
「デジタル・サービス」✖️「空間」のデザインで思考したことと実践のまとめ
だいぶ時間が経ってしまいましたが、4月からスマートクリニックの「ゼロマチクリニック」の1店舗目が福岡の天神駅に開院しました。このnoteはスマートクリニックをデザインする過程でデザイナー陣が思考し創作したことを整理したものです。(内容は空間デザインをする者の視点に軸を置いてまとめてます)
ゼロマチクリニックとは?
簡単にゼロマチクリニックについてご紹介をします。プロデュースする株式会社inazmaは、「どこにいても、健康が守られるヘルスケアシステムを構築する」をvisionに掲げる医療系のスタートアップで、
1.医療機関の予約アプリの開発
2.電子カルテの開発
3.ゼロマチクリニックの運営
の3つの事業を行なっています。
ゼロマチクリニックは「待ち時間最小」を目指しており
・診察オペレーションと予約アプリの連携により待ち時間が限りなく減る
・決済や問診など可能な限りのものがデジタル化されペーパーレスになる
といった特徴を持つスマートクリニックです。下記受診の動画です。
予見とプロセス
デザイナーは会社の設立初期から参画し、
・事業のデザイン
・サービス設計とコンセプトメイク
・サービス名とロゴデザイン
・空間デザイン
など幅広くプロジェクトに関わっています。
コンセプトとサービス名のデザイン
まずはサービス名の検討です。
行動経済学の本を書いているジマタロと一緒に進めています。ワークショップやヒアリングを通して、設立に至った背景や意思、メンバーが目指したい理想を言語化し、コンセプトに落としています。

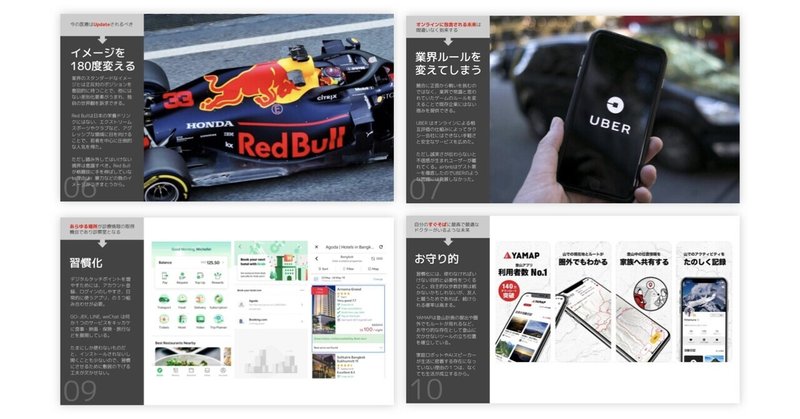
代表は「医療業界を大きく変えにいく」という強い想いがありました。一方で、医療というのはなかなかステレオタイプのイメージが自分達の中でも払拭が難しい業界です。このギャップをまずはメンバー内、そしてパブリッシュにむけての整理をする役割をデザイナー陣で担っています。

下記が議論の末に絞っていった候補です。
スイクリ / ゼロマチ / カカリッケ
スイクリの場合、クリニック名がスイクリクリニックだと語感が悪く、スイスイクリニックだとアプリとクリニックの連動が弱くなるのが課題。
ゼロマチの場合、待ち時間がないことは伝わるものの、単語に医療をイメージできる要素がなく医療機関として認識してもらえるかが課題。
カカリッケの場合、意味は想起しやすそうなものの語感が悪いのが課題。
という意見でチーム全員一致していました。
サービス名とロゴのデザイン
サービス名は並行して進めていたロゴとセットで決定をしています。

