
Daily Cocoda! 1日目の課題完了!
長年Webデザインに携わりつつも、UI/UXデザイナーとしては駆け出しも駆け出しのkyomiyaです。
UI/UXの勉強をしようと思ったら、今は本を読んだりnoteを見たり、いろんなウェブサイトなどに有益な情報がゴロゴロ転がっていて、インプットに事欠かないなと感じています。いい時代だなあ。。
しかし、やっぱり手を動かしてツールと仲良くなりつつ、体で覚えるのが最強の勉強法だ! という持論があるので、無料UI学習サービス「Cocoda!」のコンテンツ「Daily Cocoda!」の課題をひとつ完成させました!
チュートリアルよりも課題制作の方が効率的
Cocoda! はUI学習ツールということなので、まずは「入門編-UIデザインをはじめよう」から学習していたのですが、どうにも進みが遅く。。
UI/UXデザインを基礎の基礎から学ぼう!と息巻いていたものの、チュートリアル的なものをコツコツ進めていくより、出された課題を実践的に作っていく方が、手にも知識的にも効率的だと判断。
数週間かけて進めていたチュートリアル的なコンテンツは中断し、1日ごとにお題の変わる「Daily Cocoda! 」の課題制作に取り掛かることにしました。
課題:プロフィール画面

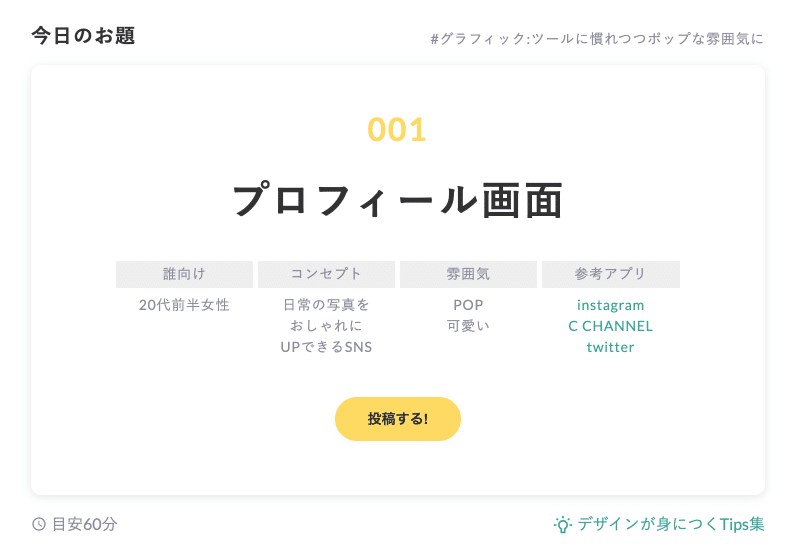
Daily Cocoda! 1日目の課題は、プロフィール画面。
ターゲットやコンセプトなどが提示されていて、そこから汲み取った画面設計・デザインを行なうというもの。
ある意味正解はないので自由にやれるものの、きちんと出されたお題はクリアできているか? を意識しながら制作するのは、実践に近い感覚で練習できていいなあと。
制作した課題作品

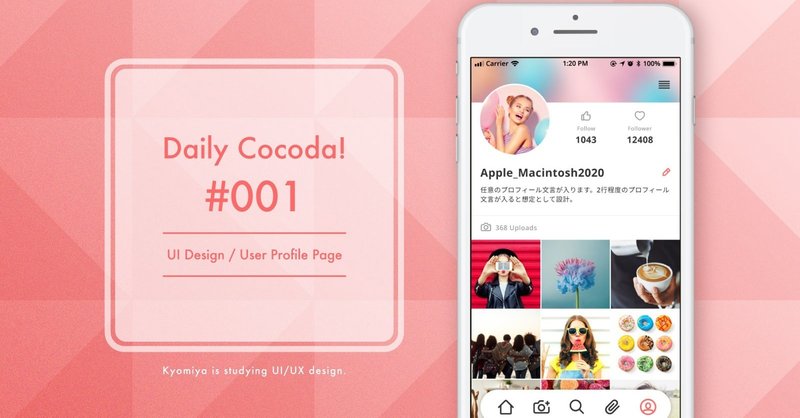
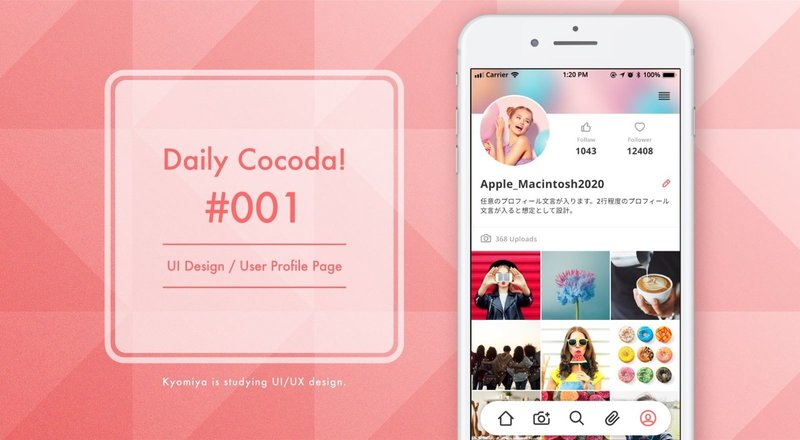
カバー画像にもしていますが、私が制作した課題作品がこちら(UIはFigma、背景画像はIllustrator使用)。
以下、今回意識した点になります。
プロフィールページの必要情報は、必要最低限である以下と想定しています。(あえてメッセージ機能は表示させず、確認・設定に集中できるページにしたかったため)
・プロフィール写真
・ユーザー名
・ユーザープロフィールテキスト
・フォロー数、フォロワー数
・これまでにアップロードした写真一覧
・各種設定カスタマイズ
Global Navは下にあると想定し、一般的に上部に設置されるページ遷移のためのbackボタンなどは取り払い、ページ毎のコンテンツに集中できるレイアウトを意識しました。
プロフィール編集画面とともに、各種設定も行える画面として、右上にハンバーガーメニューを設置。
UIデザインは、途中で2パターンを作り始めてしまい、目安の60分をオーバーして120分ほどかかってしまいました。
しかしその後、Cocoda! にアップロードするための背景画像のあしらいに悩みすぎて、UIデザインより時間をかけてしまったかもしれません。。(反省。。)
今後、背景は何にでも合う汎用性の高いテンプレートを作ってしてしまおうかなと思っています。
やってみた感想
Cocoda! は作って終わりではなく、Cocoda! 上で自分が制作したものを発表し、また同じ課題を制作した人の作品も見ることができるため「なるほど、こういう切り口もあったんだな」と、新たな気付きも得られます。
何よりも、目的なしにUIを制作するのってなかなかハードルが高いと思うので、様々な課題・テーマを提示してもらえるのは、かなり制作側としてはやりやすく、やりがいも感じられやすいなと感じました。
しかも全て無料!! いい時代だなあ。。(2回目)
これからも、UIデザインの経験値を上げるために、上手にCocoda! と使っていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
