
ドット絵をゲームボーイカラーに移植する方法(背景編)
■はじめに
突然ですが、ドット絵をゲームボーイカラーに移植する方法をテキトーに記しておきたいと思います。できるだけ細かい説明を省き、絵を表示するだけのゲームボーイソフトをコピペで簡単に作れるように書いていきます。レトロゲームが好きなドッターさんは是非チャレンジしてみてくださいね!(※ゲームボーイソフトの作成はWindowsで行います。)
■ゲームボーイで表示できるドット絵を描く

まずはキッチリ4色でドット絵を描いてください。(RPG風の画面を作る場合は、まだキャラクターは描かずに背景だけを描きます。)
キャンバスサイズは 8x8 pixelを1マスとして、横20縦18の計360マスです。ここに8x8サイズのパーツが255種類に収まるように絵を描きます。(カラー専用ソフトの場合オーバーしてもいいのですが、まずはこの通りに絵を作ってください)出来たらビットマップ形式で保存。

■ゲームボーイソフトを開発する準備
http://gb-dev.blogspot.jp/2013/06/sdk.html
こちらのブログ記事を参考にして Gameboy Developers Kit をインストールします。(ここでは細かい説明は省きますのでリンク先に書いてあるとおりにしてください。ただし、「GBTD」と「GBMB」は使用しませんのでダウンロードしなくていいです。)
エミュレータはBGBを使いますので、リンク先からダウンロードしておいてください。出来上がったゲームボーイソフトをPCで確認するために必要になります。
■ドット絵をゲームボーイのデータに変換

こちらの Pic2Tiles を使って、ビットマップファイルのドット絵をGBDK用のデータに変換します(.NET Framework 2.0が必要です)。図のようにチェックを入れたらファイル名を「a」とし、Saveします。a.C と a_map.C が出力されます。
出来た2つのCファイルを適当なテキストエディタで開いてみましょう。3行目に何枚タイル(パーツ)を使ったか書いてあります。255枚に収まったでしょうか?オーバーした場合は頑張ってタイルを節約してください。

6行目と最後の行に図のように手を加えれば変換はおしまいです。

■絵を表示するプログラムを書く(コピペでOK)
次に、テキストドキュメントを2つ新規作成します。そのうち1つのファイルに
lcc -Wl-yo2 -o gazou.gb gazou.c
pause
…とだけ書いて保存、ファイル名を make.bat に直します。もう1つのファイルには
#include <gb.h>
#include "a.c"
#include "a_map.c"
void main()
{
set_bkg_data(0, 255, TileData);
set_bkg_tiles(0, 0, 20, 18, MapData);
SHOW_BKG;
}
…この通りに書き、最後の行に改行を入れてファイル名を gazou.c に直します。全部半角で書かなきゃダメですよ。
■エミュレータで絵の表示を確認
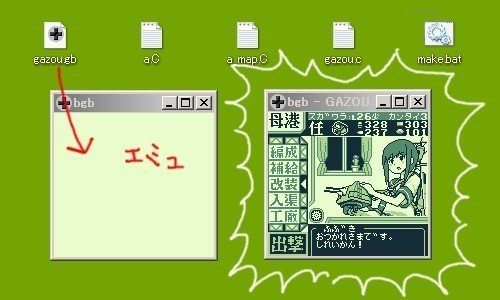
make.bat をダブルクリックするとモノクロゲームボーイのイメージファイルが出来上がります。起動したbgb.exe(エミュレータ)に突っ込むと…

ドット絵が表示されました!まずはゲームボーイソフトの完成です!(色をつけるのが面倒な人はここで終わってもいいよ!)