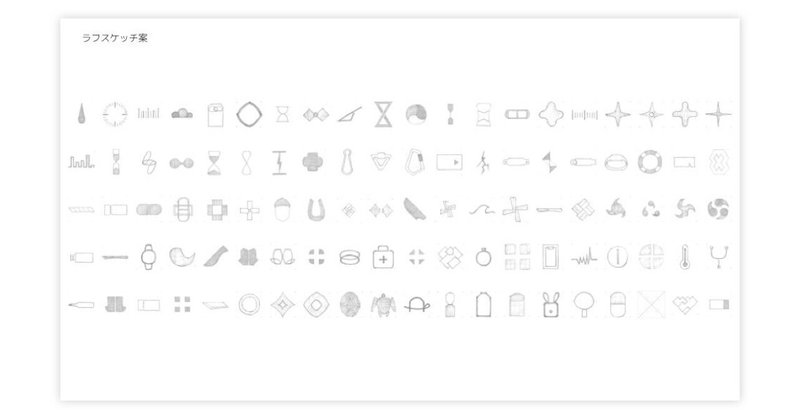
上図はサービス名の候補も絞れていない状態で描いたスケッチで、抽象的なイメージ、曖昧なイメージが多くあります。可能性が広すぎて考えるのが難しいのですが、あまり多くのことを意識しすぎず自由に絵を出すことも重要な検討だったと思っています。このような与件がふわっとした状態での検討はインハウスデザイナーがいるからこそできることかもしれません。
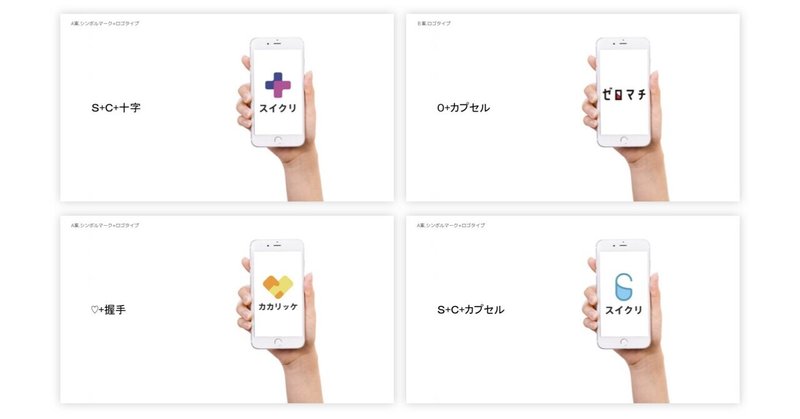
サービス名が3つに絞れたタイミングでのスケッチが下図です。

この検討を出揃えた時にサービス名は一発で「ゼロマチ」に決定しました。理由はシンプルで、「ゼロマチ」の懸念点であった医療サービス感のなさがロゴを通して払拭されたからです。
今回はスケッチ案が複雑なものではないので、デザイナー不在でも同じ決断になったかもしれませんが、多角的な視点で捉えて納得度を高めることができるのは、初期からデザイナーが参画することの価値だと思っています。
ロゴとUIのデザイン
ロゴとサービス名がおおよそ見えてきた段階でUIの検討を始めています。UIについては検討時はフューチャライズの佐野さんがリードです。
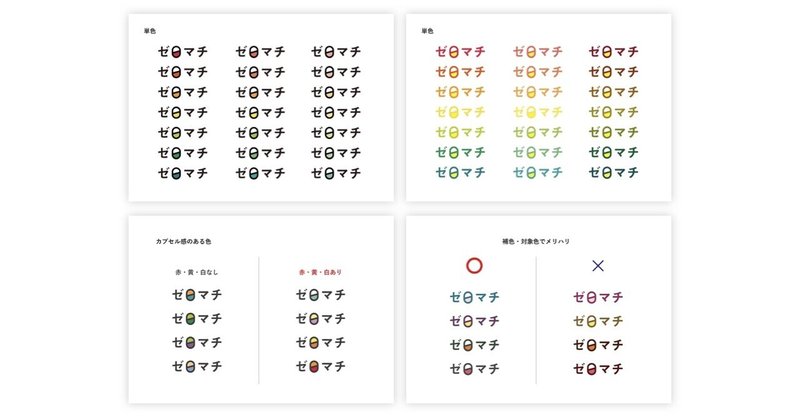
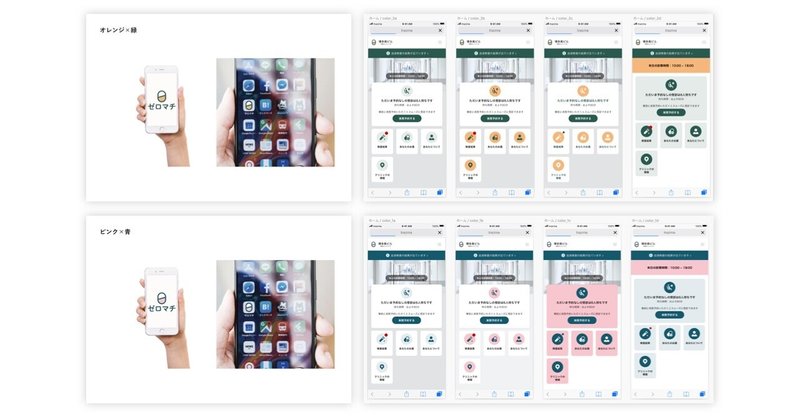
UI自体の設計については詳細は割愛しますが、今回ポイントの一つになった「カラー」についてご紹介します。以下スタディです。


