
Chrome開発者ツール(デベロッパーツール)を用いると、Webページの状態や動きをより詳細に調査できます。Webに対する少々高いリテラシーが求められますが、この調査によりSEO…
- 運営しているクリエイター
記事一覧
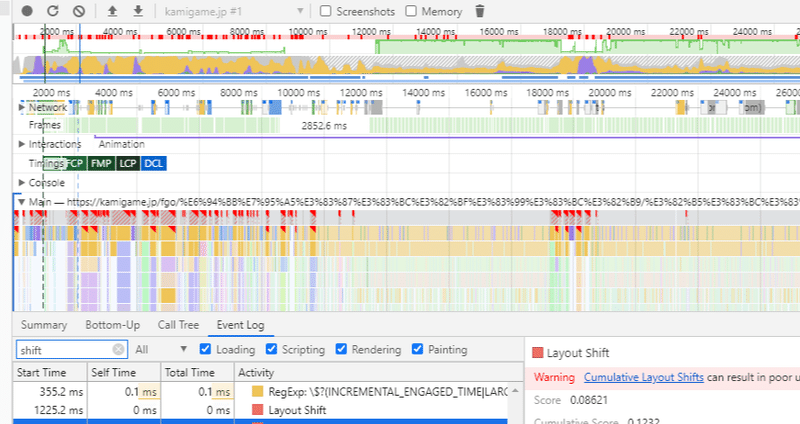
CLS発生源を確認する方法 Chrome開発者ツール(デベロッパーツール)のRenderingツールを用いて
こんにちは、横井Kです。2021年以降からGoogleの検索アルゴリズムに用いられる指標に組み入れられるといわれるWeb Vitals。その中でも、Cumulative Layout Shift(CLS)(※1)の発生源をChome開発者ツール(デベロッパーツール)で確認する方法をお伝えします。
※1 Cumulative Layout Shift(CLS)は、ページがどのくらい安定しているよう


