
Blenderを使ったアバター改変(2/5)
Blendeで改変その2です。
今回はボーンが入ってない装飾品をつけていきます。
その1(https://note.com/kuma06046/n/na1b342e5f89d)(対応服着せ替え、ボーンの移植)
その2(https://note.com/kuma06046/n/nbbd032463323)(ボーンなし装飾品)←今ここ
その3(https://note.com/kuma06046/n/nfc71589aa64a)(非対応の靴の履き替え)
その4(https://note.com/kuma06046/n/nc025cdf71870)(サイズ違いの対応衣装、ボーンの移植)
その5(https://note.com/kuma06046/n/n9e128995d383)(ボーンなし装飾品にボーン追加)
前準備
今回のメガネはunitypackageのみ配布でFBXファイルが直接開けないので先にunitypackageを下のツールを使って展開します。
unitypackage extractor (https://github.com/Cobertos/unitypackage_extractor/releases)
自分のPCに合わせて64bit版か32bit版をDL(今のパソコンなら大抵64bit版かな?)
使い方はダウンロードしたZIPファイルを解凍して中にある"extractor.exe"にunitypackageをD&Dすればunitypackageのフォルダに展開されます。
1.FBX読み込み
前回のファイルの続きからやっていきます。
まずファイル - インポート - FBXからメガネのFBXを読み込みます。

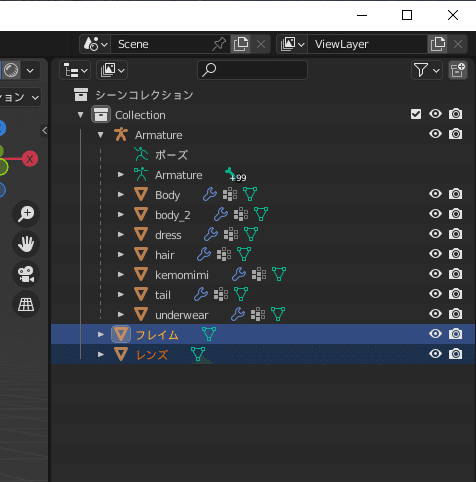
そのままではフレームとレンズが別々で扱いにくいので両方を選択してCtrl+Jを押して結合します。
わかりやすいように名前もリネームしておきます。(今回はGlasses)
※Blenderでショートカットキーを使うときはマウスカーソルは必ず3Dビューポート(アバターが表示されてるところ)に持ってきてください。

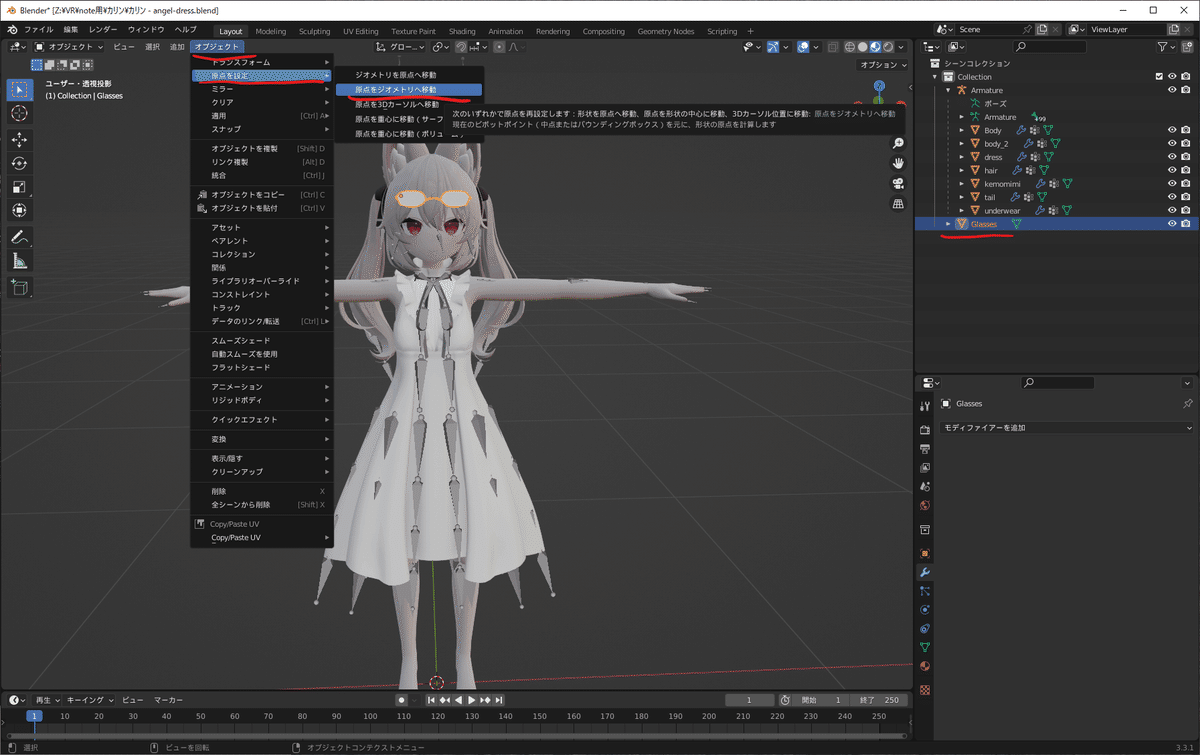
この眼鏡は原点(変形などをしたときに基準になる点)が変なところにあるので直します。
