
Blenderを使ったアバター改変(5/5)
Blenderで改変その5です。
今回はボーンが入っていない帽子を被せてリボンにボーンを設定して揺れるようにします。
その1(https://note.com/kuma06046/n/na1b342e5f89d)(対応服着せ替え、ボーンの移植)
その2(https://note.com/kuma06046/n/nbbd032463323)(ボーンなし装飾品)
その3(https://note.com/kuma06046/n/nfc71589aa64a)(非対応の靴の履き替え)
その4(https://note.com/kuma06046/n/nc025cdf71870)(サイズ違いの対応衣装、ボーンの移植)
その5(https://note.com/kuma06046/n/n9e128995d383)(ボーンなし装飾品にボーン追加)←今ここ
1.FBXファイル読み込み、設定、不要オブジェクトの削除

続きからやっていきます。
今回もunitypackageしかないのでunitypackage extractorで展開します。
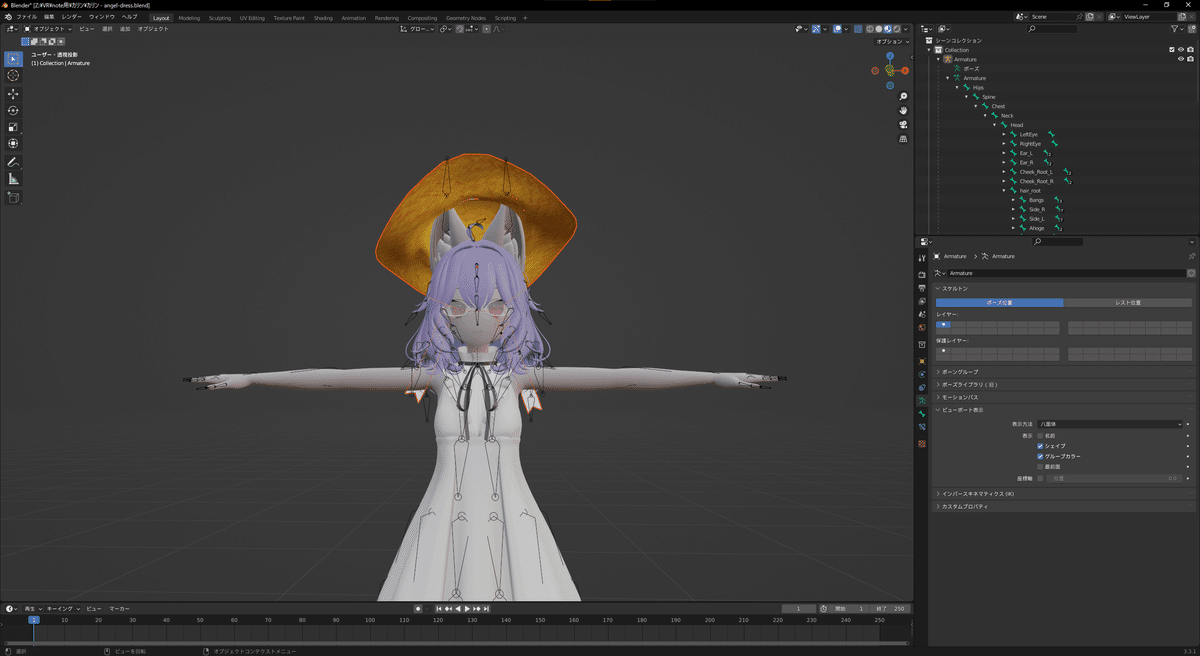
展開したら、ファイル - インポート - FBXから帽子のFBXを読み込みます。

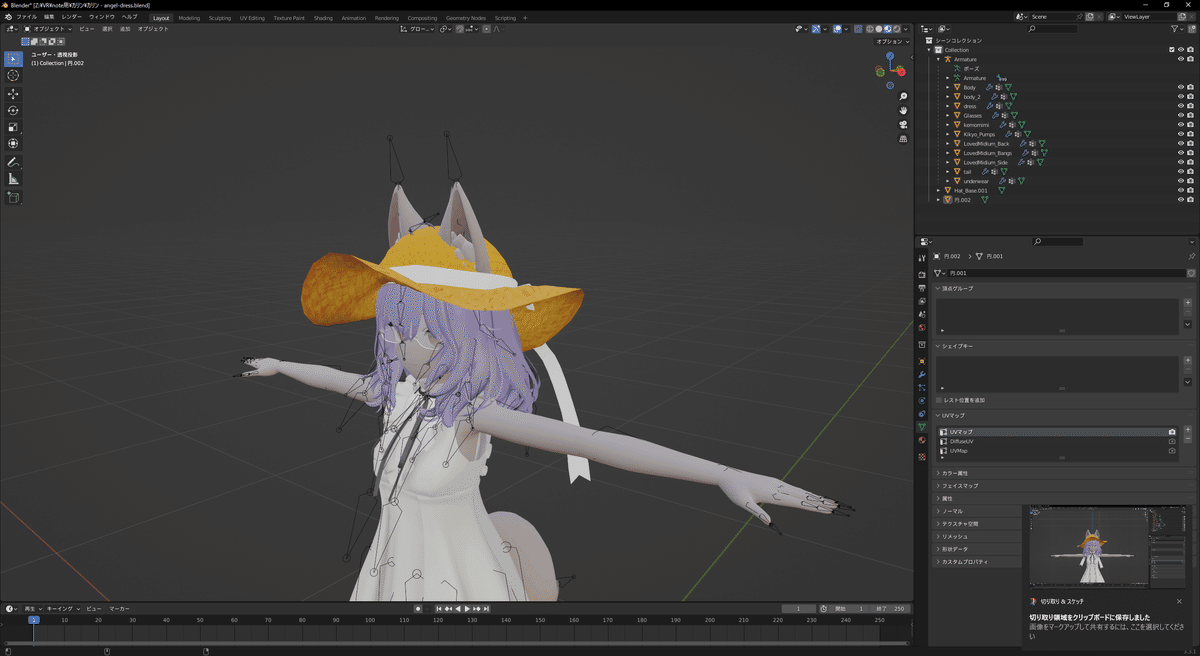
これも表示がおかしいので修正します。
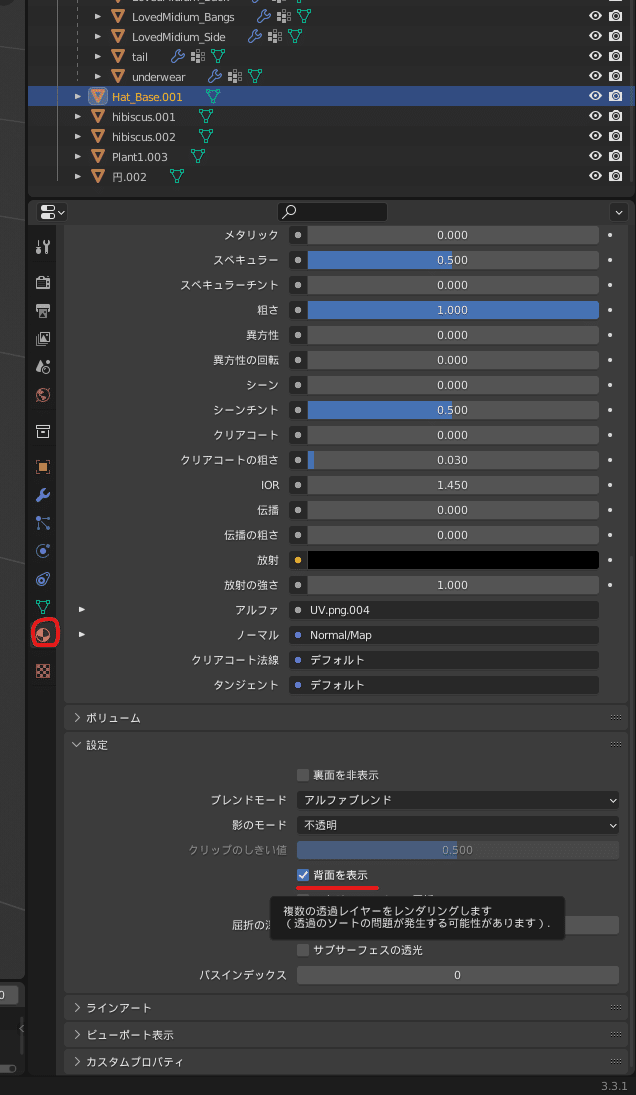
帽子のオブジェクトを選択しマテリアルプロパティ開いて設定の背面を表示のチェックを外します。

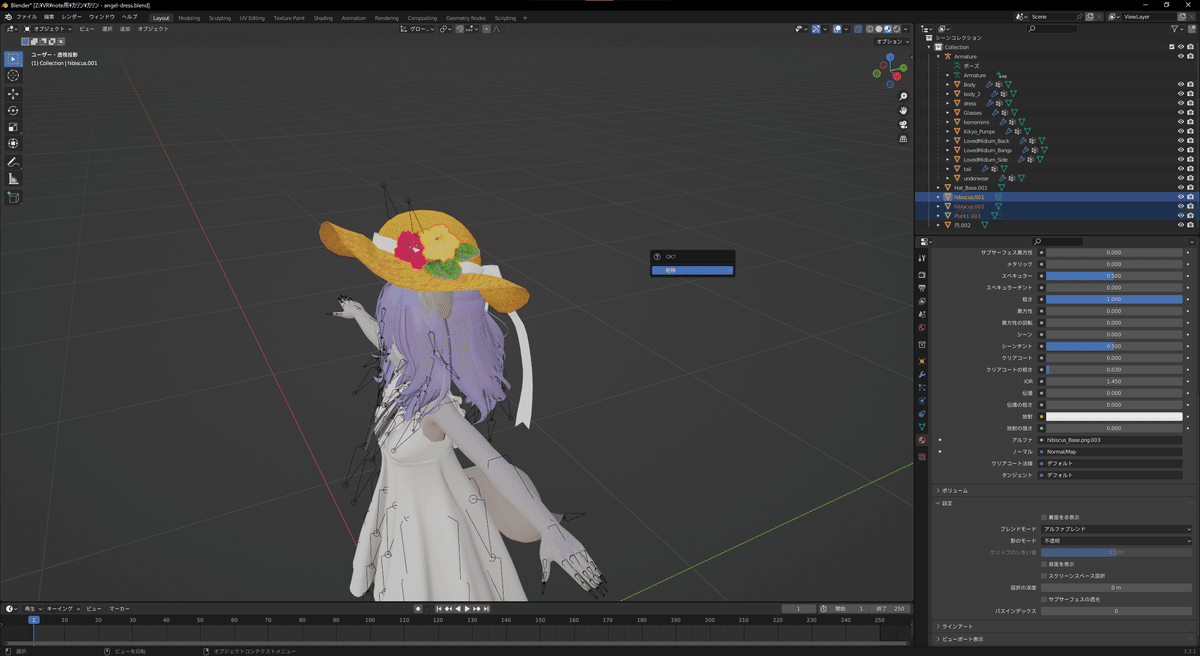
耳の位置的にハイビスカスが干渉するので”X”キーで削除します。
2.帽子の変形、位置調整

