
配色に迷ったときの救世主!便利なカラーパレットツール「Scheme Color」
Scheme Color
配色に迷ったときの救世主!
とっても便利なカラーパレット「Scheme Color」をご紹介。
デザインが垢抜けないってことはありませんか?
デザインを考えるときや、ホームページを作るときに
👉 配色に迷ったり…
👉 センスのいい配色ができなかったり…
👉 何か微妙にセンスが悪く感じたり…
こんな事ってありませんか?
ホームページが簡単に作れるサイト「ペライチ」を使っても
デザインがセンス良く作れるはずのサイトの「Canva」を使っても
最終的に『なんだか垢抜けない…』そんなことがあるんです。
デザインが良くないのか?と思っていたのですが…
配色のセンスを変えることで
劇的に良くなることがよくあるんです!

Scheme Colorの使い方
ログインしなくても使えます。
トップ画像

①でカラーパレットの検索ができます。
英語のみですが、検索窓の下にトレンドのワードは載っています。
②では、カラーパレットの色味の系統が選べます。
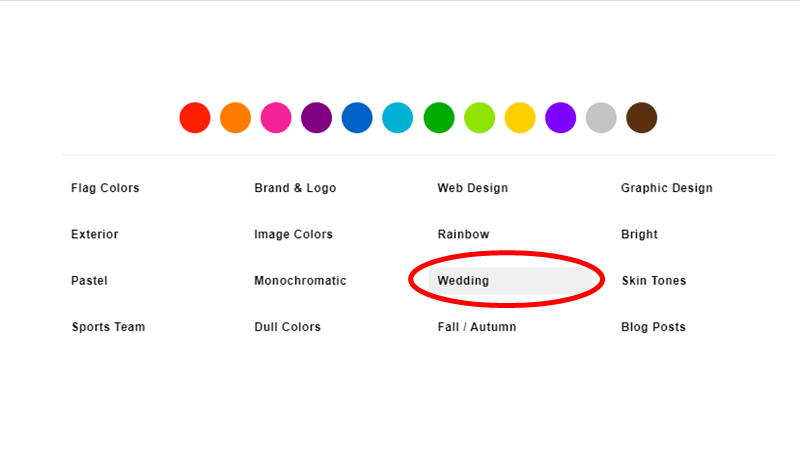
③カラーパレットの色味の系統やイメージが選択できます。

④トップ画面での検索とほぼ同じです。
Scheme Colorを実際に使ってみます
③の画面から「wedding」のイメージを選んでみました。

出てきたカラーパレットから
「cup cake」を選んでみました。

「cup cake」のカラーパレットが大きく表示されます。

⑤好みの色味に変えることができます。

配色に自信がない人の使い方としては…
ここにこんな色を入れたらどうなるかな?と
試すときにいいのでは?と思います。
⑥カラーパレットの順番を変えることができます。
⑦カラーコードをコピーします。
カラーパレットの下に書いてある6桁の英数字⑧のことです。
ここでコピーできるのは一色ずつです。
⑧同じカラーパレットを何度も使いたい時には
ダウンロードしておくことをお勧めします。
カラーコードの書かれたカラーパレットがダウンロードされます。

カラーパターンを使って変更してみました
以前より、配色に問題ありと感じていた
こちらのCanvaで作った画像💦

試しに、この配色使って変えてみました。

カラーパレットの中から4色選んで変更しただけ!
一気に統一感が出てきたと思いませんか???
若干、インパクトに欠けるふんわりイメージなのは
weddingを選んでしまったからでしょう…
自分ではどこがどうセンスがよくないのか
どこの配色を変えるとセンス良く見えるのか
全く見当がつかないし、
いじればいじるほどはまっていたのですが…
こうやってカラーバレットを使って変更すると
簡単だし、センス良く見えるし、本当に便利ですね。
ぜひ、使ってみてください。
👉 現在募集中のセミナー・イベント 👈
🍀 お問い合わせ
※ イベントプロデュース、招致希望の方もお問い合わせください。
あなただけの
「ファンが集まる集客術」を知りたい方は
#ファンが集まる集客
#ビジネススキル #40代 #50代
#女性の起業 #女性起業家
サポートをしてくださるとうれしいです。 記事のスキも、フォローも、私にとっては大切なサポートです。