■色を決める
ここから色を付けていきましょう。make.bat を再びテキストエディタで開き、1行目を
lcc -Wl-yo2 -Wl-yp0x143=0x80 -o gazou.gb gazou.c
…と書き換えて保存、ダブルクリックしてください。これで ゲームボーイ&カラー共通ソフト になりました。BGBで再び表示してみると…表示されていた絵がなくなって真っ白になっていると思います。カラーパレットが指定されていないからです。

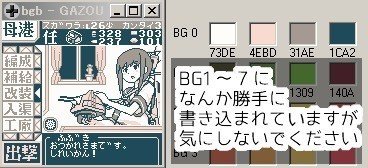
右クリックして図のよう進み、Palettes のタブを開きましょう。ここでカラーパレットが確認できます。

パレットは計16本あり、背景に使えるのは左の8本です。デフォルトでは絵全体に0番目のパレット(BG0)が当てられています。
BG0 にRGB値を書き込んでみましょう。

Pic2Tilesでビットマップファイルを読み込んだ時、右側に何やら4文字ずつ表示されていました。あれを使います。gazou.cを開いて図のように書き加えます。
UWORD BG_Pal[] ={0x73DE,0x4EBD,0x31AE,0x1CA2};
set_bkg_palette(0, 8, &BG_Pal[0]);

保存して再び make.bat をダブルクリック。今度は色付きの絵が出ましたが…なんだか元絵より色が薄いですね?
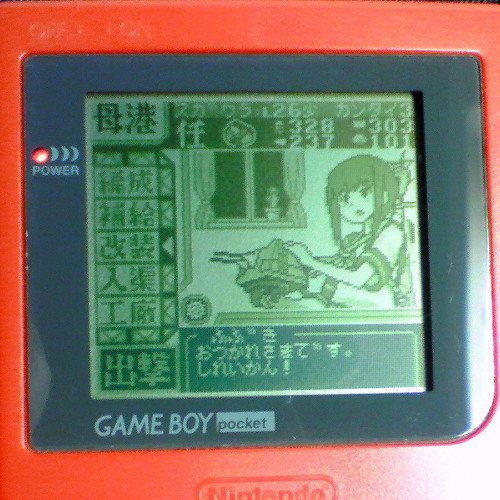
これはゲームボーイカラー風の絵を作るうえでとても重要(めんどう)なことなのですが、実はゲームボーイカラー実機では色が変わっちゃうんです!

ゲームボーイプレイヤーやレトロフリーク(VBA)では左の色で表示されると思いますが、右の色を出すためにこんなギラギラした色で作ってるんですよ(多分)。BGBでは実機風の色に補正されて表示されています。

さて、色の問題は気合で解決。BGBでにいい感じに見える色を見つけ出し、8本のパレットが全て埋まったということにします。
UWORD BG_Pal[] =
{
0x7FFF, 0x35CF, 0x1D29, 0x0CA4,
0x5E66, 0x16D7, 0x00E8, 0x7FFF,
0x41E0, 0x16D7, 0x7FFF, 0x2481,
0x7FFF, 0x19B0, 0x2AB7, 0x0CA4,
0x7FFF, 0x1650, 0x41E0, 0x0CA4,
0x7FFF, 0x4E53, 0x2CA3, 0x0CA4,
0x7FFF, 0x41E0, 0x1650, 0x0CA4,
0x5B9F, 0xC2EF, 0x20AD, 0x7F34
};
■絵に色をつける
次は、色の塗り分けです。ゲームボーイカラーでは8x8 pixel単位でパレットを指定することができます。

main()の中に以下の三行を書き加えましょう
VBK_REG = 1;
set_bkg_tiles( 0, 0, 20, 18, color_map );
VBK_REG = 0;

カラーマップを作ります。0から7のパレット番号を書いていきましょう。
unsigned char color_map[] ={ ここに数字を書こう };

出来たら保存してmake.bat をダブルクリック。
■おしまい
背景はこれで完成です。この後さらに1パーツ3色(+透明)の「スプライト」を重ねることで絵が完成するのですが、それはまた別のお話。

スプライト編でまたお会いしましょう!
つづく?
#ゲームボーイ #ゲームボーイカラー #ドット絵 #pixelart #ゲーム開発 #レトロゲーム #8bit
(間違ったこと書いてたらスミマセン)