オブジェクト - 原点を設定 - 原点をジオメトリへ移動を押して真ん中に移動させます。
2.マテリアル設定

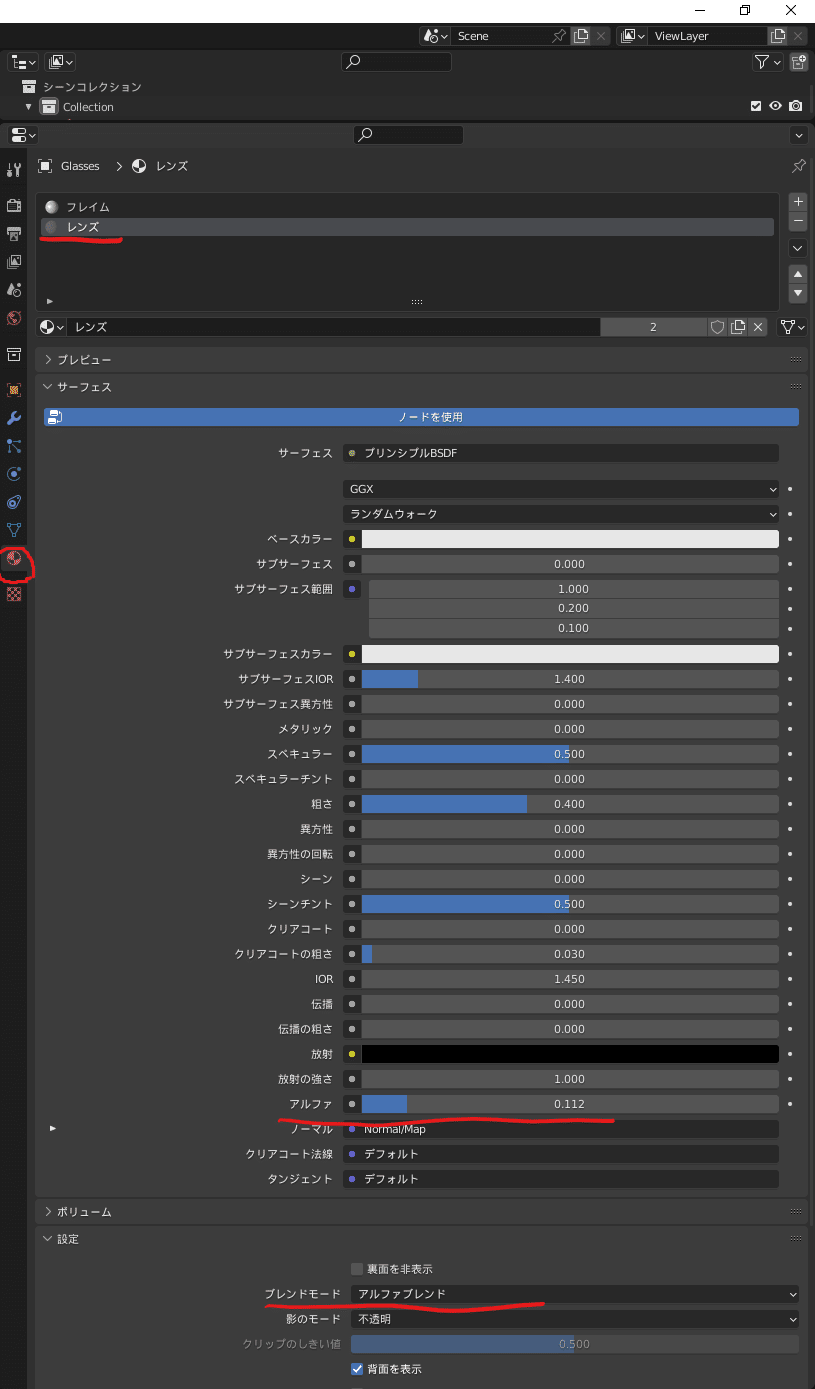
このままだとレンズが不透明なので設定を変えます。
マテリアルプロパティを開いてレンズのマテリアルを選択、アルファーの値を適当に下げて設定のブレンドモードをアルファブレンドに変更します。
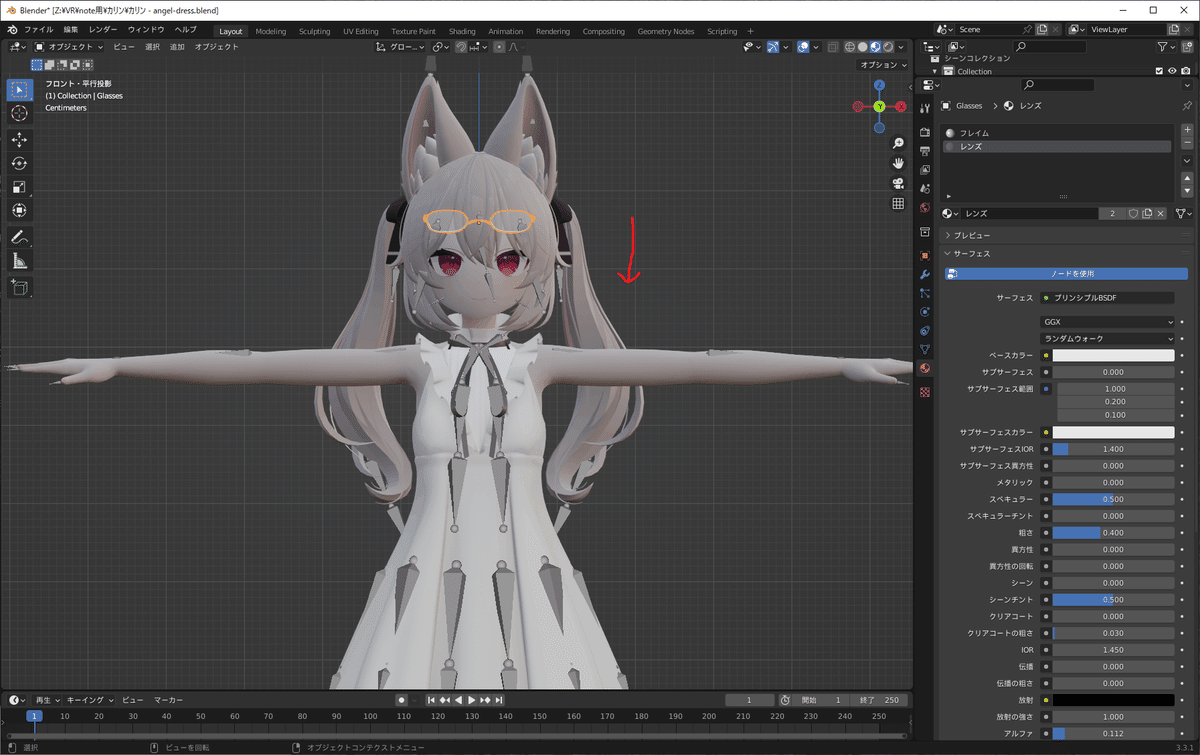
3.位置合わせ

オブジェクトを移動して位置を合わせます。
オブジェクトを移動するときはキーボードの"G"キーを押します。
その後移動させる軸を指定(キーボード”X","Y","Z"キー)すると移動が楽になります。
