
Figmaで作る!プロっぽいグラデーションの作り方
こんにちは!コーヒーが飲めないwebデザイナーのふじいです。
今回は「Figmaで作る!プロっぽいグラデーションの作り方」について書いていこうと思います!
デザインの仕事をする上でwebデザインのまとめサイトをよく見ているのですが、ここ最近グラデーションを使っているサイトを多く見かけます。
私も実際にグラデーションはよく使うのですが、一歩間違えるとめちゃくちゃダサいデザインになってしまうなと思ったので、個人的にオススメする、かっこいいグラデーションの作り方を解説していこうと思います٩( ᐛ )و
01.ダサいグラデーションとは?
そもそもダサいグラデーションってなんなのさ?
個人的にダサいと感じるグラデーションの定義は
色数が多い
色と色の境目がはっきりしている
色が横並び
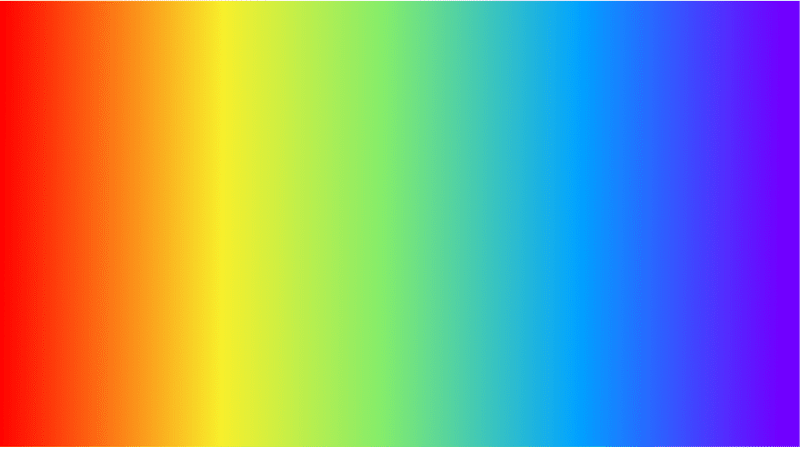
実際に作ってみるとこんな感じです↓

綺麗ではあるんですが残念ながら素人感満載ですね。
これを少し変えるだけで、あっという間にプロっぽいグラデーションに変わるので、その方法を解説していきます。
02.色数を抑える
まずグラデーションを作る時はたくさんの色は使わず、2〜3色に抑えるのが◎。
色数が増えれば増えるほど、デザインをまとめるのが難しくなってしまうのでまずは少ない色数から作っていくのがオススメです。
どうしても4色以上使いたい!という方は、作り方を工夫すればなんとかなる場合もあるので、後ほどその作り方はお伝えしようと思います。
03.使う色を決める
グラデーションを作っていく前に、何色と何色が合うのか調べる必要があります。参考サイトを探すのもいいですが、配色まとめサイトを見るのもオススメです。
個人的によく参考にさせていただいているサイトはこの辺りになります。
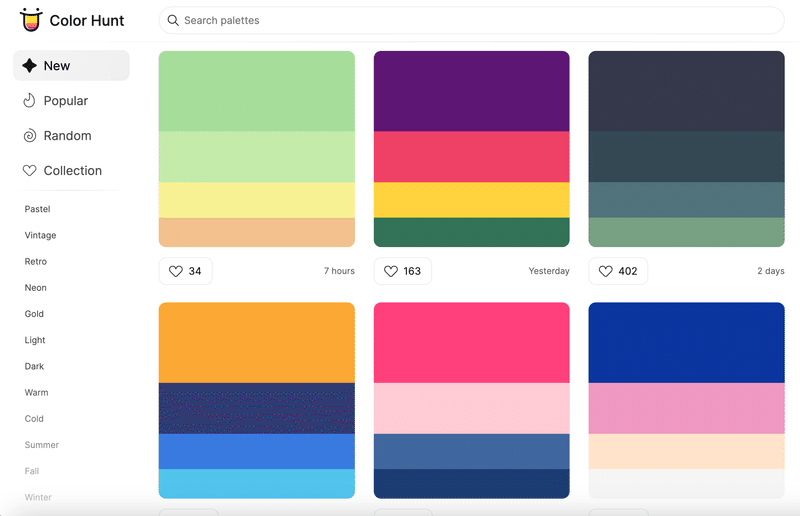
COLOR HUNT

イメージや季節からも色を選べます。
Grabient

このサイトはグラデーションのカラーバリエーションを作ってくれているので、初心者の方にはとてもオススメです。
04.グラデーションの作り方
ではグラデーションの作り方をご紹介していきます。
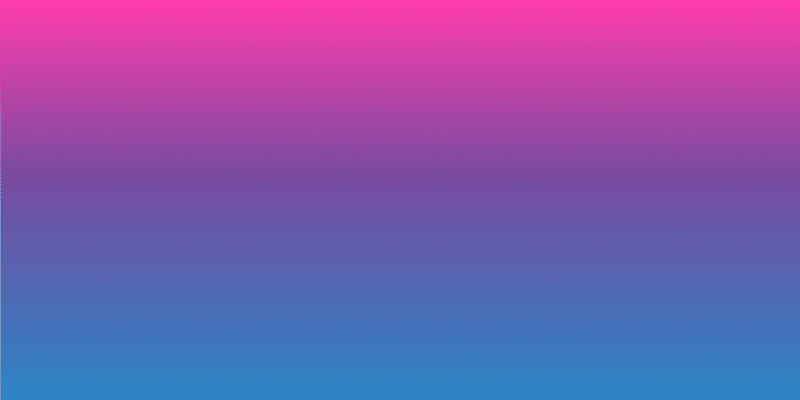
まず普通にグラデーションを作るとこんな感じになると思います。

色数は3色に抑えているのでいいのですが、背景で使用するには少しダサいですよね。
そこで少し作り方を工夫してみましょう。
01.サークルを作ります。

02.サークルにエフェクトのレイヤーブラーをかけ、レイヤーをぼかします。

03.使いたい形のオブジェクトを作りマスクをかけます。

04.あとはボカシや色濃度の数値、サークルの位置を微調整して整えていきます。

出来上がりはこんな感じ!この方法で作ると色数が増えても、良い感じのグラデーションを作りことができます。

いかがでしたでしょうか?今回は四角のオブジェクトでマスクをかけましたが、円形のオブジェクトでマスクをかけても可愛いのでやってみてください♪
この記事が気に入ったらサポートをしてみませんか?