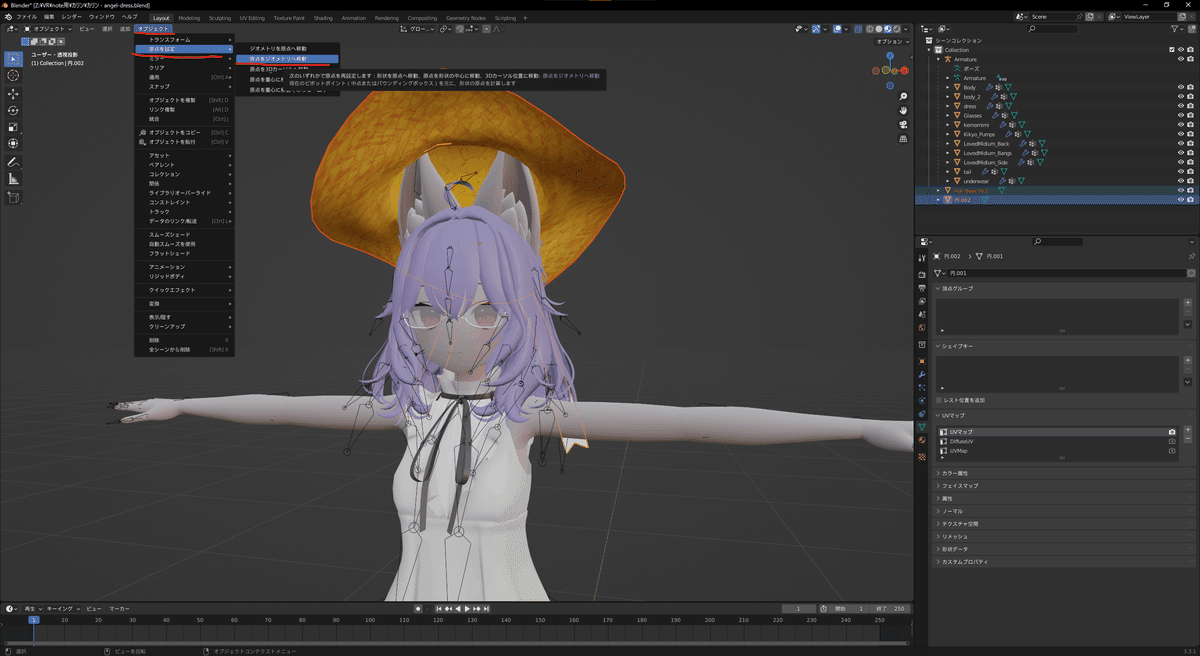
移動する前に原点がワールド基準点にあって編集しにくいので原点を移動します。
オブジェクト - 原点を設定 - 原点をジオメトリへ移動 で原点を移動させます。

移動”G"キー,拡大縮小"S"キー,回転"R"キーと”X"キー,"Y"キー,"Z"キーを駆使していい感じの場所に合わせます。
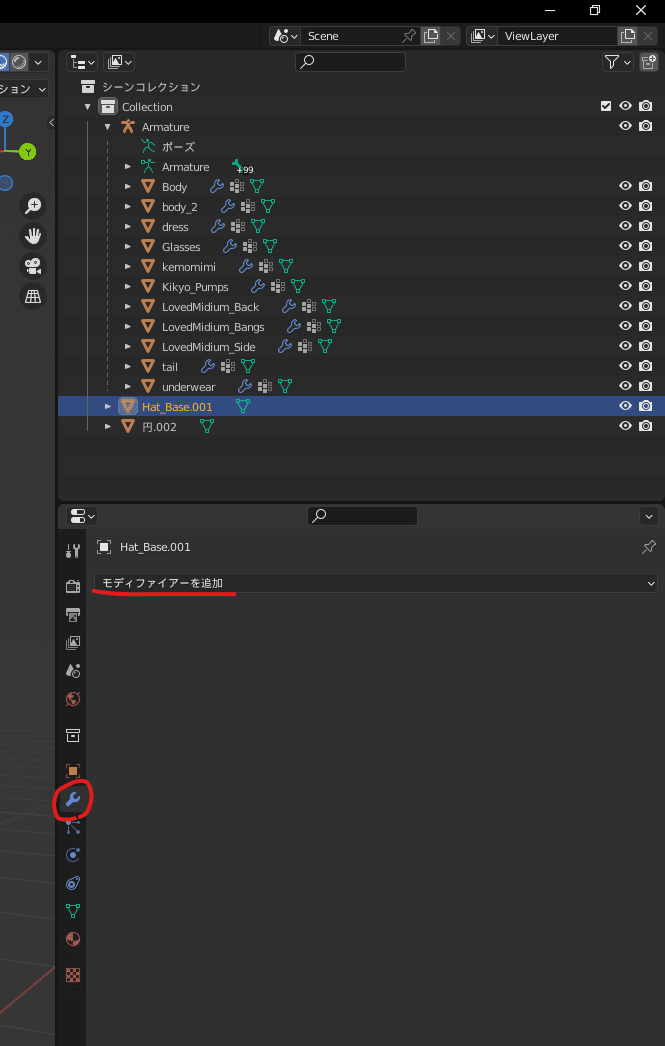
3.モディファイアー設定

帽子オブジェクトを選択してモディファイアー設定を開きます。

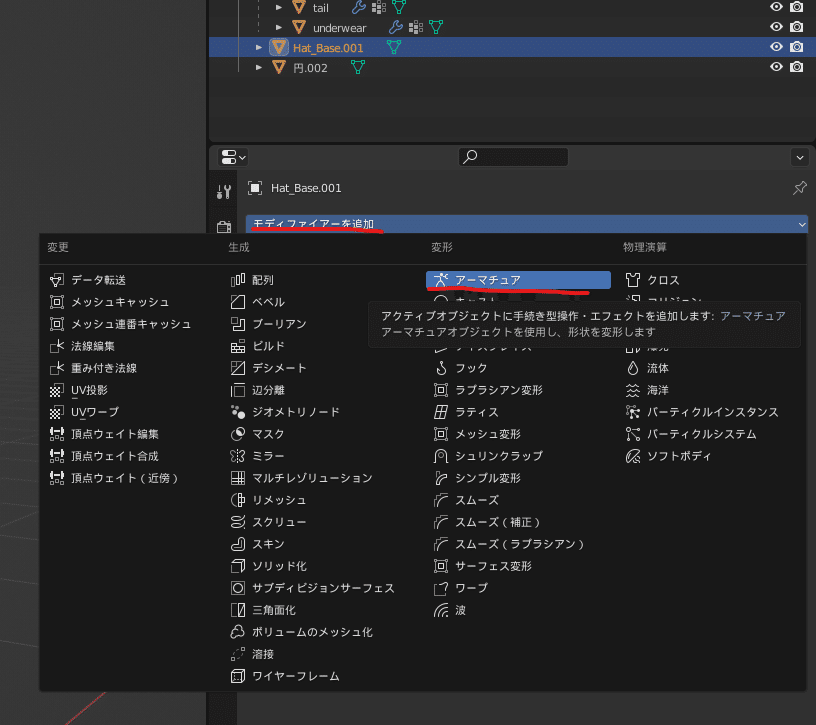
モディファイアーを追加を押しアーマチュアを選択します。

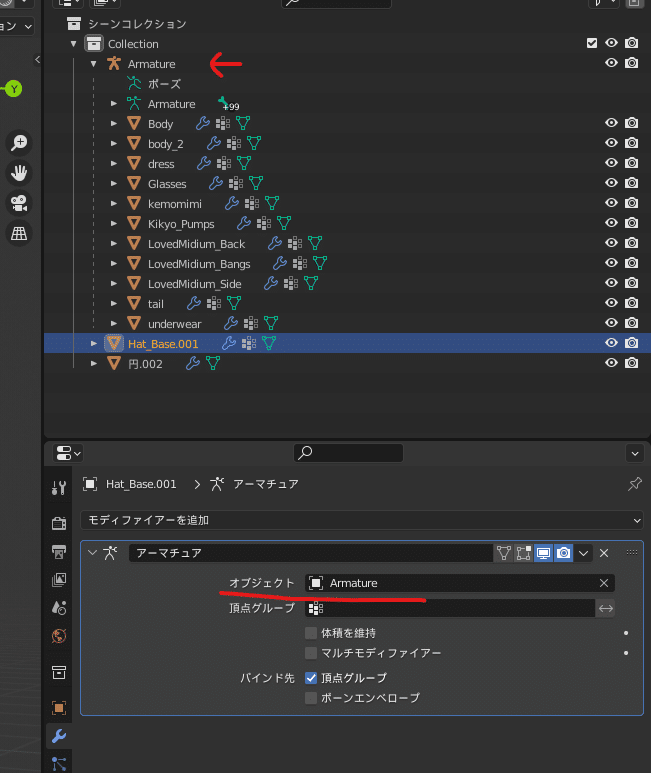
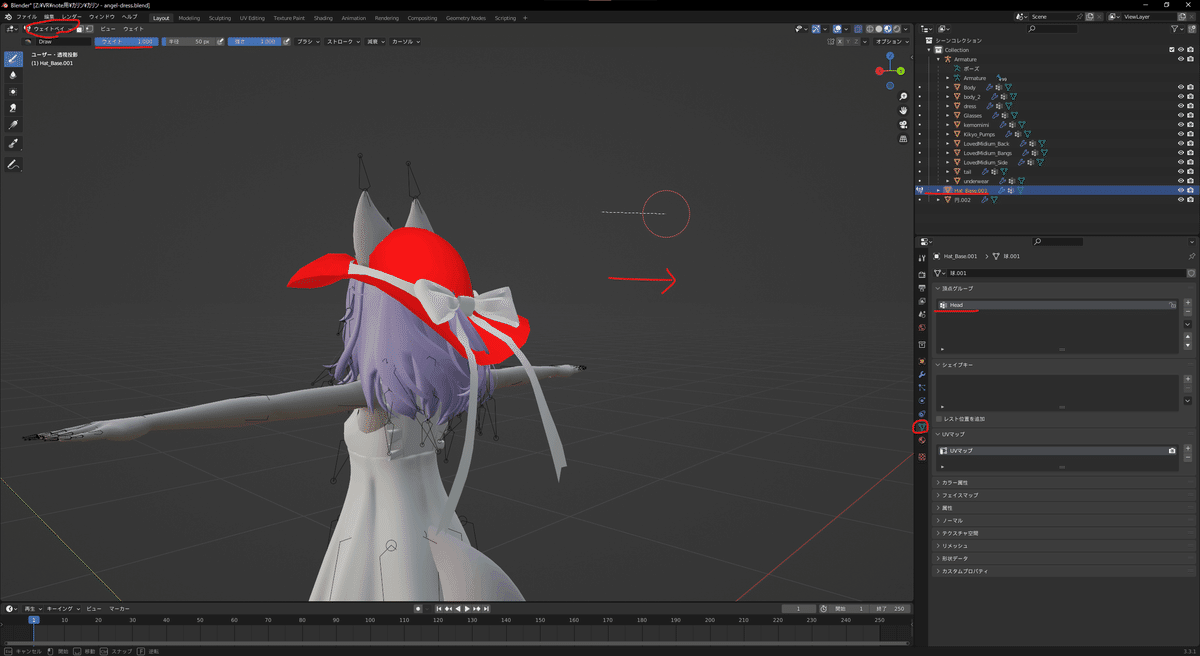
オブジェクトをアバターのArmature(赤矢印)を選択します。
リボンの方も同様に設定します。
4.オブジェクトデータプロパティの設定