まずは下にメガネをずらすので”G"キーを押してから”Z"キーを押します。
ちょうどいいところまで来たら左クリックを押して位置を確定します。

次にカメラを横からの視点に移動して奥行方向をあわせます。
”G"を押してから”Y"を押してY軸を移動させちょうどいいところでクリックして位置を確定させます。
今回はそのまま位置をずらしただけで合いましたが大きさや角度を変更しないと合わない場合は、
・”S"キーで大きさ変更
・”R"キーで回転
できます。
それぞれ軸ごと変えたい場合は”X","Y","Z"キーで軸を固定して拡大、回転します。
3.モディファイアーの設定

メガネを頭のボーンに追随して動くように設定します。
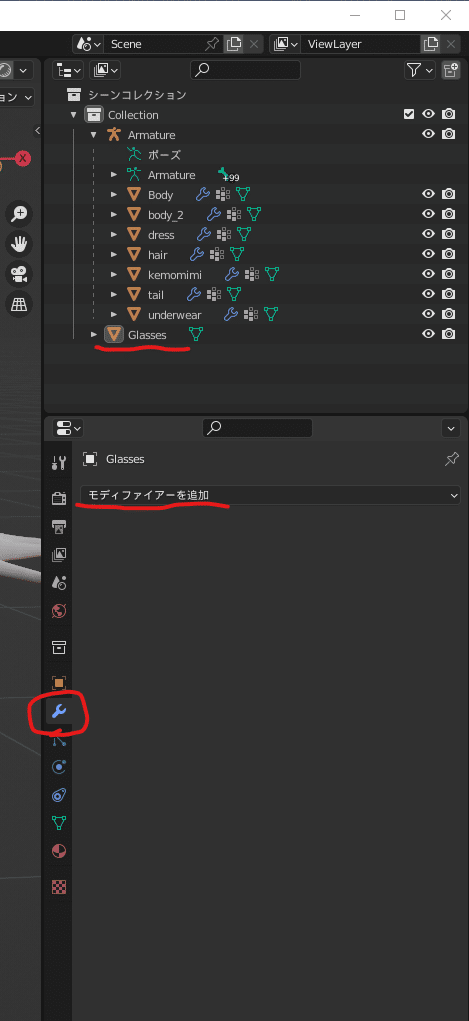
