
誰でも簡単!Tumblrで1時間で作るWebサイトのはじめ方
こんな方におすすめです
TwitterやInstagramのアカウントはあるが、そろそろWebサイト(ホームページ)を持ちたい。
無料でWebサイト(ホームページ)を持ちたいが広告はいれたくない。
レスポンシブデザイン、HTTPSに対応したい。
独自ドメインを使いたい。
WixやJimdoを試してみたが重たくて嫌気が差した。
Tumblrのはじめ方
Tumblrの入門記事は古いものが多く仕様が変更になっているものも数多くあります。そこで最新のTumblrの入門記事としてはこちらのサルワカの記事がおすすめです。
これらの記事を目を通して、アカウントを開設してください。
テーマ「Curly」をインストール
Tumblrは基本ブログサービスのためHomeは時系列で投稿を表示するページになっています。しかし本格的なWebサイトを制作する場合、Homeを固定ページとして使用したい場面が数多くあります。そこでHomeを固定ページとして使用できる無料テーマを紹介します。
テーマ「Curly」
プレビュー
ドキュメンテーション
残念ながらプレビューを見ても、よく分かりません。そこで、同じテーマでデモサイトを制作してみました。
デモサイトを見てもらえば分かりますが、オプションで「Banner Only No Posts」をオンにすれば、Homeに画像もしくは動画(YouTube/Vimeo)のみ設定でき、投稿はページの追加でHomeとは別ページに表示が可能です。
Homeに動画を設定できるため特にアーティストやクリエイター向けのWebサイト制作におすすめの無料テーマです。
テーマ「Curly」の設定
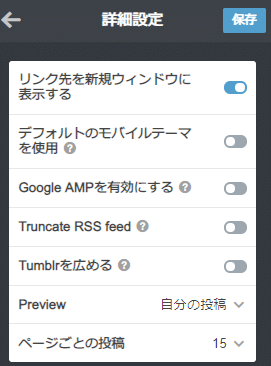
1.詳細設定

テーマの編集をまず一番下までスクロールし、詳細設定をクリックします。
「デフォルトのモバイルテーマ使用」は必ずオフにしてください。
「Google AMPを有効にする」
「Truncate RSS feed」
「Tumblrを広める」
もオフをおすすめします。
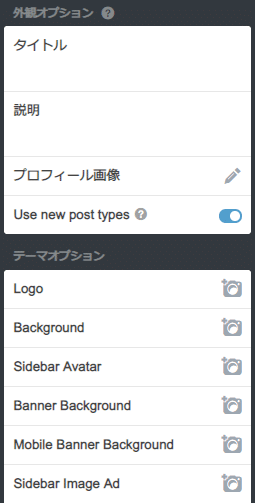
2.タイトル・説明・画像の設定

「タイトル」ブログ名を入力
「説明」説明となっていますがAbout(プロフィール)を入力しなくても構いません。テキストウィジェットなので、Twitterのタイムラインのコードを埋め込むこともできます。デモサイトではSpotifyのコードを埋め込んでいます。
「プロフィール画像」ダッシュボードでのアイコンやファビコンになります。
「Background」投稿ページのバックグラウンドの画像です。
「Sidebar Avatar」サイドバーの最上位に表示される画像です。
「Banner Background」バナーに画像を指定する場合、サイズは1400×800が推奨されています。
「Mobile Banner Background」サイズは740x740が推奨されています。
「Sidebar Image Ad」サイドバーの最下位に表示される画像です。
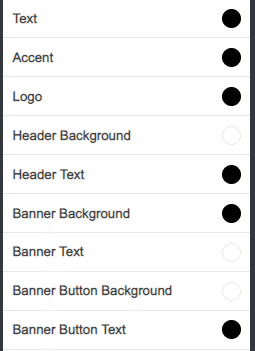
3.カラーの設定

