
コントラストをつけるとプレゼンスライドの内容がわかりやすくなる
プレゼンスライド制作におけるデザインの基本セオリーの一つが「コントラストをつける」です。配置、大きさ、書体、色などに差をつけて違いを際立たせることで、重要度の強弱をつけ、情報を組織化し、階層構造を生み出します。そのとき、中途半端にならないように大胆に差をつけることが大切です。
プレゼンスライドの作成におけるデザインの基本セオリーの一つが「コントラストをつける」です。つまり、配置、大きさ、書体、色などに差をつけて、お互いの違いを際立たせることです。差をつけることによって、例えば、重要度に強弱をつけることができます。またコントラストを利用すれば、情報を組織化、構造化することができるようになって、階層構造を生み出すこともできます。

コントラストをつけるとき、もっとも重要なのは、とにかく中途半端にならないように大胆にやる、ということです。大抵の場合、大げさと思えるぐらいはっきりとコントラストをつけて、ちょうどいいぐらいになります。
さて、何にコントラストをつければいいでしょうか?テキストを例に考えてみましょう。もっともわかりやすいのが、フォントのサイズです。スライドタイトルや重要なキーワードのフォントサイズを大きくして、本文や、あるいはそれほど重要でないワードには小さい文字を使います。それぐらいのことは普段からやっている、と思うかもしれません。しかし、はたして本当に効果的にコントラストをつけることができているでしょうか?
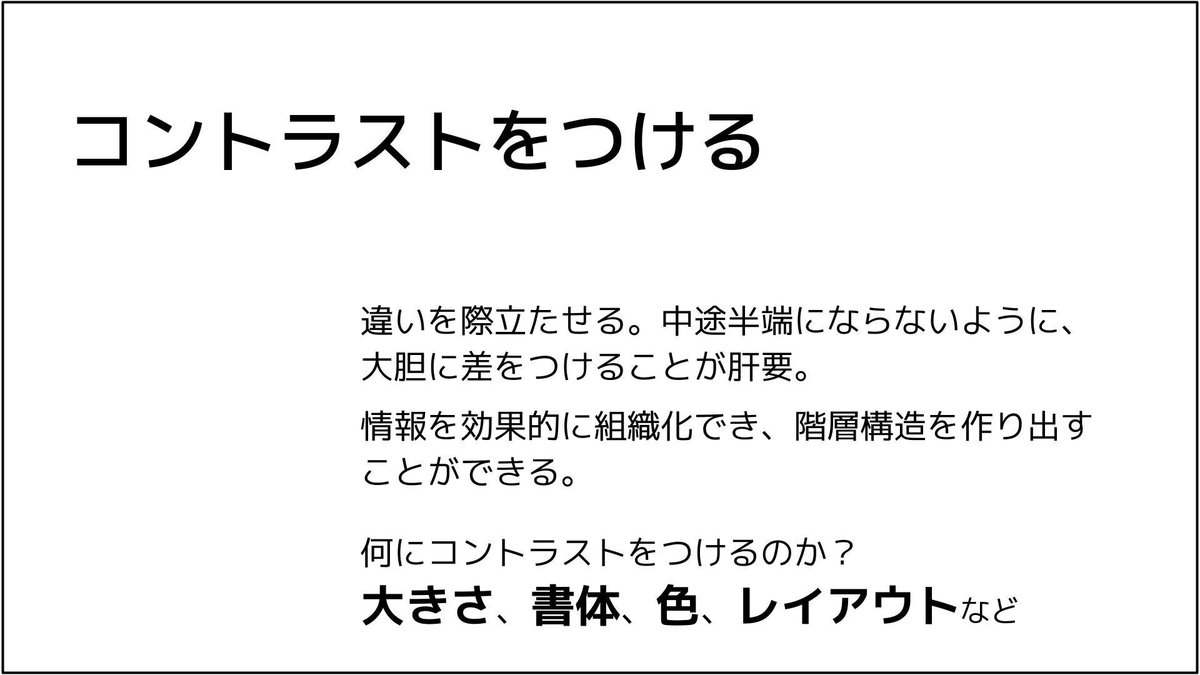
