
Daily Cocoda!#002-新規登録画面のUIデザイン作成-
こんにちは、こんばんは。
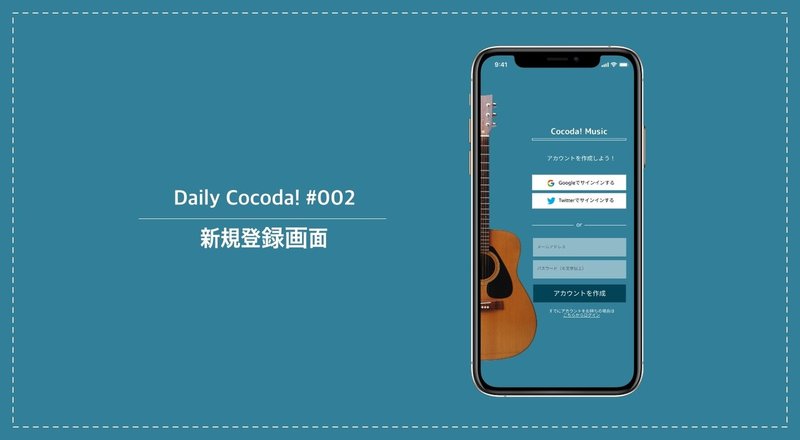
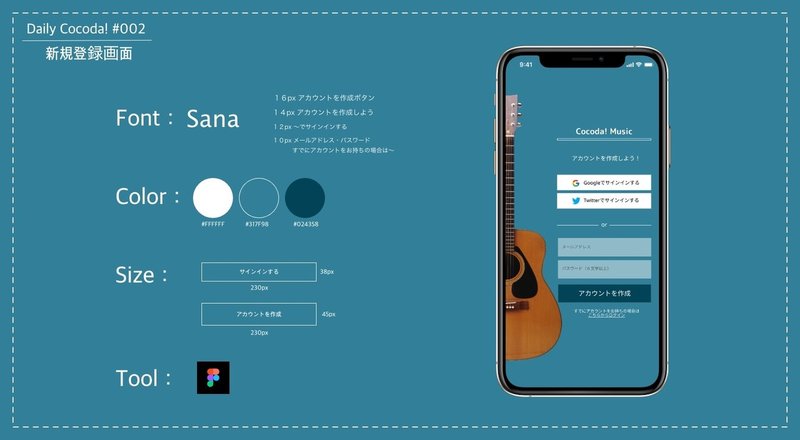
今回は、Daily Cocoda!の第二弾「新規登録画面」作成を行いました。

あまり、DailyCocoda!やDaily UIで1つ1つの分析や解説をしている方を見受けられないので不安ですが、今回もやっていきます・・・!
お題からイメージを展開する
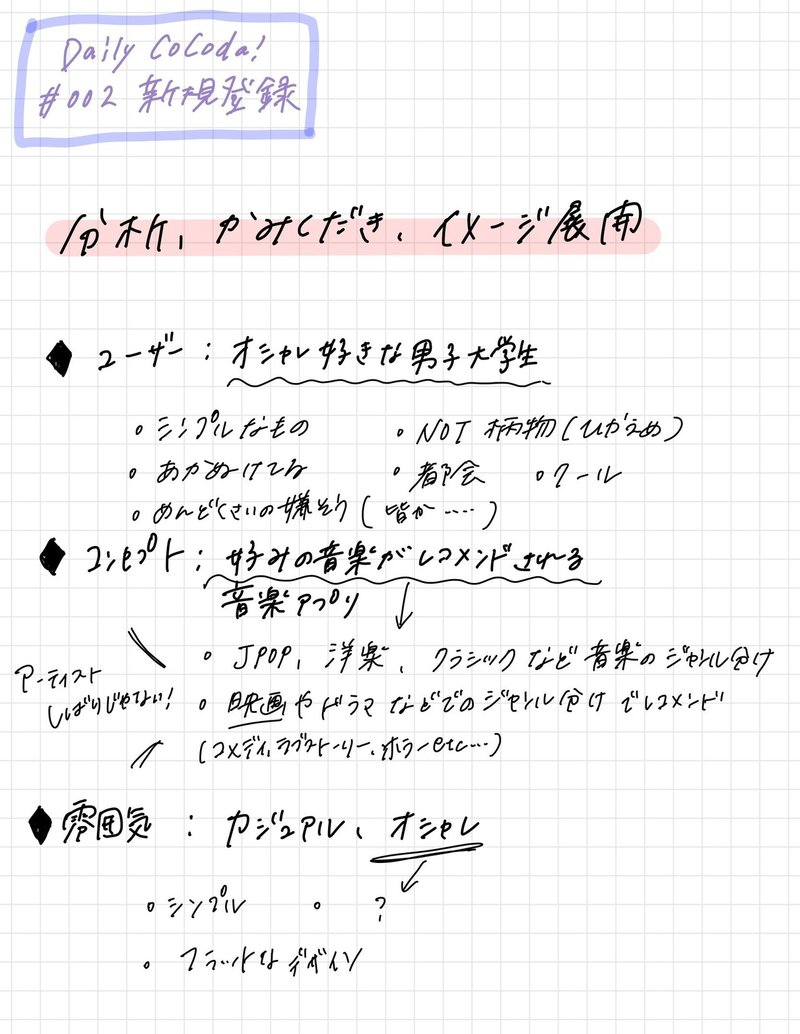
お題は以下の通りです。とりあえず、与えられた情報から想像ができるものを書き出して見ました。

