニュー画面です。
今回は会員登録が不要で誰でも簡単に使えるサービスにしたかったので、
マイページなるものはありません。
ここではタイマー音が変更できたり、音量調節ができる機能(小さなお子さんがいる環境だと大きな音や音の種類によって繊細なので選べる仕様へ )や、
お気に入りの管理(お気に入りしている中でもう見なくなったページのお気に入り削除)ができるものにしました。
参考
おわりに
すごく考えさせられ難しかったけど、とても面白かったし、いつかこのアプリを実際に作ってみたいなと思いました!
前回初めて自主制作を行った際、勇気が出なくて誰かにインタビューができませんでした。
今回は2名の方にご協力をいただいて、直感的に感じたことやアイディアなどたくさんお声をいただくことができ、ユーザーインタビューの大切さを改めて実感しました。
第三者の目線から自分の気づかなかった部分があり、すごく興味深く、今まで感じたことのないデザイン制作への想いやサービスを考えることの興味深さ・面白さを知った気がしました。
まだまだ自分の足りないもの、考えの甘さを痛感したものになりましたが、
もっとさらにユーザーへの理解する力を深め、自分のデザインを自分らしく納得してもらえるような言語化ができるようになりたいなと感じました。
ここまでご協力いただいた方、読んでくださった方、
本当にありがとうございました。
