
【UIデザイン】勉強スタート
こんにちは!
こんにちはkotaです。
現在デザインには全く関わらないお仕事をしていますが、1ヶ月ほど前から本格的に学習を開始。アウトプットの練習も兼ねて、noteに記事を書いていくことにしました。
ちなみに、デザインは全くの未経験です、、、、、、が、
なんせまだまだ可能性無限大の25歳なのでw、そんなことは全く気にせず日々前向きに学習しています!
学習方法については、初めは書店でUIデザインの本を探したり、UdemyでFigmaの使い方講義を見たりしていましたが、いまいち明確な学習方法が掴めていませんでした。
しかしある時、「カイクン」というYoutubeチャンネルに出会い、僕のデザイン学習の一歩目を後押ししてくれるきっかけとなりました。
この方は、「BONO」というデザインの学習&コミュニティサイトも運営されており、現在は会員としてこのサイトで勉強しています。
BONOでの学習記
ここから、BONOで学んでいること書いていきます。
Figmaの使い方
BONOに入会してまずはじめは、簡単なアプリを作成しながらFigmaの使い方を学びました。
ここでは、オートレイアウトやコンポーネントの仕方など実務でよく使う操作を効率よく身につけることができました。
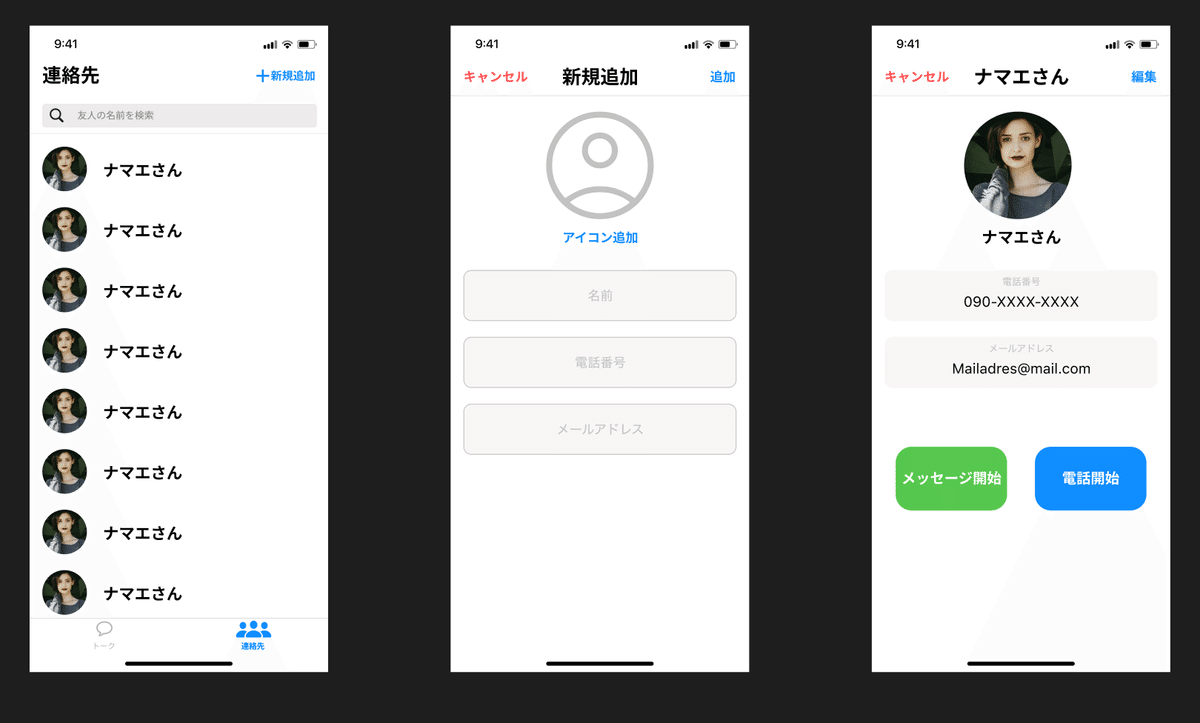
ちなみにこれが講義内で作成した簡単な電話帳アプリです。
デザイナーの方へ
「ま、初心者なんでこんなもんでしょ」感覚でご覧くださいませ。w

お題に沿ってリデザイン
Figmaの使い方を一通り学び終えると、UIビジュアル基礎の講義に入りました。
ここでは与えられた課題だらけのUIを、お題に沿ってリデザインします。(お題は合計6種類ありました)
流れ:お題紹介&修正箇所のポイントを解説 → 実践 → 解説動画視聴後再度修正
