
CLS発生源を確認する方法 Chrome開発者ツール(デベロッパーツール)のRenderingツールを用いて
こんにちは、横井Kです。2021年以降からGoogleの検索アルゴリズムに用いられる指標に組み入れられるといわれるWeb Vitals。その中でも、Cumulative Layout Shift(CLS)(※1)の発生源をChome開発者ツール(デベロッパーツール)で確認する方法をお伝えします。
※1 Cumulative Layout Shift(CLS)は、ページがどのくらい安定しているように感じられるかを表す指標。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化する。
Chrome開発者ツールのRenderingを用いてCLS発生源を特定する方法
以下のようにChromeの開発者ツール(デベロッパーツール)のPerformanceタブを用います。
CMD+Shift+N (Incognito) > CMD+Shift+C (Inspect) > Performance > Rendering > Layout Shift Regions > CMD+Shift+E (record) > Event Log > Filter by 'shift'
個人的にFate Grand Orderというスマホゲームが好きなので、その攻略サイトで方法を試してみます。
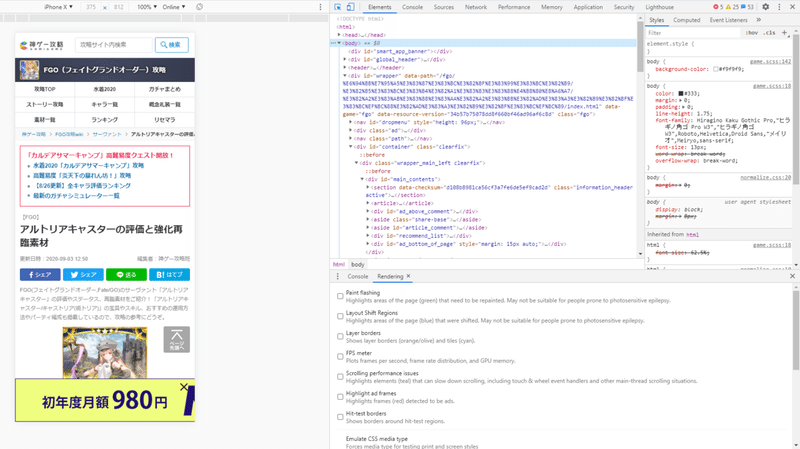
CMD+Shift+Cでまず、開発者ツールを起動します。

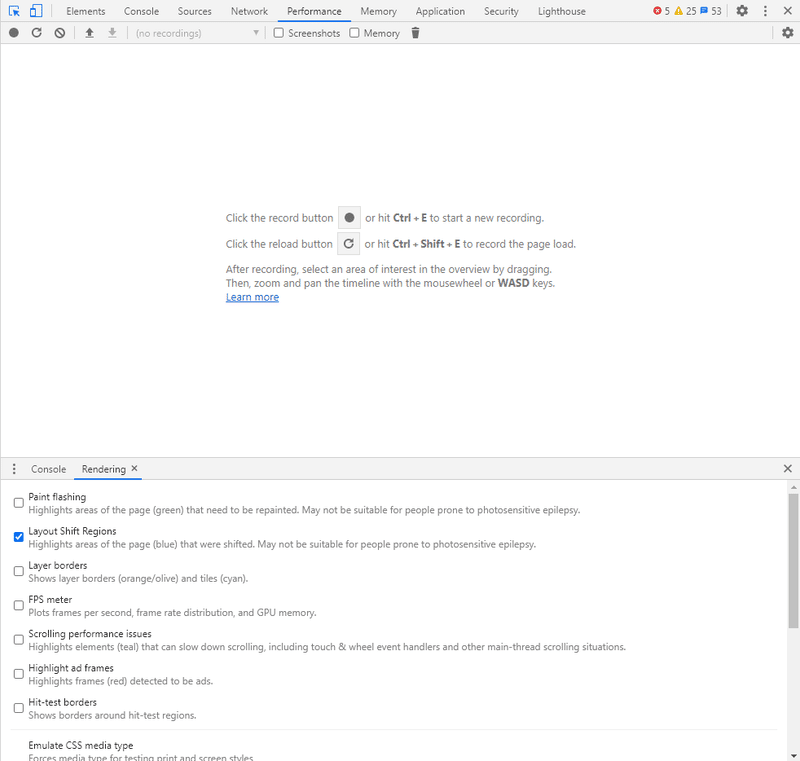
Performanceタブに移動し、RenderingツールのLayout Shift Regionsにチェックを入れます。Renderingツールのタブが表示されない場合はConsoleの隣の縦に点が3つ並んだところを押して表示してください。