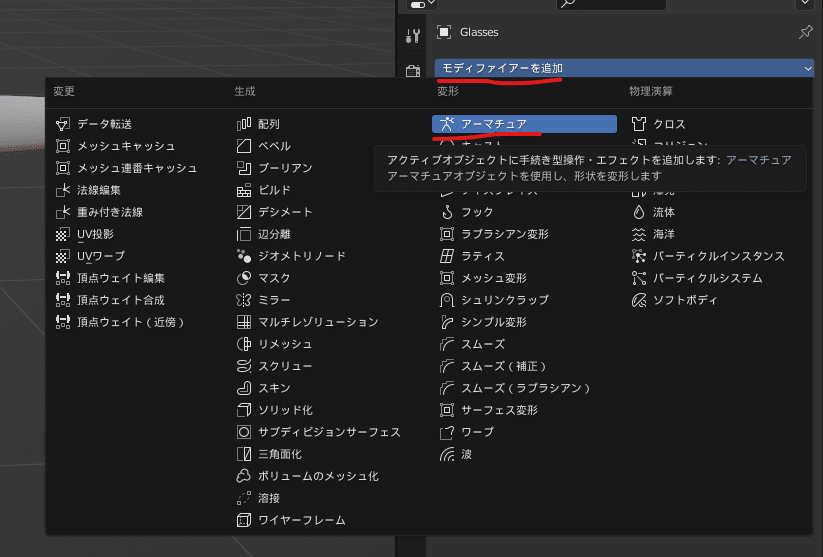
メガネのオブジェクトを選択してモディファイアープロパティを開いてモディファイアーを追加。

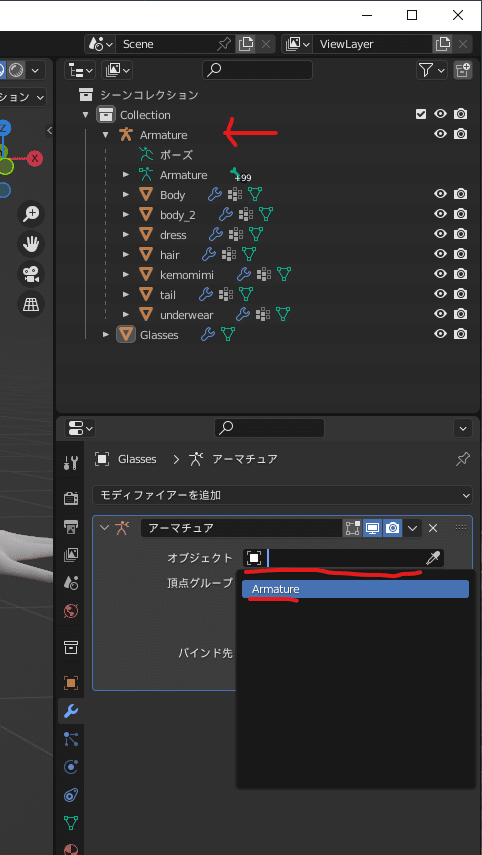
アーマチュアを選択します。

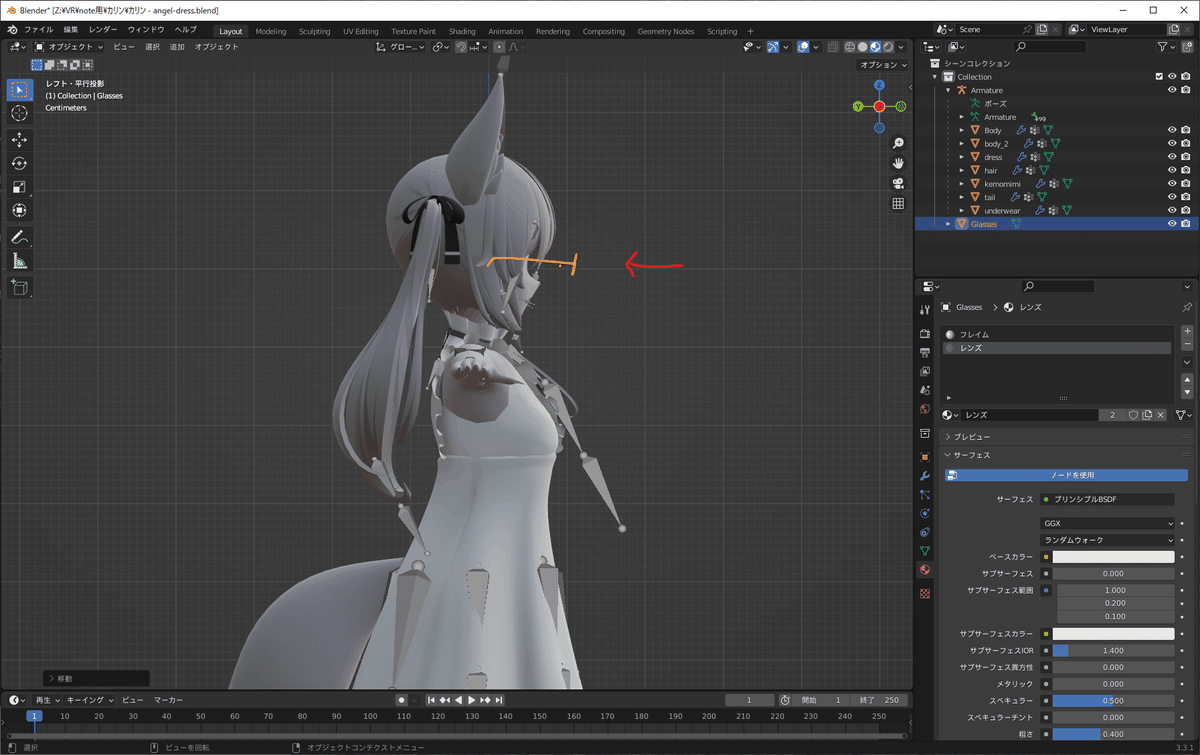
オブジェクトをアバターのアーマチュアを選択します(赤矢印参照)
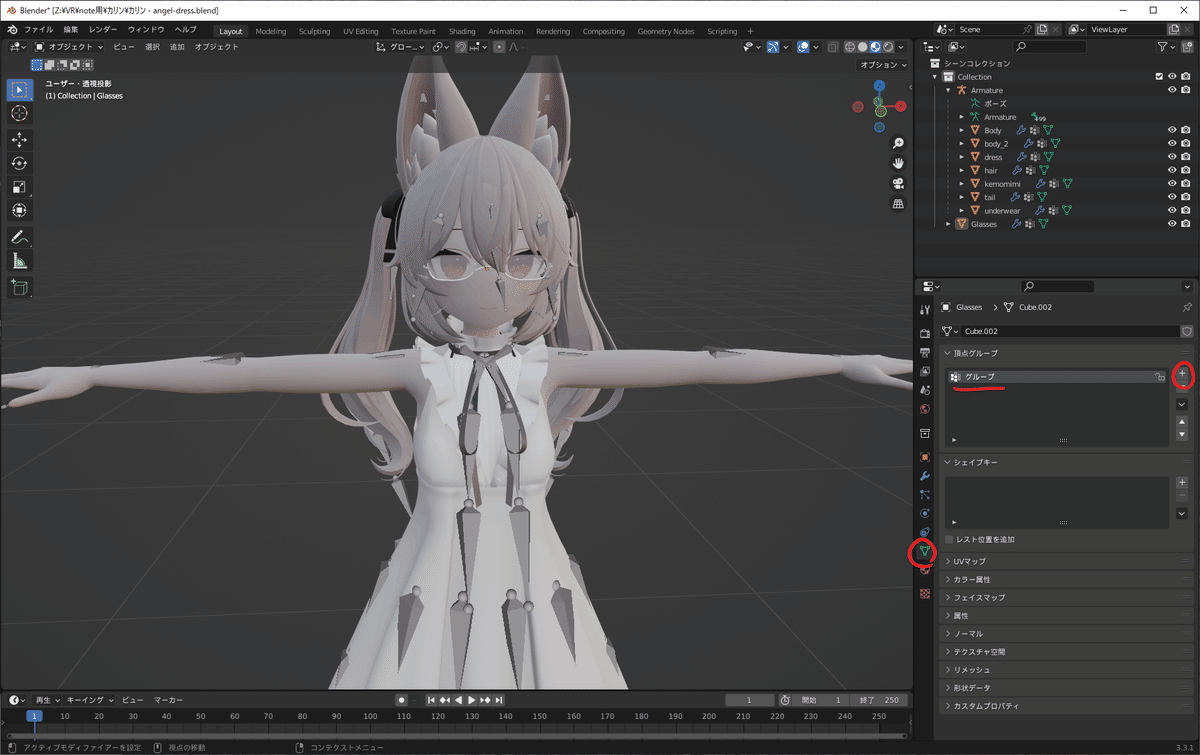
4.オブジェクトデータプロパティの設定

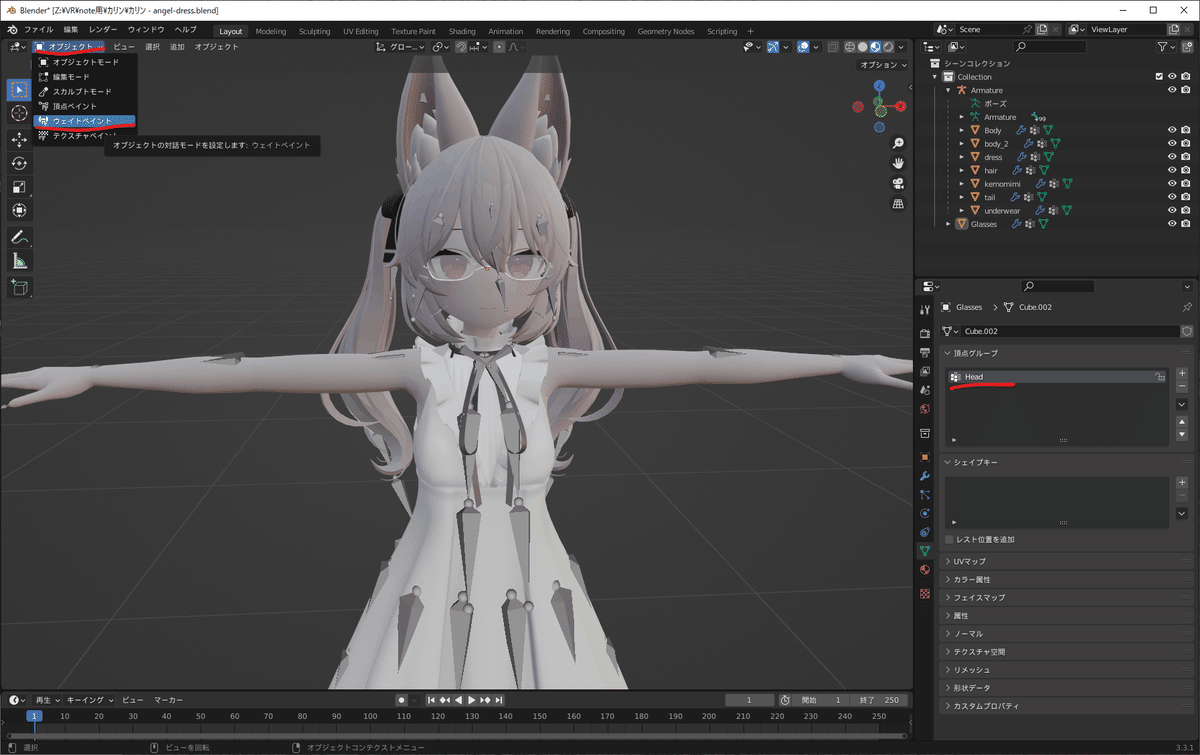
