
続々:pyxelでRPG風のものを作る(2)
今回は「スタンドアロン版pyxelで動かすとセーブができない」という問題が出てきたので、「セーブなしでも遊べる形にする」ことを目標にやっていきます。
いろいろ新しい機能を作ったので、画像メインで書いていきます。
まず、スタンドアロン版pyxelでセーブ機能がうまくいかなかったという話。これは下記のnoteで詳しく書いているので、よろしければご覧ください。
また、前回までの進行具合は以下のnoteに書いています。
さて、そんなこんなでセーブ機能が使えなくなってしまったので、思い切って面クリア型のRPGに改造してみたいと思います。
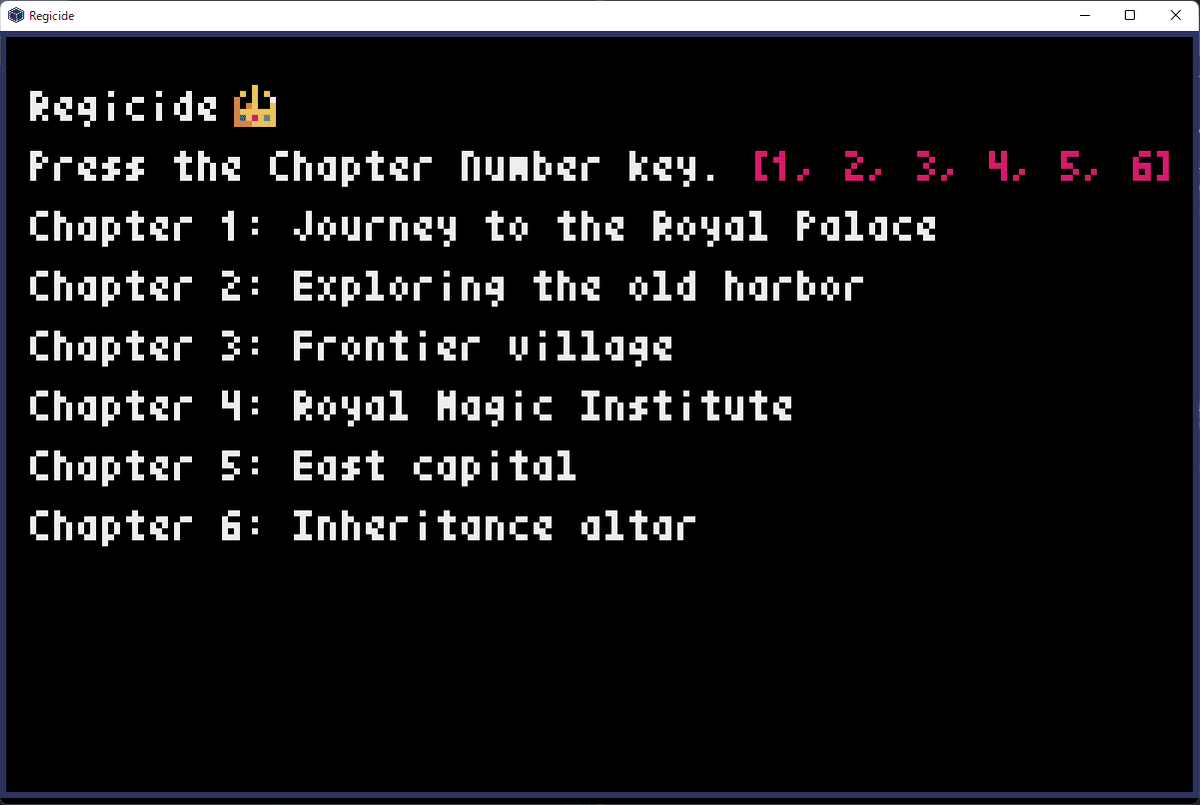
まずはタイトル画面から。

▲6つのチャプターに分けてみました。セーブ機能はダメになりましたが、ロード機能は使えるので、各チャプターごとにロードするファイルを分けてスタート地点や所持アイテムを設定します。


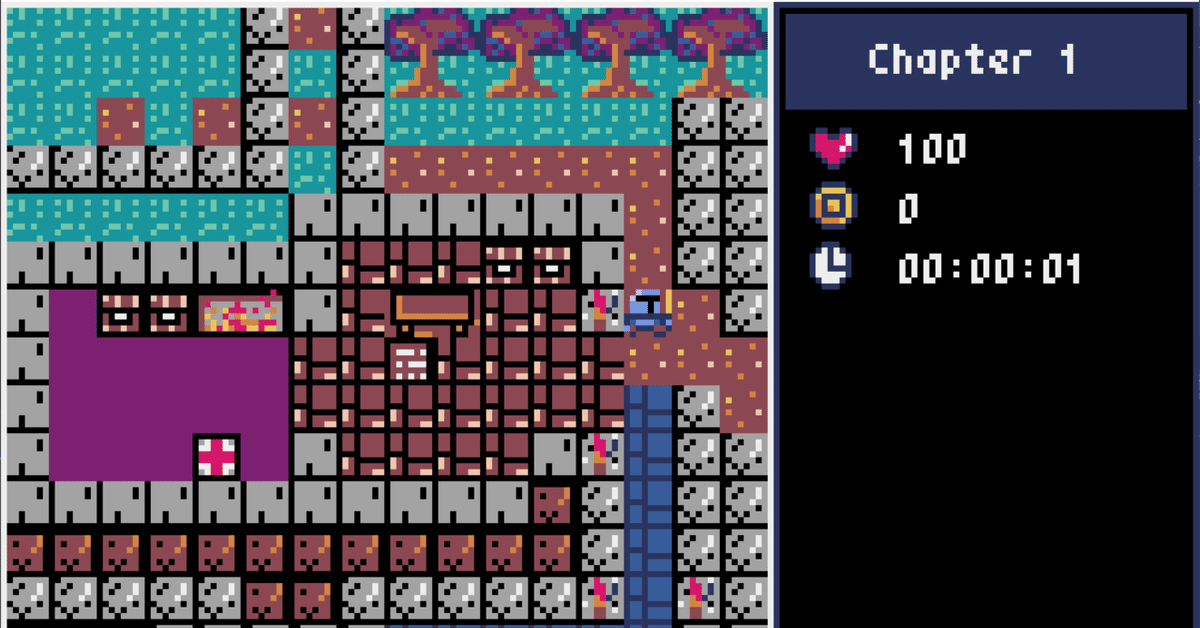
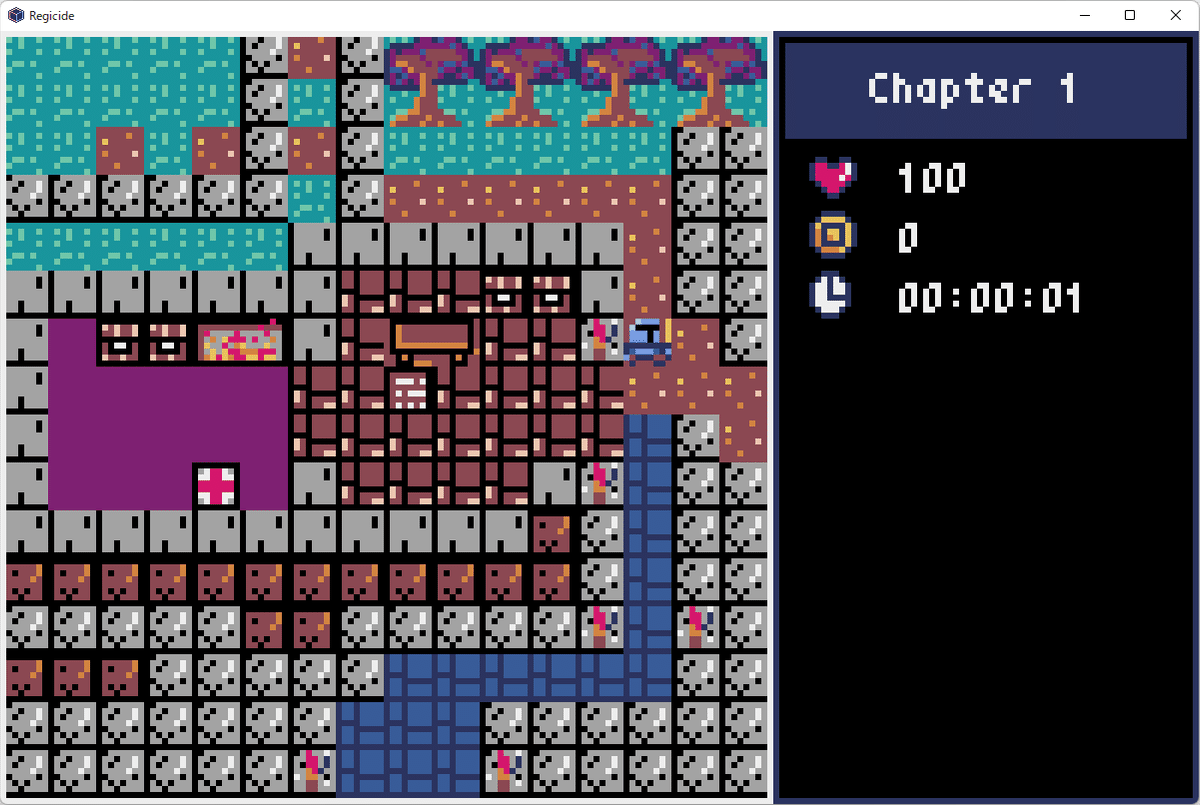
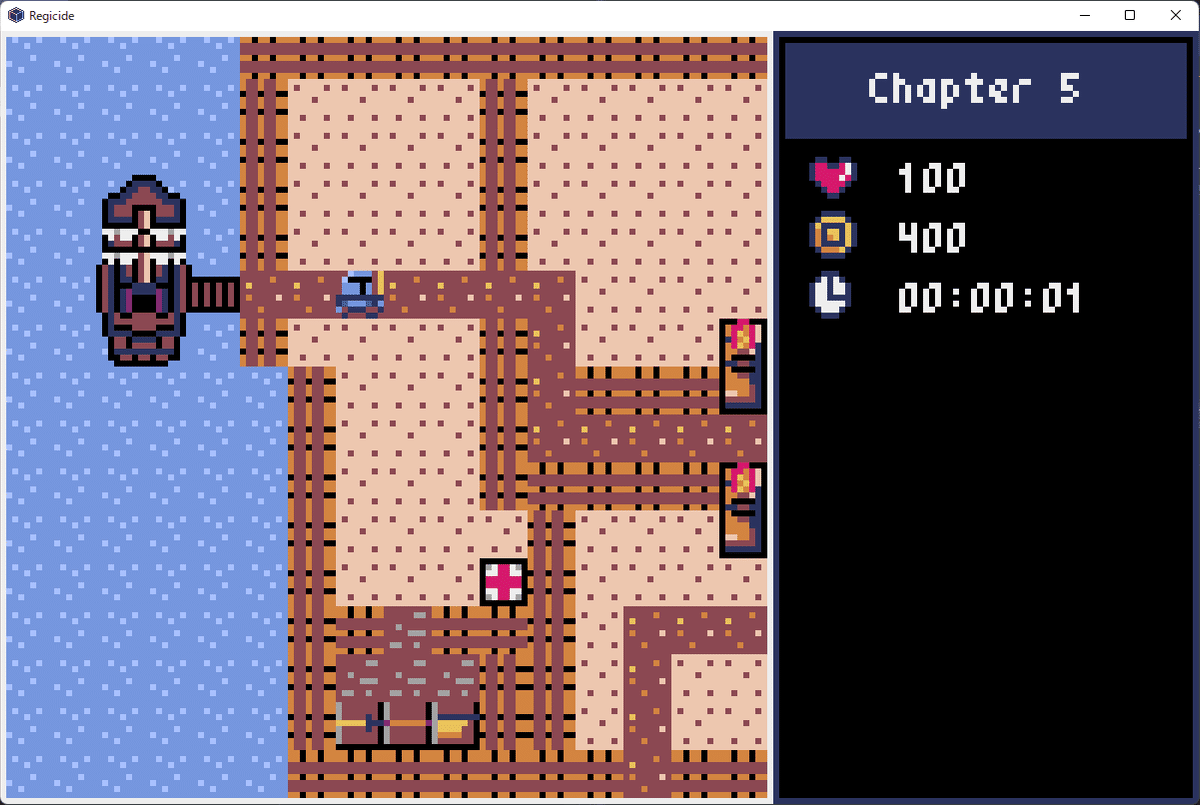
