
【pyxel 1.5】pyxelで2Dアクションを作ってみる(9)
前回の続きです。ゲーム画面の修正部分について書いて、このシリーズはひとまず終わりとしようと思います。
前回までの進行具合は以下のnoteをご参照ください。
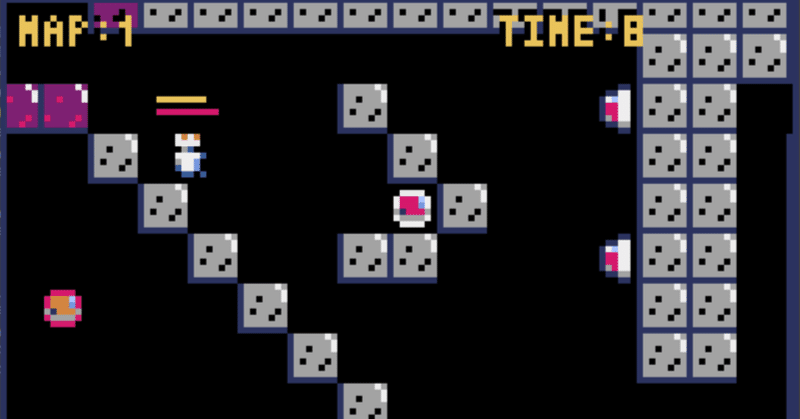
さて、前回の続きとして画面廻りの改修について書いていきたいと思います。

これで今自分がどのあたりまで進んでいるのかわかるようになりました。
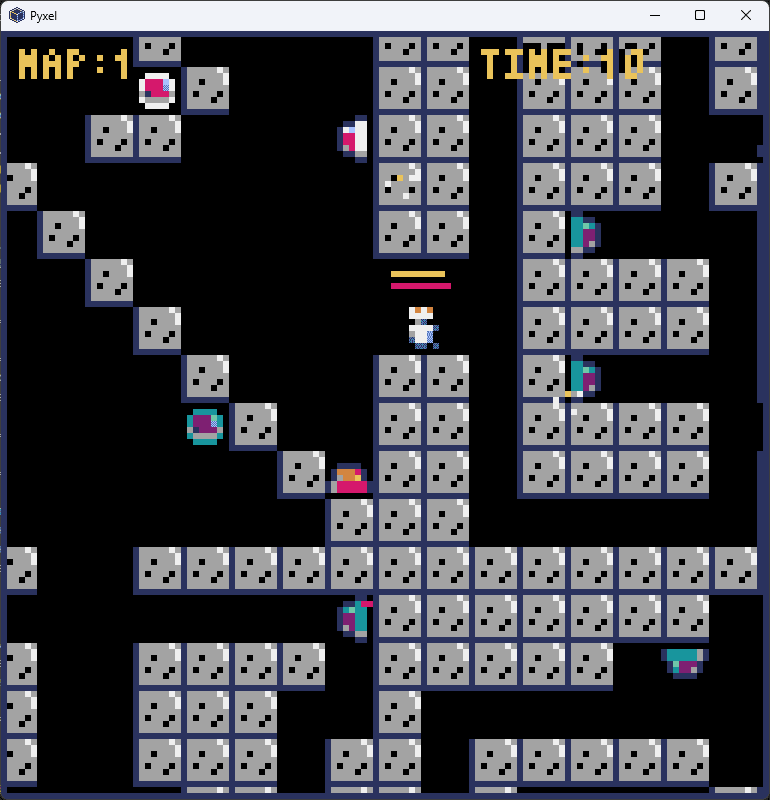
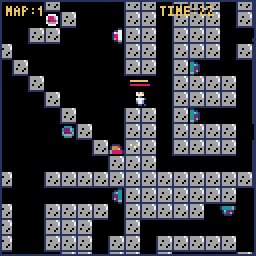
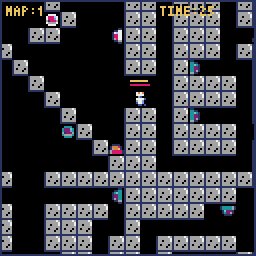
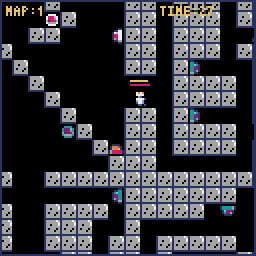
また、以前作って結局使わなくなっていたマップ表示機能を別の形で再利用しました。

これで敵の配置とマップを見ることができます…が、これには明確な欠点が。敵の存在判定が更新できないので、倒した敵も表示され続けてしまいます。もともとはステージ開始前に見るために作ったので、表示の更新を想定してなかったんですよね…。まぁ今回はこのままで。
さて、これでこのシリーズはいったん区切りとしたいと思います。
またちょくちょく手直しするかもしれないですけど。
読んでいただきありがとうございました。
ソースコードはGitHubに。ゲーム自体はGitHub Pagesで公開しています。よろしければ見てやってください。
ここまで読んでいただきありがとうございます!
