
MV「裏サテライト」編集のなかみ - e.p.「サテライト」セルフライナーノーツ (8)
きっかけと進め方について書いてきたので、最後に全体の編集の仕方や、それぞれのシーンについての具体的なお話をしようと思います。
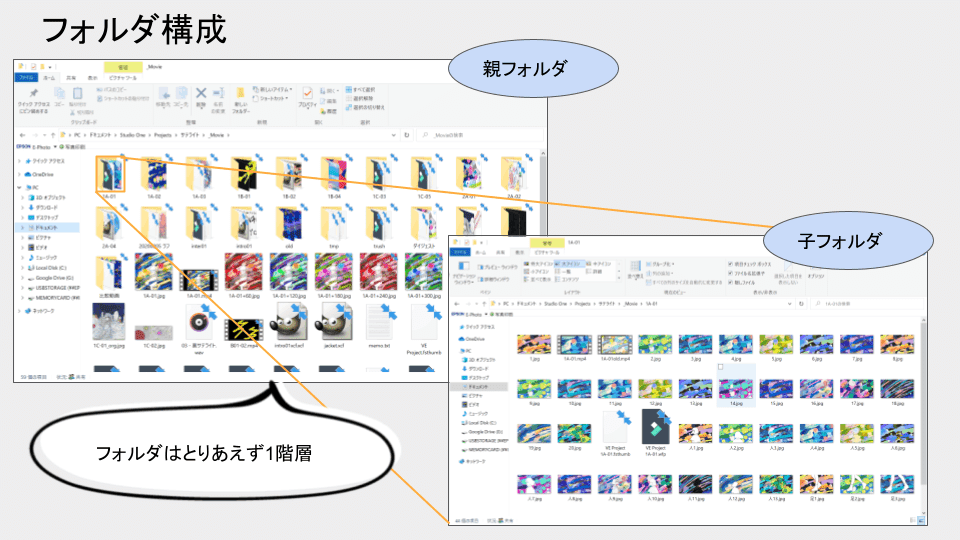
フォルダー構成
なにしろMV編集がまったく初めてだったので、はじめのうちはひとつのプロジェクトファイルですべて編集していました。たぶんCYONさんに最初にイメージを渡したくらいのときはフォルダもほぼ階層わけずフラットな状態でやっていたような気がします。実際、静止画をスクロールや回転させる程度であればプロジェクト上ですぐできるので。
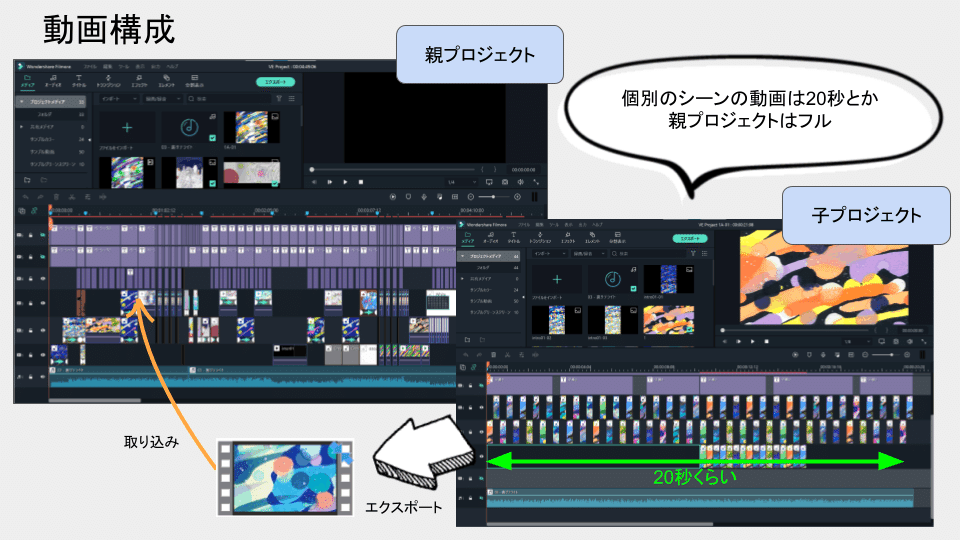
ちょっとしたvlogや実写のMVとかならそれでいけるのかな、とは思いますが、シーンごとに絵も動きもエフェクトも変わっていくので、フォルダはぐちゃぐちゃになるしファイルはどんどん重くなるし、、、で、最終的にはこんな風にシーンごとにフォルダ分けして、それぞれのフォルダでそのシーンだけの動画を作るみたいなやり方になりました。
他のツールではもっと簡単にできるのかもしれないけどとりあえずは原始的に。


ひとつひとつシーンを完成させていくと徐々に全体の動画も完成していく感じ。
スクロールと題字
イントロ部分はわかりやすく印象的なものがよかったので、夜景の縦スクロールの最後に書の題字を載せました。ある意味70年代アニメや特撮もののオープニングっぽいかもしれない。
題字を書で、というのは最初からずっと構想していたネタです。
もともとこの「サテライト」のe.p.全体、いかにオリジナルからのギャップで驚かせられるかみたいなモチベーションでやっていたので、題字のところもカラフルな絵とのギャップで、あえて強めの書にしました。書いてくれた明香さんはものの10分くらいで複数サンプル出してくれて、一発OKでした。。。
FPS=24
Aメロの冒頭は、ベタですが曲の拍にあわせて絵を切り替えています。MVは全編FPS(1秒あたりのフレーム数)=24。一方曲のBPMは180。つまり一拍8フレームという非常に計算しやすいことになっています。。。