チャプター1とチャプター5ではスタート地点が違います。また、画面の右側に情報ウィンドウを追加しました。遊んでいるチャプター、体力とお金、経過時間が表示されます。
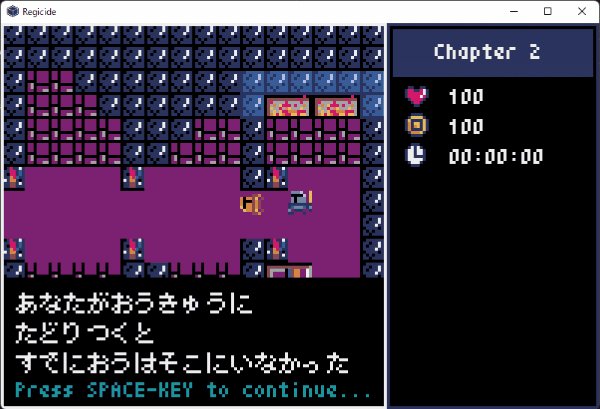
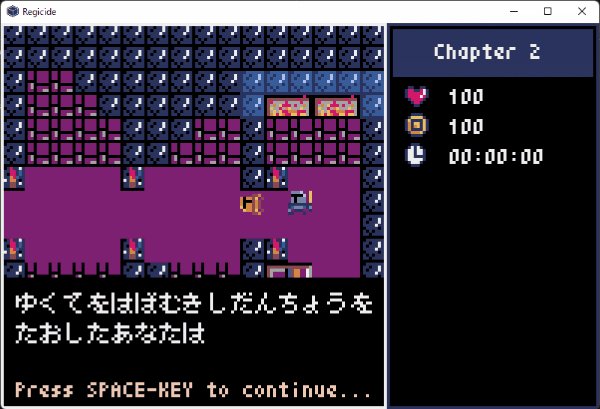
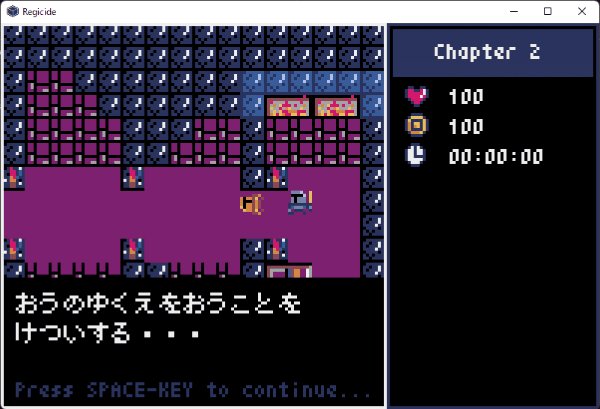
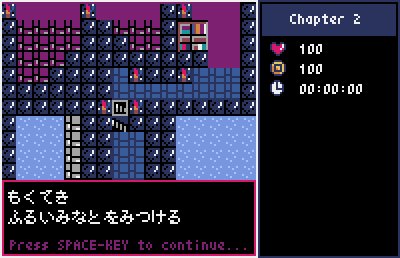
