
デザインチームで受付アプリを作るぞ #2
こんにちは!レタスです。
先日デザインチームで受付アプリを作ることになった経緯をご紹介しました。
現在の弊社受付についてはこちら↓
日本人にとっても、外国人にとっても、来訪者にもっとフレンドリーな受付体験を作りましょ...!
ということで今回はその制作編です。
(本日ソムチャイさんは出てきません)
この制作を通してチームで取り組みたかったこともおさらいしておきます。
・UIデザインのナレッジ共有
・Sketchのシンボルやライブラリの技術共有
・初めてのiOS
・複数人での共同作業
などなどです。では、早速いってみましょう〜。
UIデザインってまず何からしたらいいの?
弊社デザイン部は中途入社で在籍3年目のデザイナーから、今年の1月に既卒でジョインしたメンバー、さらに4月から新卒・中途入社したメンバーも含めて計7人で構成されています。
デザインの経験や担当してきた案件もそれぞれ異なり、アプリの画面を制作するのは初めて...というメンバーもいます。
そのため、UIデザインのナレッジ共有として、全員でまずは仕様書から画面遷移図を起こすというプロセスに取り組みました。
今回受付アプリの簡単な仕様書を作ったのは、元々iOSエンジニアとしてバリバリ開発していたワタベリーダーです。現在はプロマネ業とデザイン部リーダーとして奮闘しています。

糖質らぶ、iOSらぶ
え、エンジニアなのにデザイン部のリーダーなん?という声が聞こえてきそうですが、実は弊社デザイン部、美大のデザイン科出身です!という王道(?)のデザイナーは少なくて、いろんなバックグラウンドを持った人が集まり、得意分野を活かしながら仕事をしています。チームについてはまた別の機会に書きましょうかね。
で、ワタベさんが作ってくれた仕様書。こちらを読み、必要な画面を起こしていきます。
「ここから俺が開発できるくらいまでにしてね〜」








※弊社マスコットキャラクター
仕様書から必要な画面を考える
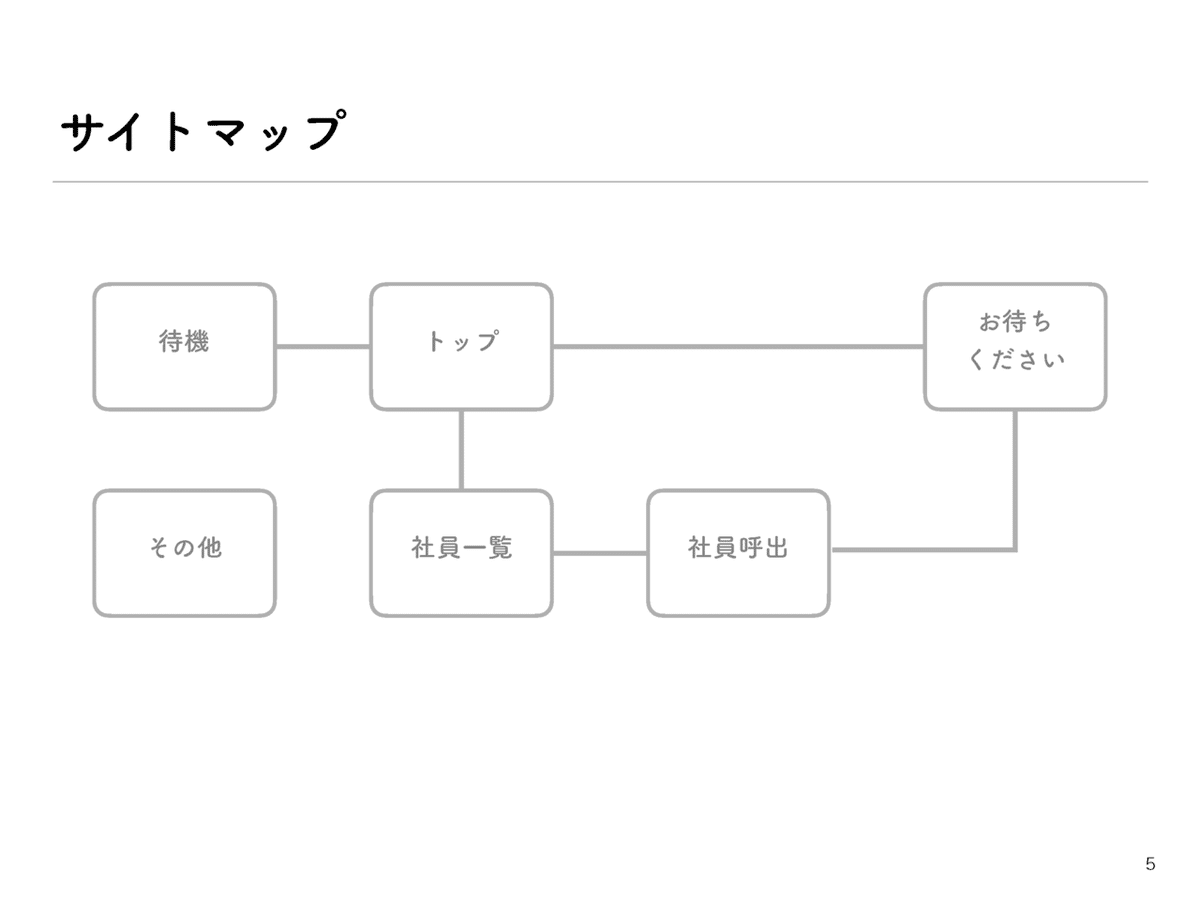
さ、機能一覧と画面一覧がわかったところで簡単に画面遷移図を作ってみましょう。
皆で話しながらホワイトボードにかきかき...UI制作経験のあるデザイナー(通称ボーダーさん)がマーカーを走らせていきます。少々見えづらくてごめんなさい。

HR事業部とグローバルHR事業部では来訪者のタイプが全く異なるので、「目的の事業部別に分岐した方が良いよね」や、「アポなしの場合はどうする?」などパターンを考えます。


ふむ。ざっくりと画面遷移について把握できました。
機能も少なく分岐もシンプルなので、総画面数も11と少なめですね。チームでナレッジ共有もかねて作るには良い感じのボリュームです。
次回はワイヤー作成とSketchの技術共有について書いていきます。
続く!