最近の事業立ち上げにおいてロゴとUIが同時にデザインされることは一般的になりましたが、今回はそこに「空間」が加わっています。特にリアルとデジタルを横断した初めて簡潔するサービスなので、2つのチャネルで同じサービス、同じブランドだと認識してもらえるようデザインコントロールする必要がありました。ここで「カラー」が少し難しい要素になってきます。
デジタルで目を引くVSリアルで落ち着く
時勢によって流行りはあるものの、デジタルでは視認性が高いことや印象的であることが求められ彩度の高い色使いが比較的多いと思います。
一方、リアルでは彩度を高くすることはリスクの高い選択肢です。
建築・土木に限っての話ですが『色、失敗したー』となるのは、彩度の高さが要因となっていることが多いようです。ならば選んだ色に加え、1~2段階彩度を下げた色を検討に加えてみる、という条件設定が考えらるかな、と。どうでしょう?
— 加藤幸枝 (@ykatoykato) December 7, 2020
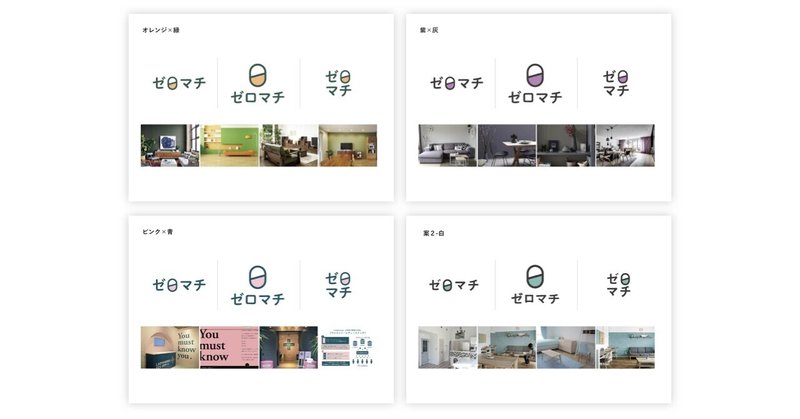
この相反する性質のリアルとデジタルの「カラー」をデザインする上で、プライオリティを等価に扱い、片方がチープにならないよう時間をかけて検討をおこなっています。天神のクリニックはテナントでしたが今後の街中に出店をする可能性もあり、リアルの色彩はインテリアのみではなく外観に使われることも想定に入れています。下図は検討の一部です。