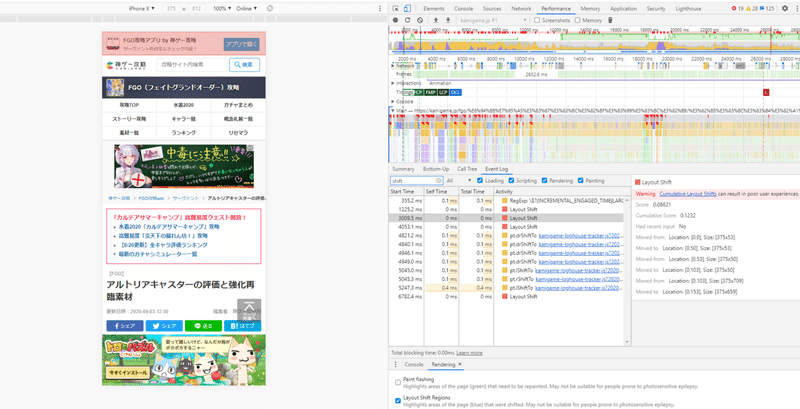
CMD+Shift+Eもしくは開発者ツール左上recordボタンを押してWebページのパフォーマンスを記録します。記録し終わった結果が下の画面。

Event Logタブで「shift」でソートをかけます。

オレンジ色の四角と「Layout Shift」と書かれた個所を選択し、「Move from」と「Move to」にカーソルを合わせると、どう動いたのかがわかります。(青色にハイライトされるはずが、薄い赤でハイライトされる点が個人的には気になります。詳しい方、理由教えてほしいです)

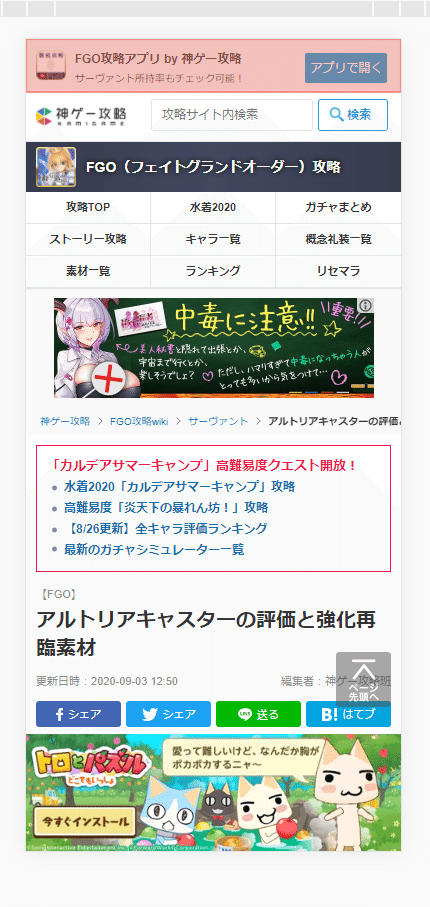
このCLSが発生したのはスマホ画面上部の「アプリで開く」が現れたことが要因だとわかりますね。
Before

After

このCLS発生源特定方法を知った元ネタはこちら
この方法を知ったのは、Brodieさんという海外のSEOマーケターの方のツイートを見たことがきっかけです。
Brodieさんが動画も載せているので、わたくしの画像での説明がわかりづらかった方は参考にしていただけますと。
Favourite feature in Chrome Dev Tools right now: see regions impacted by CLS (a Core Web Vital):
— Brodie Clark (@brodieseo) July 20, 2020
CMD+Shift+N (Incognito) > CMD+Shift+C (Inspect) > Performance > Rendering > Layout Shift Regions > CMD+Shift+E (record) > Event Log > Filter by 'shift'
Pinpoint where shifts occur. pic.twitter.com/kPEQxMQklI
CLSはSEO関係なく対処しよう
2021年以降にSEO評価基準に組み込まれるといわれるCLSですが、SEO関係なくUXに関する定量的な指標として改善には取り組みたいところです。CLSが起きると、ユーザーが何かしらをクリックしようと思ったらレイアウトがずれて、押せなくなったり、はたまた意図しないボタンをクリックしたりという事態が想定されます。
今回お伝えした方法がUX改善の一助になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