ユーザーである「おしゃれ好きな男子大学生」と雰囲気の「カジュアル、おしゃれ」をイメージするために、instagramやPintarestで「(私が思う)おしゃれな男子大学生」のファッションなども少しチェックしてみました。
その結果が、ユーザーのイメージ書き出しに繋がっています。(あ〜こういう人いるいると思いながら、量産型と言われていそうな人を・・・)
「好みの音楽がレコメンドされる」とういう部分は、新規登録画面では表現できなかったのでスルー・・・(いつか音楽アプリの全画面を作成する時に表現したい)
感想
ファッションとUIデザインは関係あるのかな〜?なんて思いながらも、イメージ作りには良かったなと思いました。
UIのデザインにファッションの流行(色とか)を取り入れるのは良いのかな?(その会社のイメージを壊さなかったり、固いコーポレートサイトとかじゃない限り使用しても良いのでは?と私は思ったけれど。)
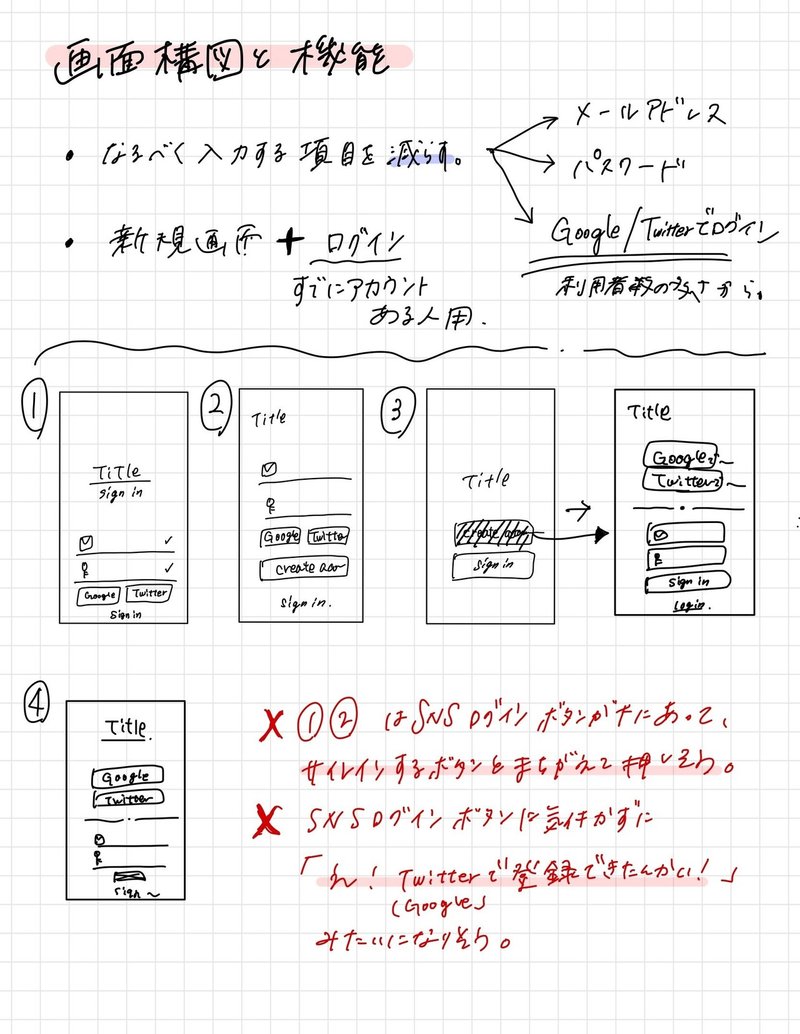
考えたイメージから画面を考えてみる
「考えた(ユーザーの)イメージから」と言ったものの、新規登録画面だけで全てを表すのは難しい。
というより、新規画面は「操作のしやすさ」「離脱を減らすこと」を考えないといけないのでは・・・?と。(そもそも、UIってそういうものか)