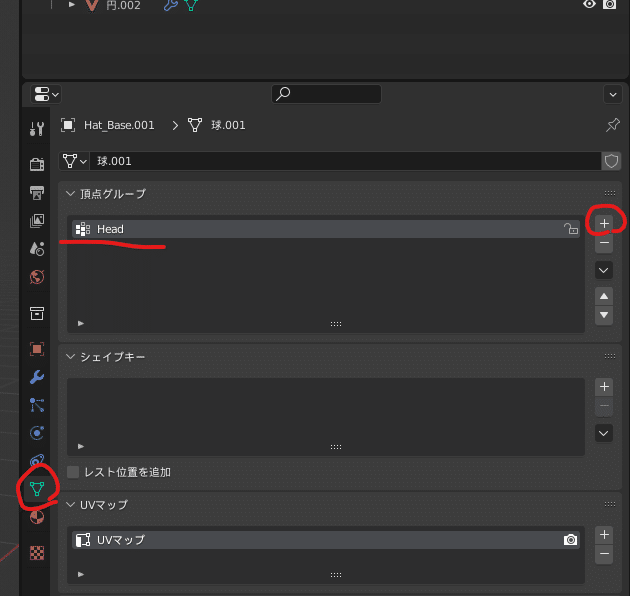
帽子のオブジェクトを選択しオブジェクトデータプロパティを開きます。
頂点グループの”+”を押しHeadにリネームします。
5.ウェイトペイント

頂点グループHeadを選択したまま左上のオブジェクトモードをウェイトペイントに変更します。
ウェイトが1になっていることを確認し帽子の少し右から”Alt"キーを押しながら右にドラッグし帽子全体を赤くします。
6.リボン用のボーン作成
1.ルートボーン作成

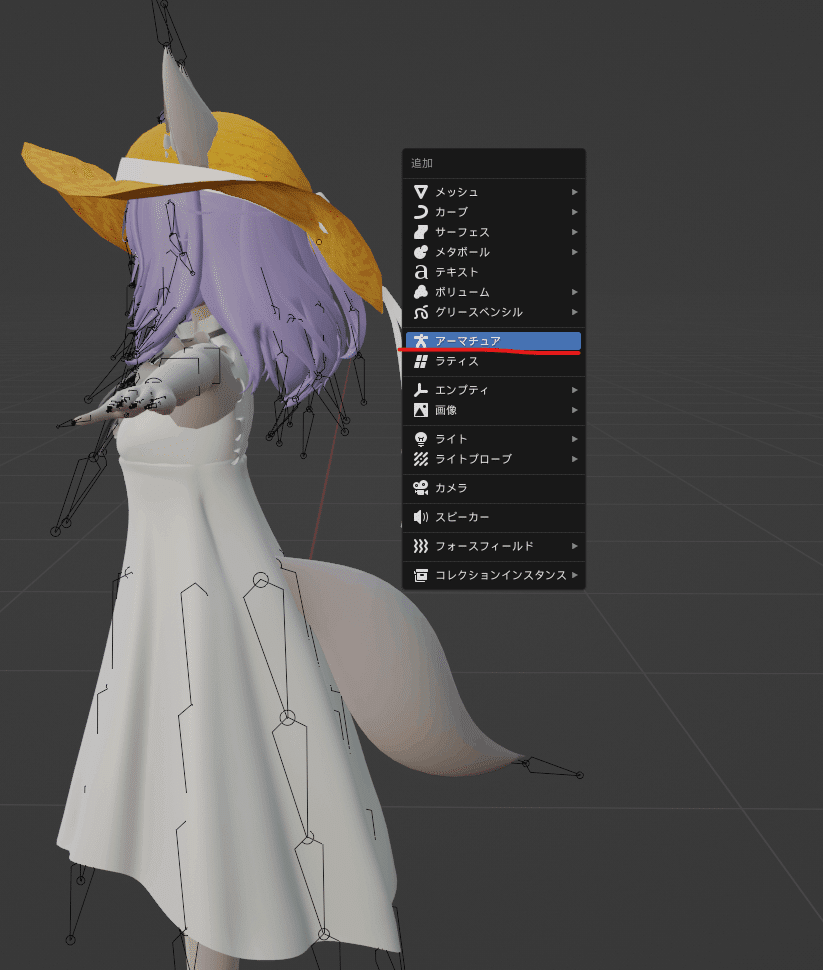
ウェイトペイントモードをオブジェクトモードに戻し”Shift"+"A"をおしてアーマチュアを選択します(もし選択肢が出てきたら単一ボーン)を選択します。
2.ルートボーン移動

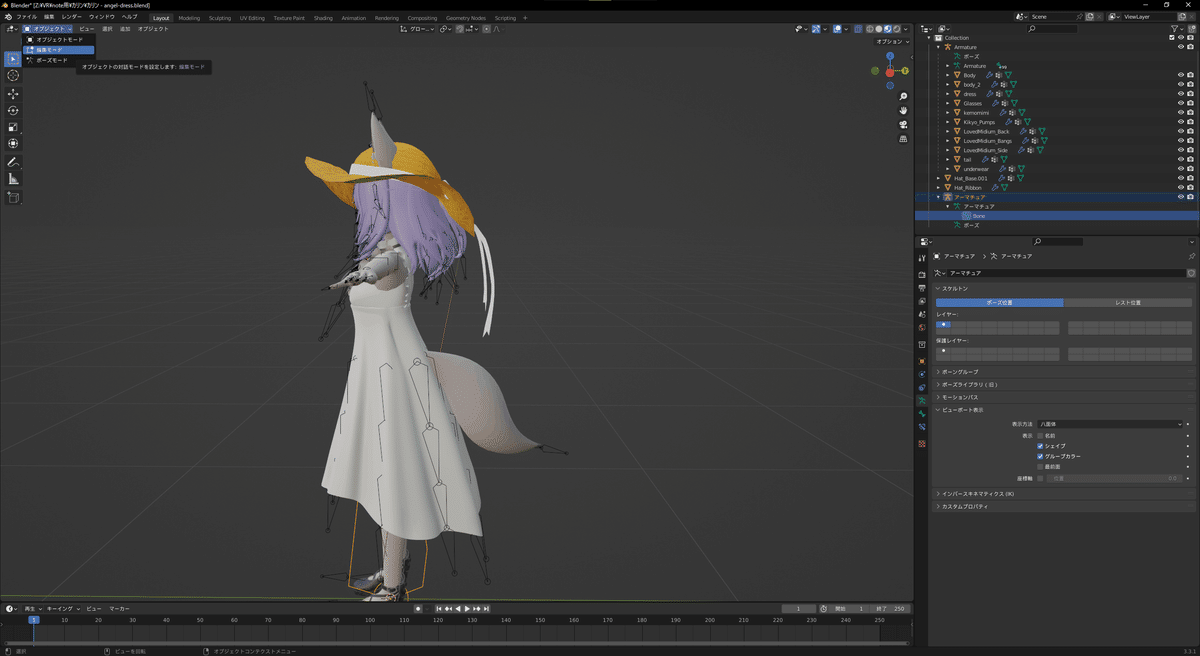
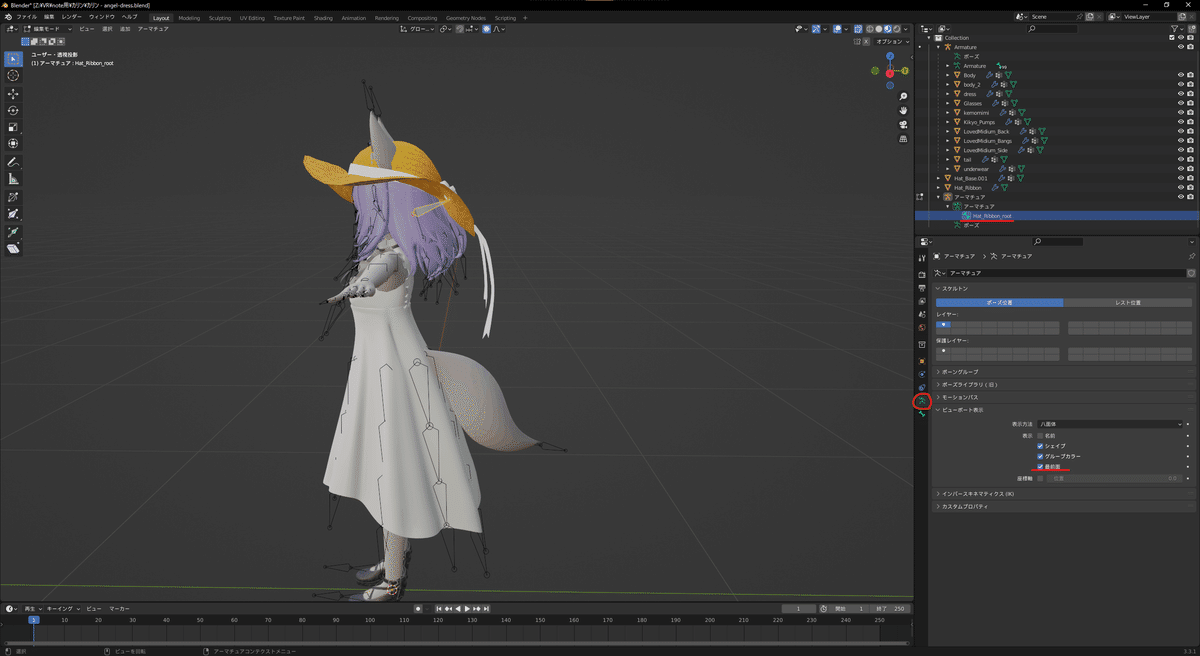
作成されたボーンを選択してわかりやすいようにHat_Ribbon_rootにリネームをし編集モードに切り替えます。

ボーンが体に埋まって見にくいのでオブジェクトデータプロパティを開いてビューポート表示の中の最前面にチェックを入れます。
ボーンの上側(尖ってる方)の先についてる丸をマウスで選択し、”G"キーと”X","Y","Z"キーでリボンの結び目のあたりに、下側を頭の真ん中くらいに移動します。
3.原点移動