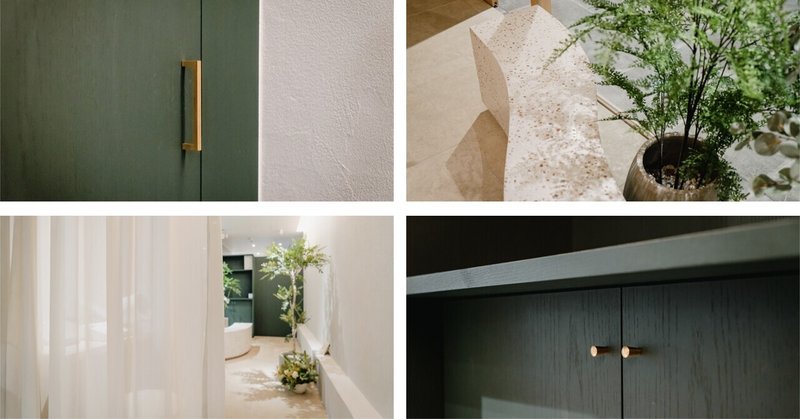
このようにデジタルとリアルを並列においた検討の末、「青×桃」「白×紫」「白×水」は今回は空間として実現したいものと異なると判断をし「緑×橙」の組み合わせを選択しています。空間デザインの専門家としての判断根拠は諸々ありますが、メンバーの中では緑=植物や黒板、橙=木や色温度の低い照明といったイメージを共有して意思決定をしています。
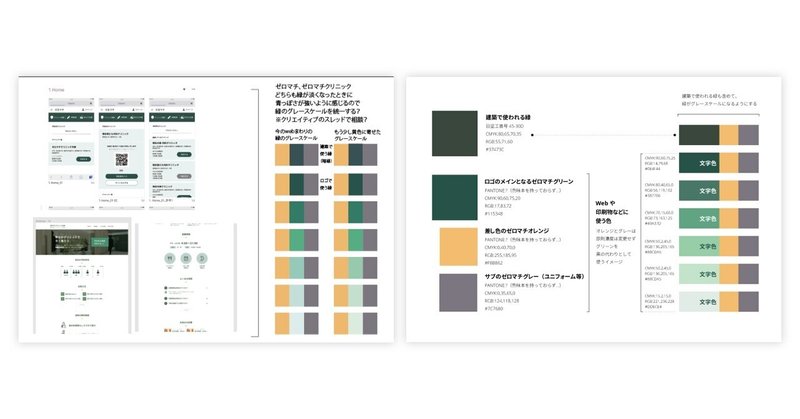
デザインの微調整と展開
カラーやグラフィック関連の最終段階ではデザイナーの植木からもサポートをいただいて細部を詰め完成に至っています。
空間のカラーでは、マテリアルとフィニッシュという要素があり、反射によっても見え方が変わる為RGBやCMYKの数値と見えを完全一致できるわけではありませんが、実際のサンプルと比べつつ、デジタルとリアルが自然に繋がるように、明度と彩度と色相をコントロールしながらグラデーショナルにカラースキームを設定することを試みています。



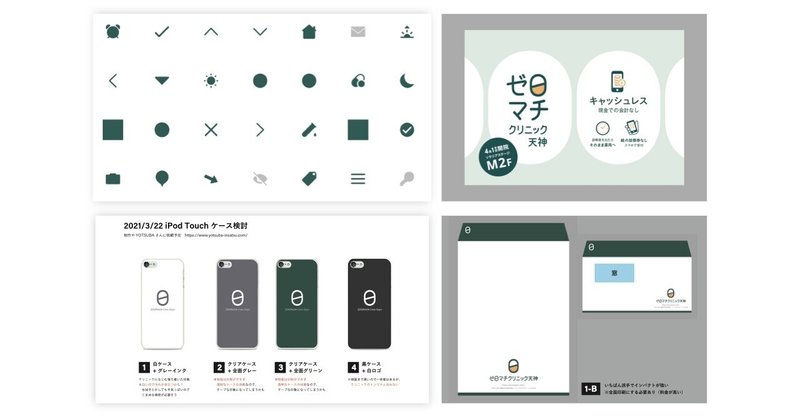
これをベースに、広告や各種マテリアルもデザインもしています。

わずか8.2坪のクリニック
ここから空間の話です。
今回のサービスは待ち時間を限りなく減らし、オペレーションを効率化することで、待合い室や処置室をスリムにすることができるのがメリットです。メリットが活きる「いい場所が見つかった!」と提示されたのがこちら。

わずか8.2坪。奥行き2.4m。
大きさは小学校の教室の半分。幅は電車より狭い。ちょーー狭い。
もちろん前例はなくクリニックとして成り立つのか判断が難しい。場所を契約した後にやっぱ無理でしたでは事業が潰れかねません。簡単に図面を引いて確認作業をしていますが「ここでイケる!」と言い切れたのは空間だけではなく事業とサービス全てへ理解があったからだと思います。どれか一つでも欠けていたらこのジャッジはなかなかできない気がする。
コロナの影響もあり店舗の役割が大きく変わる中で、新しく場所に求められている価値を適切に読み解いて空間の形に落としていく力は、建築家の可能性をグッと広げることができるかもしれないと実感できた瞬間でした。
小さくても成り立ったクリニックは、結果的に天神駅の改札から歩いてすぐの区画への出店を実現し、立地から新しいクリニックとなっています。
新しい受診体験と今までにない小ささを空間にする
ここからはより設計の話です。建築家の康がリードで進めています。