拍に合わせたアニメーションをさせるにはこれは結構重要で、最初に曲をBPM180でつくった自分をほめたい。
夜景のスクロール
ベースというか、わりといろんなシーンで多用しているのは夜景のシーンです。元の絵はこれで、

最初のシーンではかなり長めに、贅沢につかっています。
そのあともアップで一部だけ使ったり、上下のスクロールで使ったり。ほかに描き下ろしてもらった絵も含め、このMVの全体的なイメージになっています。
字幕と書き文字
このMVでは全編太めの文字で歌詞を表示していますが、このシーンのセリフはそのまま使いたかったんですよね。。。MVを作り始めたきっかけのところでも書きましたが、やはりこの1枚があってのMVだし、ここでも驚かせたかった。。。

そういえば「ユメ」はこの絵のモデル、甲斐莉乃さんの曲でもありましたね。。。
CYONさんアニメーション
今回、CYONさんには元の絵だけでなく随所でアニメーション作成もしていただきました。
たとえばサムネイルにもしている涙のシーンや、そのあとの色の変わるリボン、暗闇に星が流れる場面などなど。
アイデアをアニメーションの形でいただけるのはやっぱり分かりやすいですし、すでにある程度できあがった状態でいただけたので、それをさらに加工、編集していくのも容易でした。(ちなみにアニメーション部分を別ファイルとして作成いただくのが結構大事)
無理して派手に動かさなくても、一部をアニメーションさせるだけでMVとしては印象的なシーンが作れるというのも分かったし、そのうちぜひCYONさんみずからつくったMVも見てみたいなと思いました。
ダンスアニメーション
もともとこのMVでは、デジタル絵を動かすような(最近よくある)MVではなく、あえてアナログのイラストをパラパラアニメのように何枚も使って動かしたいな、と思っていました。さすがに全編にわたって枚数を重ねるのは労力も費用面でもなかなかむつかしいので、ポイントを絞ってにはなりますが。。。
そんななかでもぜひやりたかったのが、回転アニメ風のシーンでした(ゾートロープというみたいですね)。
元の元は、じつはこれもCYONさんのドローイングでした。
#cyon1日1制作
— CYON(SION) (@cyoooooon) February 5, 2021
2021.2.5
「残像の行方」
Where are the afterimages?