また、各チャプターごとにプレイヤーが達成する目的も違うのでイントロダクションを作ります。

▲まずはストーリーの説明部分。チャプタースタート地点までの経緯をざっくり説明。

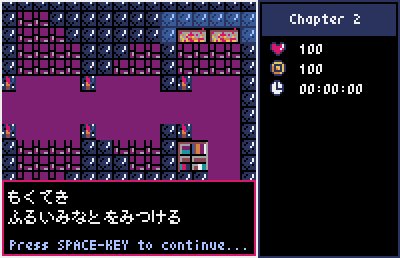
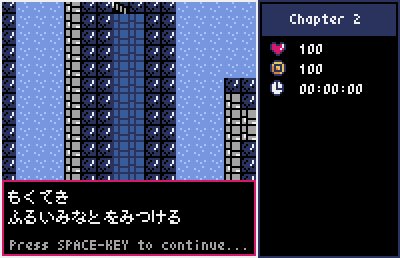
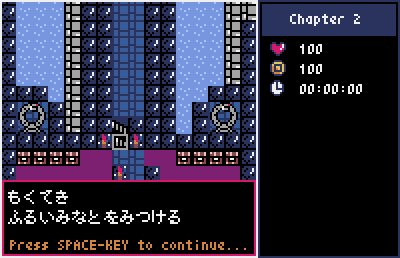
▲続いてそのチャプターの目的を表示。gifではさわりだけですが、カメラを移動させることでステージ全容的なものが見えるようにしてみました。確か魔界村のステージイントロがこんな感じだったはず。