続いてボーンの先から次のボーンを生やすのですが、そのままだとうまくX軸ミラーが効かないので原点を移動させます。
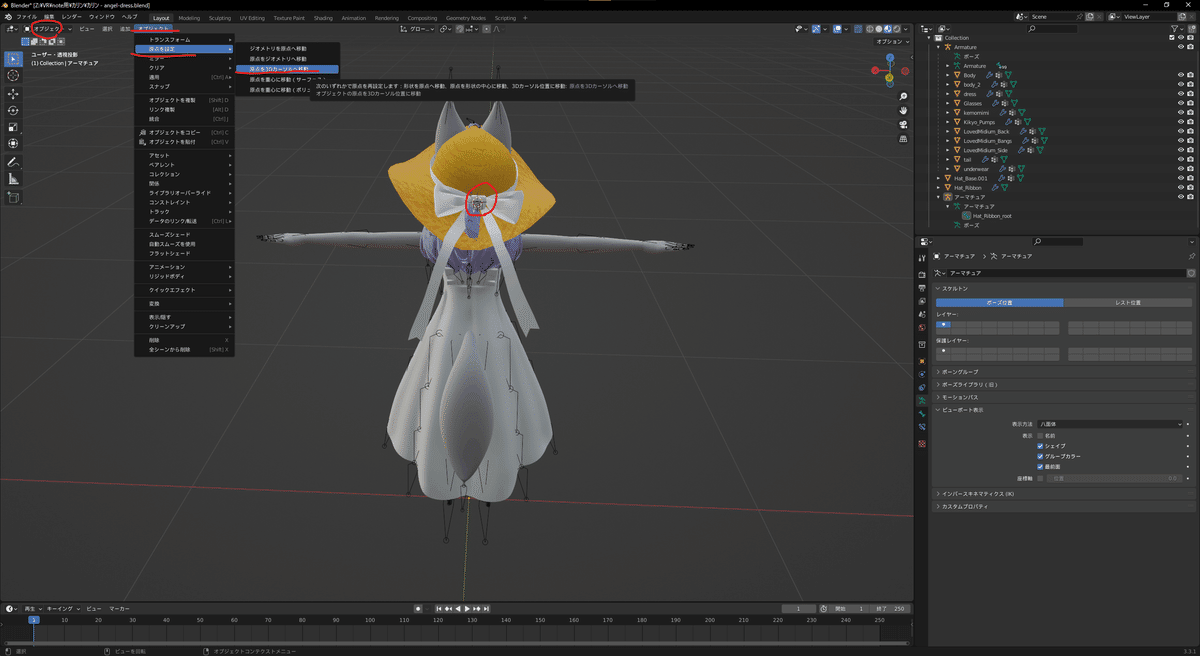
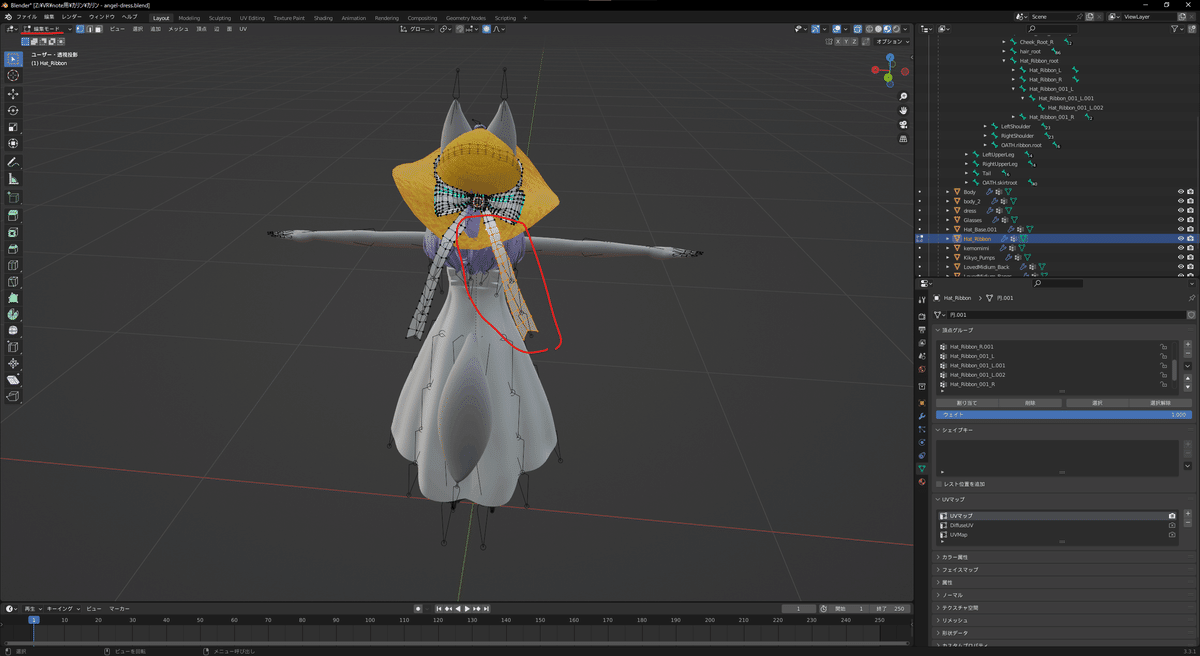
まずマウスカーソルをリボンの結び目あたり(先程のボーンの先端あたり)に持っていきそこで”Shift"+右クリックで3Dカーソルを移動させます(赤丸)。
オブジェクト - 原点を設定 - 原点を3Dカーソルへ移動を選択して原点を移動します。
4.リボンの羽部分のボーン作成

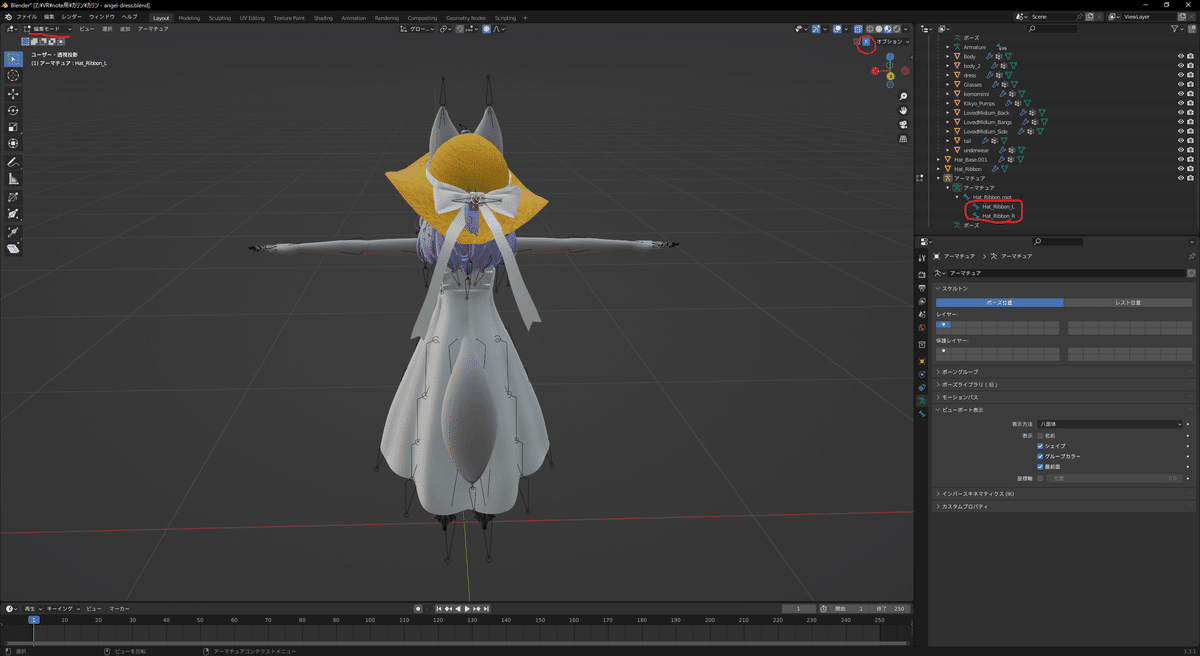
右赤丸のX軸ミラーをオンにしてから作成したルートボーンを選択して”Shift"+"E"キーを押して”X"キーを押しX軸移動にし、リボンの羽の真ん中くらいまでボーンを伸ばします。(このとき操作するボーンは左側のボーンなので向きを気をつけます)
ボーンの名前をHat_Ribbon_L,Rに変更し好きな方のボーンを選択してから”E"キーで次のボーンを挿入しリボンの端まで伸ばします。
5.リボンのタレ部分のボーン作成

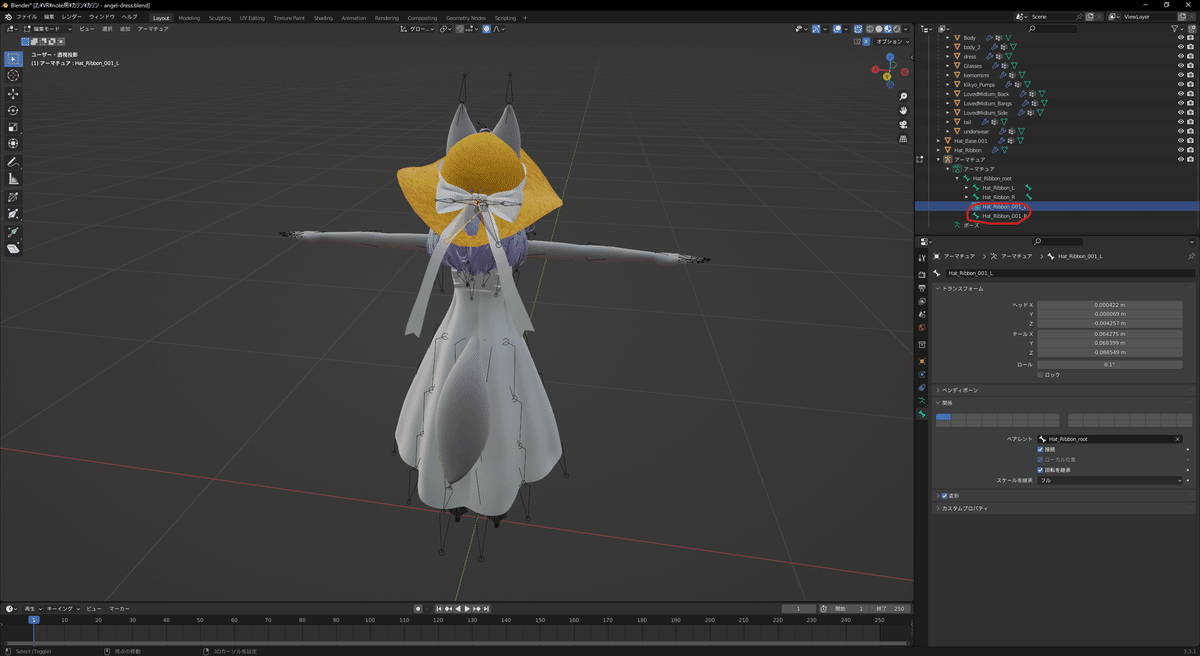
同様にルートボーンを選択して”Shift"+"E"キーでリボンのたれの部分のボーンを作ります。

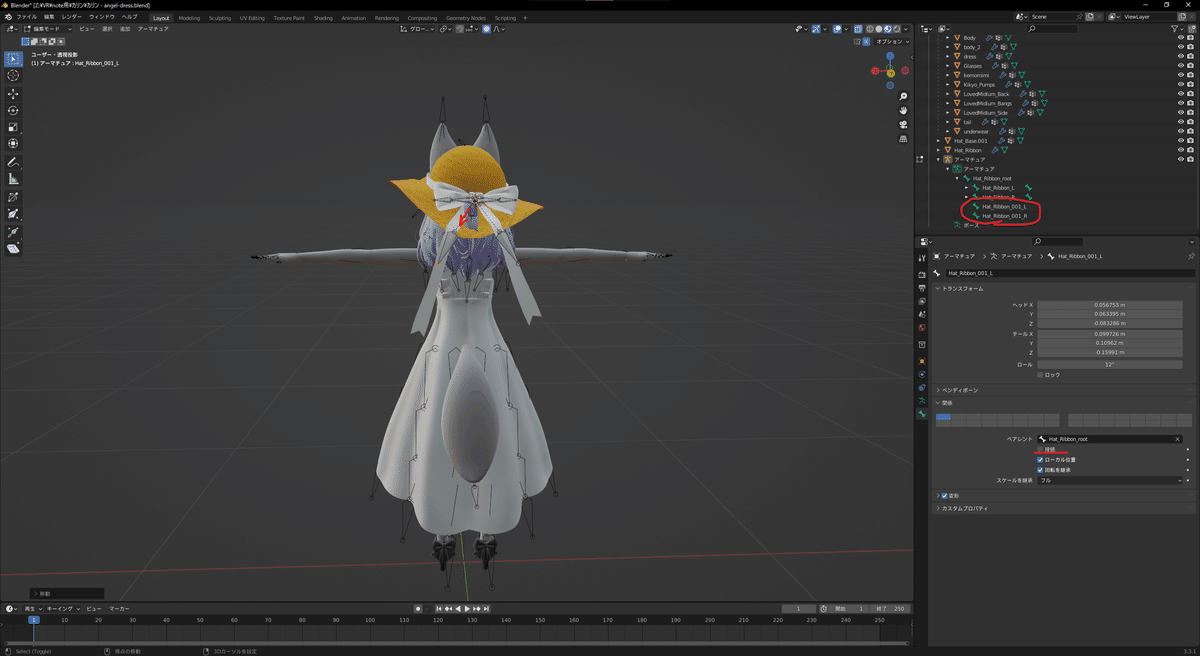
ボーンの名前をHat_Ribbon_001_L,Rに変更してボーンプロパティを開いて接続のチェックを外します(左右両方)。
”G"キーでボーンを帽子のつばの端まで移動させます。