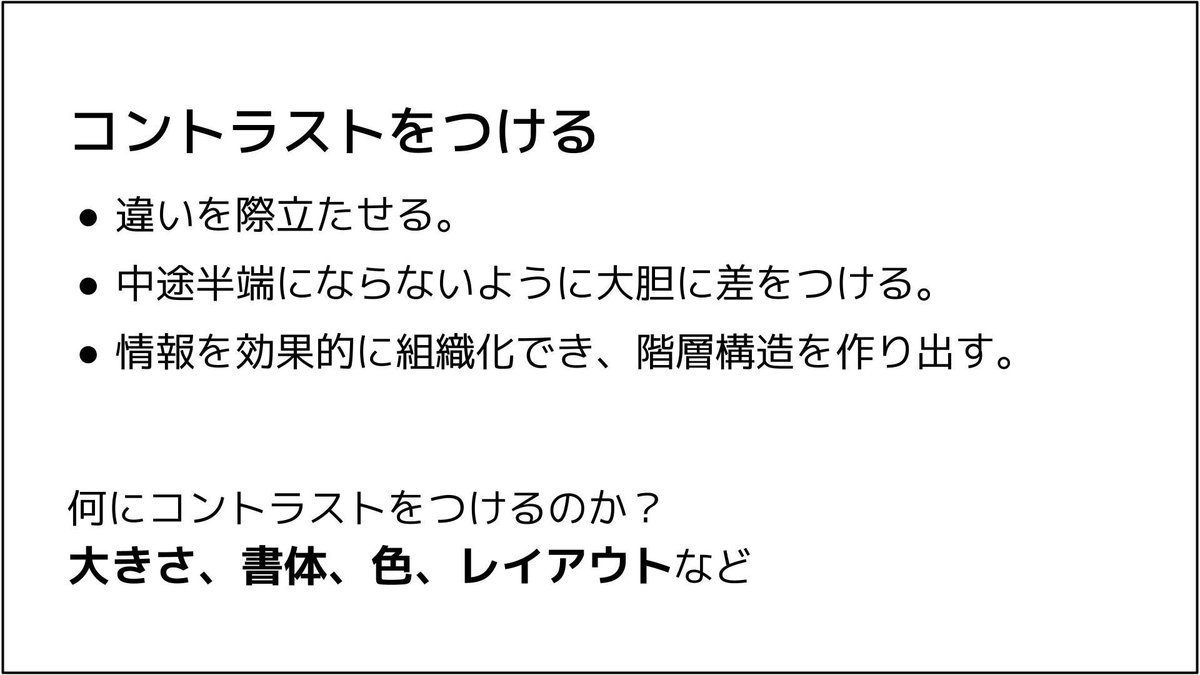
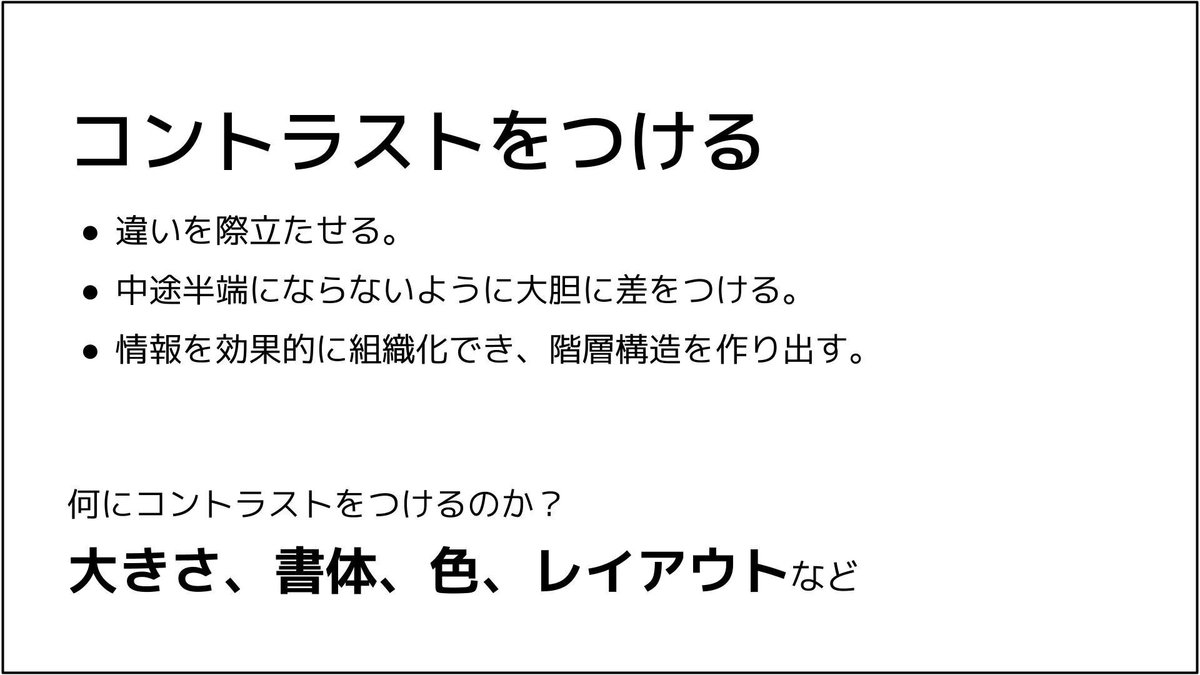
図1と図2を見比べてみてください。どちらのスライドでも、表題と本文で文字サイズに差をつけています。図1の例も悪くはないですが、見る人に確実にその差を認識してもらうためには、図2ぐらい大胆に文字サイズを変える必要があります。これぐらい差をつけてみてはじめて、誰が見てもそれとわかるコントラストがついてはじめて、重要性の違いなど、作成者が伝えたい意図を、見る人に確実に伝えることができるようになります。


次に、写真とテキストを使ったスライドの場合を考えてみましょう。図3を見てください。この例では、背景に月の写真を配置して、その上にテキストを重ねて配置しています。文字を太字にして、色を黄色にして目立たせて、背景画像とテキストとの間にしっかりとコントラストをつけてみました。しかしそれでも、テキストの「を重ねる」あたりの文字が背景に紛れてしまって見づらいと感じませんか?これは背景写真とテキストのコントラストが中途半端になってしまっているせいです。

次に、図4のデザインはどうでしょう。背景の写真の選択と使い方を少し工夫して、真っ黒な背景の上に、真っ白なテキストを配置できるようにしてみました。こちらの方がコントラストがはっきりとして文字がぐっと見やすくなっていると思います。

このように、中途半端にならないように、誰が見てもわかるように、しっかりとコントラストをつけることがポイントです。そうすることで、よりはっきりとした効果が得られて、よりよいデザインのプレゼンスライドになっていきます。