対象のユーザーにあった「使いやすさ」が必要なので、ユーザーである「大学生」世代がよく利用している「Twitter」「Google」で新規登録が可能なUIを考えました。
「男子大学生」が、最初の新規登録画面で必要性の感じられない名前や生年月日や性別などを入力していることが考えられない!サッと登録して、そのアプリで行えることを試したいじゃないですか・・・
今回は、前回の反省を生かして、「私はなぜそのデザインを選ばなかったのか」を書いてみました。振り返った時に、当時の自分が選ばなかった理由がわかるのは良いと思う。し、もっと活かせそう(今はまだその能力が・・・)
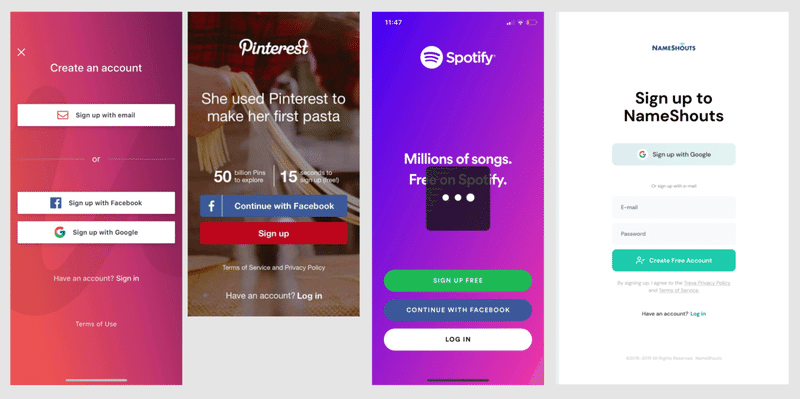
今回参考にしたUIデザイン
前回同様、「Pintarest」や「dribble」「uigarage」から検索をして見つけました。その中から見つけたのが以下の4点。

主に、左端の「Udemy」と右端のデザイン(dribbleで見つけたもの)を参考にしました。SNSでのサインインがあって、同じ画面に入力画面が一緒になっているパターンのものです。
SNSのアイコンを置くことで、そのSNSでログインできることが明確ですし、「SNSか直接入力のどちらかでOK」という手軽さと、画面遷移の少なさが良いなと感じました。
トレースしつつ自分のUIデザインを形のしていく
今回も「Figma」を利用して、参考にしたUIデザインのトレースをしながら、自分のイメージを形にしていきました。



少し窮屈な印象になってしまったなという印象です。ボタンとボタンとの間や、入力スペースの窮屈さ。全体的にボタンをもう少し小さくしても大丈夫そうですね。
トレースしたものを乗せてしまったので、画像とのバランスがいまいちだと感じました。
けど、この入力画面なら「私が男子大学生なら離脱せずに新規登録するな!」と思いました。(まだちゃんと第三者の目で見れてないかな。)
まとめ
以上、第二弾「新規登録画面」のデザインをした感想でした。
もう4月ですね。4月は10個くらいお題を進めてもっとパワーアップしたいです。
では
この記事が気に入ったらサポートをしてみませんか?