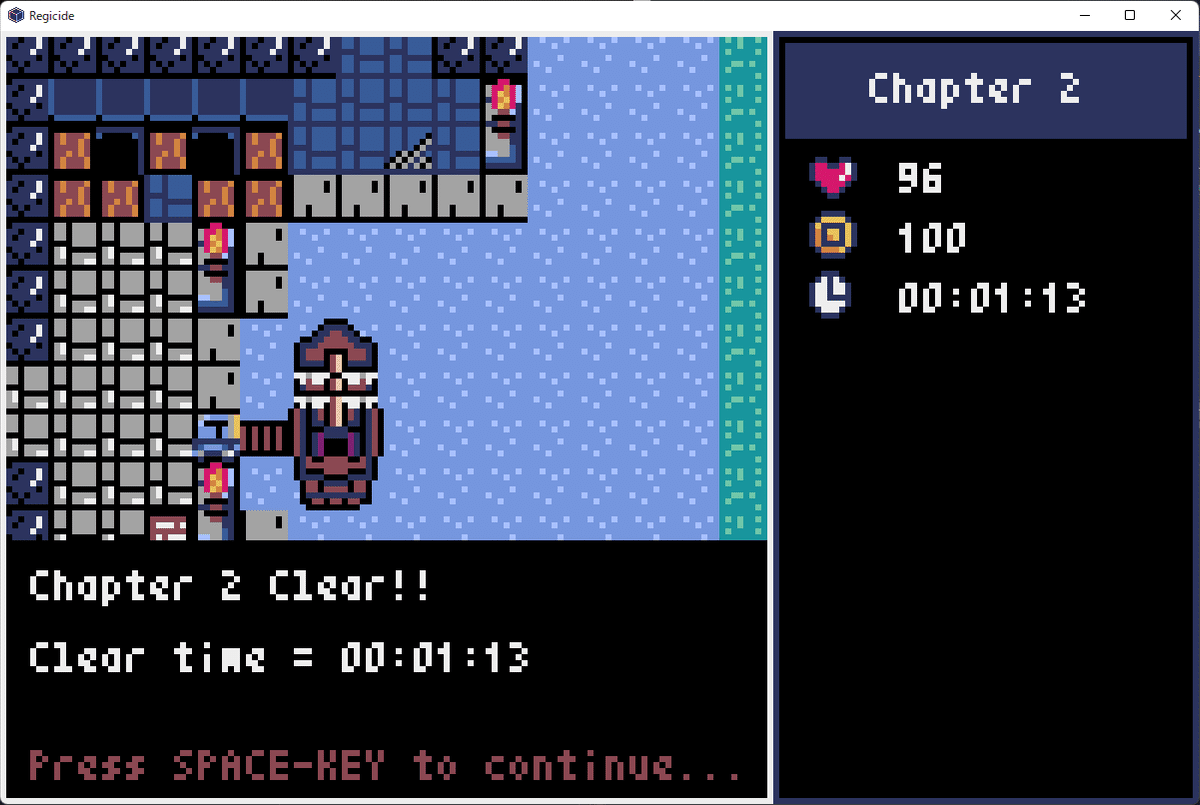
▲チャプターの目的を達成すると、クリアの表示が出ます。
図らずもゲームの仕様が大きく変わってしまいましたが、これはこれでいい気もしてきました。さっくり遊べるし。
コードやpyxresファイル、モジュールファイルはGitHubの方に置いてあります。
▲リポジトリがごちゃごちゃしてきたので、各ゲームごとに切り分けました。
今回はここまで。
読んでいただきありがとうございました。
この記事が参加している募集
ここまで読んでいただきありがとうございます!