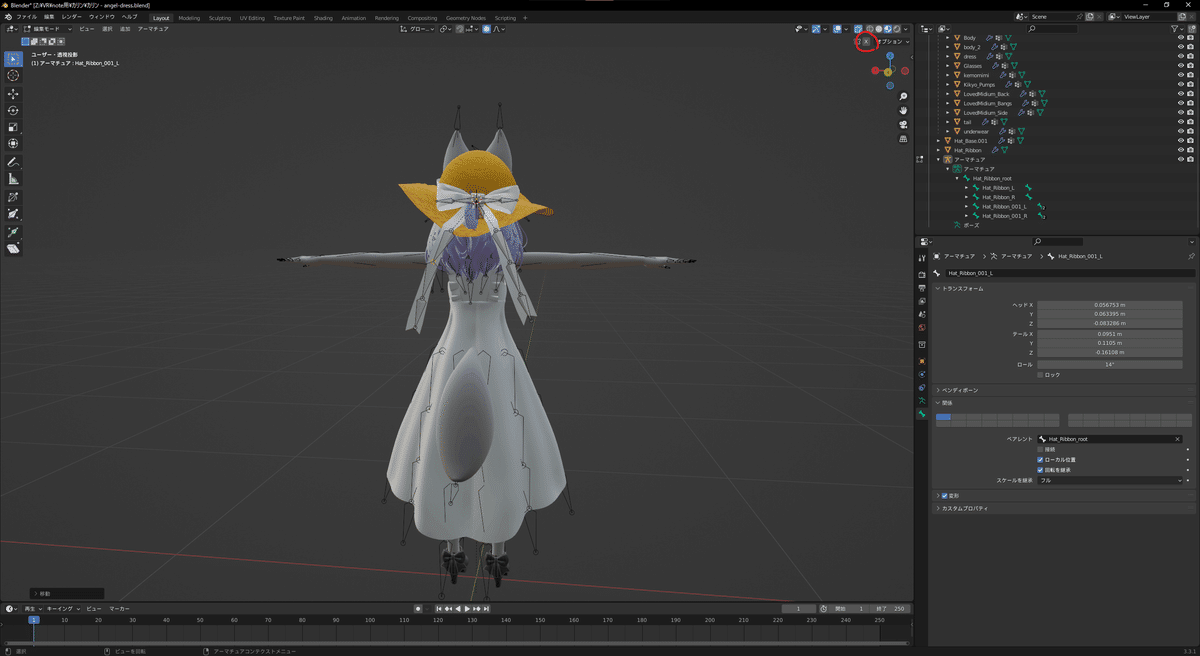
”E"キーでボーンを追加してリボンのタレになるべく沿うように3つ配置します。
終わったらオブジェクトモードに戻します。
6.アバターと結合

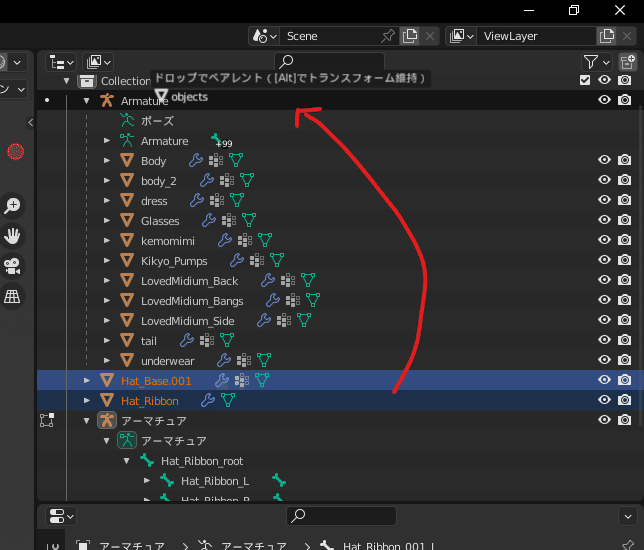
帽子のオブジェクトを”Shift"を押しながらアバターのArmatureにD&Dします。

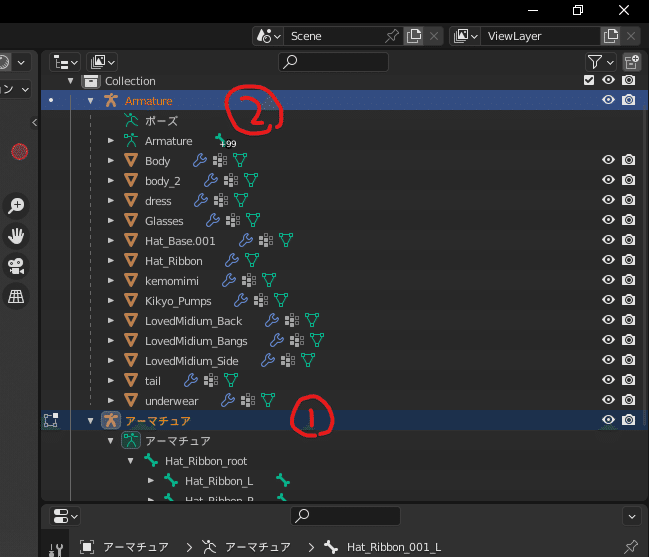
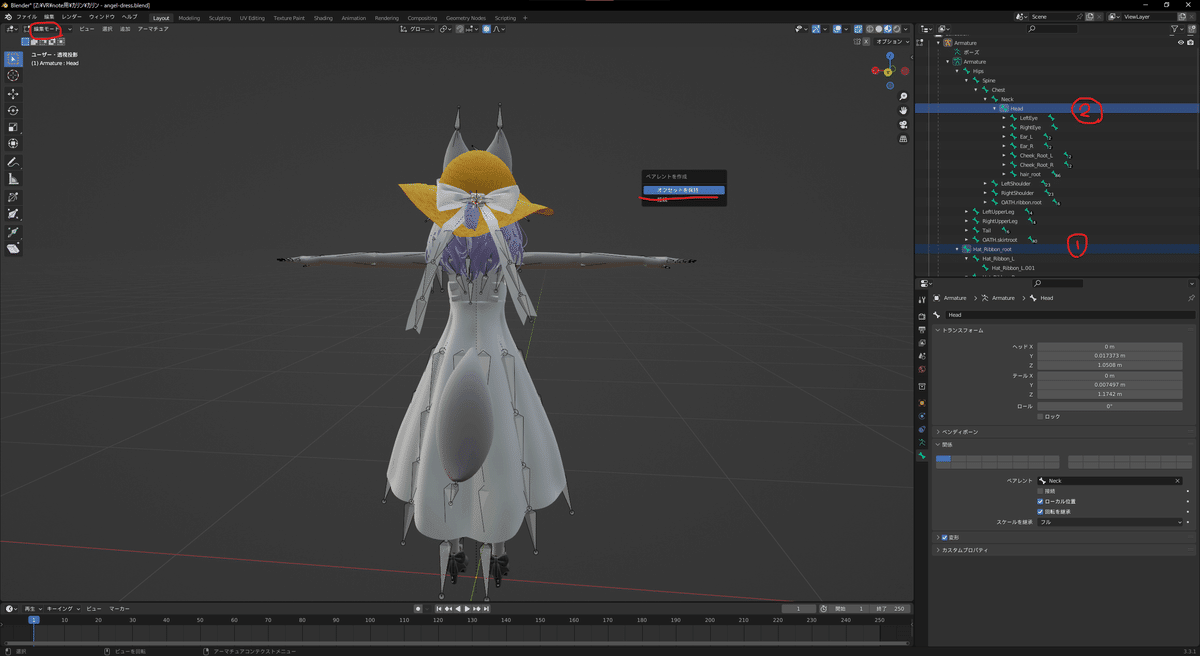
先程作ったリボンのアーマチュア、アバターのArmatureの順でCtrl押しながら選択して”Ctrl"+"J"キーを押して結合します。

ボーンを選択してから編集モードに変更します。
リボンのルートボーン、Headを”Ctrl"を押しながら選択して”Ctrl"+"P"を押しオフセットを保持を選択します。
7.ウェイトの設定

※ある程度自動で設定する方法もあるのですが、量も少ないのであえて今回は手動で設定します。
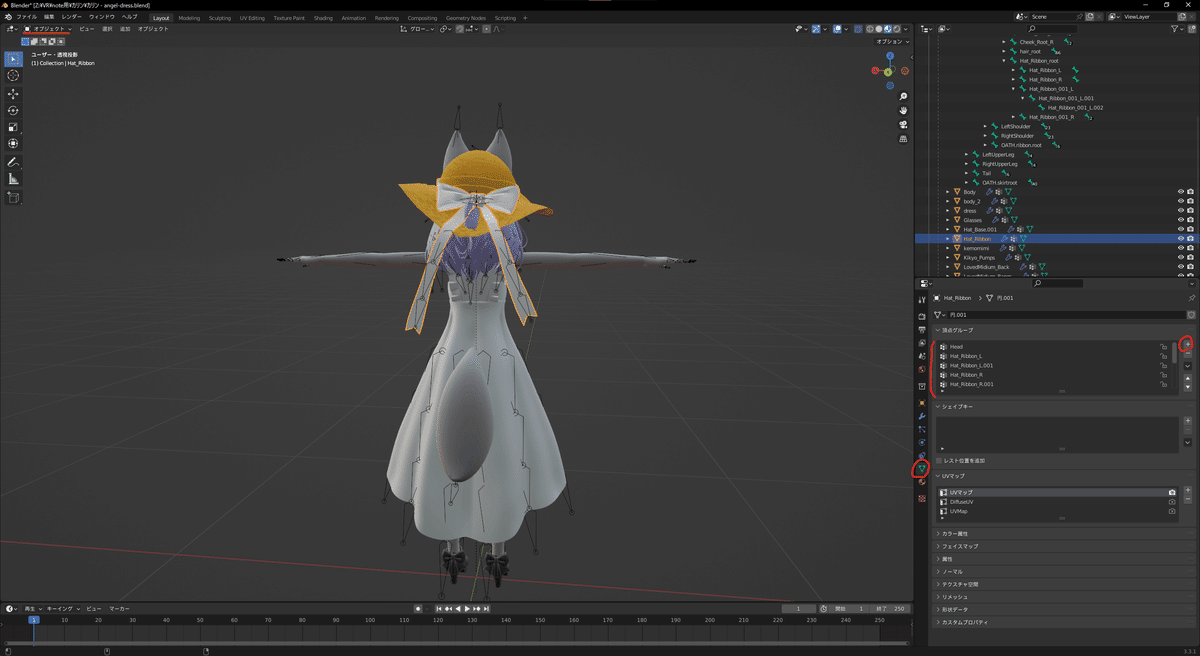
リボンのオブジェクトを選択し、オブジェクトデータプロパティ開いてリボンのボーンの数”+”ボタンを11回押します。
Headと先程作ったボーンの名前にリネームします(ルートボーン除く)