オブジェクトデータプロパティを開いて頂点グループの”+”ボタンを押して頂点グループを追加しHeadにリネームします。(装飾品の場所に合わせてそこに近いボーンの名前を選択します、仮に指輪ならつける指のボーン名)

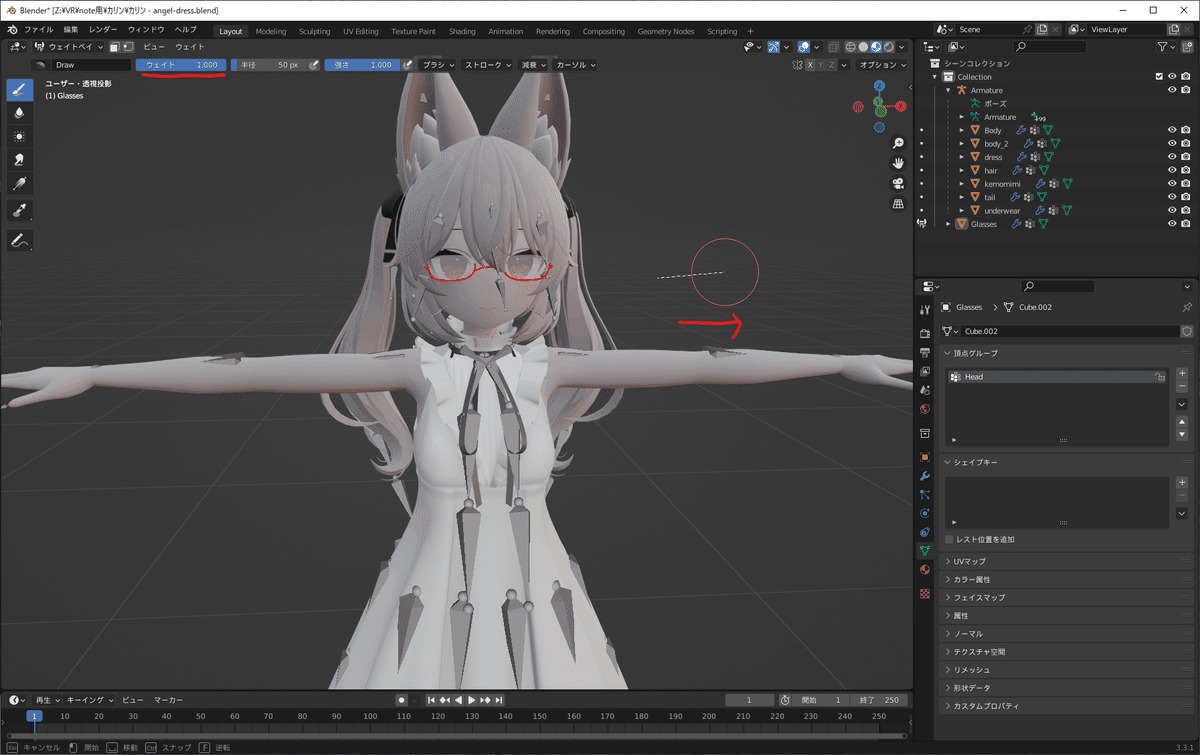
5.ウェイトペイント
オブジェクトモードをウェイトペイントに変えます。

ウェイトが1.0になっていることを確認してメガネの少し右側から"Alt"キーを押しながら右にドラックしてメガネのフレームを赤くします。
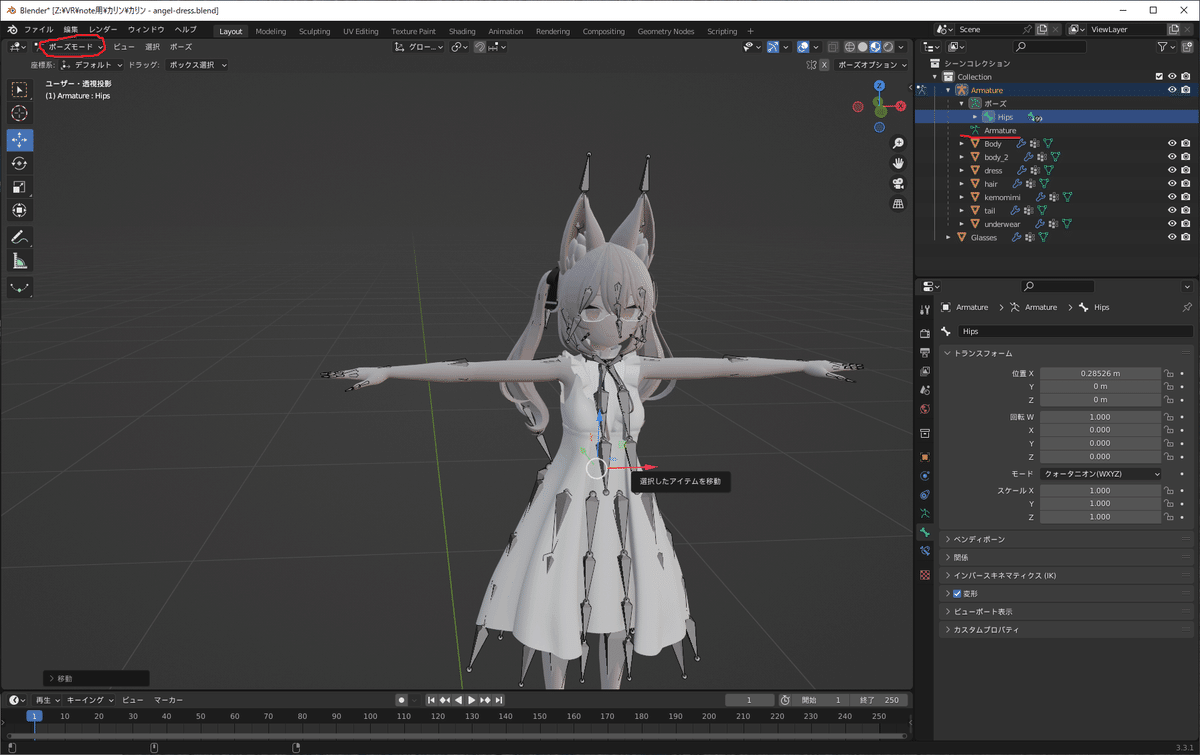
6.ポーズモードで確認

ウェイトペイントからオブジェクトモードに切り替え、Armatureを選択して左のモードをポーズモードに変更します。