「Accent」初期設定ではTextと同色になっているため、任意のカラーに変更をおすすめします。
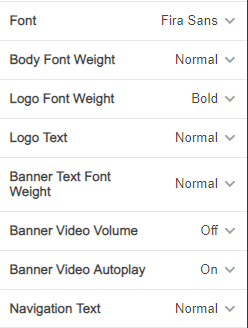
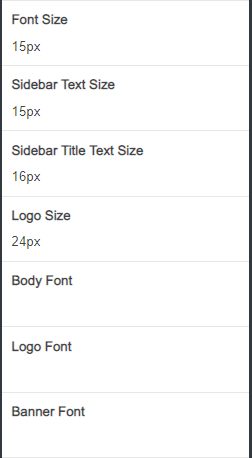
4.フォントの設定

「Banner Video Volume」バナーにビデオを指定した場合の音量のオン/オフ
「Banner Video Autoplay」バナーにビデオを指定した場合のオートプレイのオン/オフ

「Body Font」「Logo Font」「Banner Font」Googleフォントを指定できます。日本語フォントの場合「M PLUS 1p」もしくは「Noto Sans JP」をおすすめします。

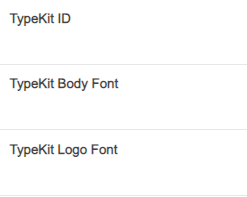
Typekitを使用できます。
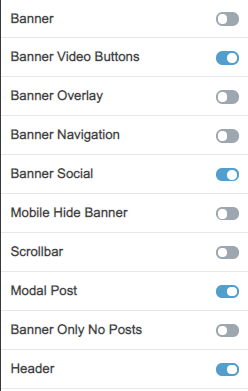
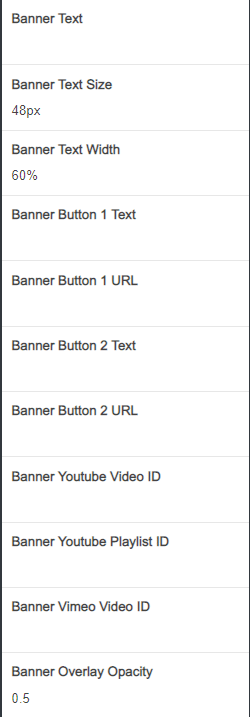
5.バナーの設定

「Banner Video Buttons」バナーにビデオを表示できます。
「Banner Only No Posts」オンにするとHome画面がバナーのみ表示され投稿は全て表示されません。

「Banner Button 1」「Banner Button 2」バナーにはボタンを2箇所設置できます。例えば「日本語」「English」のリンクを貼ることができます。デモサイトでは「APPLE」「SPOTIFY」のリンクを貼っています。
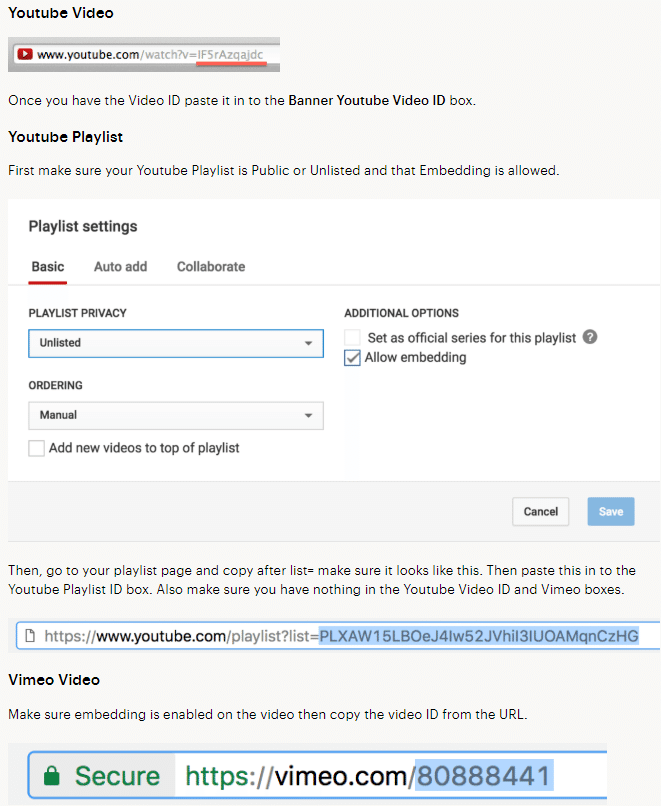
「Banner YouTube Video ID」
「Banner YouTube Playlist ID」
「Banner Vimeo Video ID」
バナーのビデオは、YouTubeの動画、YouTubeのプレイリスト、Vimeoの動画のいずれかを指定できます。IDについては下記を参考にしてください。

