
Daily Cocoda! 2日目の課題 - 音楽アプリ新規登録画面
「手を動かしてツールと仲良くなりつつ、体で覚えるのが最強の勉強法だ!」 という持論のもと、無料UI学習サービス「Daily Cocoda!」の2番目の課題にチャレンジしました。その過程をnoteにまとめてみました!
今回の使用ツール:Figma / Photoshop / Illustrator
※ちなみに、前回作成した課題についてのnote記事はこちら。
音楽アプリの新規登録画面作成という課題
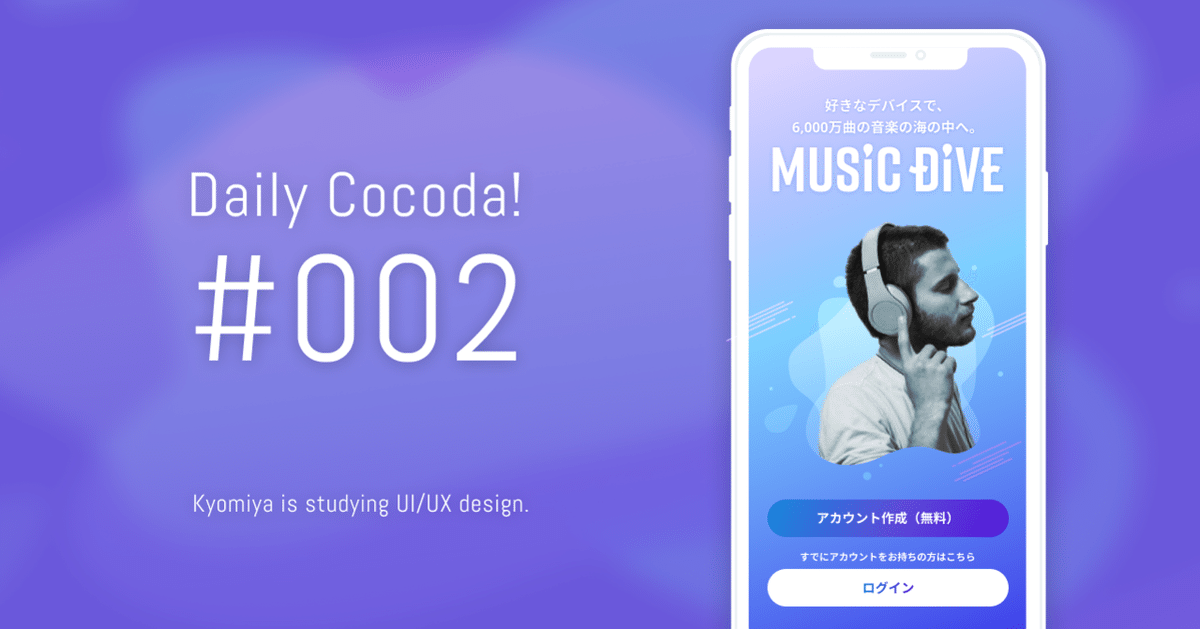
今回のお題は、20代の若者がメインターゲットとなる音楽アプリの新規登録画面。
提供されている情報としては以下の通り。

ふむふむ、なるほど。
なんとなくの脳内では「こんな方向性かなー」という、ぼやーっとしたイメージだけはわきました。
まずはリサーチから
なんとなく、ぼんやりとしたイメージの輪郭をクリアにすることと、そのイメージを膨らますために、市場調査とリサーチを行ないました。
見ていく中で、ぼんやりとしたイメージが具体的になってきました。
イメージを言葉にしてみると、「シティっぽさを感じる、洗練されているけれど、カッチリしすぎていない感じ」というようなキーワードが出てきました。
デザインのディテールとしては、音楽に没頭できると感じられること、ターゲット層はこういったサービスに慣れているユーザーだから、ユーザーが迷わず操作できる至極シンプルなUIがいいな、というようなイメージが固まってきました。
そして上記イメージから、音楽の海にダイブして没頭できる「Music Dive」というサービス名称が浮かび、そこから色や水っぽい流動感のあるデザインイメージが湧いてきました。

サービスをイメージしたロゴ作成
最初は、なんとなく自分の脳内イメージに近いフォントを、そのままUIにあてるだけにしようと思っていました。
何パターンかのフォントの中から、男性っぽい力強さがありつつも、洗練された印象のRift Boldというフォントをあててみたら、ふいにイメージが降りてきたので、簡易的なロゴも5分くらいでサクッと作成してみました。
わかりにくいですが、水滴と波をイメージしたあしらいを追加アレンジしてみました。(下記画像右下が最終ロゴ案)

自称フォントオタクなのですが、フォントって何を選んだかによって、デザイン全体の印象がガラリと変わるから本当に面白いです!
ただし、選ぶのに時間かかりすぎる問題もあり。。 Mac上でのフォント管理ソフトのおすすめがあれば教えて欲しいです。(できれば無料で使えるものだと嬉しい。。笑)
課題に取り組んだ感想
前回の課題はマイページの画面だったため、それに比べれば絶対に掲載しなければいけない要素が少なかった分、作業時間自体は短くできました。
前回と大きく異なるのは、ビジュアル面での最終的なアウトプットのイメージを、どれだけ事前に描けているかがポイントになるのかなと感じました。
今回のお題は新規登録でしたが、画面をスクロールした下方にはLPとして料金プラン説明や、どんな特徴があるのかなどの説明があるのかなとも想像しました。
新規アカウント登録の先では、SNSアカウントでの登録ができたり、ログインページではパスワードリマインダーリンクがあったりなどが想定されると思うので、余裕があればそういったページも深掘っていけたらよかったかなと。
何はともあれ、コツコツ定期的に課題に取り組んで、少しずつでもスキルアップにつなげていけたらと思います。
この記事が気に入ったらサポートをしてみませんか?