Hipsを選択して"G"キーを押してアバターを移動させてメガネが追随するか確認します。確認が終わったら”A"キー押してからポーズ - トランスフォームをクリア - すべて でもとに戻します。
7.本体と結合

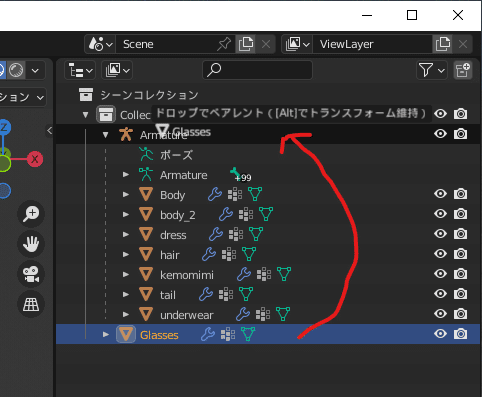
Glassesを”Shift"キーを押しながらアバター本体のArmatureにD&Dして本体と結合します。
以上でメガネの設定は終わりです。
ボーンとかがない装飾品ならこのやり方を応用すればつけられるはず?たぶん
あとはFBXを出力してUnityに読み込んでVRMに変換なりVRCにアップなりご自由に。
Unityへの入れ方は前回の記事を参照してください。