コピック、コピックインク pic.twitter.com/vQkTlIGq08
このドローイングがまさにイメージそのもので、これをうまくスクロールさせればちょうどアニメーションしているように見えるのでは、と思ったのでした。CYONさんにお話しして、ぜひやってみようということになり。
素材の絵としては線画と背景の二枚。


線画の人物は1画面に4人×3画面分。ゆるやかにターンするような流れになっています。(ちなみに向こうをむいていて顔が隠れているのはどこか匿名性を残しておきたくて)
単純に考えるとこのふたつの絵を重ねてそのままスクロールさせればよさそうに思いますが、そうするとなめらかすぎてじつはあまりあのレトロな回転アニメーションの雰囲気が出なかったんですよね。
そのためいろいろと試行錯誤を重ね、、、
線画は、わざとフレームレートを落として2フレームずつおなじ絵に(=ここだけ12フレーム/秒にコマ落ちしているかたち)。
さらに人物はぴったりおなじ位置でターンするのではなく、すこしずつずらしてアナログなずれを発生。昔のフィルム映写機で、コマがずれていくようなイメージ。
一方で背景の方は通常のスクロールにしてさらに線画と微妙にスピードを変えて、単なる回転アニメではない不思議さと立体感を出してみました。
ちなみに背景をあえてシームレスにせずつなぎ目を残したのも意図的だったりします。いかにも画用紙に描いて輪っかをつくってクルクル回しているように。
シーンとしてはほんの10秒程度ですが、おもしろい感じになっているのではないかと思います。
高速スクロール
もうひとつ、手描きアニメーションとしてぜひやりたかったのがこのシーンでした。
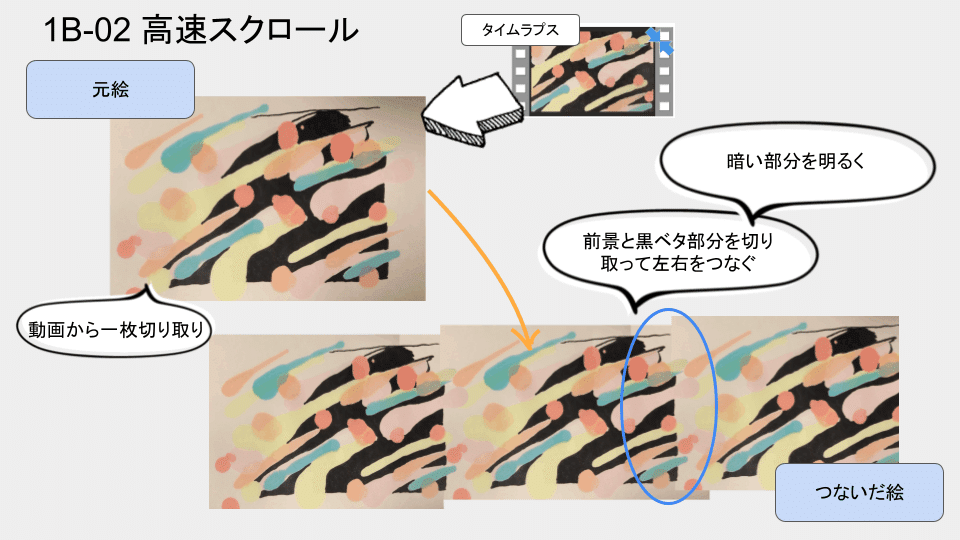
