
効率的なUI制作のために、旗を立てよう
ゲームのUIデザイナーのkogeです。
今回は、初心者の時によくつまづいたUI制作の流れについて書きたいと思います。
■UI制作はトラブルだらけ…なぜか?
UI制作ってなかなか一筋縄じゃいかないですよね。
UIを制作するフローはチームごとにだいぶ違うと思います。
例えば 仕様書をもらった際そこにレイアウト案も書いてあれば、
とりあえず仕様書の通りにデザインを作ろう というのはよくある流れだと思います。
しかしそうやって仕様書通りにUIを作ると、ざっくり下記のような問題が起きがちです👇

頑張って仕様書の通りに作って見せたら…
↓↓↓↓

① : 仕様書になかったけど必要な要素が後から発覚した

② : 要素の重要度に誤解があった

③ : それぞれの意見がバラバラでなかなかまとまらない
こんな感じで決まりきらず、時間かけて頑張って作ったデザインがボツに。
しかもどこをどう直せば良いのかはわからず、とりあえず別案をつくってきて、というフワッとした状態のまま…
“どういったUIを作れば正解なのかわからない“
そんな時は迷路に入ったような気分になってしまいますね。
■なぜこのようなことが起きるのか
こういった行き違いが起きる原因はどこにあるでしょうか。
仕様書の情報が足りなかったのか。UIデザイナーとしての経験やスキルがあれば こういった問題は起きずに済むのかな…。と考えたときもありました。
しかし、私はこれらの問題は
”UIが完成するための判断基準”
が制作メンバー内ですりあっていないときに起きると感じるようになりました。
「この機能がこんなふうに操作できたらUIとしては合格だよね」
という基準がないままで制作をすると、どうしても後からイメージのズレが出てきてしまい、結果、作ったデザインがムダになってしまいがちです。
■ゴールにむかって旗を立てよう
なので効率よく制作をするためには、まずメンバー間で基準を明確にするための材料を確認し、言語化し、共有しておくことが大事だと思いました。
これは言い換えれば その機能でのUIのゴールを定義する=UIの要件定義をするという事です。
UIの要件としては、たとえば下記のようなものがあります。
・必要情報 UIで伝えるべき情報
└ステータスなど、その画面で見せることが必要な情報
・重要度 どの要素を強く見せるか
└どの要素がどの順番でどの程度強く見えるか
・感情 UIを操作しているときの感情
└そのUIを操作している時のユーザーの気持ち ワクワクさせたい など
・その他の条件
└短時間で直感的に選択させたい、たくさんの情報を見比べながら
選択させたいなど、そのUIで達成したい項目
最初に目指すべきゴールをしっかり見据え、そこに向かってメンバー全員で向かえるよう、旗を立てるイメージです。

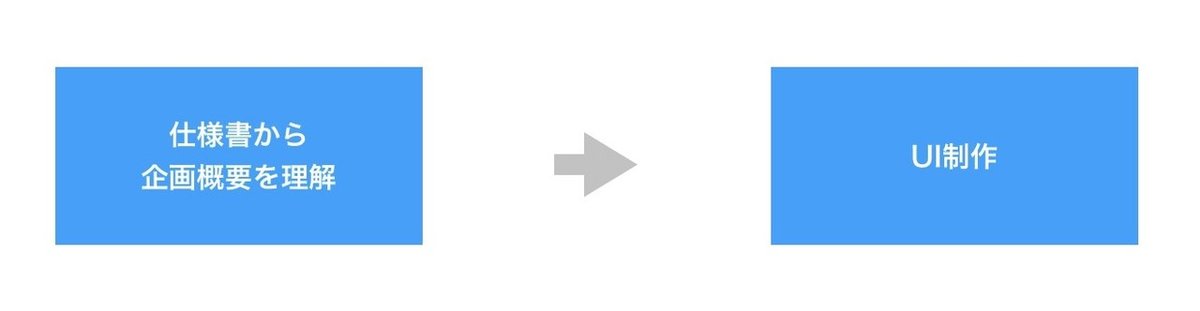
制作フローで言えば

このようにいきなり制作に入るのではなく

ちゃんと確認のヒアリングの時間をはさみ、MTGなどで制作メンバーにチームのゴールを確認する時間をつくります。
他のメンバーも何がゴールかを分かっている状態にすることで建設的なフィードバックを得やすく、提案したUIに対する議論もスムーズに進めることができます。
■職種の役割をすりあわせよう
このUIの要件さえ抑えられていれば、レイアウト案などまで書いた詳細な仕様書をプランナーからもらう必要はありません。ゴールに向かってUIデザイナーが責任をもってデザインに入ることができます。
UIデザイナー間でよく問題にあがるのが、UIデザイナーに求められる役割がなんなのか、人によってかなりイメージがバラバラだということです。
パーツのグラフィック制作が主な仕事だと考える人もいれば、設計から仕様書づくりまでUIデザイナーの仕事だと考える人もいます。
チームに入った段階で、UIデザイナーに求めている業務範囲はどこまでなのか、まずディレクターないしはプランナーとすり合わせておくと良いですね。
そこでUI要件定義の仕事をUIデザイナーの範囲としていいか確認をとっておくことで、お互いの作業が効率的に行えるようになると思います。
制作に入る前にデザインの意図をきちんと確認し、共有してから制作に進む。忙しいときこそ忘れないようにしていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