診察体験と空間のデザイン
通常のクリニックでは来院した患者さんが、
「受付をする → 呼び出し → 診察 → 処方箋 → 会計」
といったステップを踏みます。ゼロマチクリニックでは、そのうち診察以外のステップがデジタル化によって省略または簡素化されています。

結果、患者さんの滞在時間を短くできていますが、短時間で忙しなく動く受診フローだと単にバタバタとした体験となってしまいかねません。そこでゼロマチクリニックでは、患者さんは来院されたら椅子に座るだけ。スタッフ側が各種対応に向かうスタイルをとっています。

このスタイルにをベースに空間の設えをデザインしていきます。
まず、クリニックては当たり前の対面式のカウンターをなくし、スタッフと患者さんが同じ空間に同居する形式をとることで、スタッフが患者さんの元へ向かう際の無駄な回り込みをなくしています。また、空間を分割しないことは小さいスペースでも最大限の広さを確保することに繋がっています。
とはいえ。
最低限の事務スペースは確保する必要があるので、患者さん用の椅子を緩やかにカーブさせることでスタッフコーナーを確保しています。

小さいからこそできるデザインを目指す
ゼロマチクリニックの特徴はなんと言っても小ささです。
小さな区画はただ仕切ると壁の存在感が強くなり、ただでさえ閉鎖的になるのに加え、医療機関は基本的に空気を閉じることが要請される建築なので、何も考えないと窮屈で居心地の悪い場所になってしまいます。これはゼロマチが目指す「気軽に使える開かれたイメージ」と相反しています。ここをどう解いていくかが設計において気にしたポイントです。
そこで取り入れたのが巨大な扉の案です。小さい故に扉を通常より少し大きく作るとファサードがほぼ扉だけになります。扉からは「動かせる」「出入り」「簡易な間仕切り」のようなイメージが連想できて、壁よりも境界の存在感が薄い開かれた印象、且つ、インパクトのあるファサードが作れたと思っています。
この扉はフェイクではなく実際に動かすことができ、開院しているか否かも一目でわかりますし、閉院の時間にテナントでありがちな鉄格子のシャッターの代わりとなりネガティブな印象の払拭もできています。

扉で隠れるところ以外は、診察室など閉じるところは閉じ、待合室など開くところは全開に開くことで可能な限りクリニック内の解放性を担保しています。一方で外からの視線を座った時の視線の向きや植栽によってケアしつつプライバシーにも配慮した計画としています。

他にも
・空間という不可逆性の高いものをデジタルに連動できるように、どのようにしてアジャイル型にしてておくか?
・ドライで冷たい印象を持ちやすいデジタルと適切な距離をとって暖かみのある居心地の良い場所にするか?
など思考して設計をディテールまで詰めていっています。このあたりは別の機会があればどこかで書く。


振り返ってみて
このプロジェクトを通して何より向き合ったのは、あらゆるチャネルを想定した上でどのようにデザイン進めていくのか?です。特に空間はアプリやwebとは異なり一度創ってしまうと簡単に変更ができない不可逆性のあるデザイン対象で、オンラインで完結するプロジェクトとはあらゆる点で違いが出てきます。このような事例は世の中的にもまだ少ないと思いますが、徐々に増えきてはいて、デザイナー・建築家が業界全体としてノウハウを蓄積し価値を提供できるようにならなければいけない領域だと感じています。
今回のプロジェクトを踏まえた上でさらに進化させていくべき視点も見つかってきましたし、ぶっちゃけ、デジタル領域では事業とデザインを同時に進めていく事例はいくつもあるので、その学習の必要性も感じてます。
引き続き思考と実践を積み重ねていきたい領域なので、この記事を読んで気になったことや興味を持てた方がいましたら、フィードバックや質問やデザイン雑談のお誘いをしてくださると嬉しいです。


読んでいただきありがとうございます。サポートいただけたら、デザインの勉強に使わせていただきます。