ある程度自分で考えてデザインする講義に入ったため、個人的にはここで楽しさが倍増しましたね。
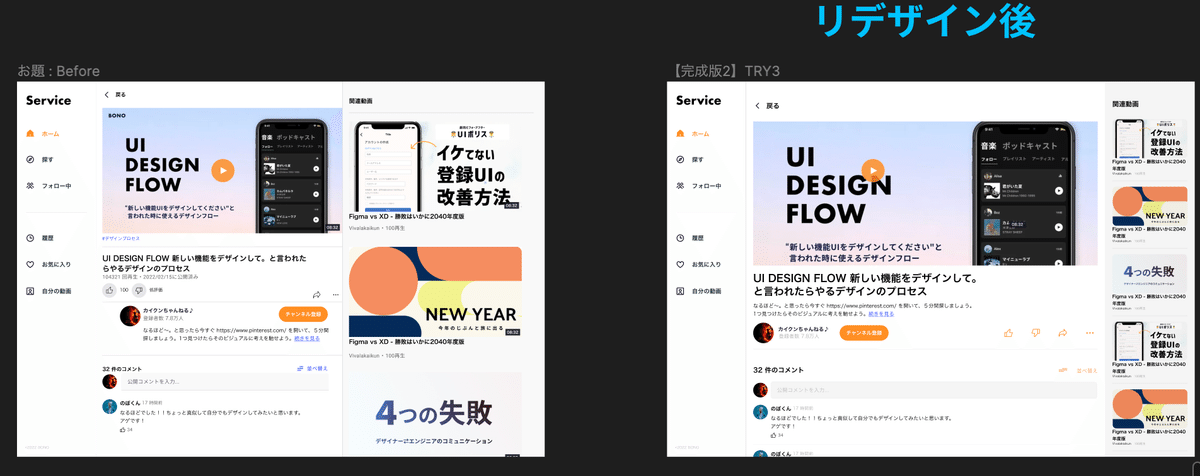
では作品を1つあげてみます。

これは、メインのコンテンツブロックと関連動画ブロックの割合がおかしいので、そこを主にリデザインするお題でした。
(修正前6:4くらい、修正後8:2)
メインのブロックの割合をグリッドを使って測って〜、
ユーザーに見せたい情報の優先順位を考えて〜、
優先順位に沿ってテキストや余白を統一させて〜、
みたいな感じで楽しくやってました。Youtubeでリラックス用BGM流しながらw
リデザイン後:
まずコンテンツの割合を変えたことで、目線を第一にメインコンテンツにいかせることを達成。
またテキストや余白に優先順位をつけて統一したことで、目線をある程度コントロールすることができるようになったかと。
配色などは全く考慮していなかったりとお題にない箇所はほぼ修正していませんが、ある程度お題に沿った作品は作れたと思います。
このような流れで、UIビジュアル基礎の講義ではお題を6つやり遂げました!
今後
今はこうした講義形式での学習に加えて、書籍やデザインサイトでのインプット、有名アプリのトレースを継続しています。伸び代しかないです。
未経験というハンデを一刻も早く消し去って、早く現場のデザイナーとして仕事がしたい一心で今後も成長していくつもりです。
最後に、
noteは初めてで、、、というかSNSでのこういったアウトプット自体あまりしないので、今回のはなかなか読みづらい記事になっているかもしれません。
ここの成長もお楽しみにしててくださいw
ここまで記事を読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