一見するとただの1枚絵をスクロールさせているように見えますが、じつは最後まで見ていくと、これは絵を描いている動画を実写で逆再生させていて、曲にあわせてだんだん真っ白な画用紙に戻っていくという。
アイデア的にはパッと思い浮かんだのですが編集はなかなか面倒なことをやっています。はじめは「撮ってもらったタイムラプス動画をただ逆再生すればいいかな」と思っていたのですが、スクロールさせるためには左右がつながっていなければならないし、影が入って明るさが均一ではないし。。。
結局、かなり人力なのですが
動画の1シーンを画像として切り出し。
全体におなじ明るさになるよう画像を補正。
その画像を複製して左右に三つつなぎ合わせ、横長の画像を作成。
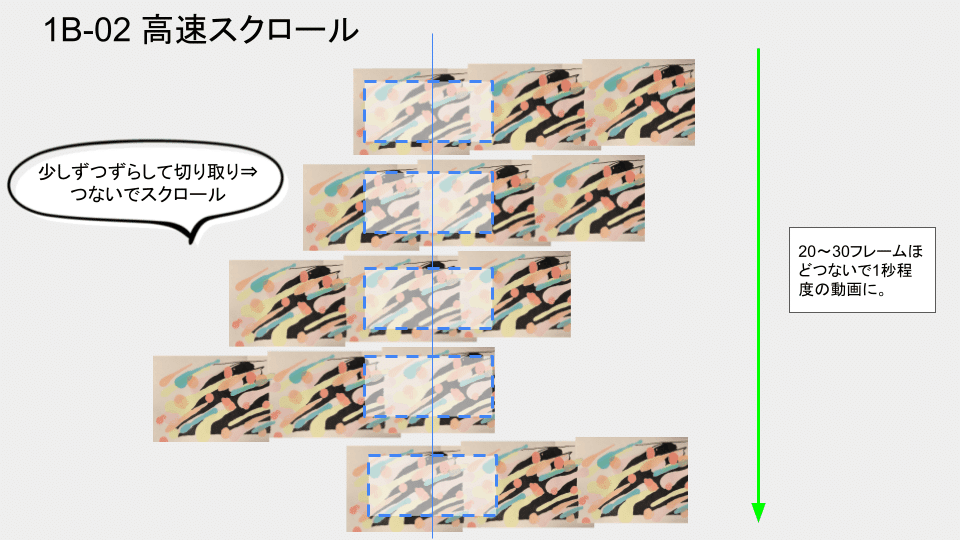
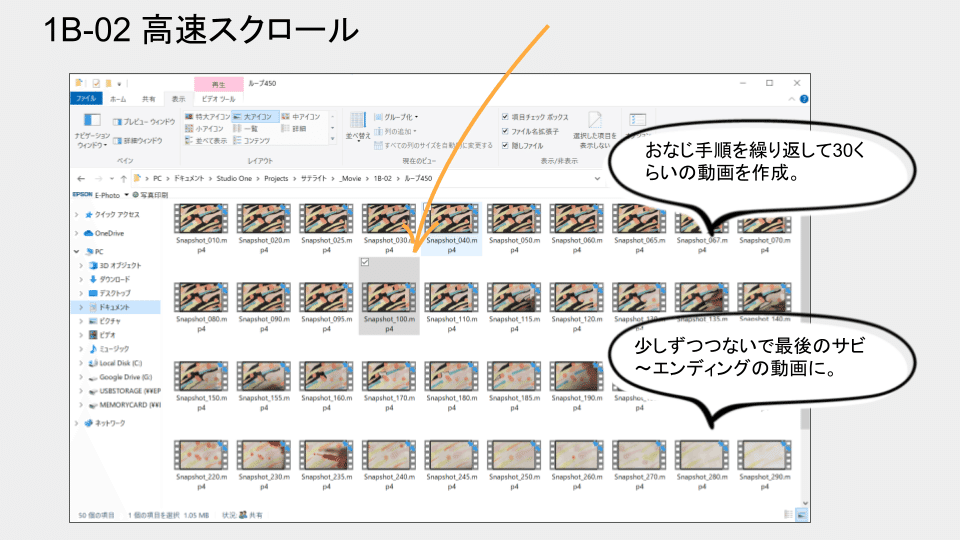
すこしずつ横にずらした画像をつなげスクロール動画化。
さらにこれを、絵を描いている過程にあわせ30シーンくらい抜き出して動画を作成、つなぎ合わせて作りました。



最後にまっさらな画用紙に戻って、ボーカルと字幕だけになるところ含めて想定通り。。。
最後に
ひととおり作り終えて、自分が思っていたことはほぼ形にできましたが、はたしてひとから見てどうだったのか。。。(もはや自分ではわからず)
「ここがよかった」「ここはよくない」とか、感想を聞いてみたいところです。
今回のMV編集の回をもって、長々と続けてきたe.p.「サテライト」の話は締めようかと思います。ちょっと長いこと引きずりすぎてしまったので、いったん忘れてあらためてまた最初から曲作りを始めようかと思います。
「サテライト」ではだいぶひとの力に頼ってしまったので、今度はまたオリジナルで。。。