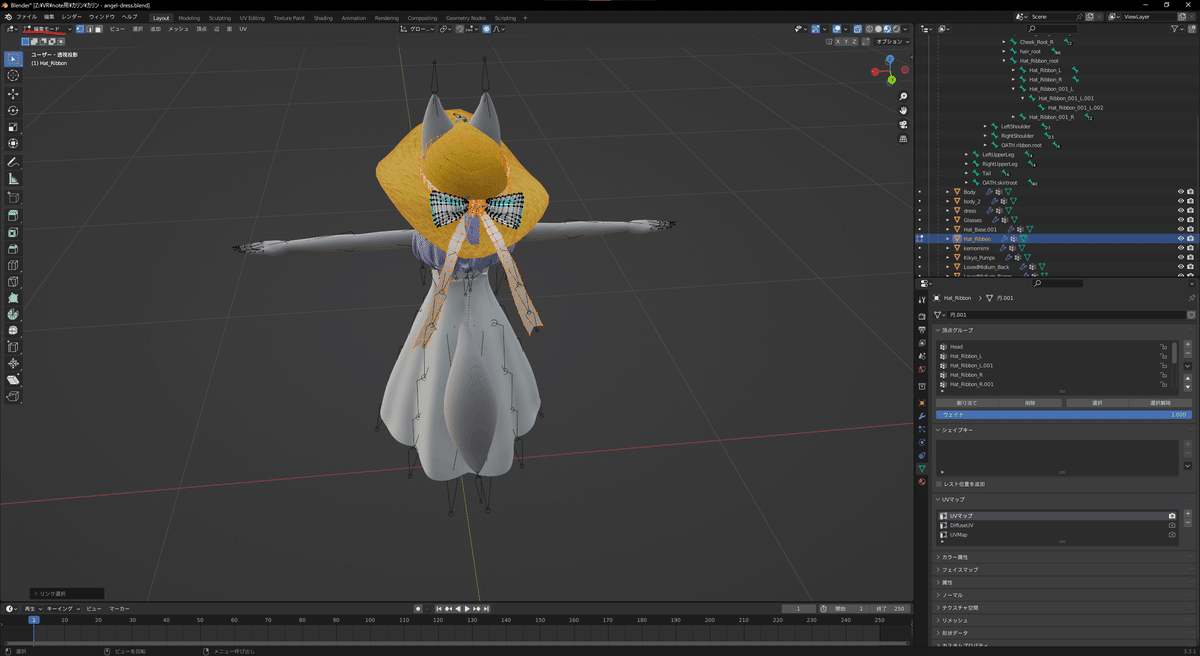
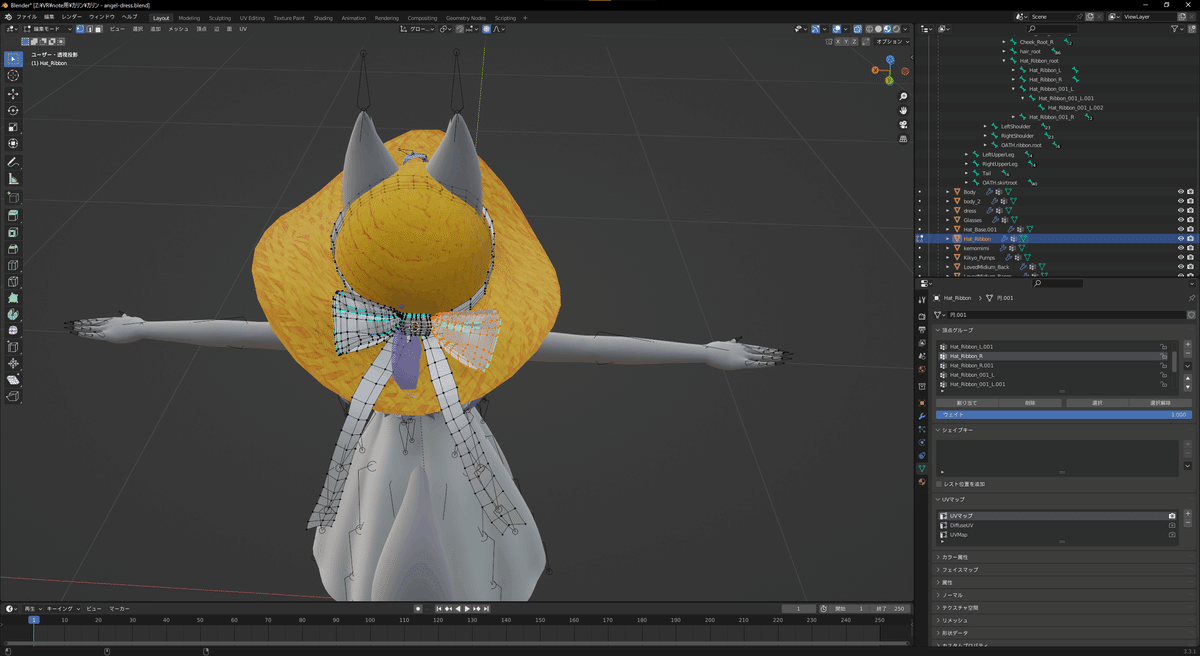
編集モードに変えて一度どこかをクリックして選択を解除した後マウスカーソルを帽子の周りのリボンとリボンの結び目、タレの部分に持っていき”L"キーを押してリボンを選択します。

ウェイトペイントモードに変更して赤丸のボタンを押してペイントマスクをオンにして頂点グループのHeadを選択します。
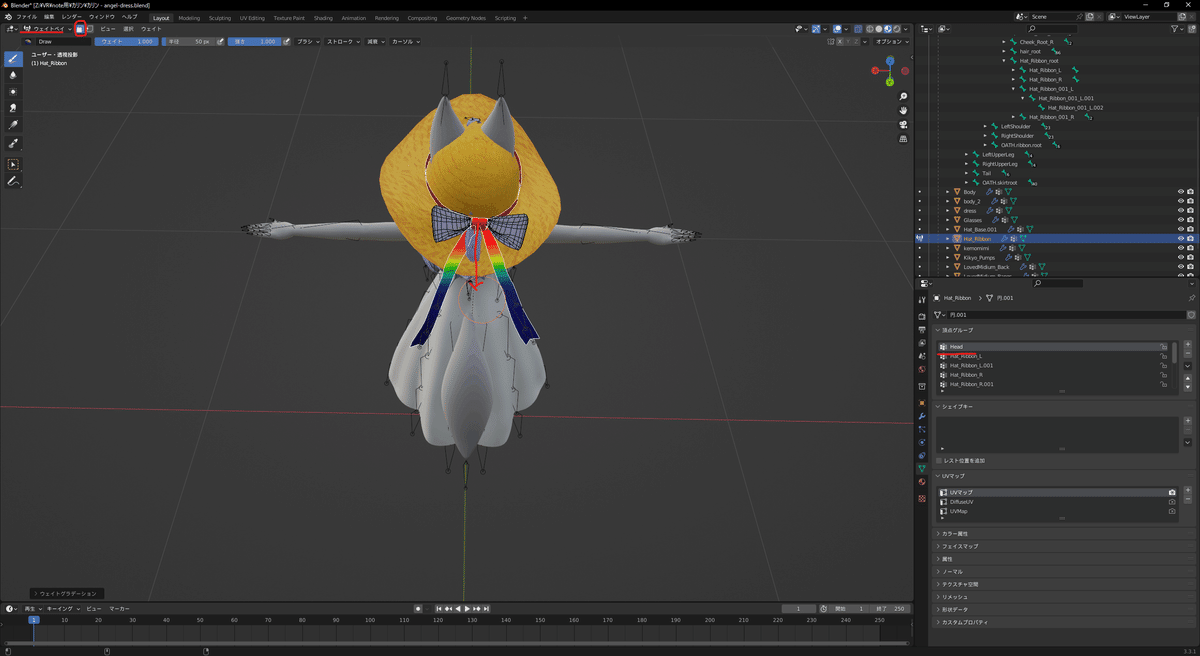
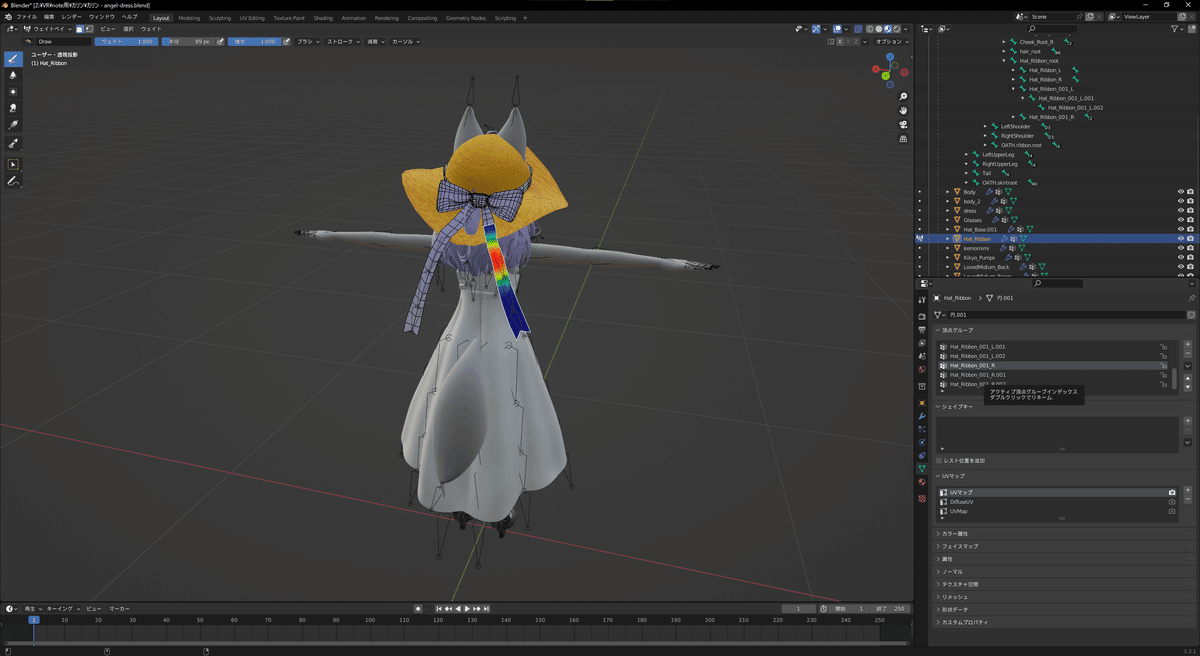
リボンの結び目あたりから”Alt"キーを押しながらリボンのたれ方向にドラッグして画像くらいの位置に青い部分が来るように調整します。