6.サイドバーの設定

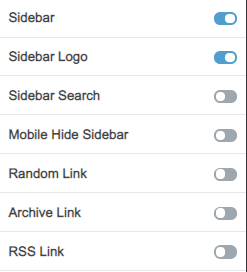
「Sidebar」サイドバーの表示のオン/オフ
「Mobile Hide Sidebar」モバイルでのサイドバーの表示のオン/オフ

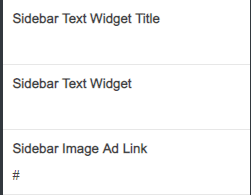
「Sidebar Text Widget」サイドバーテキストウィジェットにはTwitterやFacebookページのタイムラインやPinterestのボードを埋め込むことができます。
「Sidebar Image Ad Link」サイドバーの最下位に表示される画像のリンク
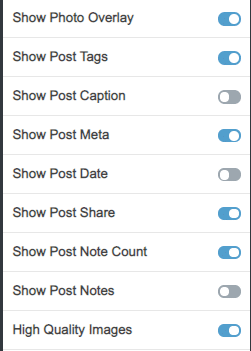
7.投稿ページの設定

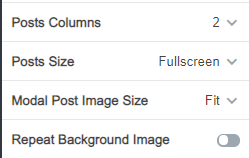
「Posts Columns」カラムを2もしくは3に指定できます。
投稿の際、タグに「x2」を指定するとサイズがダブルになります。

「Show Post Caption」オフにすると画像や動画の投稿の際、キャプションが表示されません。

ここでは特に設定を変更する必要はありません。
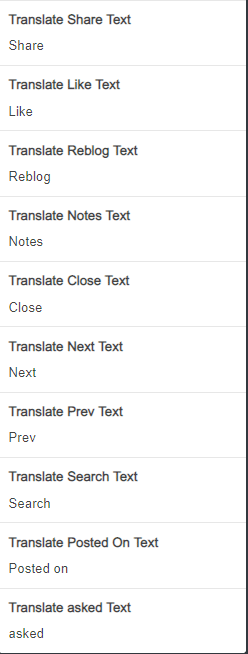
8.メニューの設定

メニューの表示を日本語に置き換えることができます。


ページを追加します。Tumblrのページの追加には固定ページと任意のタグを指定した投稿ページの2種類があります。
例えばデモサイトでは
INFO https://curly-demo.tumblr.com/tagged/info
BIO https://curly-demo.tumblr.com/tagged/bio
となっています。
つまり任意のタグを指定した投稿ページをURLに指定する場合
https://[ユーザー名].tumblr.com/tagged/[タグ名]
となります。
9.ソーシャルリンクの設定


ソーシャルリンクを指定してください。

「Instagram Widget」
「Instagram Access Token」の取得の仕方はPCのブラウザでInstagramにログインした状態でこちらから取得してください。
「Twitter Widget」
外観の編集の「Twitterでシェア」でTwitterと連携してください。

10.その他

Googleアナリスティックのトラッキングコードを指定できます。
最後に
同じ作者による無料テーマとして
テーマ「Laser」
プレビュー
ドキュメンテーション
こちらのテーマはPCのブラウザで表示した場合、横スクロールになります。Webサイトの作り方は同じです。是非こちらも試してみてください。
この記事が気に入ったらサポートをしてみませんか?