編集モードに戻してリボンのタレの部分を選択します。

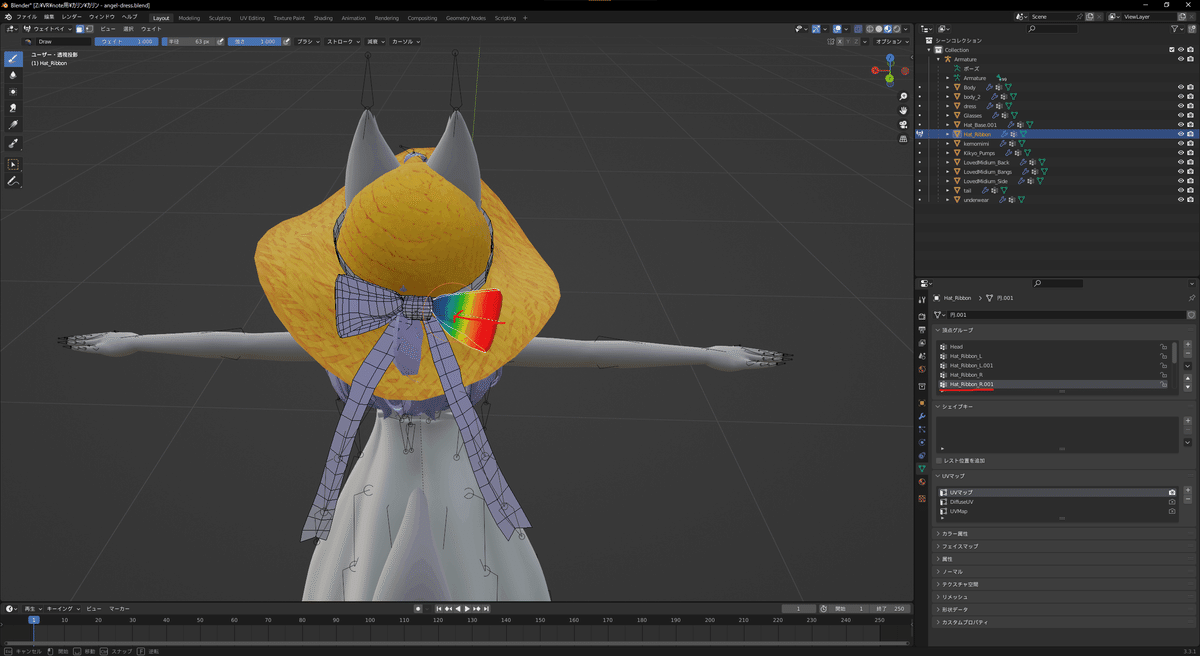
ウェイトペイントモードに切り替えて頂点グループのHat_Ribbon_001_Rを選択します。
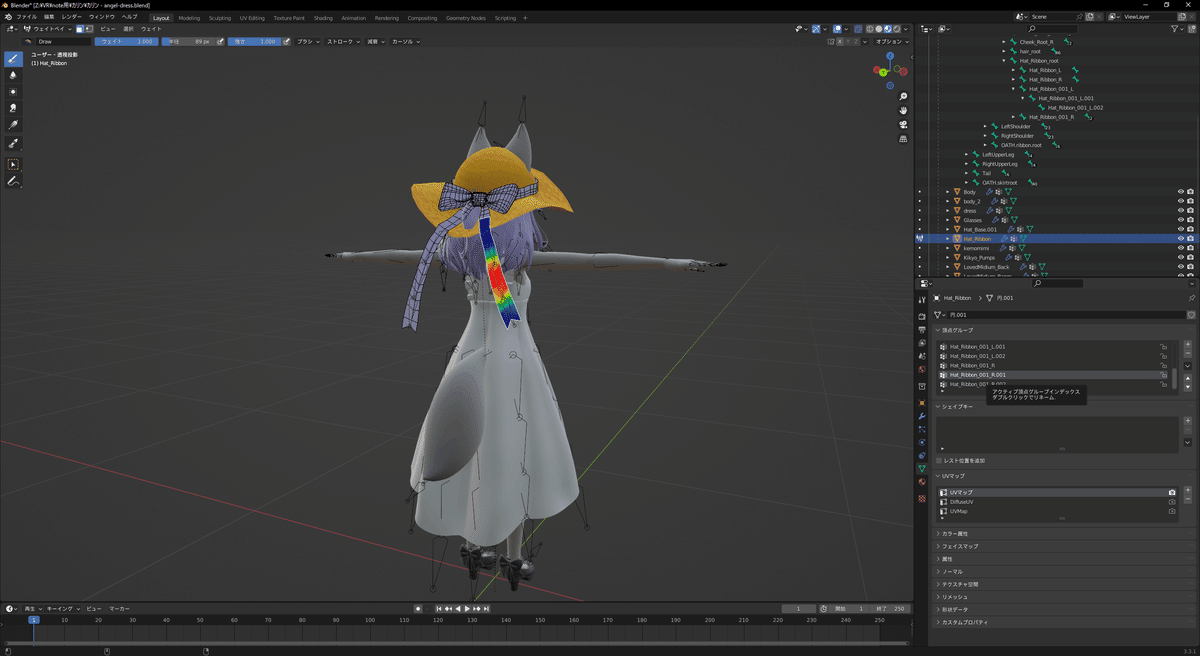
リボンのボーンの位置を画像のように赤く塗ります。

続いてHat_Ribbon_001_R.001を選択し対応するボーンのところを赤く塗ります。

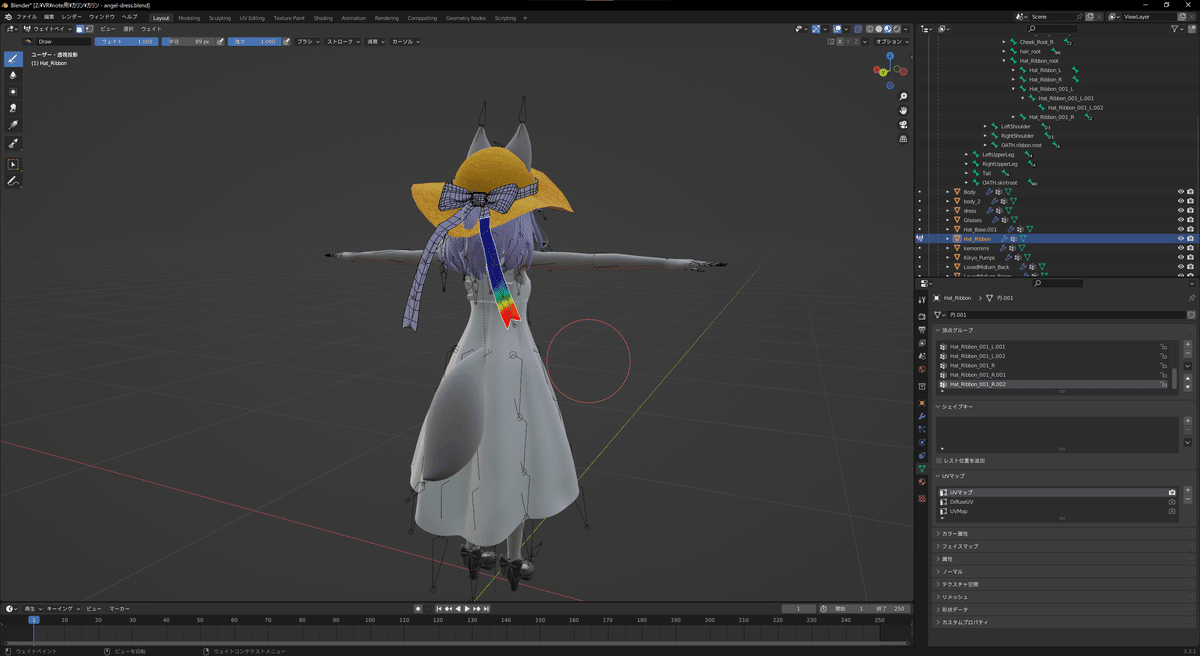
最後の部分はボーンのあたりから”Alt"キーを押しながら外側にドラッグして塗ります。左側も同じように設定します。

編集モードに戻してリボンの羽の片方を選択します。

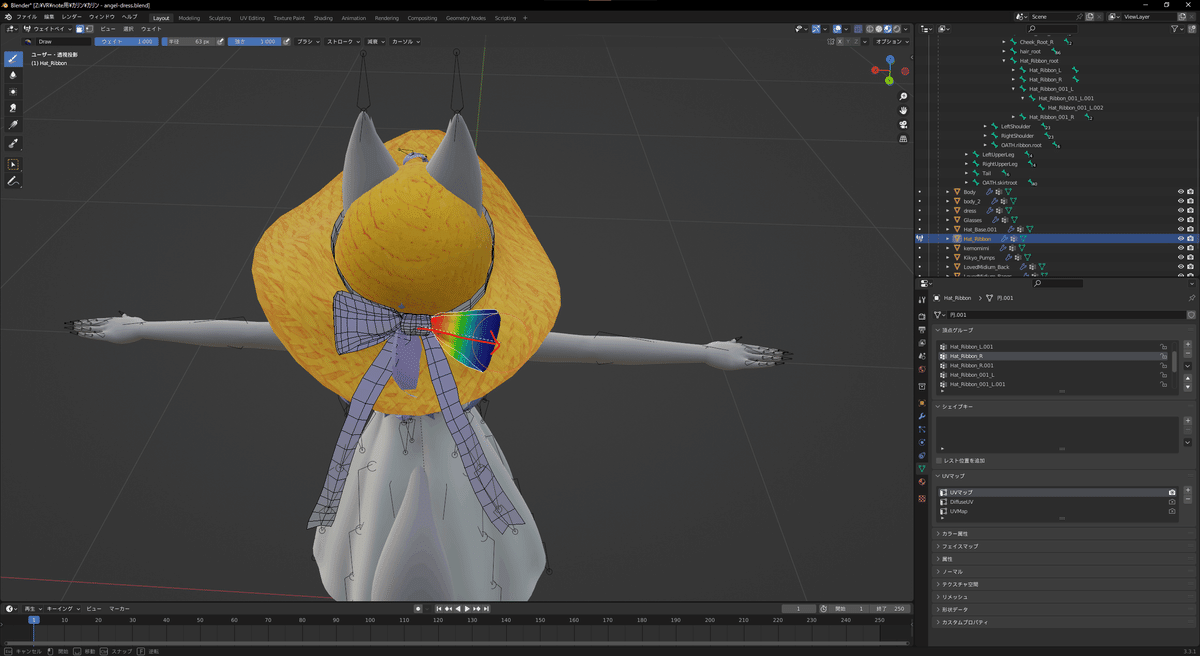
ウェイトペイントモードに戻って頂点グループをHat_Ribbon_Rを選択してからリボンの結び目のあたりから右に向けて”Alt”キーを押しながら真ん中くらいで色が変わるようにドラッグします。

Ribbon_R.001の方は外側から内側に向けてドラッグします。
左側も同様にウェイトを塗ります。
ポーズモードに切り替えてちゃんと動くか確認して問題なければとりあえず完成です。
7.オブジェクトの結合
このままFBXを出力しても問題はないのですが、オブジェクトを結合したほうが負荷が少ないらしいので結合していきます。

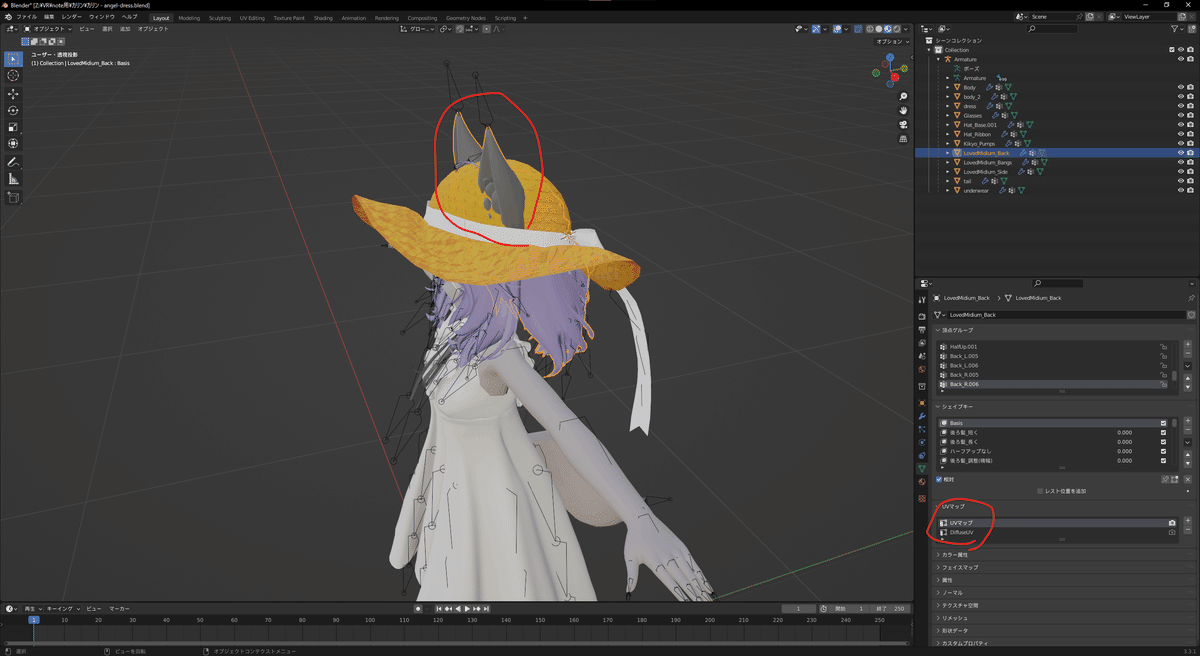
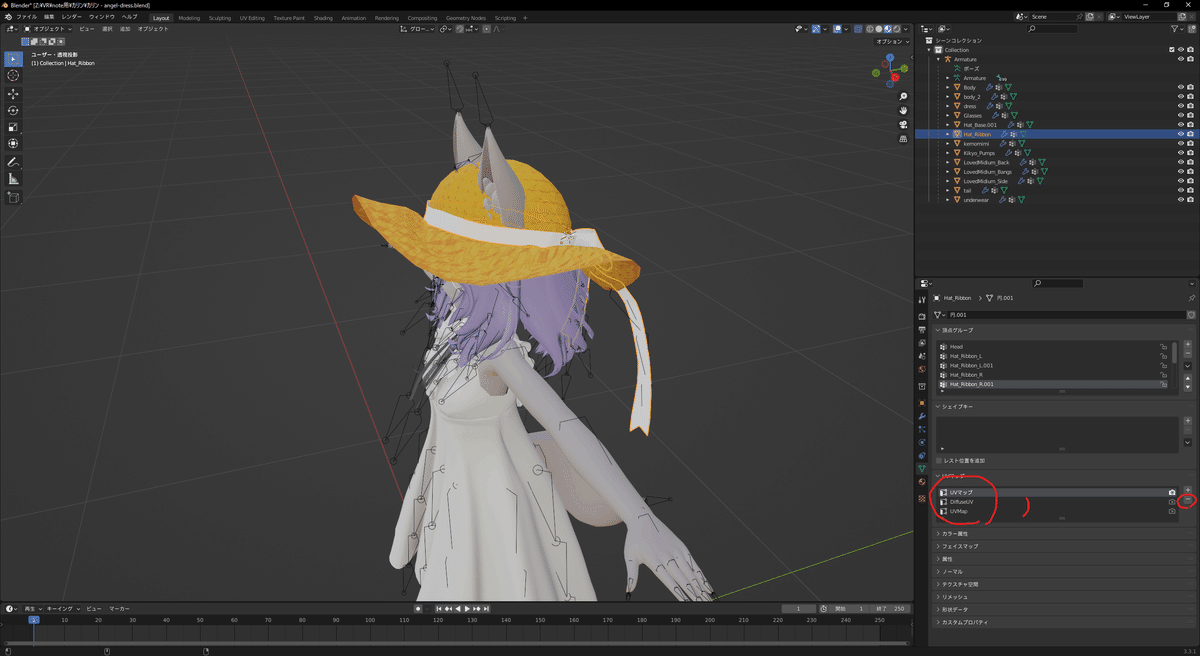
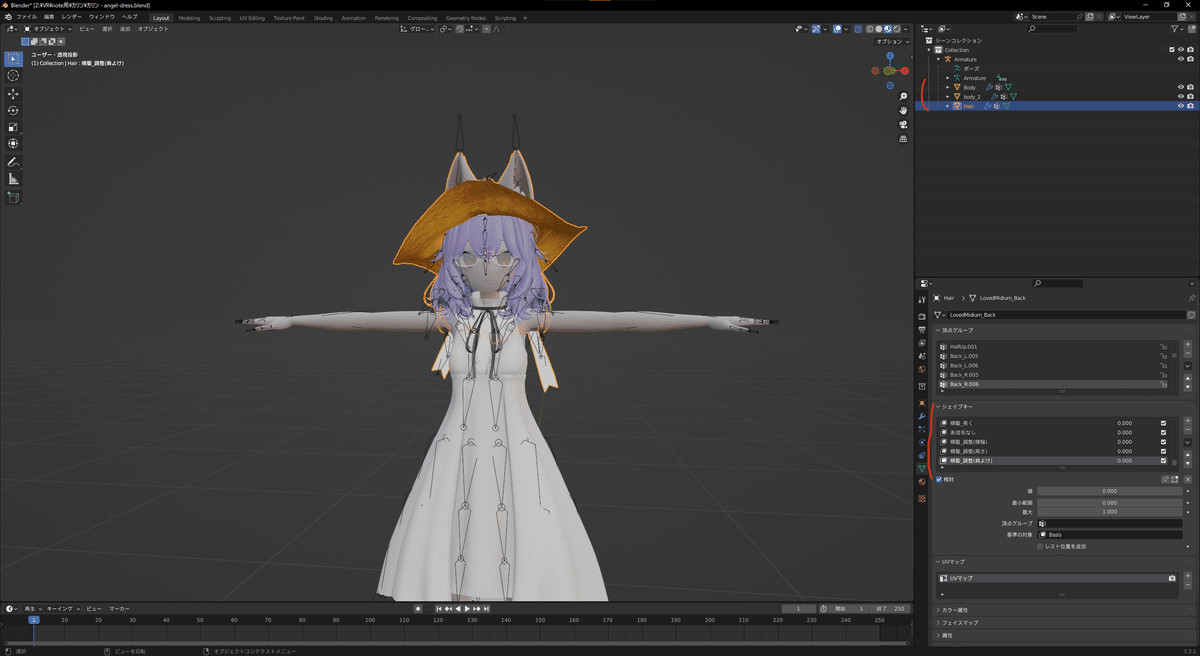
UVマップの名前が違うと結合した際にテクスチャが読み込めなくなるので、結合する前にオブジェクトデータプロパティを開いてUVマップの名前が一致しているかを確認します。(画像は髪と耳のUVマップ名が違う状態で結合した結果耳の色がおかしくなっている)

UVマップが複数あるものは使ってないUVマップを削除します。

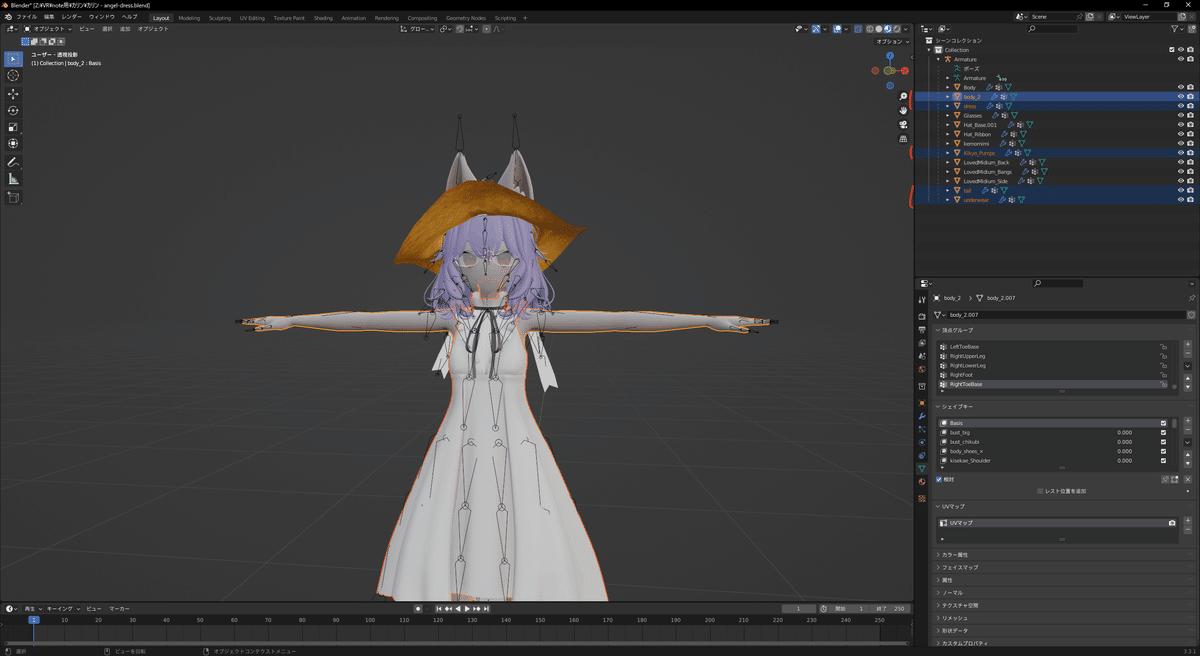
結合方法は結合するオブジェクトを”Ctrl"を押しながら選択して最後に”Ctrl"+"J"で結合します。顔の名前はBodyにしたほうが多分いいと思います。それ以外はわかりやすいように名前をつければいいと思います。

個人的に結合するときは顔、髪(耳)や顔周りの装飾品、体の3つか顔と髪をまとめたものと体の2つに結合します。
あとは使わない調整系などシェイプキーは削除したほうがファイルサイズが小さくなるみたいです。
これできせかえは完了です。あとはFBXに出力してUnityで読み込めばVRCに持ちこんだりVRMに変換だったりできると思います。
Blenderで改変はUnityより敷居は高いですが完成度は高くなるので余裕がある方は挑戦してみるといいと思います。
みなさんも頑張って自慢のアバターに可愛い服を着せてあげてください。
ʕ๑•ɷ•๑ʔ❀
